案例07:金字塔+纹理
本次案例的目的在于理解纹理的使用
案例整体效果图如下
简单说下几个函数的作用
- main:这个不用多说,程序入口
- SetupRC:初始化数据
- LoadTGATexture:加载纹理
- MakePyramid:设置金字塔顶点数据及纹理坐标
- RenderScene:渲染函数,绑定纹理、绘制金字塔
- SpecialKeys:图形根据特殊键位的出发进行旋转
- ShutdownRC:清理数据,类似于iOS中的dealloc函数
下面重点介绍下跟纹理相关的几个函数
SetupRC函数
在函数中,与纹理相关的操作主要有4部分:
- 分配纹理对象
- 绑定纹理
- 加载纹理
- 设置纹理坐标
后面两部分将在接下来说明,本次只解释分配纹理及绑定纹理
分配纹理
主要是根据需要使用的纹理,分配纹理对象,以及纹理的存储空间,textureID是一个纹理的标识符,类似于ios中每个app的BundleID,是一个唯一标识,表示拿到了这个纹理对象。
//分配纹理对象
//参数1:纹理对象个数
//参数2:纹理对象指针
glGenTextures(1, &textureID);
绑定纹理
主要是设置纹理应用的模式,以及绑定使用纹理的ID,因为纹理可能有多个,我们并不清楚需要使用的是哪个,所以需要指定使用纹理的唯一标识ID
//绑定纹理状态
//参数1:纹理状态2D
//参数2:纹理对象
glBindTexture(GL_TEXTURE_2D, textureID);
LoadTGATexture函数
主要就是加载纹理,即 将TGA文件加载为2D纹理,函数流程图如下

在使用该函数时,需要将放大缩小的过滤方式设置为GL_LINEAR
有以下几个步骤
- 读取纹理像素
- 设置纹理参数
- 载入纹理
读取纹理像素
根据指定的TGA图片,将其从内存中读取出来,转换为位图数据
//参数1:纹理文件名称
//参数2:文件宽度地址
//参数3:文件高度地址
//参数4:文件组件地址
//参数5:文件格式地址
//返回值:pBits,指向图像数据的指针
pBits = gltReadTGABits(szFileName, &nWidth, &nHeight, &nComponents, &eFormat);
设置纹理参数
设置纹理的边缘环绕模式,以及放大/缩小的过滤方式
//参数1:纹理维度
//参数2:为S/T坐标设置模式
//参数3:wrapMode,环绕模式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, wrapMode);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, wrapMode);
//参数1:纹理维度
//参数2:线性过滤
//参数3: 缩小/放大过滤方式.
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, minFilter);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, magFilter);
载入纹理
主要是将图片数据加载为2D纹理
//参数1:纹理维度
//参数2:mip贴图层次
//参数3:纹理单元存储的颜色成分(从读取像素图是获得)
//参数4:加载纹理宽
//参数5:加载纹理高
//参数6:加载纹理的深度
//参数7:像素数据的数据类型(GL_UNSIGNED_BYTE,每个颜色分量都是一个8位无符号整数)
//参数8:指向纹理图像数据的指针
glTexImage2D(GL_TEXTURE_2D, 0, nComponents, nWidth, nHeight, 0, eFormat, GL_UNSIGNED_BYTE, pBits);
MakePyramid函数
这个函数中主要是设置金字塔的顶点数据以及纹理坐标,流程图如下

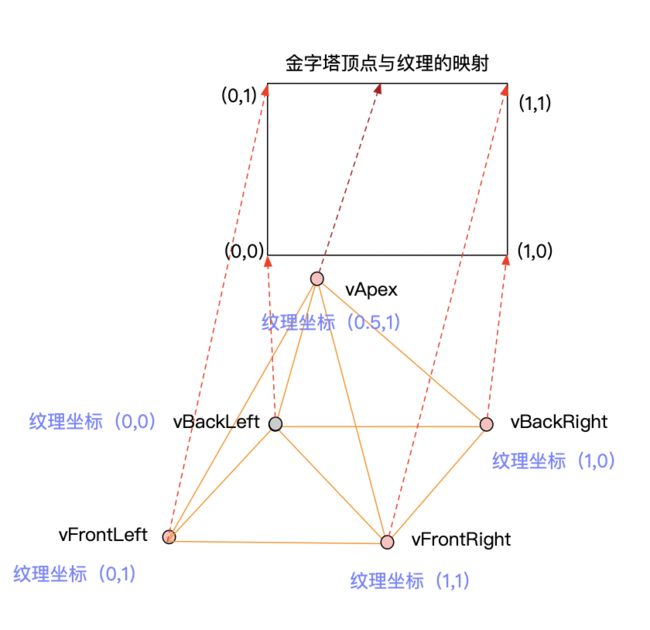
金字塔由6个三角形组建,一共有18个顶点,其中有部分顶点是重叠的,如图所示,金字塔5个顶点的坐标如图所示

根据上图,需要将6个三角形的纹理坐标依次设置到批次内 容器中,并同时顶点数据,下图为6个三角形分别于纹理的映射示意图

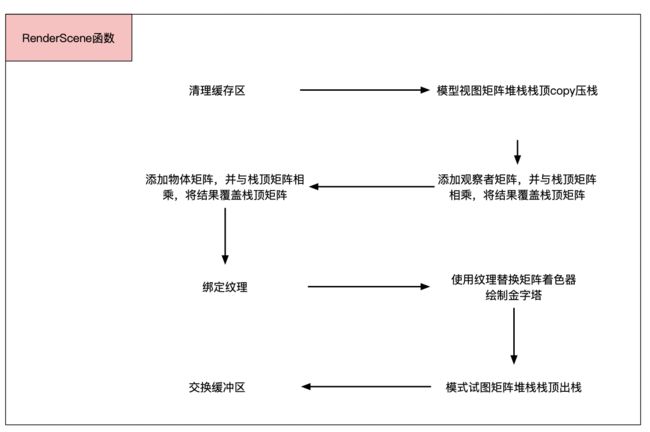
RenderScene函数
与纹理相关的主要是 绑定纹理,为什么在这里还要绑定纹理呢?
- 由于本案例中只有一个纹理,所以不加这句代码也是可以的
- 如果当项目中,纹理有多个时,就必须绑定纹理,主要是由于你不知道别人有没有使用,当你要用时,你就必须绑定
完整的代码见github - 07_OpenGL_金字塔纹理