- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- CSS笔记
陈两全
css笔记前端
8.201.层级具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。注意:如果两个定位元素重叠,没有指定z-index,最后定位在HTML代码中的元素将被显示在最前面。有三个特征:1.元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素2.z-index属性指定了⼀个元素的堆叠顺序(哪个元素应该放在前面,或后面)3.⼀个元素可以有正数或负数的堆叠顺序2.透明度透明度有两种表示方法,分别是:1
- CSS笔记
陈两全
css笔记前端
8.131.列表样式列表样式是指写在li标签上面的样式控制,他有三个属性和一个综合属性,分别是1.list-style-type2.list-style-position3.list-style-image4.list-style(综合属性)1.1.list-style-typelist-style-type有五个属性值,分别是1.默认值:disc(实心圆)2.circle(空心圆)3.squar
- CSS笔记(二) - 页面布局 盒子模型
且.为.乐
#CSScsshtmlcss3
文章目录1元素显示模式1.1块元素1.2行内元素1.3行内块元素1.4转换1.5总结2.盒子模型2.1页面布局2.2盒子模型(BoxModel)组成2.3边框2.3.1概念2.3.2表格的细线边框2.3.3边框对盒子模型的影响2.4内边距padding2.4.1概念2.4.2内边距和盒子大小的关系2.4外边距margin2.4.1外边距典型应用-块级元素水平居中2.5外边距合并2.5.1嵌套块元素
- CSS必看知识整理
24e2785df9d3
学前端的一点css笔记,参考的是黑马程序员pink老师的教程。一.行内元素1.一行可以显示多个2.宽度核高度默认由内容撑开3.不可以设置宽高代表标签:a、span、b、ui、s、strong、ins、em、del二、行内块元素1.一行可以显示多个2.可以设置宽高代表标签:input、textarea(文本框)、button、select三、元素显示模式转换display:block转换成块级元素d
- 【web前端】CSS笔记小结 Emmet+复合选择器+元素显示模式+背景(Day 2)
进击的文文文
webcss前端css3
来源:黑马程序员pink老师前端入门教程目录I.Emmet语法①快速生成HTML结构语法②快速生成CSS样式语法③快速格式化代码II.复合选择器①后代选择器※②子选择器※③并集选择器※④伪类选择器❀链接❀focus⑤总结III.元素显示模式①块元素②行内元素③行内块元素④总结⑤显示模式的转换⑥snipaste的使用⑦单行文字垂直居中IV.背景总结①背景颜色bgc❀半透明②背景图片bgi③背景平铺b
- 前端html+css笔记
stoAir
前端htmlcss
前端Html:html标签加粗--文本格式化标签倾斜下划线删除src用于指定图像的位置名称(属性名+属性值=属性)alt替换文本title提示文本width图片宽度链接(段落内空格+target="_blank"跳转新窗口音频loop循环播放autoplay自动播放(禁用controls显示音频面板视频muted静音播放同(7)9.列表无序列表:有序列表:定义列表:(一个标题对应多个内容10.表格
- 初学css笔记
描绘已经在学了
css
部分笔记!!持续更新css时写在style标签里,style标签在head标签里,title标签下。基本结构:选择器(标签名字){css的属性}html是卸载body里面的--------------------------------------------------------------------------------------------------------scc常见属性col
- CSS笔记IV
saddhu.
css笔记前端css3
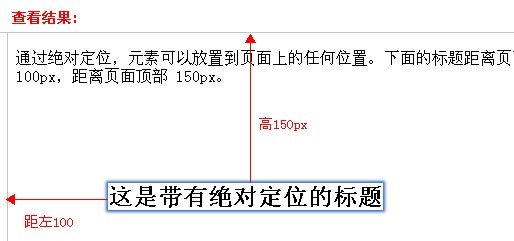
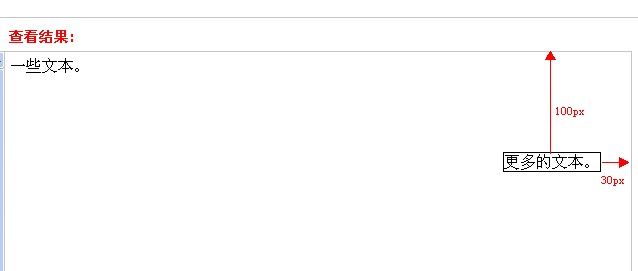
定位作用:灵活的改变盒子在网页中的位置相对定位定位模式:position:relativeleft、right、top、bottom特点:改变位置的参照物是自己原来的位置不脱标,而且占位标签显示模式表改变绝对定位定位模式:position:absolute使用场景:(子绝父相)子级绝对定位,父级相对定位为子级设置绝对定位,为父级设置相对定位特点:脱标,不占位与相对定位恰恰相反参照物是先找最近已经定
- CSS笔记III
saddhu.
web前端css前端css3html5web
选择器结构伪类选择器作用:根据元素的结构关系查找元素选择器说明E:first-child查找第一个E元素E:last-child查找最后一个E元素E:nth-child(N)查找第N个E元素(第一个元素N值为1)nth-child(公式)作用是可以根据元素的结构关系查找多个元素偶数标签:2n;奇数2n+1or2n-1之类的依次类推找到第五个以后的所有标签n+5;第五个以前的所有标签是-n+5伪元素
- CSS笔记II
saddhu.
web前端css笔记前端css3web
CSS第二天笔记复合选择器后代选择器子选择器并集选择器交集选择器伪类选择器三大特性继承性层叠性优先级优先级-叠加计算规则Emmet写法背景属性背景图平铺方式位置缩放固定复合属性显示模式转换显示模式复合选择器定义:由两个或多个基础选择器,通过不同的方式组合而成作用:更准确更加高效的选择目标元素(标签)后代选择器说明:选择某元素的后代元素抽象理解:儿子孙子都要选择格式父选择器、子选择器{CSS属性},
- CSS笔记
saddhu.
web前端css笔记前端html5web3
css第一天笔记CSS引入方式选择器标签选择器类选择器id选择器通配符选择器盒子属性文字控制属性大小粗细倾斜行高字体族字体复合属性文本缩进文本对齐修饰线颜色调试工具CSS引入方式有三种内部样式、外部样式、行内样式内部样式表:css样式写在style标签中(选中p标签)p{color:blue}外部样式表:作为开发使用1.写在单独的css文件中(my.css)例如将p标签变成红色p{color:re
- 【狂神css笔记】CSS介绍&&选择器
暮色_年华
JavaScriptcsscss3前端
css是什么CascadingStyleSheet:层叠级样式表CSS:表现(美化网页)字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动......css优势:1、内容和表现分离2、网页结构表现统一,可以实现复用3、样式十分丰富4、建议使用独立于html的css文件5、利用SEO,容易被搜索引擎收录CSS快速入门选择器{声明1;声明2;}每一个语句以分号结尾css与html分离:在htm
- html&css
Jones_aj
前端
HTML&CSS笔记总结标签语义化网页最大标题只能写一个提高网页的排名写在log下面h2-h6内容标题可以随便多写从大到小的写容器可以装任何东西包裹一段文字包裹重要文字引入图片属性src图片地址alt图片描述图片未引用成功时显示在页面ali中描述内容title当鼠标移到到标签时显示内容在哪里引入图片就在哪里开始找相对路径./同级文件/打开文件夹…/打开上一级对话列表dldt标题dd内容列表无序列表
- html&css笔记完整版
NoN小旻
前端html&css自学htmlcss
把1,2合在一起了,方便查看教程指路:这里目录1.导入京东界面练习(p102-114)设置网站图标(用在标题栏和收藏栏)2.vscode使用3.html实体meta标签:语义化标签块元素和行内元素列表超链接路径:图片标签内联框架音视频表格table表单formCSS设置样式:语法:选择器:单个选择器:复合选择器:父子兄弟选择器:属性选择器伪类选择器:否定伪类:超链接伪类:伪元素选择器:权重继承单位
- 04.尚硅谷css笔记
xjt_0901
前端css
css学习资料尚硅谷css3:https://www.bilibili.com/video/BV1XJ411X7UdMDN:https://developer.mozilla.org/zh-CN/CSS3参考手册:http://caibaojian.com/选择器游戏:http://flukeout.github.io/#HTML转义字符在HTML中有些时候,我们不能直接书写一些特殊符号比如:多个
- "" target="_blank">学习css笔记——儿子选择器">"
巨汉子
这个故事发生在某天,到华南植物园周边喝完早茶回公司,上网收集有趣的文字,整理修订多年前写好的《JavaScript》教程,并创作汉语SEO要用的《CSS语言》教程,存起来以后当文化传播作品使用。一边整理《JavaScript》教程,一边在网上和女粉丝侃大山,突然间,一个说自已是从海南万宁来广州学现代汉语的女粉丝问:“陈老师,最近文化传播教程又打算教点什么新东西?”,我问:“你们都想学啥?”,女粉丝
- 2019-12-05
旧城丶恒书
Version:1.0StartHTML:000000193EndHTML:000448737StartFragment:000425527EndFragment:000448639StartSelection:000425527EndSelection:000448639SourceURL:https://www.jianshu.com/writer·Css笔记Css的作用:[if!suppor
- CSS笔记
且.为.乐
#CSScss学习css3
文章目录1.图片1.1body下放图片2.文字2.1文字格式2.2Fonts字体属性2.2.1字体系列-fontfamily2.2.2字体大小-fontsize2.2.3字体粗细-font-weight2.2.4字体风格-font-style2.2.5字体复合属性3.盒子某些属性3.1圆角边框3.2盒子阴影3.3文字阴影4.table表单1.图片1.1body下放图片body下放图片body{ba
- 学习CSS笔记——清除浮动clear
巨汉子
这个故事发生在某天,到华南植物园周边喝完早茶回公司,上网收集有趣的文字,整理修订多年前写好的《JavaScript》教程,并创作汉语SEO要用的《CSS语言》教程,存起来以后当文化传播作品使用。一边整理《JavaScript》教程,一边在网上和女粉丝侃大山,突然间,一个说自已是从辽宁铁岭来广州学现代汉语的女粉丝问:“陈老师,最近文化传播教程又打算教点什么新东西?”,我问:“你们都想学啥?”,女粉丝
- Web之HTML笔记
qq742234984
前端htmlpythonxml开发语言
Web之HTML、CSS、JSWeb标准一、HTML(超文本标记语言)HTML基本结构标签常用标签1.font标签2.p标签3.注释4.h系列标题5.img6.超链接a7.列表8.表格9.表单Web之CSS笔记Web标准结构标准用于对网页元素进行整理和分类(HTML)表现标准用于设置网页元素的版式、颜色、大小等外观属性(CSS)行为标准用于对网页模型的定义及交互的编写(JavaScript)一、H
- Web之CSS笔记
qq742234984
前端css笔记
Web之HTML、CSS、JS二、CSS(CascadingStyleSheets层叠样式表)CSS与HTML的结合方式CSS选择器CSS基本属性CSS伪类DIVCSS轮廓CSS边框盒子模型CSS定位Web之HTML笔记二、CSS(CascadingStyleSheets层叠样式表)Css是种格式化网页的标准方式,用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的
- css笔记
花与37
CSScsshtmlhtml5
1、文字超出部分显示省略号单行文本的溢出显示省略号(一定要有宽度)p{width:200rpx;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}多行文本溢出显示省略号p{display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hi
- CSS笔记
洛千陨
前端学习笔记css笔记前端
前端学习笔记专栏区别于官网中全面的知识讲解,主要记录学习技术栈时对于重点内容的提炼,便于对技术栈知识的快速回顾以及使用1.各类主要选择器常规选择器p:元素选择器.class:类选择器#id:id选择器input[type="text"]:属性选择器divp:后代选择器常用选择器父级是div元素的p元素:div>pdiv元素之后的第一个p元素(兄弟元素):div+pp元素之后的每一个ul元素:p~u
- Html Css笔记
weixin_30885111
人工智能javascriptViewUI
鼠标交点:outline:none;透明:opacity透明0-1的小数元素透明它里边所有的内容都会变成透明的黑客:在结尾加如:\0IE11至IE8的IE浏览器\9\0IE10至IE8的IE浏览器\9IE10及IE10之前的IE浏览器在开头加入:*,+IE7及IE7之前的IE浏览器支持_IE6及IE6之前的IE浏览器支持注释!!!!!!!!!!!!!!!!!!!这是IE9876其他IE条件判断语句
- CSS读书笔记
湾区人工智能
tensorflow人工智能python
CSS笔记深圳,2023.10.26,Jack,常识:CSS(CascadingStyleSheets,层叠样式表),是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。样式通常保存在外部的.css文件中。我们只需要编辑一个简单的CSS文档就可以改变所有页面的布局和外观。CSS注释以/*开始,以*/结束/*这是个注释*/CSS
- CSS笔记[狂神版]
究极暴龙兽(Java版)
css前端css3
1、CSS如何学习1.css是什么2.css怎么用(快速入门)3.css选择器(重点+难点)4.美化网页(文字,阴影,超链接,列表,渐变)5.盒子模型6.浮动7.定位8.网页动画(特效效果)1.1、什么是CSSCascadingStyleSheet层叠级联样式表CSS:表现(美化网页)1.2、发展史css1.0css2.0DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得很简单,SEO
- 狂神说-CSS笔记
幕雨123
前端javacss3
文章目录1.什么是css1.1、什么是css1.2、发展史1.3、快速入门1.4、css的三种导入方式2、选择器2.1、基本选择器2.2、层次选择器2.3、结构伪类选择器2.4、属性选择器(常用)3、美化网页元素3.1、为什么要美化网页3.2、字体样式3.3、文本样式3.4、阴影3.5、超链接伪类3.6、列表3.7、背景3.8、渐变4、盒子模型4.1、什么是盒子模型4.2、边框4.3、外边距4.4
- 狂神CSS笔记
YANKUOP
#Java学习css前端css3
文章目录1、什么是CSS1.1、什么是CSS1.2、发展史1.3、快速入门1.4、CSS的3种导入方式2、选择器2.1、基本选择器2.2、层次选择器2.3、结构伪类选择器2.4、属性选择器(常用)3、美化网页元素3.1、为什么要美化网页3.2、字体样式3.3、文本样式3.4、阴影3.5、超链接伪类3.6、列表3.7、背景3.8、渐变4、盒子模型4.1、什么是盒子模型4.2、边框4.3、内外边距4.
- CSS笔记-狂神
阿汤哥的程序之路
前端css
1、什么是CSS如何学习CSS是什么CSS怎么用(快速入门)CSS选择器(重点+难点)美化网页(文字,阴影,超链接,列表,渐变…)盒子模型浮动定位网页动画(特效效果)1.1、什么是CSSCascadingStyleSheet层叠样式表CSS:表现(美化网页)字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动1.2、发展史CSS1.0CSS2.0:DIV(块)+CSS,HTML与CSS结构分
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end
![]()
![]()