Extjs4 GridPanel 加载从数据库读取图片(双击图片放大)
Extjs4 GridPanel 加载从数据库读取图片(双击图片放大)
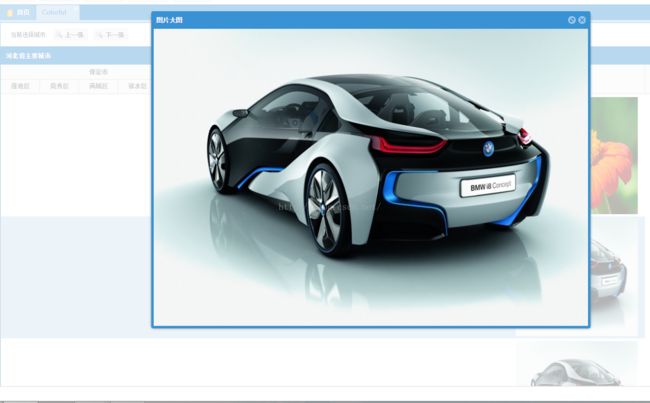
先上效果图:
一、前台js代码:
//显示的gridpanel
var i=1;
var grid1 = Ext.create('Ext.grid.Panel', {
store: store,
height: 400,
title: '河北省主要城市',
width: 800,
region: "center",
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1 //设置单击单元格编辑
})
],
//selModel: { selType: 'checkboxmodel' }, //选择框
columns: [
{
text: '保定市', align: 'center', columns: [
{
text: "莲池区", width: 80, dataIndex: '251214', align: 'center', sortable: false
},
{
text: "竞秀区", width: 80, dataIndex: '251215', align: 'center', sortable: false
},
{
text: "满城区", width: 80, dataIndex: '251216', align: 'center', sortable: false
},
{
text: "徐水区", width: 80, dataIndex: '251216', align: 'center', sortable: false
},
{
text: "清苑区", width: 80, dataIndex: '251216', align: 'center', sortable: false
}
]
},
{
text: '石家庄市', align: 'center', columns: [
{
text: "新华区", width: 80, dataIndex: '251217', align: 'center', sortable: false
},
{
text: "桥西区", width: 80, dataIndex: '251218', align: 'center', sortable: false
},
{
text: "长安区", width: 80, dataIndex: '251219', align: 'center', sortable: false
},
{
text: "裕华区", width: 80, dataIndex: '251219', align: 'center', sortable: false
},
{
text: "井陉矿区", width: 80, dataIndex: '251219', align: 'center', sortable: false
},
{
text: "藁城区", width: 80, dataIndex: '251219', align: 'center', sortable: false
},
{
text: "鹿泉区", width: 80, dataIndex: '251219', align: 'center', sortable: false
},
{
text: "栾城区", width: 80, dataIndex: '251219', align: 'center', sortable: false
}
]
},
{
xtype: 'gridcolumn',
width: 280,
dataIndex: 'operate',
text: '地图',
align: 'center',
renderer: function (value, metaData, record) {
var id = metaData.record.id;//Ext.id();
metaData.tdAttr = 'data-qtip="这是宝马"';
Ext.defer(function () {
Ext.create('Ext.Img', {
height: 240,
width: 250,
src: 'Ashx/colorful/Colorful.ashx?&id=' + value,
renderTo: id,
listeners: {
scope:this,
el: {
dblclick: function (e, a) {
var win_Watch = Ext.create('Ext.Window', {
width: 900,
height: 650,
minHeight: 400,
minWidth: 550,
maximizable: true,
title: '图片大图',
layout: "fit", //窗口布局类型
modal: true, //是否模态窗口,默认为false
resizable: false,
closeAction: 'hide',
plain: true,
draggable: true,
border: false,
items: [
Ext.create('Ext.Img', {
height: 890,
width: 600,
src: 'Ashx/colorful/Colorful.ashx?&id=' + value
})
]
});
win_Watch.show();
}
}
}
})
}, 50);
return Ext.String.format('', id);
},
listeners: {
'cellclick': function () {
alert('oooooooooooo');
}
}
},
{
text: ".", width: 0, dataIndex: 'objectn', align: 'center', sortable: false
}
],
tbar: [
"-", "当前选择城市:",
{
style: 'margin:6px', xtype: 'button', iconCls: "serchopenroomrecord", text: "上一张", handler: function () {
i--;
}
},
{
style: 'margin:6px', xtype: 'button', iconCls: "serchopenroomrecord", text: "下一张", handler: function () {
i++;
var p = {
pId: -1,
operate: i
};
store.insert(0, p);
}
}
]
});
//后台代码是用的ashx文件请求图片以字节流输出
<%@ WebHandler Language="C#" Class="Colorful" %>
using System;
using System.Web;
using System.Data.SqlClient;
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
public class Colorful : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string id = context.Request.QueryString["id"];
string Connstr = "data source =(local);initial Catalog=EAlbum;integrated security=sspi;";
SqlConnection conn = new SqlConnection(Connstr);
Bitmap bmp = new Bitmap(500, 525);
try
{
conn.Open();
string mysql = string.Format("select photo from Photos where id={0}", id);
SqlCommand mycmd = new SqlCommand(mysql, conn);
byte[] b = (byte[])mycmd.ExecuteScalar();
MemoryStream ms = new MemoryStream(b, true);
ms.Write(b, 0, b.Length);
try
{
bmp.Save(ms, ImageFormat.Png);
context.Response.ClearContent();
context.Response.ContentType = "image/JPEG";
context.Response.BinaryWrite(ms.ToArray());
ms.Close();
}
catch (Exception ex)
{
throw ex;
}
finally
{
//显式释放资源
bmp.Dispose();
conn.Close();
}
}
catch (Exception ex)
{
//throw ex;
}
}
public bool IsReusable {
get {
return false;
}
}
}