CodeMirror文字比对
因为一直想写一个文字比对的工具,所以研究了一下,采用了CodeViewer,官方地址:https://codemirror.net/
CodeViewer的核心是代码编辑器,但是文件比对的话可以直接用它的merge插件MergeView
因为我想放在自己的主站上,而我的主站采用angular7作为技术栈,所以这里以angular为例使用MergeView制作自己的文字比对工具
Angular引用CodeMirror,自离不开安装包
npm install ng2-codemirror -- save
npm install codemirror -- save
这两个安装完之后,就可以直接用CodeMirror了,但本文主旨不在制作一个文字编辑器,所以具体使用请读者继续研究。
merge插件是CodeMirror关于文件对比的一个工具,官网有具体例子:https://codemirror.net/demo/merge.html
他的编辑器形态用的自己的CodeMirror,而文字比对用到google的文字处理工具diff_match_patch.js,其有多种语言实现,能够依据最优算法查找出两个字符串之间的不同,下面是一个示例
<html>
<head>
<script src="diff_match_patch.js">script>
head>
<body>
body>
<script>var dmp = new diff_match_patch();
var diff = dmp.diff_main('Hello World.', 'Goodbye World.');
console.log(diff);
script>
html>
输出结果如下
[[-1,“Hell”],[1,“G”],[0,“o”],[1,“odbye”],[0," World."]]
可以看出他的基本文字比对功能
基于CodeMirror的merge插件可以很容易的写出一个比对工具,首先在需要的页面组件中引入CodeMirror和merge.js
import * as CodeMirror from 'codemirror';
import 'codemirror/addon/merge/merge.js';
在angular入口css文件styles.scss中引入插件样式merge.css
@import '~codemirror/addon/merge/merge.css';
关于google的diff_match_patch.js可以直接引用CDN地址https://cdnjs.cloudflare.com/ajax/libs/diff_match_patch/20121119/diff_match_patch.js
这里我直接下载到了我本地,并且在页面组件中引入
import '../../../assets/diff_match_patch.js';
只需如下代码一个简单的文字比对工具就完成了,MergeView构造函数包含两个参数,第一个参数为页面元素,第二个参数是一个配置文件,这里面origLeft代表来源文件,value代表目标文件,lineNumbers是是否显示行号的开关,allowEditingOriginals为来源文件是否可编辑的开关,默认是false。其他还有很多有趣属性,可以到官方文档上查找
export class CompareComponent implements OnInit {
initUI() {
const target = document.getElementById("compare");
CodeMirror.MergeView(target, {
value: '',
origLeft: '',
lineNumbers: true,
allowEditingOriginals: true
});
}
constructor() {}
ngOnInit() {
this.initUI();
}
}
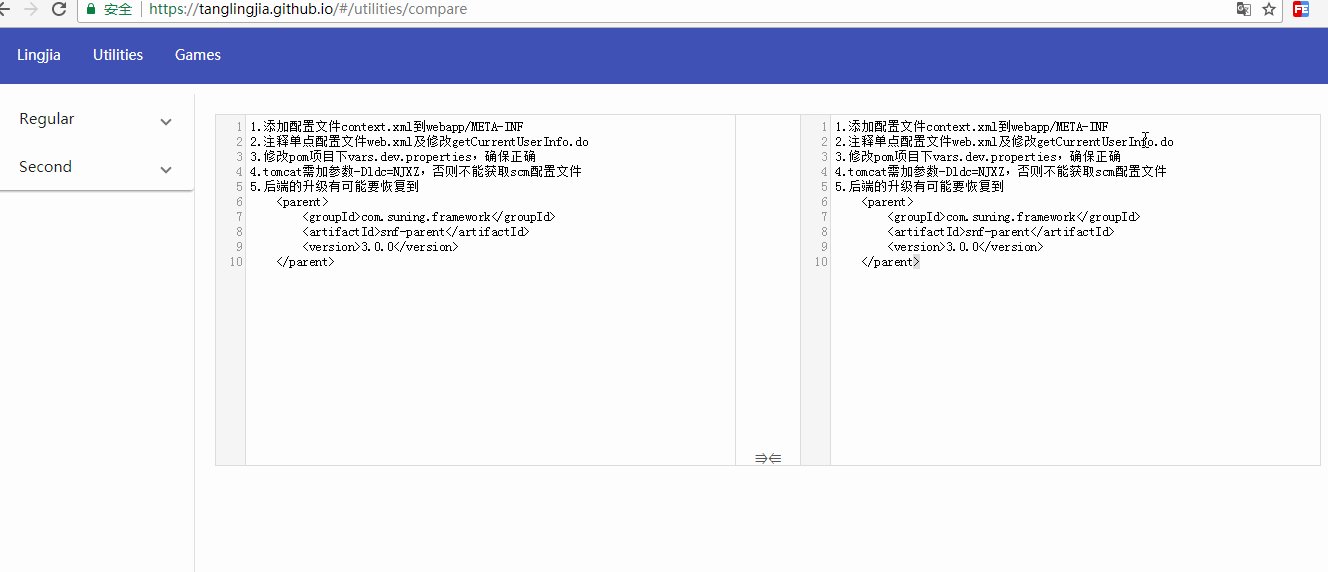
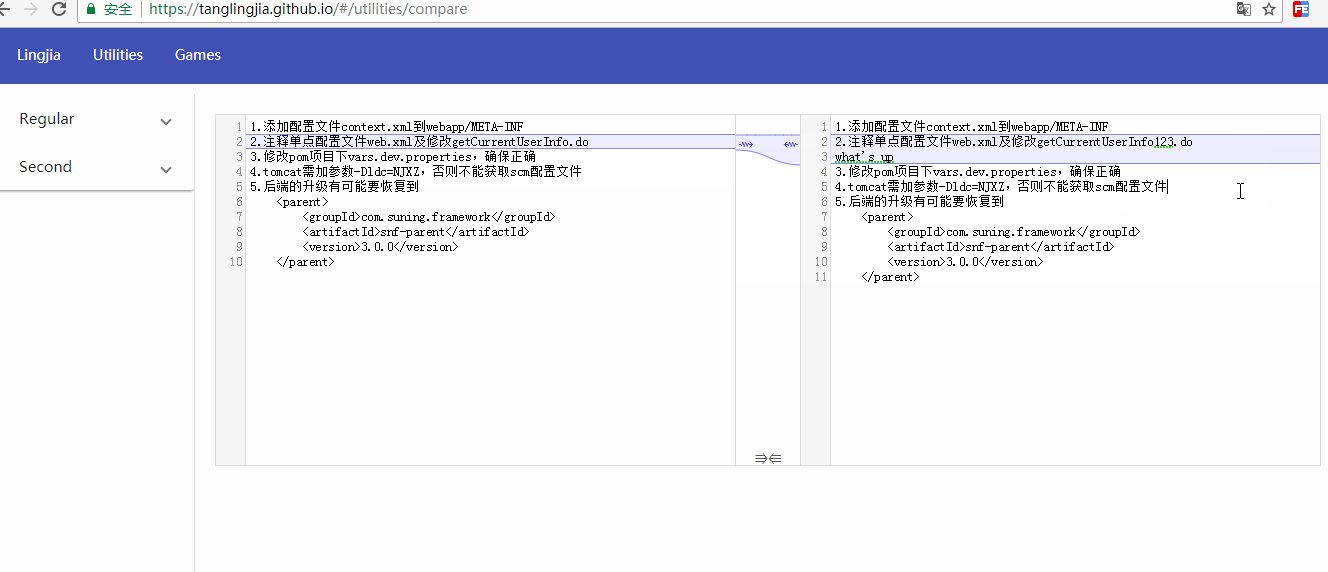
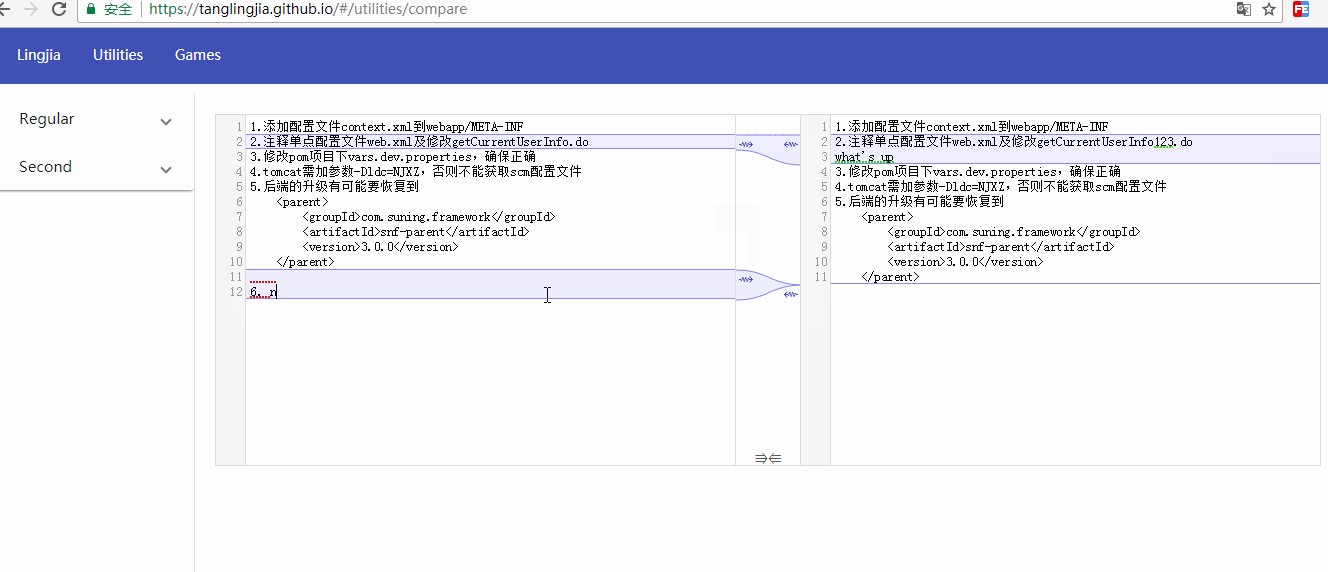
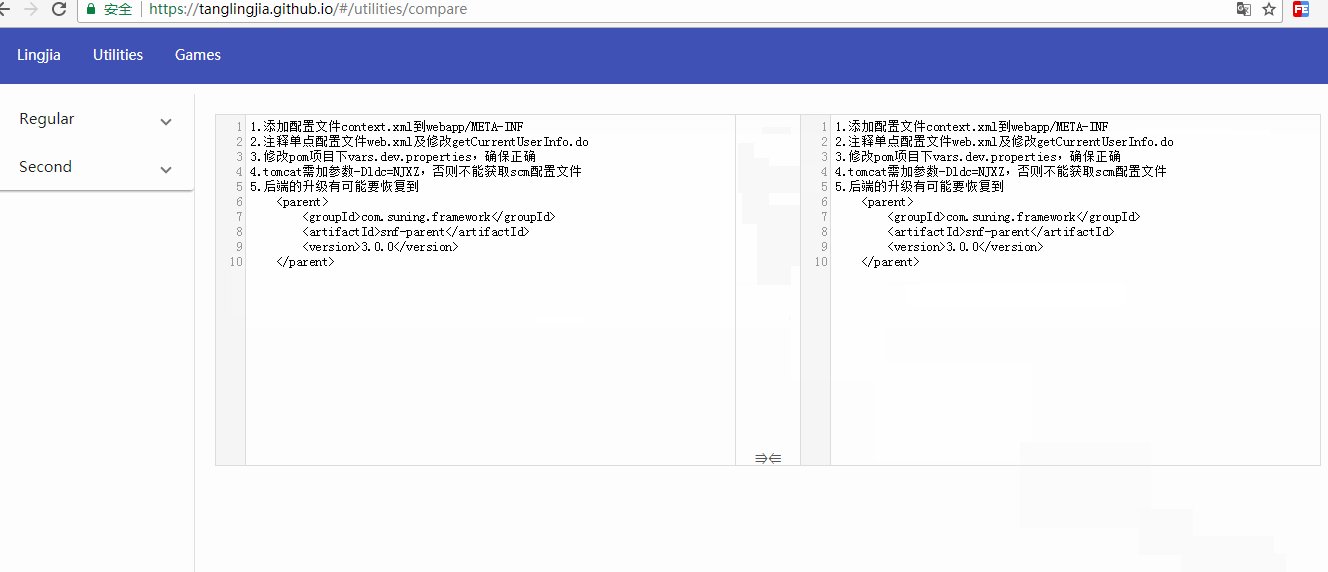
好啦,文字比对工具已制作并发布到https://tanglingjia.github.io/#/utilities/compare
如下演示