- React+Vis.js(06):vis.js修改选中节点的样式和边的样式
叁拾舞
Vis.jsjavascriptreact.js前端vis.js
文章目录初始化知识图谱选中节点修改节点背景颜色选中节点修改节点文字颜色未选中节点恢复节点背景颜色和文字颜色修改当前选中节点的边的颜色初始化知识图谱创建network.js组件,来初始化原始知识图谱:importReact,{useRef,useEffect}from"react";importvisfrom"vis";constnodes=newvis.DataSet([
- Vis.js教程(三):设置关系图的节点关系指向
日出西边
Vis.js前端Vis.js
1、引言在Vis.js教程(一)基础关系图中,我们介绍了基础关系图的创建,以及关系图的简单样式修改。这一节我们介绍如何给关系图添加节点之间的关系指向。2、关系指向添加//createanarraywithedgesconstedges=newvis.DataSet([{from:1,to:2,arrows:"from"},{from:2,to:3,arrows:"to"},{from:2,to:4
- Vis.js教程(四):给关系图的节点设置Image背景
日出西边
Vis.js前端Vis.js
1、引言在Vis.js教程三中我们介绍了如何给关系图设置关系指向以及关系标签。本节我们计划给关系图节点设置背景,拿菲尼克斯太阳队关系图的例子来说,如果给每一个球员节点都加上图片,这样看起来远远比名称更直观。2、添加节点背景图片//createanarraywithnodesconstnodes=newvis.DataSet([{id:1,shape:"circularImage",color:'#
- Vis.js教程(二):基础关系图实现
日出西边
Vis.jsVis.js前端
首先引用所需要的css和js文件接着添加一个div容器,用于展示关系图然后创建关系图的节点和边//createanarraywithnodesconstnodes=newvis.DataSet([{id:1,label:"菲尼克斯",color:'#F9D016'},{id:2,label:"太阳",color:'#FF692D'},{id:3,label:"布克",color:'#8B8DFE'
- Vis.js教程(五):关系图的点击事件
日出西边
Vis.js前端Vis.js
1、引言前面介绍了,关系图的创建、关系图节点的指向以及关系标签,最后介绍了图片背景节点的创建。这一节,介绍关系图节点的简单点击事件。2、实现效果3、实现通过下面的代码,给network绑定双击事件。其中properties.nodes[0]是点击的节点的id,根据id获取对应的球员姓名。获取值之后给input输入框赋值。network.on('doubleClick',function(prope
- 使用 Python SNMP (LLDP) SQLite3 vis.js自动绘制网络拓扑图
allway2
pythonphp开发语言
importargparseimportitertoolsimportosimportpprintimportsqlite3importsysimportjsonimportcollectionsimportpysnmp.hlapiashlapiimportpysnmp.proto.rfc1902asrfc1902frompysnmp.hlapiimport*NEIGHBOUR_PORT_OID=
- Vis.js教程(一):基础教程
不写八个
杂项前端javascript
1、Vis.js是什么一个动态的、基于浏览器的可视化库。该库的设计易于使用,能够处理大量动态数据,并能够对数据进行操作和交互。该库由DataSet、Timeline、Network、Graph2d和Graph3d组件组成。Vis.js官网:https://visjs.org/github地址:https://github.com/almende/vis
- Vue中如何进行数据可视化关系图展示(如关系图谱)
it_xushixiong
Vue教程vue.js信息可视化前端
Vue中如何进行数据可视化关系图展示(如关系图谱)随着数据分析和可视化技术的发展,越来越多的应用开始使用关系图谱来展示数据之间的关系。在Vue中,我们可以使用第三方库Vis.js来实现关系图谱的展示,并通过Vue组件来进行数据绑定和交互。本文将介绍如何在Vue中使用Vis.js来创建关系图谱,并实现数据绑定和交互功能。Vis.js简介Vis.js是一个用于创建交互式数据可视化的JavaScript
- 绘图框架(relation-graph、jsPlumb、mxGraph、GoJS、Vis.js)
蜗牛与藤曼
前端vue.js
绘图框架relation-graphrelation-graph支持Vue2、Vue3、React,但引入的包名称都是relation-graph网址jsPlumbjsPlumb有社区版跟收费版,下面提到的问题在收费版不一定存在。不稳定没有内置导航器(收费版是有这个功能的)没有智能布局功能没有做图层管理没有集成截图功能画布没有边界自动扩充功能mxGraph相较于jsPlumb更好GoJSGoJS是
- vue+neo4j +纯前端(neovis.js neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴
普通网友
面试学习路线阿里巴巴android前端后端
vue+neo4j+(neovis.js/neo4j-driver)纯前端实现知识图谱的集成neo4j是什么?一、Neovis.js不用获取数据直接连接数据库绘图二、vis.js或者echarts绘图1、(发现一个神器)neo4j-driver能够直接通过前端获取数据。2、使用echarts绘图3、使用vis.js绘图neo4j是什么?简单来说,这是一种比较热门的图数据库,图数据库以图形形式存储数
- vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴
活泼可爱的小环环
neo4j图数据库neovis.jsvis.js知识图谱前端javascriptvue.jsecharts
vue+neo4j+(neovis.js/neo4j-driver)纯前端实现知识图谱的集成neo4j是什么?一、Neovis.js不用获取数据直接连接数据库绘图二、vis.js或者echarts绘图1、(发现一个神器)neo4j-driver能够直接通过前端获取数据。2、使用echarts绘图3、使用vis.js绘图neo4j是什么?简单来说,这是一种比较热门的图数据库,图数据库以图形形式存储数
- 知识图谱+可视化
浮生不够温柔
知识图谱知识图谱
目录1.工具选型1.工具选型1.Neo4j社区版数据量大查询太慢了。有windows环境。2.Tigergraph有开源版本、linux环境、OLAP。3.AbutionGraph好像没有开源版本、linux环境、OLAP。123都没有拿来即用的可视化,需要借助echars.js、D3.js、cytoscape.js、AntvG6、vis.js等。4.TuGraph+Graphin+GraphSc
- vue用vis插件如何实现网络拓扑图
目录vis插件实现网络拓扑图安装引入visvis使用示例vis官方文档vis.js网络拓扑图点击折叠节点和展开节点首先看一下效果图vis插件实现网络拓扑图安装引入vis1.npm安装visnpminstallvis2.引入visimport{DataSet,Network}from'vis';vis使用示例methods:{globalTrace(){//createanarraywithnode
- vis.js network,基本教程
王海虎
vis
这两天用到vis,写一个拖拽的效果,发现vis类的博客文章都特别少,可能用的人还不是特别的,vis目前没有中文文档,英文不好的同学可能有些头痛了,今天我给大家分享一下vis等经验。1.第一步,先下载vis#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;}//createanarraywithnodesvarnodes=new
- Vis.js – 基于浏览器的动态 JavaScript 可视化库
weixin_33969116
jsonjavascript
Vis.js–基于浏览器的动态JavaScript可视化库一、总结一句话总结:Vis.js是一个动态的,基于浏览器的可视化库。该库被设计为易于使用,能处理大量的动态数据。该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变化;二是时间轴,用于显示不同类型的时间轴数据,在时间轴上项目可以交互移动,缩放和操纵;三是图形,使用节点和边显示一个交互式图
- Vis.js重绘操作
.玄之又玄.
在节点上定义形状:network.on(“afterDrawing”,function(ctx){//矩形放入点中varnodeId=1;varnodePosition=network.getPositions([nodeId]);ctx.strokeStyle=‘green’;ctx.fillStyle=‘green’;ctx.rect(nodePosition[nodeId].x,nodePo
- vis.js 小记
_let
visjs
简述小demo(双击折叠展开/隐藏子节点以及位置自定义)添加节点以及添加连线的方法查询设备简述vis.js基于浏览器的动态可视化库。该库被设计为易于使用,处理大量的动态数据,并支持对数据的操作和交互。该库由组件DataSet,Timeline,Network,Graph2d和Graph3d组成文档地址:http://visjs.org/小demo(双击折叠展开/隐藏子节点以及位置自定义)visjs
- vis.js力导向图第四弹——双击扩展节点(去重版)
toBeMN
vis.js
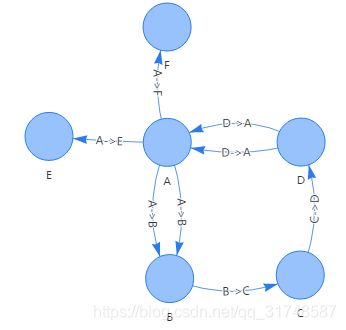
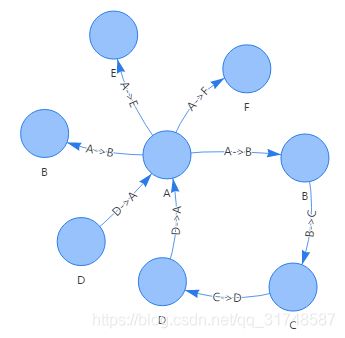
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84230416的项目可扩展的图最终都要面临的一个问题就是扩展后节点的重复举个栗子:首先将节点形状设置为“点dot”模式,构造如图的形状以A节点为例子,假设A节点扩展后还有E和F两个节点理想的效果是:而现实是:或者因为B和D也属于A的关联节点,所以当扩展A节点的
- vis.js力导向图第三弹——双击扩展节点
toBeMN
vis.js
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84143153的项目不能扩展节点的图是没有灵魂的,vis扩展节点比较简单,只需要追加节点和关系即可首先定义一个变量数组nodeExtendArr,表示已扩展的节点监听双击事件network.on("doubleClick",function(params){/
- vis.js力导向图第五弹——隐藏节点
toBeMN
vis.js
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84143153的项目通过复选框动态控制节点的展示(节点隐藏会自动隐藏关系,但节点还是存在于图中,只是隐藏了)首先随意创建节点和关系隐藏C类实现方法:html显示节点A类B类C类js$('input[type=checkbox][name=checkbox]')
- vis.js力导向图第一弹——基本展示
toBeMN
vis.js
正经学徒,佛系记录,不搞事情一、什么是vis.jsvis.js是一个前端可视化框架,官方文档位置:http://visjs.org/docs/network/力导向图(Force-DirectedGraph),是绘图的一种算法。在二维或三维空间里配置节点,节点之间用线连接,称为连线。各连线的长度几乎相等,且尽可能不相交。节点和连线都被施加了力的作用,力是根据节点和连线的相对位置计算的。根据力的作用
- vis.js network 教程一
html666
vis.js-network
我们使用visjs的网络图可以实现类似csdn知识库的功能。首先我们先看一个官方的demo:vis.js#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;}//创建节点数组varnodes=newvis.DataSet([{id:1,label:'Node1'},{id:2,label:'Node2'},{id:3,label
- 使用Vis.js绘制知识图谱
feifeiyechuan
Vis.js
1、参考地址:(1)文件下载地址:https://cdnjs.com/libraries/vis(2)中文参考:https://blog.csdn.net/ipinki1218/article/details/83651961(3)可显示中文结点:https://blog.csdn.net/qq_31748587/article/details/84142527?utm_medium=distri
- vis.js介绍
DCX_abc
前端学习可视化浏览器canvas数据
Vis.js是一个动态的、基于浏览器的可视化库,可处理大量的动态数据并能与这些数据进行交互操作。该项目包含DataSet、Timeline,和Graph(2d和3d)。Vis.js是由AlmendeB.V公司开发的开源项目,基于Canvas绘制web可视化图形图表,简单易用,功能强大。下面是vis.js的模块:数据集(DataSet):灵活的键/值对,可添加、更新和删除项目。DataSet可以过滤
- vis.js网络拓扑图下载、导出png图片(canvas导出图片)
笑到世界都狼狈
vis.jsvis.jsvis.js图片下载vis.js导出png图片canvas导出图片canvas图片下载
1.首先看效果图:2.代码部分:html:下载图片js://todo给canvas加个id,下载图片的时候要用到,要放在newvis.Network(container,data,options);后面,不然拿不到值$("#mynetworkcanvas").attr("id","canvas");/***下载图片*/$("#loadPng").on('click',function(){varm
- vis.js网络拓扑图点击折叠节点和展开节点
笑到世界都狼狈
vis.jsvis.js点击折叠与展开vis.js图片修改vis.js鼠标悬停显示详情
首先看一下效果图:1.数据中要添加的属性如下图所示:2.数据中添加入上图属性后,添加点击事件即可,代码如下://todo双击时折叠和展开network.on("doubleClick",function(params){//双击事件if(params.nodes.length!=0){//确定为节点双击事件varclick_node_id=params.nodes[0];remove_all_su
- vis.js网络拓扑图搜索,查询功能
笑到世界都狼狈
vis.jsvis.jsvis.js查询vis.js搜索vis.js输入查询条件查询vis.js筛选功能
拓扑图里面需要写搜索功能,但是vis.js里面找不到查询的功能,文档也不怎么看的清楚,就自己摸索着写了一个查询的功能1.效果图:2.html:搜索3.js:这边的边框有参照官方demo:https://visjs.github.io/vis-network/examples/network/nodeStyles/imagesWithBorders.html/***搜索按钮点击事件*通过遍历节点对象
- vis.js网络拓扑图鼠标悬停/点击弹框,获取到当前节点的详情信息
笑到世界都狼狈
vis.jsvis.js鼠标悬停vis.js点击弹框vis.js鼠标悬停显示详情vis.js节点悬停vis.js线悬停
我项目中需要鼠标悬停在节点和线上时,分别显示对应的详情,并且有点击的操作事件,所以简单的效果图如下:官方文档中也有自带的悬停:https://ame.cool/pages/9f384a/#%E5%AE%8C%E6%95%B4%E9%85%8D%E7%BD%AE%E9%A1%B9%E9%A2%84%E8%A7%88官方文档中看到的event事件,,只要数据中有title属性,设置了tooltipDe
- vis.js network 教程二 edges
html666
vis.js-network
arrows:箭头arrows.to:箭头指向arrows.to.enabled:箭头开关,如果设置为true,则显示关系末端增加箭头arrows.to.scaleFactor:修改箭头大小arrows.to.type:类型,默认是arrow,也可以改为circlevis.js#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;
- Vis.js使用
.玄之又玄.
Vis.js的使用vis.js基于浏览器的动态可视化库。该库被设计为易于使用,处理大量的动态数据,并支持对数据的操作和交互。该库由组件DataSet,Timeline,Network,Graph2d和Graph3d组成。这里主要用到Network(网状图)network实例请参考官网:http://visjs.org/network_examples.html。network是一种可视化的网络和网
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi