- React+Vis.js(06):vis.js修改选中节点的样式和边的样式
叁拾舞
Vis.jsjavascriptreact.js前端vis.js
文章目录初始化知识图谱选中节点修改节点背景颜色选中节点修改节点文字颜色未选中节点恢复节点背景颜色和文字颜色修改当前选中节点的边的颜色初始化知识图谱创建network.js组件,来初始化原始知识图谱:importReact,{useRef,useEffect}from"react";importvisfrom"vis";constnodes=newvis.DataSet([
- Vis.js教程(三):设置关系图的节点关系指向
日出西边
Vis.js前端Vis.js
1、引言在Vis.js教程(一)基础关系图中,我们介绍了基础关系图的创建,以及关系图的简单样式修改。这一节我们介绍如何给关系图添加节点之间的关系指向。2、关系指向添加//createanarraywithedgesconstedges=newvis.DataSet([{from:1,to:2,arrows:"from"},{from:2,to:3,arrows:"to"},{from:2,to:4
- Vis.js教程(四):给关系图的节点设置Image背景
日出西边
Vis.js前端Vis.js
1、引言在Vis.js教程三中我们介绍了如何给关系图设置关系指向以及关系标签。本节我们计划给关系图节点设置背景,拿菲尼克斯太阳队关系图的例子来说,如果给每一个球员节点都加上图片,这样看起来远远比名称更直观。2、添加节点背景图片//createanarraywithnodesconstnodes=newvis.DataSet([{id:1,shape:"circularImage",color:'#
- Vis.js教程(二):基础关系图实现
日出西边
Vis.jsVis.js前端
首先引用所需要的css和js文件接着添加一个div容器,用于展示关系图然后创建关系图的节点和边//createanarraywithnodesconstnodes=newvis.DataSet([{id:1,label:"菲尼克斯",color:'#F9D016'},{id:2,label:"太阳",color:'#FF692D'},{id:3,label:"布克",color:'#8B8DFE'
- Vis.js教程(五):关系图的点击事件
日出西边
Vis.js前端Vis.js
1、引言前面介绍了,关系图的创建、关系图节点的指向以及关系标签,最后介绍了图片背景节点的创建。这一节,介绍关系图节点的简单点击事件。2、实现效果3、实现通过下面的代码,给network绑定双击事件。其中properties.nodes[0]是点击的节点的id,根据id获取对应的球员姓名。获取值之后给input输入框赋值。network.on('doubleClick',function(prope
- 使用 Python SNMP (LLDP) SQLite3 vis.js自动绘制网络拓扑图
allway2
pythonphp开发语言
importargparseimportitertoolsimportosimportpprintimportsqlite3importsysimportjsonimportcollectionsimportpysnmp.hlapiashlapiimportpysnmp.proto.rfc1902asrfc1902frompysnmp.hlapiimport*NEIGHBOUR_PORT_OID=
- Vis.js教程(一):基础教程
不写八个
杂项前端javascript
1、Vis.js是什么一个动态的、基于浏览器的可视化库。该库的设计易于使用,能够处理大量动态数据,并能够对数据进行操作和交互。该库由DataSet、Timeline、Network、Graph2d和Graph3d组件组成。Vis.js官网:https://visjs.org/github地址:https://github.com/almende/vis
- Vue中如何进行数据可视化关系图展示(如关系图谱)
it_xushixiong
Vue教程vue.js信息可视化前端
Vue中如何进行数据可视化关系图展示(如关系图谱)随着数据分析和可视化技术的发展,越来越多的应用开始使用关系图谱来展示数据之间的关系。在Vue中,我们可以使用第三方库Vis.js来实现关系图谱的展示,并通过Vue组件来进行数据绑定和交互。本文将介绍如何在Vue中使用Vis.js来创建关系图谱,并实现数据绑定和交互功能。Vis.js简介Vis.js是一个用于创建交互式数据可视化的JavaScript
- 绘图框架(relation-graph、jsPlumb、mxGraph、GoJS、Vis.js)
蜗牛与藤曼
前端vue.js
绘图框架relation-graphrelation-graph支持Vue2、Vue3、React,但引入的包名称都是relation-graph网址jsPlumbjsPlumb有社区版跟收费版,下面提到的问题在收费版不一定存在。不稳定没有内置导航器(收费版是有这个功能的)没有智能布局功能没有做图层管理没有集成截图功能画布没有边界自动扩充功能mxGraph相较于jsPlumb更好GoJSGoJS是
- vue+neo4j +纯前端(neovis.js neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴
普通网友
面试学习路线阿里巴巴android前端后端
vue+neo4j+(neovis.js/neo4j-driver)纯前端实现知识图谱的集成neo4j是什么?一、Neovis.js不用获取数据直接连接数据库绘图二、vis.js或者echarts绘图1、(发现一个神器)neo4j-driver能够直接通过前端获取数据。2、使用echarts绘图3、使用vis.js绘图neo4j是什么?简单来说,这是一种比较热门的图数据库,图数据库以图形形式存储数
- vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴
活泼可爱的小环环
neo4j图数据库neovis.jsvis.js知识图谱前端javascriptvue.jsecharts
vue+neo4j+(neovis.js/neo4j-driver)纯前端实现知识图谱的集成neo4j是什么?一、Neovis.js不用获取数据直接连接数据库绘图二、vis.js或者echarts绘图1、(发现一个神器)neo4j-driver能够直接通过前端获取数据。2、使用echarts绘图3、使用vis.js绘图neo4j是什么?简单来说,这是一种比较热门的图数据库,图数据库以图形形式存储数
- 知识图谱+可视化
浮生不够温柔
知识图谱知识图谱
目录1.工具选型1.工具选型1.Neo4j社区版数据量大查询太慢了。有windows环境。2.Tigergraph有开源版本、linux环境、OLAP。3.AbutionGraph好像没有开源版本、linux环境、OLAP。123都没有拿来即用的可视化,需要借助echars.js、D3.js、cytoscape.js、AntvG6、vis.js等。4.TuGraph+Graphin+GraphSc
- vue用vis插件如何实现网络拓扑图
目录vis插件实现网络拓扑图安装引入visvis使用示例vis官方文档vis.js网络拓扑图点击折叠节点和展开节点首先看一下效果图vis插件实现网络拓扑图安装引入vis1.npm安装visnpminstallvis2.引入visimport{DataSet,Network}from'vis';vis使用示例methods:{globalTrace(){//createanarraywithnode
- vis.js network,基本教程
王海虎
vis
这两天用到vis,写一个拖拽的效果,发现vis类的博客文章都特别少,可能用的人还不是特别的,vis目前没有中文文档,英文不好的同学可能有些头痛了,今天我给大家分享一下vis等经验。1.第一步,先下载vis#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;}//createanarraywithnodesvarnodes=new
- Vis.js – 基于浏览器的动态 JavaScript 可视化库
weixin_33969116
jsonjavascript
Vis.js–基于浏览器的动态JavaScript可视化库一、总结一句话总结:Vis.js是一个动态的,基于浏览器的可视化库。该库被设计为易于使用,能处理大量的动态数据。该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变化;二是时间轴,用于显示不同类型的时间轴数据,在时间轴上项目可以交互移动,缩放和操纵;三是图形,使用节点和边显示一个交互式图
- Vis.js重绘操作
.玄之又玄.
在节点上定义形状:network.on(“afterDrawing”,function(ctx){//矩形放入点中varnodeId=1;varnodePosition=network.getPositions([nodeId]);ctx.strokeStyle=‘green’;ctx.fillStyle=‘green’;ctx.rect(nodePosition[nodeId].x,nodePo
- vis.js 小记
_let
visjs
简述小demo(双击折叠展开/隐藏子节点以及位置自定义)添加节点以及添加连线的方法查询设备简述vis.js基于浏览器的动态可视化库。该库被设计为易于使用,处理大量的动态数据,并支持对数据的操作和交互。该库由组件DataSet,Timeline,Network,Graph2d和Graph3d组成文档地址:http://visjs.org/小demo(双击折叠展开/隐藏子节点以及位置自定义)visjs
- vis.js力导向图第四弹——双击扩展节点(去重版)
toBeMN
vis.js
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84230416的项目可扩展的图最终都要面临的一个问题就是扩展后节点的重复举个栗子:首先将节点形状设置为“点dot”模式,构造如图的形状以A节点为例子,假设A节点扩展后还有E和F两个节点理想的效果是:而现实是:或者因为B和D也属于A的关联节点,所以当扩展A节点的
- vis.js力导向图第三弹——双击扩展节点
toBeMN
vis.js
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84143153的项目不能扩展节点的图是没有灵魂的,vis扩展节点比较简单,只需要追加节点和关系即可首先定义一个变量数组nodeExtendArr,表示已扩展的节点监听双击事件network.on("doubleClick",function(params){/
- vis.js力导向图第五弹——隐藏节点
toBeMN
vis.js
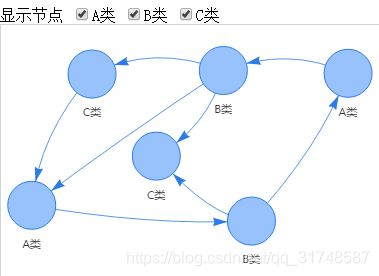
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84143153的项目通过复选框动态控制节点的展示(节点隐藏会自动隐藏关系,但节点还是存在于图中,只是隐藏了)首先随意创建节点和关系隐藏C类实现方法:html显示节点A类B类C类js$('input[type=checkbox][name=checkbox]')
- vis.js力导向图第一弹——基本展示
toBeMN
vis.js
正经学徒,佛系记录,不搞事情一、什么是vis.jsvis.js是一个前端可视化框架,官方文档位置:http://visjs.org/docs/network/力导向图(Force-DirectedGraph),是绘图的一种算法。在二维或三维空间里配置节点,节点之间用线连接,称为连线。各连线的长度几乎相等,且尽可能不相交。节点和连线都被施加了力的作用,力是根据节点和连线的相对位置计算的。根据力的作用
- vis.js network 教程一
html666
vis.js-network
我们使用visjs的网络图可以实现类似csdn知识库的功能。首先我们先看一个官方的demo:vis.js#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;}//创建节点数组varnodes=newvis.DataSet([{id:1,label:'Node1'},{id:2,label:'Node2'},{id:3,label
- 使用Vis.js绘制知识图谱
feifeiyechuan
Vis.js
1、参考地址:(1)文件下载地址:https://cdnjs.com/libraries/vis(2)中文参考:https://blog.csdn.net/ipinki1218/article/details/83651961(3)可显示中文结点:https://blog.csdn.net/qq_31748587/article/details/84142527?utm_medium=distri
- vis.js介绍
DCX_abc
前端学习可视化浏览器canvas数据
Vis.js是一个动态的、基于浏览器的可视化库,可处理大量的动态数据并能与这些数据进行交互操作。该项目包含DataSet、Timeline,和Graph(2d和3d)。Vis.js是由AlmendeB.V公司开发的开源项目,基于Canvas绘制web可视化图形图表,简单易用,功能强大。下面是vis.js的模块:数据集(DataSet):灵活的键/值对,可添加、更新和删除项目。DataSet可以过滤
- vis.js网络拓扑图下载、导出png图片(canvas导出图片)
笑到世界都狼狈
vis.jsvis.jsvis.js图片下载vis.js导出png图片canvas导出图片canvas图片下载
1.首先看效果图:2.代码部分:html:下载图片js://todo给canvas加个id,下载图片的时候要用到,要放在newvis.Network(container,data,options);后面,不然拿不到值$("#mynetworkcanvas").attr("id","canvas");/***下载图片*/$("#loadPng").on('click',function(){varm
- vis.js网络拓扑图点击折叠节点和展开节点
笑到世界都狼狈
vis.jsvis.js点击折叠与展开vis.js图片修改vis.js鼠标悬停显示详情
首先看一下效果图:1.数据中要添加的属性如下图所示:2.数据中添加入上图属性后,添加点击事件即可,代码如下://todo双击时折叠和展开network.on("doubleClick",function(params){//双击事件if(params.nodes.length!=0){//确定为节点双击事件varclick_node_id=params.nodes[0];remove_all_su
- vis.js网络拓扑图搜索,查询功能
笑到世界都狼狈
vis.jsvis.jsvis.js查询vis.js搜索vis.js输入查询条件查询vis.js筛选功能
拓扑图里面需要写搜索功能,但是vis.js里面找不到查询的功能,文档也不怎么看的清楚,就自己摸索着写了一个查询的功能1.效果图:2.html:搜索3.js:这边的边框有参照官方demo:https://visjs.github.io/vis-network/examples/network/nodeStyles/imagesWithBorders.html/***搜索按钮点击事件*通过遍历节点对象
- vis.js网络拓扑图鼠标悬停/点击弹框,获取到当前节点的详情信息
笑到世界都狼狈
vis.jsvis.js鼠标悬停vis.js点击弹框vis.js鼠标悬停显示详情vis.js节点悬停vis.js线悬停
我项目中需要鼠标悬停在节点和线上时,分别显示对应的详情,并且有点击的操作事件,所以简单的效果图如下:官方文档中也有自带的悬停:https://ame.cool/pages/9f384a/#%E5%AE%8C%E6%95%B4%E9%85%8D%E7%BD%AE%E9%A1%B9%E9%A2%84%E8%A7%88官方文档中看到的event事件,,只要数据中有title属性,设置了tooltipDe
- vis.js network 教程二 edges
html666
vis.js-network
arrows:箭头arrows.to:箭头指向arrows.to.enabled:箭头开关,如果设置为true,则显示关系末端增加箭头arrows.to.scaleFactor:修改箭头大小arrows.to.type:类型,默认是arrow,也可以改为circlevis.js#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;
- Vis.js使用
.玄之又玄.
Vis.js的使用vis.js基于浏览器的动态可视化库。该库被设计为易于使用,处理大量的动态数据,并支持对数据的操作和交互。该库由组件DataSet,Timeline,Network,Graph2d和Graph3d组成。这里主要用到Network(网状图)network实例请参考官网:http://visjs.org/network_examples.html。network是一种可视化的网络和网
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23