- React+Vis.js(06):vis.js修改选中节点的样式和边的样式
叁拾舞
Vis.jsjavascriptreact.js前端vis.js
文章目录初始化知识图谱选中节点修改节点背景颜色选中节点修改节点文字颜色未选中节点恢复节点背景颜色和文字颜色修改当前选中节点的边的颜色初始化知识图谱创建network.js组件,来初始化原始知识图谱:importReact,{useRef,useEffect}from"react";importvisfrom"vis";constnodes=newvis.DataSet([
- Vis.js教程(三):设置关系图的节点关系指向
日出西边
Vis.js前端Vis.js
1、引言在Vis.js教程(一)基础关系图中,我们介绍了基础关系图的创建,以及关系图的简单样式修改。这一节我们介绍如何给关系图添加节点之间的关系指向。2、关系指向添加//createanarraywithedgesconstedges=newvis.DataSet([{from:1,to:2,arrows:"from"},{from:2,to:3,arrows:"to"},{from:2,to:4
- Vis.js教程(四):给关系图的节点设置Image背景
日出西边
Vis.js前端Vis.js
1、引言在Vis.js教程三中我们介绍了如何给关系图设置关系指向以及关系标签。本节我们计划给关系图节点设置背景,拿菲尼克斯太阳队关系图的例子来说,如果给每一个球员节点都加上图片,这样看起来远远比名称更直观。2、添加节点背景图片//createanarraywithnodesconstnodes=newvis.DataSet([{id:1,shape:"circularImage",color:'#
- Vis.js教程(二):基础关系图实现
日出西边
Vis.jsVis.js前端
首先引用所需要的css和js文件接着添加一个div容器,用于展示关系图然后创建关系图的节点和边//createanarraywithnodesconstnodes=newvis.DataSet([{id:1,label:"菲尼克斯",color:'#F9D016'},{id:2,label:"太阳",color:'#FF692D'},{id:3,label:"布克",color:'#8B8DFE'
- Vis.js教程(五):关系图的点击事件
日出西边
Vis.js前端Vis.js
1、引言前面介绍了,关系图的创建、关系图节点的指向以及关系标签,最后介绍了图片背景节点的创建。这一节,介绍关系图节点的简单点击事件。2、实现效果3、实现通过下面的代码,给network绑定双击事件。其中properties.nodes[0]是点击的节点的id,根据id获取对应的球员姓名。获取值之后给input输入框赋值。network.on('doubleClick',function(prope
- 使用 Python SNMP (LLDP) SQLite3 vis.js自动绘制网络拓扑图
allway2
pythonphp开发语言
importargparseimportitertoolsimportosimportpprintimportsqlite3importsysimportjsonimportcollectionsimportpysnmp.hlapiashlapiimportpysnmp.proto.rfc1902asrfc1902frompysnmp.hlapiimport*NEIGHBOUR_PORT_OID=
- Vis.js教程(一):基础教程
不写八个
杂项前端javascript
1、Vis.js是什么一个动态的、基于浏览器的可视化库。该库的设计易于使用,能够处理大量动态数据,并能够对数据进行操作和交互。该库由DataSet、Timeline、Network、Graph2d和Graph3d组件组成。Vis.js官网:https://visjs.org/github地址:https://github.com/almende/vis
- Vue中如何进行数据可视化关系图展示(如关系图谱)
it_xushixiong
Vue教程vue.js信息可视化前端
Vue中如何进行数据可视化关系图展示(如关系图谱)随着数据分析和可视化技术的发展,越来越多的应用开始使用关系图谱来展示数据之间的关系。在Vue中,我们可以使用第三方库Vis.js来实现关系图谱的展示,并通过Vue组件来进行数据绑定和交互。本文将介绍如何在Vue中使用Vis.js来创建关系图谱,并实现数据绑定和交互功能。Vis.js简介Vis.js是一个用于创建交互式数据可视化的JavaScript
- 绘图框架(relation-graph、jsPlumb、mxGraph、GoJS、Vis.js)
蜗牛与藤曼
前端vue.js
绘图框架relation-graphrelation-graph支持Vue2、Vue3、React,但引入的包名称都是relation-graph网址jsPlumbjsPlumb有社区版跟收费版,下面提到的问题在收费版不一定存在。不稳定没有内置导航器(收费版是有这个功能的)没有智能布局功能没有做图层管理没有集成截图功能画布没有边界自动扩充功能mxGraph相较于jsPlumb更好GoJSGoJS是
- vue+neo4j +纯前端(neovis.js neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴
普通网友
面试学习路线阿里巴巴android前端后端
vue+neo4j+(neovis.js/neo4j-driver)纯前端实现知识图谱的集成neo4j是什么?一、Neovis.js不用获取数据直接连接数据库绘图二、vis.js或者echarts绘图1、(发现一个神器)neo4j-driver能够直接通过前端获取数据。2、使用echarts绘图3、使用vis.js绘图neo4j是什么?简单来说,这是一种比较热门的图数据库,图数据库以图形形式存储数
- vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴
活泼可爱的小环环
neo4j图数据库neovis.jsvis.js知识图谱前端javascriptvue.jsecharts
vue+neo4j+(neovis.js/neo4j-driver)纯前端实现知识图谱的集成neo4j是什么?一、Neovis.js不用获取数据直接连接数据库绘图二、vis.js或者echarts绘图1、(发现一个神器)neo4j-driver能够直接通过前端获取数据。2、使用echarts绘图3、使用vis.js绘图neo4j是什么?简单来说,这是一种比较热门的图数据库,图数据库以图形形式存储数
- 知识图谱+可视化
浮生不够温柔
知识图谱知识图谱
目录1.工具选型1.工具选型1.Neo4j社区版数据量大查询太慢了。有windows环境。2.Tigergraph有开源版本、linux环境、OLAP。3.AbutionGraph好像没有开源版本、linux环境、OLAP。123都没有拿来即用的可视化,需要借助echars.js、D3.js、cytoscape.js、AntvG6、vis.js等。4.TuGraph+Graphin+GraphSc
- vue用vis插件如何实现网络拓扑图
目录vis插件实现网络拓扑图安装引入visvis使用示例vis官方文档vis.js网络拓扑图点击折叠节点和展开节点首先看一下效果图vis插件实现网络拓扑图安装引入vis1.npm安装visnpminstallvis2.引入visimport{DataSet,Network}from'vis';vis使用示例methods:{globalTrace(){//createanarraywithnode
- vis.js network,基本教程
王海虎
vis
这两天用到vis,写一个拖拽的效果,发现vis类的博客文章都特别少,可能用的人还不是特别的,vis目前没有中文文档,英文不好的同学可能有些头痛了,今天我给大家分享一下vis等经验。1.第一步,先下载vis#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;}//createanarraywithnodesvarnodes=new
- Vis.js – 基于浏览器的动态 JavaScript 可视化库
weixin_33969116
jsonjavascript
Vis.js–基于浏览器的动态JavaScript可视化库一、总结一句话总结:Vis.js是一个动态的,基于浏览器的可视化库。该库被设计为易于使用,能处理大量的动态数据。该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变化;二是时间轴,用于显示不同类型的时间轴数据,在时间轴上项目可以交互移动,缩放和操纵;三是图形,使用节点和边显示一个交互式图
- Vis.js重绘操作
.玄之又玄.
在节点上定义形状:network.on(“afterDrawing”,function(ctx){//矩形放入点中varnodeId=1;varnodePosition=network.getPositions([nodeId]);ctx.strokeStyle=‘green’;ctx.fillStyle=‘green’;ctx.rect(nodePosition[nodeId].x,nodePo
- vis.js 小记
_let
visjs
简述小demo(双击折叠展开/隐藏子节点以及位置自定义)添加节点以及添加连线的方法查询设备简述vis.js基于浏览器的动态可视化库。该库被设计为易于使用,处理大量的动态数据,并支持对数据的操作和交互。该库由组件DataSet,Timeline,Network,Graph2d和Graph3d组成文档地址:http://visjs.org/小demo(双击折叠展开/隐藏子节点以及位置自定义)visjs
- vis.js力导向图第四弹——双击扩展节点(去重版)
toBeMN
vis.js
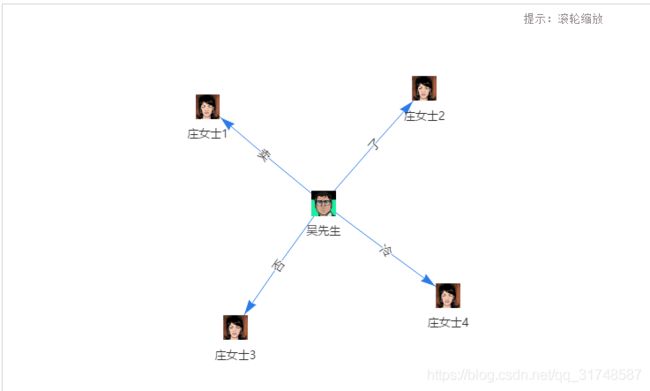
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84230416的项目可扩展的图最终都要面临的一个问题就是扩展后节点的重复举个栗子:首先将节点形状设置为“点dot”模式,构造如图的形状以A节点为例子,假设A节点扩展后还有E和F两个节点理想的效果是:而现实是:或者因为B和D也属于A的关联节点,所以当扩展A节点的
- vis.js力导向图第三弹——双击扩展节点
toBeMN
vis.js
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84143153的项目不能扩展节点的图是没有灵魂的,vis扩展节点比较简单,只需要追加节点和关系即可首先定义一个变量数组nodeExtendArr,表示已扩展的节点监听双击事件network.on("doubleClick",function(params){/
- vis.js力导向图第五弹——隐藏节点
toBeMN
vis.js
正经学徒,佛系记录,不搞事情基于上文:https://blog.csdn.net/qq_31748587/article/details/84143153的项目通过复选框动态控制节点的展示(节点隐藏会自动隐藏关系,但节点还是存在于图中,只是隐藏了)首先随意创建节点和关系隐藏C类实现方法:html显示节点A类B类C类js$('input[type=checkbox][name=checkbox]')
- vis.js力导向图第一弹——基本展示
toBeMN
vis.js
正经学徒,佛系记录,不搞事情一、什么是vis.jsvis.js是一个前端可视化框架,官方文档位置:http://visjs.org/docs/network/力导向图(Force-DirectedGraph),是绘图的一种算法。在二维或三维空间里配置节点,节点之间用线连接,称为连线。各连线的长度几乎相等,且尽可能不相交。节点和连线都被施加了力的作用,力是根据节点和连线的相对位置计算的。根据力的作用
- vis.js network 教程一
html666
vis.js-network
我们使用visjs的网络图可以实现类似csdn知识库的功能。首先我们先看一个官方的demo:vis.js#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;}//创建节点数组varnodes=newvis.DataSet([{id:1,label:'Node1'},{id:2,label:'Node2'},{id:3,label
- 使用Vis.js绘制知识图谱
feifeiyechuan
Vis.js
1、参考地址:(1)文件下载地址:https://cdnjs.com/libraries/vis(2)中文参考:https://blog.csdn.net/ipinki1218/article/details/83651961(3)可显示中文结点:https://blog.csdn.net/qq_31748587/article/details/84142527?utm_medium=distri
- vis.js介绍
DCX_abc
前端学习可视化浏览器canvas数据
Vis.js是一个动态的、基于浏览器的可视化库,可处理大量的动态数据并能与这些数据进行交互操作。该项目包含DataSet、Timeline,和Graph(2d和3d)。Vis.js是由AlmendeB.V公司开发的开源项目,基于Canvas绘制web可视化图形图表,简单易用,功能强大。下面是vis.js的模块:数据集(DataSet):灵活的键/值对,可添加、更新和删除项目。DataSet可以过滤
- vis.js网络拓扑图下载、导出png图片(canvas导出图片)
笑到世界都狼狈
vis.jsvis.jsvis.js图片下载vis.js导出png图片canvas导出图片canvas图片下载
1.首先看效果图:2.代码部分:html:下载图片js://todo给canvas加个id,下载图片的时候要用到,要放在newvis.Network(container,data,options);后面,不然拿不到值$("#mynetworkcanvas").attr("id","canvas");/***下载图片*/$("#loadPng").on('click',function(){varm
- vis.js网络拓扑图点击折叠节点和展开节点
笑到世界都狼狈
vis.jsvis.js点击折叠与展开vis.js图片修改vis.js鼠标悬停显示详情
首先看一下效果图:1.数据中要添加的属性如下图所示:2.数据中添加入上图属性后,添加点击事件即可,代码如下://todo双击时折叠和展开network.on("doubleClick",function(params){//双击事件if(params.nodes.length!=0){//确定为节点双击事件varclick_node_id=params.nodes[0];remove_all_su
- vis.js网络拓扑图搜索,查询功能
笑到世界都狼狈
vis.jsvis.jsvis.js查询vis.js搜索vis.js输入查询条件查询vis.js筛选功能
拓扑图里面需要写搜索功能,但是vis.js里面找不到查询的功能,文档也不怎么看的清楚,就自己摸索着写了一个查询的功能1.效果图:2.html:搜索3.js:这边的边框有参照官方demo:https://visjs.github.io/vis-network/examples/network/nodeStyles/imagesWithBorders.html/***搜索按钮点击事件*通过遍历节点对象
- vis.js网络拓扑图鼠标悬停/点击弹框,获取到当前节点的详情信息
笑到世界都狼狈
vis.jsvis.js鼠标悬停vis.js点击弹框vis.js鼠标悬停显示详情vis.js节点悬停vis.js线悬停
我项目中需要鼠标悬停在节点和线上时,分别显示对应的详情,并且有点击的操作事件,所以简单的效果图如下:官方文档中也有自带的悬停:https://ame.cool/pages/9f384a/#%E5%AE%8C%E6%95%B4%E9%85%8D%E7%BD%AE%E9%A1%B9%E9%A2%84%E8%A7%88官方文档中看到的event事件,,只要数据中有title属性,设置了tooltipDe
- vis.js network 教程二 edges
html666
vis.js-network
arrows:箭头arrows.to:箭头指向arrows.to.enabled:箭头开关,如果设置为true,则显示关系末端增加箭头arrows.to.scaleFactor:修改箭头大小arrows.to.type:类型,默认是arrow,也可以改为circlevis.js#mynetwork{width:600px;height:400px;border:1pxsolidlightgray;
- Vis.js使用
.玄之又玄.
Vis.js的使用vis.js基于浏览器的动态可视化库。该库被设计为易于使用,处理大量的动态数据,并支持对数据的操作和交互。该库由组件DataSet,Timeline,Network,Graph2d和Graph3d组成。这里主要用到Network(网状图)network实例请参考官网:http://visjs.org/network_examples.html。network是一种可视化的网络和网
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST