HTML及CSS学习笔记 08 - 浮动
本文是HTML及CSS课程的第八课。浮动是在网页设计中经常用到的一种改变文档流的技巧。本文主要介绍浮动的概念、用法及清除浮动等内容
文章目录
- 一、浮动
-
- 1、浮动的概念
- 2、如何实现浮动
- 3、一些浮动案例
-
- 3.1、案例1 - 没有浮动的正常文档流
- 3.2、案例2 - 基本浮动效果
- 3.3、案例3 - 多个浮动元素向同方向浮动
- 3.4、案例4 - 浮动元素被之前的浮动元素 “卡住”
- 3.5、案例5 - 浮动元素和行级标签混排1
- 3.6、案例6 - 浮动元素和行级标签混排2
- 3.7、案例7 - 在父元素中浮动
- 3.8、案例8 - 分栏设计
- 3.9、案例9 - 行标签浮动
- 4、浮动特性总结
- 二、清除浮动
-
- 1、什么是清除浮动
- 2、如何清除浮动
- 3、一些清除浮动的案例
-
- 3.1、案例1 - 最基本的清除浮动
- 3.2、案例2 - 多个标题下分别有多个浮动元素
- 3.3、案例3 - 清除两侧的浮动
- 3.4、案例4 - 分栏设计
- 3.5、案例5 - 行标签清除浮动
- 4、清除浮动特性总结
一、浮动
1、浮动的概念
将某一元素从默认的、正常的文档流中脱离出来,使正常文档流中之后的其他未浮动的块级元素忽略该元素,就好像该元素漂浮在之后其他未浮动的块级元素上面,这便是浮动。
浮动常常用于文字环绕的图文混排,在网页整体布局时也多有运用。
2、如何实现浮动
在CSS中,我们通过float属性实现元素的浮动。float属性及值的说明如下:
| 属性及值 | 说明 |
|---|---|
float: left; |
元素向左浮动 |
float: right; |
元素向右浮动 |
float: none; |
默认值。元素不浮动,按正常文档流显示 |
3、一些浮动案例
3.1、案例1 - 没有浮动的正常文档流
案例1演示元素在正常文档流中的显示效果。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 正常的文档流 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 150px; width: 150px; border: 10px dotted lightsalmon;}
.d2, .d3 {
height: 100px; width: 100px; border: 10px solid lightgreen;}
style>
head>
<body>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
body>
html>
- 当元素没有设置
float属性使其浮动时,元素会按照正常的文档流显示。
3.2、案例2 - 基本浮动效果
案例2演示元素最基本的像右和向左浮动的显示效果。
向右浮动的示例:
<html>
<head>
<meta charset="UTF-8">
<title> 向右浮动 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 150px; width: 150px; border: 10px dotted lightsalmon; float: right;}
.d2, .d3 {
height: 100px; width: 100px; border: 10px solid lightgreen;}
style>
head>
<body>
<div class="d1">向右浮动div>
<div class="d2">div>
<div class="d3">div>
body>
html>
向左浮动的示例:
<html>
<head>
<meta charset="UTF-8">
<title> 向左浮动 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 150px; width: 150px; border: 10px dotted lightsalmon; float: left;}
.d2, .d3 {
height: 100px; width: 100px; border: 10px solid lightgreen;}
style>
head>
<body>
<div class="d1">向左浮动div>
<div class="d2">div>
<div class="d3">div>
body>
html>
- 元素只能设置左浮动或右浮动。
- 浮动元素已经不在正常的文档流中,文档流中之后的其他未浮动的块级元素表现得就像浮动元素不存在一样。
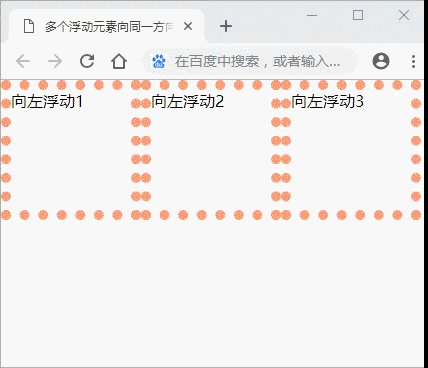
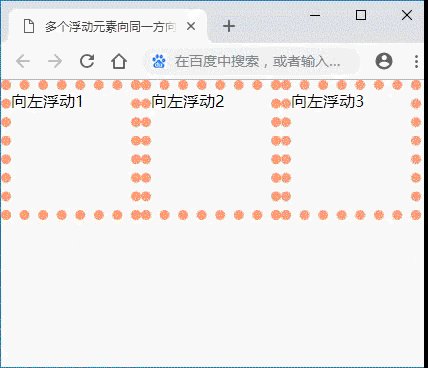
3.3、案例3 - 多个浮动元素向同方向浮动
案例3演示多个浮动元素向同一方向浮动时的显示效果。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 多个浮动元素向同一方向浮动 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1, .d2, .d3 {
height: 120px; width: 120px; border: 10px dotted lightsalmon; float: left;}
style>
head>
<body>
<div class="d1">向左浮动div>
<div class="d2">向左浮动div>
<div class="d3">向左浮动div>
body>
html>
- 元素在浮动时,直到它的外边缘碰到父元素或前一个浮动元素为止。
- 如果父元素太窄,无法容纳水平排列的多个浮动元素,那么浮动元素将按顺序自动向下另起一行排列。
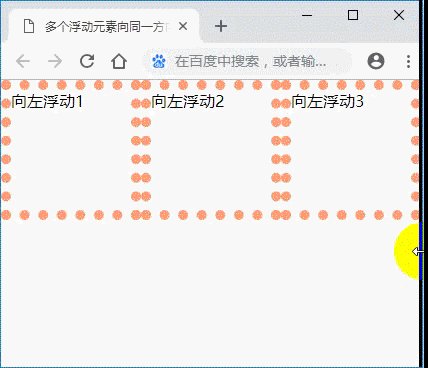
3.4、案例4 - 浮动元素被之前的浮动元素 “卡住”
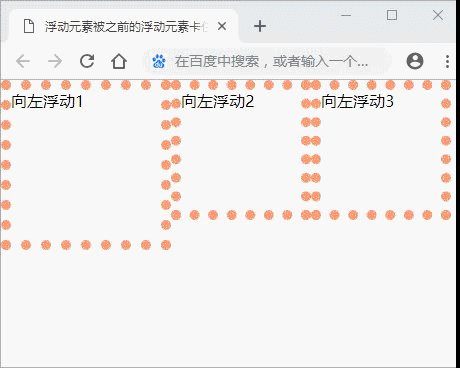
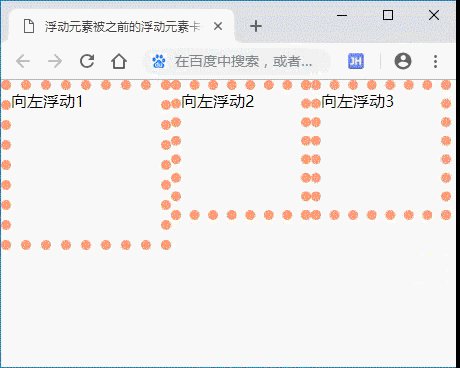
案例4演示多个浮动元素向同一方向浮动时被 “卡住” 的情况。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 浮动元素被之前的浮动元素卡住 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 150px; width: 150px; border: 10px dotted lightsalmon; float: left;}
.d2, .d3 {
height: 120px; width: 120px; border: 10px dotted lightsalmon; float: left;}
style>
head>
<body>
<div class="d1">向左浮动1div>
<div class="d2">向左浮动2div>
<div class="d3">向左浮动3div>
body>
html>
- 如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住” 。
- 通俗的理解这一现象,浮动元素会尽可能不换行。
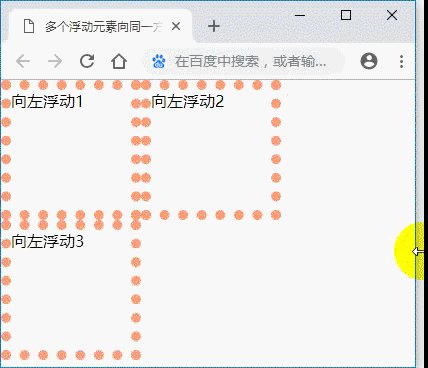
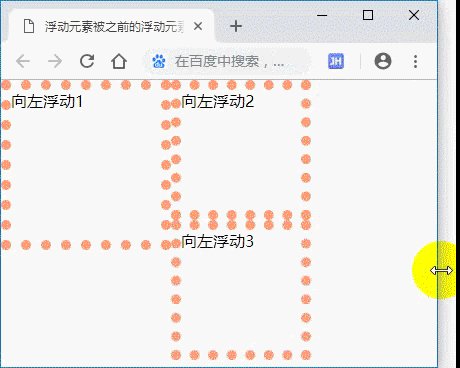
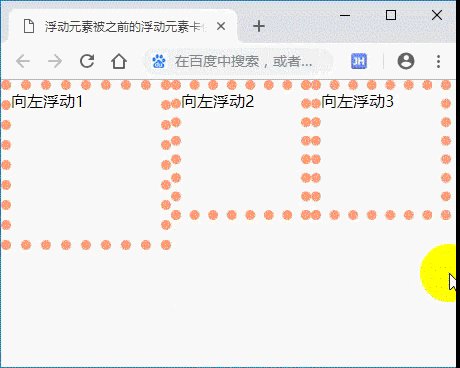
- 如果浮动元素已经被挤到下一行,它也不会再出现在上一行中了。例如我们将上例中的第一个和第二个
div标签样式调换,便会看到如下效果:

3.5、案例5 - 浮动元素和行级标签混排1
案例5演示浮动元素和行级标签混排的效果。本例中浮动元素和行级标签处于同级。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 浮动元素和行级标签混排 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 120px; width: 120px; border: 10px dotted lightsalmon; float: left;}
style>
head>
<body>
<div class="d1">向左浮动div>
<span>第一个span标签中的测试文本,第一个span标签中的测试文本,第一个span标签中的测试文本,第一个span标签中的测试文本。span>
<span>第二个span标签中的测试文本,第二个span标签中的测试文本,第二个span标签中的测试文本,第二个span标签中的测试文本。span>
body>
html>
页面浏览效果:
说明:
- 行级标签仍然不会忽略浮动元素,将为浮动元素留出空间,行级标签将围绕浮动元素。
- 将例子中的
开始标签和结束标签删除,只留下标签体中的文本,效果是一样的。事实上,行级标签(包括开始标签、结束标签和标签体中的文本)或者一段单独的文本,我们称之为一段文本流,而文本流不会忽略浮动元素,将会围绕浮动元素排列。
3.6、案例6 - 浮动元素和行级标签混排2
案例6仍然演示浮动元素和行级标签混排,本例中的浮动元素和行级标签并不处于同级。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 浮动元素和行级标签混排 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 150px; width: 150px; border: 10px dotted lightsalmon; float: left;}
.d2, .d3 {
height: 120px; width: 360px; border: 10px solid lightgreen;}
style>
head>
<body>
<div class="d1">向左浮动div>
<div class="d2"><span>由于第一个div元素向左浮动,后面的div元素忽略了第一个div元素本来的位置,但是文本流仍然会为浮动元素留出空间。span>div>
<div class="d3"><span>由于第一个div元素向左浮动,后面的div元素忽略了第一个div元素本来的位置,但是文本流仍然会为浮动元素留出空间。span>div>
body>
html>
- 即使块级元素忽略了浮动元素,块级元素中的行级标签仍然会为浮动元素留下空间。
- 同样,将例子中的
开始标签和结束标签删除,只留下标签体中的文本,效果是一样的。即文本流不会忽略浮动元素。
3.7、案例7 - 在父元素中浮动
案例7演示浮动元素在父元素中浮动时的效果。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 在父元素中浮动 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d-parent {
width: 150px; border: 10px solid lightsalmon; margin: 0 auto;}
.d-float {
height: 100px; width: 100px; border: 10px dotted lightgreen; float: left;}
style>
head>
<body>
<div class="d-parent">
<div class="d-float">div>
div>
body>
html>
- 样式属性及值
margin: 0 auto;设置元素没有上下边距,在水平方向上左右居中。 - 大多情况下,浮动元素在父元素中浮动时,不再撑起父元素的高度。
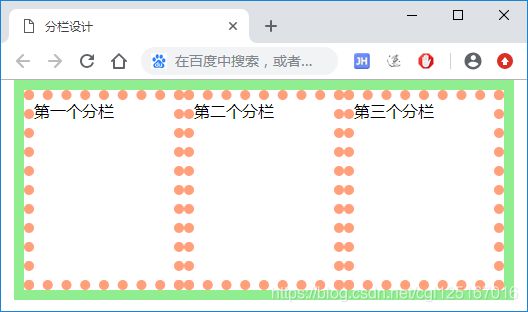
3.8、案例8 - 分栏设计
案例8演示用浮动布局实现分栏设计。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 分栏设计 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d-parent {
height: 200px; width: 480px; border: 10px solid lightgreen; margin: 0 auto;}
.d-float {
height: 180px; width: 140px; border: 10px dotted lightsalmon; float: left;}
style>
head>
<body>
<div class="d-parent">
<div class="d-float">第一个分栏div>
<div class="d-float">第二个分栏div>
<div class="d-float">第三个分栏div>
div>
body>
html>
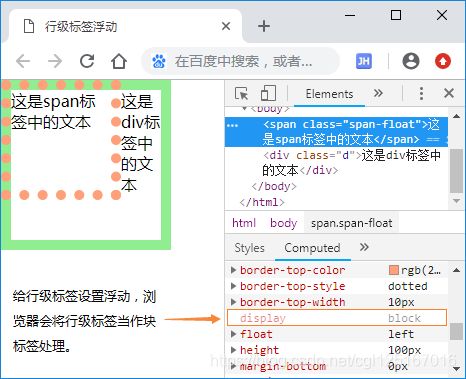
3.9、案例9 - 行标签浮动
案例9演示行级标签浮动的效果。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 行级标签浮动 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.span-float {
height: 100px; width: 100px; border: 10px dotted lightsalmon; float: left;}
.d {
height: 150px; width: 150px; border: 10px solid lightgreen;}
style>
head>
<body>
<span class="span-float">这是span标签中的文本span>
<div class="d">这是div标签中的文本div>
body>
html>
- 给行级标签设置浮动,浏览器会自动将行级标签当作块标签处理。效果和设置块标签浮动时一致。
4、浮动特性总结
- 只能设置左浮动或右浮动。
- 浮动元素脱离正常文档流,正常文档流中之后的其他未浮动块级元素忽略该浮动元素。
- 元素浮动到它的外边缘碰到父元素或前一个浮动元素为止。
- 浮动元素会尽可能不换行。
- 文本流不会忽略浮动元素,将会围绕浮动元素排列。
- 大多情况下,浮动元素在父元素中浮动时,不再撑起父元素的高度。
- 行级标签设置浮动,行级标签将会转变成块标签。
二、清除浮动
1、什么是清除浮动
元素在浮动之后,周围的元素会重新排列,有时会带来一些我们不希望看到的问题(比如无法撑开父元素的高度),为了解决这些问题,我们可以通过清除浮动来控制浮动元素周围元素的行为。
即清除浮动是一种控制浮动元素周围元素行为的方式。通过清除浮动可以控制某一元素两侧是否可以出现浮动元素。
2、如何清除浮动
在CSS中,我们通过clear属性来实现清除浮动。clear属性及值的说明如下:
| 属性及值 | 说明 |
|---|---|
clear: left; |
在左侧不允许出现向左浮动的元素 |
clear: right; |
在右侧不允许出现向右浮动的元素 |
clear: both; |
相当于同时设置了clear: left;和clear: right; |
clear: none; |
默认值。允许浮动元素出现在两侧 |
3、一些清除浮动的案例
3.1、案例1 - 最基本的清除浮动
案例1演示最基本的清除浮动效果。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 最基本的清除浮动效果 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
height: 150px; width: 150px; border: 10px dotted lightsalmon; float: left;}
.d2 {
height: 100px; width: 100px; border: 10px solid lightgreen; clear: left;}
style>
head>
<body>
<div class="d1">向左浮动div>
<div class="d2">我所在的div元素设置了清除左浮动div>
body>
html>
- 第二个
div标签在没有设置清除浮动时,会忽略浮动元素的位置;设置清除左浮动clear: left;后,由于左侧不允许出现向左浮动元素,所以只能另起一行排列。
3.2、案例2 - 多个标题下分别有多个浮动元素
案例2演示多个标题下分别有多个浮动元素时,如何保持界面整齐。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 多个标题下分别有多个浮动元素 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d-float {
height: 100px; width: 100px; border: 10px dotted lightsalmon; float: left;}
h1:not(:first-of-type) {
clear: left;}
style>
head>
<body>
<h1>标题1h1>
<div class="d-float">向左浮动div>
<div class="d-float">向左浮动div>
<div class="d-float">向左浮动div>
<h1>标题2h1>
<div class="d-float">向左浮动div>
<div class="d-float">向左浮动div>
<div class="d-float">向左浮动div>
body>
html>
h1:not(:first-of-type)表示选择属于标签父元素的非第一个标签。
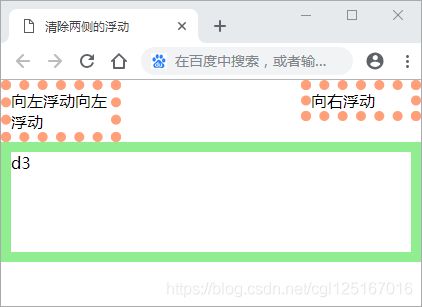
3.3、案例3 - 清除两侧的浮动
案例3演示清除两侧浮动的效果。
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 清除两侧的浮动 title>
<style>
* {
margin: 0; border: 0; padding: 0;}
.d1 {
width: 100px; border: 10px dotted lightsalmon; float: left;}
.d2 {
width: 100px; border: 10px dotted lightsalmon; float: right;}
.d3 {
height: 100px; width: 400px; border: 10px solid lightgreen; clear: both;}
style>
head>
<body>
<div class="d1">向左浮动向左浮动div>
<div class="d2">向右浮动div>
<div class="d3">d3div>
body>
html>
- 试着增加第一个和第二个浮动的元素中的文字,用来改变它们的高度,可以看到第三个元素由于清除了两侧的浮动,该元素的两侧都不允许出现向同侧浮动的元素,所以始终会在高度较高的浮动的元素下方另起一行排列。
3.4、案例4 - 分栏设计
案例4演示用浮动和清除浮动共同实现分栏设计。
下面是一个示例:<html> <head> <meta charset="UTF-8"> <title> 分栏设计 title> <style> * { margin: 0; border: 0; padding: 0;} .d-parent { width: 480px; border: 10px solid lightgreen; margin: 0 auto;} .d-float { height: 180px; width: 140px; border: 10px dotted lightsalmon; float: left;} .d1 { height: 220px;} .d-clear { clear: left;} style> head> <body> <div class="d-parent"> <div class="d-float d1">第一个分栏div> <div class="d-float">第二个分栏div> <div class="d-float">第三个分栏div> <div class="d-clear">div> div> body> html>- 大多情况下,浮动元素都无法撑开父元素的高度,而通常都希望子元素位于父元素内部,所以,可以添加一个没有具体内容的,由于清除浮动的特性,该
div左侧不允许出现向左浮动的元素,只能另起一行,位于同级所有向左浮动的元素的下部,同时这个元素由于没有浮动,可以撑开父元素的高度,让分栏均处于父元素内部。- 例子中添加的
div由于没有内容,只是用于调整布局,并不符合W3C提倡的内容与表现分离的规范。下面是一个更加优雅的例子:<html> <head> <meta charset="UTF-8"> <title> 分栏设计 title> <style> * { margin: 0; border: 0; padding: 0;} .d-parent { width: 480px; border: 10px solid lightgreen; margin: 0 auto;} .d-float { height: 180px; width: 140px; border: 10px dotted lightsalmon; float: left;} .d1 { height: 220px;} .d-parent:after { content: ""; display: block; clear: left;} style> head> <body> <div class="d-parent"> <div class="d-float d1">第一个分栏div> <div class="d-float">第二个分栏div> <div class="d-float">第三个分栏div> div> body> html>3.5、案例5 - 行标签清除浮动
案例5演示给行标签设置清除浮动的效果。
下面是一个示例:<html> <head> <meta charset="UTF-8"> <title> 行标签清除浮动 title> <style> * { margin: 0; border: 0; padding: 0;} .d1 { height: 120px; width: 120px; border: 10px dotted lightsalmon; float: left;} span { clear: left;} style> head> <body> <div class="d1">向左浮动div> <span>第一个span标签中的测试文本,第一个span标签中的测试文本,第一个span标签中的测试文本,第一个span标签中的测试文本。span> <span>第二个span标签中的测试文本,第二个span标签中的测试文本,第二个span标签中的测试文本,第二个span标签中的测试文本。span> body> html>- 在样式表中添加了
span {clear: left;},让标签左侧不允许出现向左浮动的元素,然而,页面布局并没有什么变化,标签仍然围绕浮动元素排列。 - 事实上,清除浮动只对块级元素有效,并不会对文本流产生任何影响。
4、清除浮动特性总结
- 对某一元素设置清除浮动,该元素的一侧会不允许出现向同侧浮动的元素。
- 只有对块级元素设置清除浮动,才有效果。
- 例子中添加的
- 大多情况下,浮动元素都无法撑开父元素的高度,而通常都希望子元素位于父元素内部,所以,可以添加一个没有具体内容的