- AI Agent开发学习系列 - langchain之Chains的使用(7):用四种处理文档的预制链轻松实现文档对话
alex100
AIAgent学习人工智能langchainprompt语言模型python
在LangChain中,四种文档处理预制链(stuff、refine、mapreduce、mapre-rank)是实现文档问答、摘要等任务的常用高阶工具。它们的核心作用是:将长文档切分为块,分步处理,再整合结果,极大提升大模型处理长文档的能力。stuff直接拼接所有文档内容到prompt,一次性交给大模型处理。适合文档较短、token不超限的场景。refine递进式摘要。先对第一块文档生成初步答案
- LangChain核心架构深度解析
北辰alk
AIlangchain架构microsoft
文章目录一、分层架构概览二、核心架构组件详解1.模型I/O层(ModelI/O)2.数据连接层(DataConnection)3.链与代理层(Chains&Agents)链式工作流动态代理系统4.记忆系统(Memory)5.回调系统(Callbacks)三、运行时架构1.同步/异步执行流2.分布式执行模式四、扩展架构1.工具集成架构2.企业级扩展五、关键设计模式1.LCEL(LangChainEx
- LangChain核心组件全解析
北辰alk
AIlangchain
文章目录一、核心架构组件1.模型I/O(ModelI/O)2.检索(Retrieval)3.记忆(Memory)4.链(Chains)5.代理(Agents)二、关键支持组件1.回调系统(Callbacks)2.文档加载器(DocumentLoaders)3.文本分割器(TextSplitters)4.向量存储(VectorStores)三、高级架构组件1.工具集成(Tools)2.工作流(Wor
- 【LangChain】langchain.chains.create_sql_query_chain() 函数:基于自然语言生成 SQL 查询的链(Chain)
彬彬侠
LangChainlangchainchainscreate_sql_quersql_databasesql
langchain.chains.create_sql_query_chain函数是LangChain库中的一个函数,用于创建基于自然语言生成SQL查询的链(Chain),结合语言模型(LLM)和数据库上下文生成可执行的SQL语句。本文基于LangChain0.3.x,详细介绍create_sql_query_chain的定义、参数、方法和典型场景,并提供一个独立示例,展示如何使用create_s
- 用Tensorflow进行线性回归和逻辑回归(一)
lishaoan77
tensorflowtensorflow线性回归逻辑回归
这一章告诉你如何用TensorFlow构建简单的机器学习系统。第一部分回顾构建机器学习系统的基础特别是讲函数,连续性,可微性。接着我们介绍损失函数,然后讨论机器学习归根于找到复杂的损失函数最小化的点的能力。我们然后讲梯度下降,解释它如何使损失最小。然后简单的讨论自动微分的算法思想。第二节侧重于介绍基于这些数学思想的TensorFlow概念。包括placeholders,scopes,optimiz
- 【LangChain】langchain.chains.history_aware_retriever.create_history_aware_retriever函数:创建结合对话历史进行语义检索链
彬彬侠
LangChainlangchain对话历史语义检索retriever
create_history_aware_retriever是LangChain库中的一个函数,位于langchain.chains.history_aware_retriever模块。它用于创建一个能够结合对话历史进行语义检索的链(chain),特别适合需要上下文感知的检索增强生成(RAG)场景。该函数通过语言模型(LLM)重构用户查询,结合历史对话上下文生成更精准的查询,从而从向量存储或其他检
- ConstraintLayout的2个子元素水平均分
yzpyzp
androidkotlin
deepseek回答:在ConstraintLayout中实现两个子元素水平均分屏幕宽度,可通过以下两种推荐方案实现(以XML为例):✅方案一:使用Chains+权重(推荐)app:layout_constraintHorizontal_chainStyle="spread"/>/>核心原理:链式布局(Chains):通过相互约束(view1的右侧约束到view2左侧,view2的左侧约束到vie
- linux命令-iptables与firewalld 命令详解
鸭梨山大。
运维Linuxlinux网络运维
linux命令-iptables与firewalld命令详解一、iptables简介二、常用选项三、基础概念1、Chains2、Tables3、Rules四、常用操作1、列出所有链的规则2、列出带行号的规则3、列出特定表中的规则4、允许指定端口传入流量5、阻止来自指定IP的流量6、允许来自子网的流量7、允许端口22(SSH)上的传出流量8、在网络之间转发流量9、按行号删除规则10、将传入流量的默认
- langchain应用-agent
梅梅与彤彤
langchain应用案例langchain
什么是LangChainAgent在LangChain中,Agent是一个代理,接收用户的输入,采取相应的行动然后返回行动的结果。Agent可以看作是一个自带路由消费Chains的代理,基于MRKL和ReAct的基本原理,Agent可以使用工具和自然语言处理问题。官方也提供了对应的Agent,包括OpenAIFunctionsAgent、Plan-and-executeAgent、SelfAskW
- JavaAI:LangChain4j学习(三)AI Service及与SpringBoot结合使用
一本小书
Java学习人工智能springbootjava后端ailangchain
LangChain4j学习(三)概念Chains(legacy)AIServices举例AIService连接SpringBootExplicitComponentWiring显示组件举例监听AIService注册Flux可观察性Tools(FunctionCalling)RAG举例前提:使用LangChain4j+SpringBoot+DashScope通义千问JavaAI:LangChain4
- 【AI论文】通过强化微调实现统一的多模态思维链奖励模型
东临碣石82
人工智能
摘要:最近,多模态奖励模型(RewardModels,RMs)的进展在传递奖励信号以使视觉模型与人类偏好保持一致方面展现出了显著潜力。然而,当前的奖励模型通常仅限于提供直接响应或进行浅层推理,推理过程深度有限,这往往导致奖励信号不准确。我们认为,将明确的长思维链(Chains-of-Thought,CoT)融入奖励推理过程中,可以显著增强其可靠性和稳健性。此外,我们相信,一旦奖励模型内化了长思维链
- 主流开源 LLM 应用开发平台详解
爱的叹息
人工智能开源人工智能
以下是关于开源的LLM(大语言模型)应用开发平台的详细解析,涵盖核心功能、技术特点、使用场景、优缺点对比及代码示例。一、主流开源LLM应用开发平台详解1.LangChain官网:https://www.langchain.com/GitHub:https://github.com/langchain-ai/langchain核心功能:模块化架构:提供Agents(智能代理)、Chains(流程链)
- 深度解析 LangChain、ReAct、ReROO 架构及其在 AI Agent 中的应用
VictorWuuu
langchain架构
一、LangChain架构:模块化智能代理的核心框架1.架构特性与设计原理LangChain是构建智能代理的模块化框架,其核心通过Chains(任务链)、Agents(代理)、Memory(记忆)和Tools(工具)实现灵活的任务编排。模块化工具链:支持动态调用外部工具(如搜索引擎、数据库、API),通过标准化接口实现工具的无缝集成。例如,结合SerpAPI实现实时数据查询,或调用GitHubAP
- iptables 使用手册
半桶水专家
运维linux网络安全linux运维
目录简介基本概念表(Tables)链(Chains)规则(Rules)命令语法核心命令详解常用选项说明实际应用示例高级技巧与注意事项规则持久化1.简介iptables是Linux系统上用于配置网络包过滤规则的核心工具,通过操作内核的Netfilter框架实现防火墙、NAT、端口转发等功能。本手册涵盖其语法、命令选项及实际应用场景。2.基本概念表(Tables)filter:默认表,用于包过滤(AC
- 全方位解读LangChain:架构、功能与发展方向
AI Agent首席体验官
langchain架构
1.LangChain架构1.LangChain(核心结构)LangChain被分为几个重要组成部分:Chains(链条):指的是将多个操作或步骤连接在一起形成一个任务的序列。链条是LangChain的核心概念,帮助协调框架内的多个处理流程。Agents(代理):这些是更动态的系统,可以根据不同的条件和输入与环境进行交互,执行动作。RetrievalStrategies(检索策略):用于检索相关数
- 什么是防火墙链
七贤岭双花红棍
c++
什么是防火墙链(FirewallChains)?防火墙链(FirewallChains)是防火墙规则的组织方式,通常用于Linux的iptables/nftables或云安全组(SecurityGroups)等场景。它允许管理员将多个规则按顺序组合成逻辑链,以实现更精细的网络流量控制。防火墙链的核心概念防火墙链的核心思想是“分类处理流量”,即:不同的链(Chains)负责不同的流量阶段(如输入、转
- [langchain教程]langchain01——用langchain调用大模型
古希腊掌管学习的神
LangChainlangchainpython人工智能语言模型chatgpt
什么是LangChainLangChain是一个开源框架,旨在简化基于大型语言模型(LLMs)的应用程序开发。通过模块化组件和链式结构将语言模型与外部数据源、工具和任务流程集成,构建复杂且功能强大的应用程序。核心概念组件(Components):LangChain提供了多种模块化的构建块,如提示模板、索引、代理等,用于处理不同任务。这些组件可以动态组合,以适应不同的应用场景。链(Chains):L
- 【GPT入门】第23课 langchain serve介绍
*星星之火*
大模型gptlangchain
【GPT入门】第23课langchainserve介绍1.langchain介绍2.思路3.代码1.langchain介绍langserve是一个用于简化LangChain应用部署的工具,它可以将使用LangChain构建的链(chains)、代理(agents)等组件快速转化为RESTfulAPI服务,下面从多个方面详细介绍它的作用:1.简化部署流程一键部署为API:LangChain可用于构建
- LangChain深度解析以及主要应用场景
小Rr
langchainpythondjangonumpy
文章目录LangChain是什么?LangChain的核心组件(1)PromptTemplates(提示模板)原理代码实例应用场景提示词优化策略(2)LLMs(大语言模型)原理代码实例应用场景调优策略(3)Chains(多步任务链)原理代码实例应用场景优化策略(4)Memory(记忆)原理代码实例应用场景优化策略(5)Agents(智能代理)原理代码实例应用场景优化策略案例分享案例1:电商智能客服
- JavaScript -闭包
嗷呜~嗷呜~呜呜~
JavaScript前端javascript开发语言
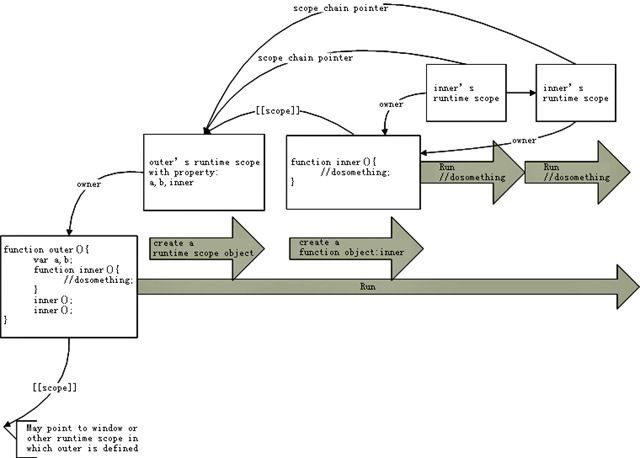
闭包定义:函数声明时会保存其所在的作用域(词法环境),必然有一个全局作用域,除了全局作用域剩余的对于当前函数来说叫--闭包闭包特征:函数在声明时会保存其所在的所有作用域(词法环境)闭包本质:作用域中所使用到的值组成的对象闭包的作用:把使用到的来自于其他作用域的值保存起来,保障函数在执行时能顺利运行window里面的ashow对象拥有一个scopes属性,其中存放了函数使用到的其他作用域中的值:这些
- 【带你 langchain 双排系列教程】8.LangChain开发Agent智能体:从入门到实战
夜里慢慢行456
双排人工智能pythonlangchain
一、什么是LangChain?LangChain是一个专为构建大模型应用设计的开发框架,其模块化设计和丰富的工具链让智能体开发更高效。相比传统开发,LangChain提供以下核心优势:内置Agent模板:快速实现工具调用、多轮对话、记忆管理。无缝对接主流大模型:支持OpenAI、ChatGLM、DeepSeek等。灵活可扩展:通过Chains组合实现复杂业务逻辑。二、快速开始:环境搭建与基础配置1
- LangChain 核心概念简介
墨染辉
大语言模型人工智能
2.1ComponentsandChainsComponents(组件)和Chains(链)是LangChain的基础构建块,用于创建复杂的语言模型应用程序。组件(Components):定义:模块化的构建块,如语言模型、工具、记忆模块等。作用:单独使用或组合以实现特定功能,提升应用的灵活性和可扩展性。链(Chains):定义:由一系列组件或其他链按特定顺序组合而成的工作流。作用:完成特定任务,如
- AF3 _merge_features_from_multiple_chains函数解读
qq_27390023
人工智能生物信息学深度学习python
AlphaFold3msa_pairing模块的_merge_features_from_multiple_chains函数的作用是合并多个蛋白质链的特征,以便在AlphaFold3处理中多个蛋白质链时形成统一的输入特征。源代码:MSA_FEATURES=('msa','msa_mask','deletion_matrix','deletion_matrix_int')MSA_GAP_IDX=re
- 大数据最全大模型入门到应用——LangChain:索引(Indexes)-[文本分割器
2401_84182507
程序员langchain
分类目录:《大模型从入门到应用》总目录LangChain系列文章:基础知识快速入门安装与环境配置链(Chains)、代理(Agent:)和记忆(Memory)快速开发聊天模型模型(Models)基础知识大型语言模型(LLMs)基础知识LLM的异步API、自定义LLM包装器、虚假LLM和人类输入LLM(HumanInputLLM)缓存LLM的调用结果加载与保存LLM类、流式传输LLM与ChatMod
- 大模型入门到应用——LangChain:索引(Indexes)-[文本分割器(2)
2301_78399616
程序员langchain
快速入门安装与环境配置链(Chains)、代理(Agent:)和记忆(Memory)快速开发聊天模型模型(Models)基础知识大型语言模型(LLMs)基础知识LLM的异步API、自定义LLM包装器、虚假LLM和人类输入LLM(HumanInputLLM)缓存LLM的调用结果加载与保存LLM类、流式传输LLM与ChatModel响应和跟踪tokens使用情况聊天模型(ChatModels)基础知识
- LangChain:Models、Prompts、Indexes、Memory、Chains、Agents。MaxKB
ZhangJiQun&MXP
2021AIpython2024大模型以及算力教学langchain人工智能自然语言处理语言模型神经网络
LangChain:Models、Prompts、Indexes、Memory、Chains、Agents在LangChain框架中,Models、Prompts、Indexes、Memory、Chains、Agents是六大核心抽象概念,它们各自承担独特功能,相互协作以助力开发者基于大语言模型构建高效智能应用。Models(模型):指代各类大语言模型(LLM),是提供语言处理和生成能力的基础。如
- 【带你 langchain 双排系列教程】1. langchian 基本架构与环境配置(siliconFlow Deepseek接入)
夜里慢慢行456
langchain
LangChain是一个用于构建和部署大模型应用的框架,涵盖了从语言模型(LLM)到检索增强生成(RAG)、OpenAI集成以及智能体(Agent)的全套工具链。以下是一个简要的LangChain大模型全套教程,帮助你快速上手。核心内容:LangChain六大模块详解:模型(Models)、提示词(Prompts)、链(Chains)、索引(Indexes)、智能体(Agents)、内存(Memo
- 使用LangChainV3.0加载PDF文件并进行总结
毛毛的毛毛
pdfAI编程
LangChain目前已经更新到了V3版本,之前一直使用的V1版本,有很多方法都需要自己去封装,这次重新看了V3版本的API文档,很多方法都十分便利,调用方法简单明了十分方便,下面就来展示下这次对于PDF文件加载的优化处理:importtimefromlangchain.chains.summarizeimportload_summarize_chainfromlangchain_communit
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之19 再次重建 之4 职业能力程度(成熟度&进化度:集成&演进)评价 CSR 祖传代码:AI操作系统 之2
一水鉴天
人工语言智能制造软件智能人工智能
本文问题通过纲/目两者并举使能二者并进的偏序序积-斜成线(有秩-纲举目张),左边的行矢--横成行(有序-科目),顶上的列簇--竖成列(有线性-纲领):语法类型Type(智能化&公理化=自动化,有序&线性=简单链chains),语用单调概念格规范图(有序列表lists智能化),语义一阶理论格规则公式(线性树trees公理化)。整个构成一种非常特别的矩阵(有秩有序有线的一个稠密矩阵)。GPT理解上有点
- 使用AI工具链的实战指南
azzxcvhj
人工智能python
在这篇指南中,我们将深入探讨如何创建调用工具的链(Chains)和智能体(Agents)。工具可以是API、函数、数据库等等,它们能让模型的能力超越简单的文本或消息输出。使用模型与工具的关键在于如何正确地提示模型选择合适的工具并提供正确的输入。技术背景介绍在现代AI应用中,模型本身虽然强大,但通常需要结合其他工具来实现更复杂的功能。通过集成工具,我们可以扩展模型的能力,轻松实现如计算、数据查询和特
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息