CSS基础学习笔记
CSS基础学习笔记
- 一、CSS简介
-
- 1、CSS俗称(层叠样式表、CSS样式表、级联样式表)
- 2、组成:选择器以及一条或多条声明
- 3、规范建议
- 4、命名规范
- 二、CSS基础选择器
-
- 1、标签选择器
- 2、类选择器
- 3、id选择器
- 4、通配符选择器
- 三、属性
-
- 1、字体系列
-
- 1)字体类型font-family
- 2)字体大小font-size
- 3)字体粗细font-weight
- 4)文字样式font-style
- 5)字体的复合属性
- 2、文本系列
-
- 1)文本颜色color
- 2)对齐文本text-align
- 3)装饰文本text-decoration
- 4)文本缩进text-indent
- 5)行间距line-height
- 3、引入方式
-
- 1)行内样式表
- 2)内部样式表
- 3)外部样式表
- 4、综合实例
- 四、Emmet语法
-
- 1、快速生成HTML结构语法
- 2、快速生成CSS样式语法
- 3、快速格式化代码
- 五、复合选择器
-
- 1、后代选择器
- 2、子选择器
- 3、并集选择器
- 4、伪类选择器
-
- 1)链接伪类选择器
- 2):focus伪类选择器
- 5、复合选择器总结
- 六、CSS的元素显示模式
-
- 1、html元素一般分为块元素和行内元素两种类型。
- 2、元素显示模式转换
- 3、单行文字垂直居中
- 七、一个小案例
- 八、CSS的背景
-
- 1、背景颜色
- 2、背景图片
- 3、背景平铺
- 4、背景图片位置
- 5、背景图像固定(背景附着)
- 6、背景复合写法
- 7、背景色半透明
- 8、小案例
- 9、总结
- 10、综合案例
- 九、CSS三大特性
-
- 1、层叠性
- 2、继承性
- 3、优先级
- 十、盒子模型
-
- 1、组成
- 2、边框
- 3、边框的复合写法
- 4、表格的细线边框
- 5、内边距
- 6、内边距简写
- 7、padding不会撑开盒子的情况
- 8、外边距
- 9、外边距合并
- 10、清除内外边距
- 11、综合案例
- 12、圆角边框
- 13、盒子阴影
- 14、文字阴影
- 十一、浮动
-
- 1、标准流
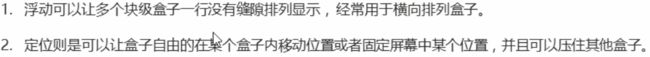
- 2、为什么需要浮动
- 3、什么是浮动
- 4、浮动的特性
-
- 1)浮动元素会脱离标准流
- 2)浮动的元素会一行内显示并且元素顶部对齐
- 3)浮动的元素会具有行内块元素的特性
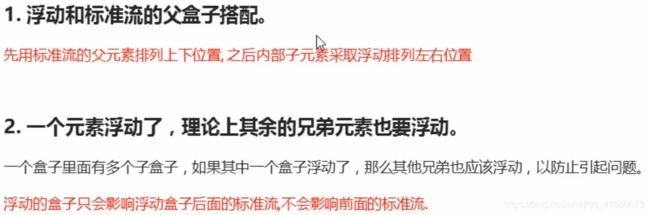
- 5、浮动元素经常和标准流父级搭配使用
- 6、综合案例
- 7、浮动布局注意点
- 8、为什么要清除浮动
- 9、清除浮动
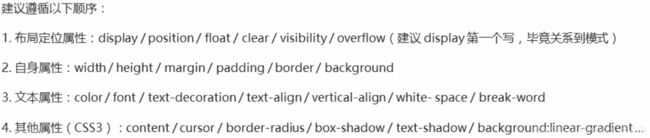
- 十二、CSS属性书写顺序
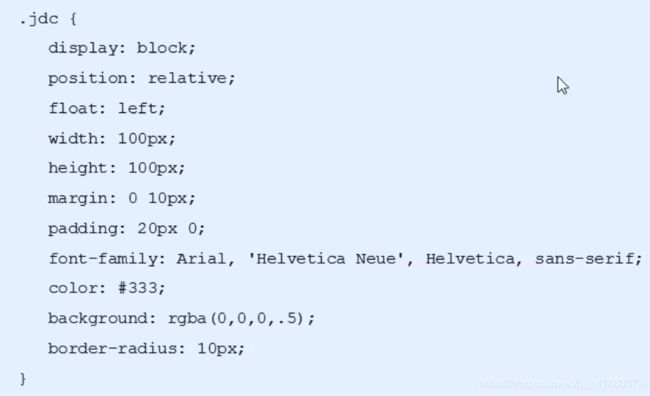
- 十三、大型综合案例
- 十四、定位
-
- 1、为什么需要定位
- 2、定位组成
-
- 1、定位模式
- 2、边偏移
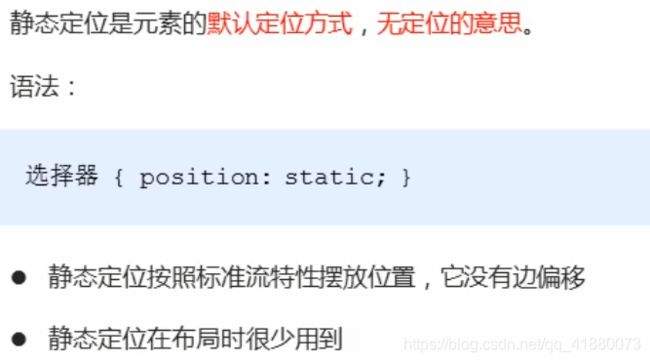
- 3、静态定位static
- 4、相对定位relative
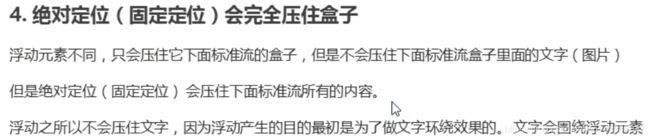
- 5、绝对定位absolute
- 6、子绝父相的由来
- 7、固定定位fixed
- 8、固定定位小技巧-固定到版心右侧
- 9、粘性定位sticky
- 10、定位总结
- 11、定位叠放次序z-index
- 12、绝对定位的盒子居中算法
- 13、综合案例
- 十五、元素的显示与隐藏
-
- 1、display显示隐藏元素
- 2、visibility显示隐藏
- 3、overflow溢出显示隐藏
- 4、综合案例
- 十六、精灵图
-
- 1、为什么需要精灵图
- 2、精灵图的使用
- 十七、字体图标
-
- 1、字体图标的优点
- 2、字体图标的下载
- 3、字体图标的使用
- 十八、CSS三角
- 十九、CSS用户界面样式
-
- 1、更改用户鼠标样式cursor
- 2、取消表单轮廓和防止拖拽文本域
-
- 1、轮廓线outline
- 2、防止拖拽文本域resize
- 3、vertical-align属性应用
- 3、图片底侧空白缝隙的解决方案
- 4、溢出的文字省略号代替
- 20、常见布局技巧
-
- 1、margin负值运用
- 2、文字围绕浮动元素
- 3、行内块的巧妙运用
- 4、css三角强化
一、CSS简介
1、CSS俗称(层叠样式表、CSS样式表、级联样式表)
2、组成:选择器以及一条或多条声明
3、规范建议
1、属性值前面,冒号后面,保留一个空格
2、选择器(标签)和大括号中间保留空格
3、样式代码采用展开式风格
4、里面所有单词用小写
4、命名规范
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
CSSID的命名
外套:wrap
主导航:mainNav
子导航:subnav
页脚:footer
整个页面:content
页眉:header
页脚:footer
商标:label
标题:title
主导航:mainNav(globalNav)
顶导航:topnav
边导航:sidebar
左导航:leftsideBar
右导航:rightsideBar
旗志:logo
标语:banner
菜单内容1:menu1Content
菜单容量:menuContainer
子菜单:submenu
边导航图标:sidebarIcon
注释:note
面包屑:breadCrumb(即页面所处位置导航提示)
容器:container
内容:content
搜索:search
登陆:login
功能区:shop(如购物车,收银台)
当前的current
样式文件命名
主要的:master.css
布局版面:layout.css
专栏:columns.css
文字:font.css
打印样式:print.css
主题:themes.css
二、CSS基础选择器
1、标签选择器
html标签名称作为选择器,能快速设置同一类型的,但不能设计差异化
2、类选择器
1、单独选择一个或者某几个标签
"."加上自己定义的类名(不要使用纯数字、中文等命名),一个名称可以被多次使用(这是和id选择器的区别)
.red {
color: red;
}
哈哈哈
2、多类名的使用
多个类名之间必须用空格分开
.box{
width: 100px;
height: 100px;
}
.myred {
background-color: red;
}
.mygreen {
background-color: green;
}
使用场景
把相同的样式放在一个类里面,可以便于修改,减少代码
3、id选择器
通过#去定义,一个名称只能调用一次,另外的标签不可以再使用
#pink {
color: pink;
}
哈哈哈
注意:类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和javascript搭配使用。
4、通配符选择器
使用 * 定义,他表示选取页面中所有元素(标签)
* {
margin: 0;
padding: 0;
}
三、属性
1、字体系列
1)字体类型font-family
h2 {
font-family: '微软雅黑';
}
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
2)字体大小font-size
h2 {
font-size: 20px;
}
谷歌浏览器一般默认的文字大小为16px
标题标签比较特殊,需要单独指定大小文字大小
3)字体粗细font-weight
bold 加粗 = 700
bolder 特粗体
normal 默认值 = 400
number
注意:数字后面不跟单位
.bold {
font-weight: 700;
}
4)文字样式font-style
normal 默认值
italic 斜体
p {
font-style: italic;
}
5)字体的复合属性
注意:顺序不能颠倒,字号和字体必须同时出现
div {
/* font: font-style font-weight font-size/line-height font-family; */
font: italic 700 16px/20px 'Microsoft yahei';
}
2、文本系列
1)文本颜色color
三种方式
div {
/* color: deeppink; */
/* color: #FF0000; */
color: rgb(248, 29, 255);
}
2)对齐文本text-align
用于设置元素内文本内容的水平对齐方式
默认向左对齐
h1 {
/* text-align: center; */
text-align: right;
}
3)装饰文本text-decoration
none 默认,没有装饰线(最常用)
underline 下划线
overline 上划线
line-through 删除线
h2 {
/* text-decoration: underline; */
/* text-decoration: overline; */
/* text-decoration: none; */
text-decoration: line-through;
}
4)文本缩进text-indent
p {
text-indent: 2em;
}
em是一个相对单位,就是当前元素1个文字的大小
5)行间距line-height
文本高度+上间距+下间距(建议使用Fscapture工具测量)
p {
line-height: 26px;
}
3、引入方式
1)行内样式表
适合修改简单的样式
哈哈哈
2)内部样式表
方便控制整个页面中的元素样式设置
3)外部样式表
样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
1、在CSS文件中写
div {
color: pink;
font-size: 26px;
}
2、在html页面中引入
4、综合实例
CSS文件写:
#p1 {
font-size: 10px;
text-align: center;
color: lightgrey;
}
#pp {
text-indent: 2em;
}
#p2 {
color: lightgrey;
font-size: 10px;
text-indent: 2em;
}
html文件写:
<html>
<head>
<meta charset="utf-8">
<title>新闻页面title>
<link rel="stylesheet" href="style.css" />
head>
<body>
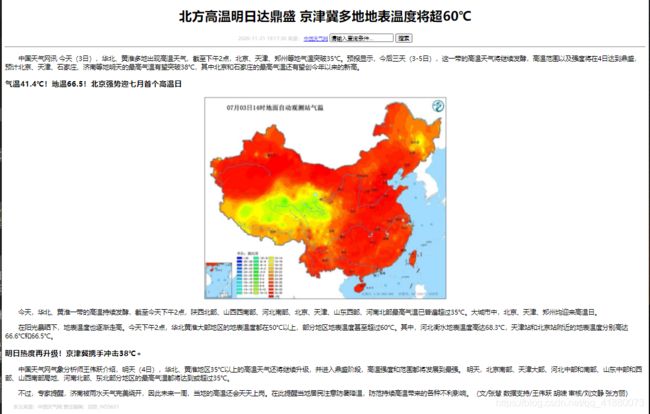
<h1 style="text-align: center;">北方高温明日达鼎盛 京津冀多地地表温度将超60℃h1>
<p id="p1">
2020-11-21 19:17:30 来源:
<a href="#">中国天气网a>
<input type="text" value="请输入查询条件..." />
<input type="submit" value="搜索" />
p>
<hr />
<p id="pp">中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。p>
<h3>气温41.4℃!地温66.5!北京强势迎七月首个高温日h3>
<center><img src="img/pic.jpeg"/>center>
<p id="pp">今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。p>
<p id="pp">在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。p>
<h3>明日热度再升级!京津冀携手冲击38℃+h3>
<p id="pp">中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。p>
<p id="pp">不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)p>
<p id="p2">本文来源:中国天气网 责任编辑:刘京_NO5631p>
body>
html>
四、Emmet语法
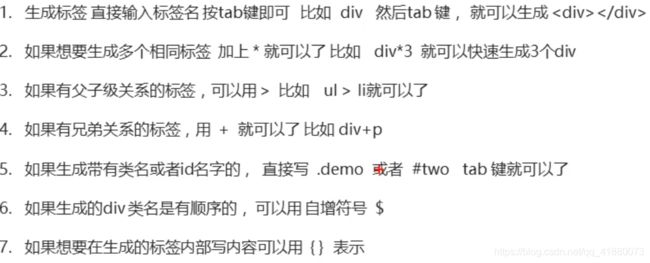
1、快速生成HTML结构语法
2、快速生成CSS样式语法
例如想要输入宽度为100px,可以输入w100px,然后按tab键
例如想要输入文本居中对齐,输入tac,然后按tab键
3、快速格式化代码
HBuilder使用快捷键crtl+k
vscode使用Shift+Alt+F
…
五、复合选择器
概念:由基本选择器组合而成
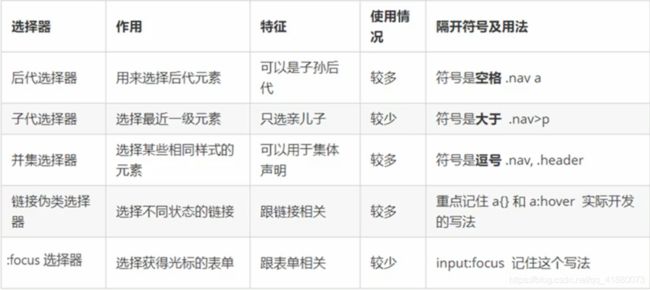
1、后代选择器
可以选择父元素里面的子元素
语法:
元素1 元素2 {样式声明}
元素1和元素2用空格隔开,修改的是元素2的样式
元素2只要是元素1的后代就可以
ol li {
color: green;
}
.yellow li a {
color: yellow;
}
2、子选择器
只能选择作为某元素的最近一级子元素(选“儿子”)
语法:
元素1>元素2 {样式声明}
.nav>a {
color: aqua;
}
3、并集选择器
可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明。
语法:
元素1,元素2{样式声明}
注意:逗号是英文状态下的逗号,并集选择器约定竖着写
div,
p,
.pig li {
color: red;
}
熊大
熊二
光头强
- 佩奇
- 佩奇爹
- 佩奇娘
4、伪类选择器
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第一个,第n个元素。
特点:用“:”表示,比如 :hover
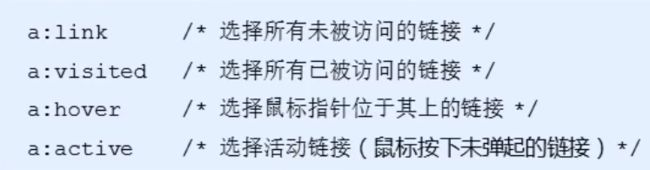
1)链接伪类选择器
a:link {
color: #333;
text-decoration: none;
}
a:visited {
color: orange;
}
a:hover {
color: aqua;
}
a:active {
color: greenyellow;
}
小猪佩奇
实际开发过程多数是先给链接本身指定一个颜色,然后再加一步鼠标一上去变色即可。
例如:
a {
color :#333;
text-decoration: none;
}
a:hover {
color :#369;
text-decoration: underline;
}
2):focus伪类选择器
用于选取获得焦点的表单元素
焦点就是光标,主要针对表单元素来说。
input:focus {
background-color: #D3D3D3;
}
5、复合选择器总结
六、CSS的元素显示模式
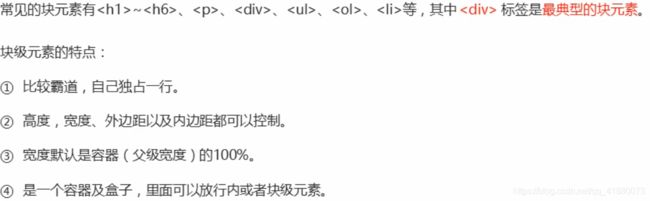
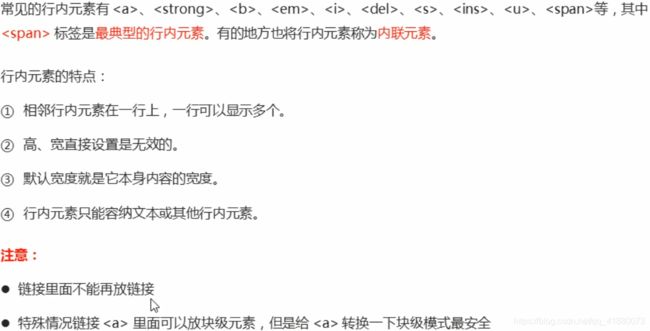
1、html元素一般分为块元素和行内元素两种类型。
2、元素显示模式转换
display:block;转换为块元素
display:inline;转换为行内元素
display:inline-block;转换为行内块
a {
width: 150px;
height: 50px;
background-color: aqua;
display: block ;
text-align: center;
}
div {
width: 300px;
height: 100px;
background-color: #FFC0CB;
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
哈哈哈
我是块元素
我是块元素
行内元素转换为行内块元素
行内元素转换为行内块元素
行内元素转换为行内块元素
3、单行文字垂直居中
方法:让文字的行高等于盒子的高度
height: 38px;
line-height: 38px;
七、一个小案例
效果如图
![]()
八、CSS的背景
1、背景颜色
background-color:颜色值;
默认是透明的
2、背景图片
background-image:none|url
常见于logo,装饰性小图片,精灵图
div {
width: 300px;
height: 300px;
background-image: url(../003综合案例/img/sd.jpg);
}
3、背景平铺
div {
width: 300px;
height: 300px;
background-image:url(../003综合案例/img/arr.gif);
/* background-repeat: repeat-x; */
background-repeat: repeat-y;
/* background-repeat: no-repeat; */
}
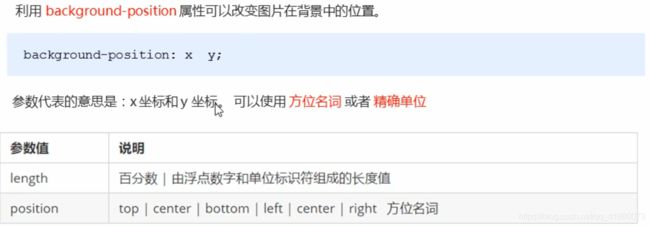
4、背景图片位置
div {
width: 300px;
height: 300px;
background-image:url(../003综合案例/img/arr.gif);
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
background-repeat: no-repeat;
background-color: #D3D3D3;
background-position: center center;
}
5、背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。可以制作视差滚动的效果。
默认为scroll,背景图像随着对象内容滚动
fixed背景图像固定
6、背景复合写法
7、背景色半透明
background:rgba(0,0,0,0.3);
8、小案例
成长守护平台
效果如图:
9、总结
10、综合案例
五彩导航
九、CSS三大特性
1、层叠性
原则:
样式冲突,遵循的原则是就近原则,那个样式离结构近,就执行那个样式。
样式不冲突,不会层叠。
2、继承性
子标签会继承父标签的某些样式(继承的是和文字相关的样式,并不是继承所有)。“子承父业”
行高的继承性
body {
font:12px/1.5 Microsoft YaHei;
}
/1.5代表当前子元素文字的大小*1.5倍
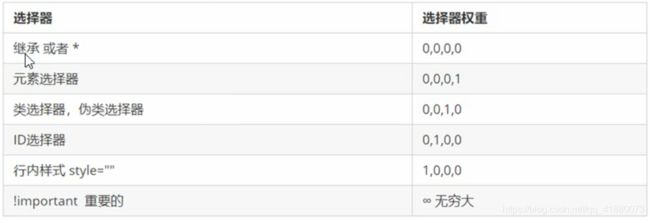
3、优先级

注意:继承的权重为0,复合选择器会有权重叠加的问题
权重虽然会叠加,但永远不会有进位,理解的时候可以认为是数字大小,但本质上不是这么回事。
十、盒子模型
1、组成
包括边框、外边距、内边距、和实际内容
2、边框

border-style:样式
常见样式为:solid实线、dotted点线、dashed虚线
div {
width: 300px;
height: 200px;
border-width: 5px;
border-style: solid;
border-color: red;
}
3、边框的复合写法
border:1px soild red;没有顺序要求
div {
width: 300px;
height: 200px;
/* border-top: 5px solid red;
border-left: 5px solid blue;
border-bottom: 5px solid blue;
border-right: 5px solid blue; */
border: 1px solid blue;
border-top: 1px solid red;
}
4、表格的细线边框
border-collapse:collapse;表示相邻边框合并在一起
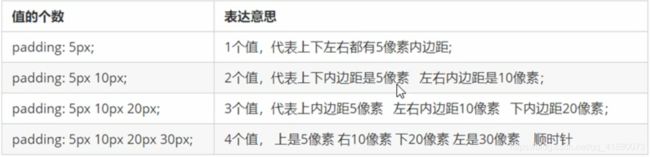
5、内边距
6、内边距简写

注意:内边距会撑大盒子,所以加了内边距后需要计算调整宽度和高度
7、padding不会撑开盒子的情况
盒子本身没有指定width/height属性,则此时padding不会撑开盒子。
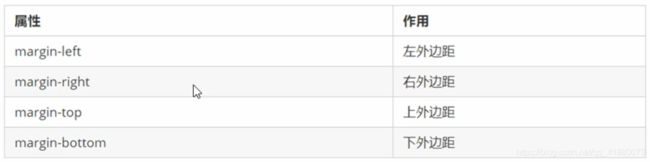
8、外边距

外边距可以让块级盒子水平居中,但是必须满足两个条件:
1、盒子必须指定了宽度。
2、盒子的左右的外边距都设置为auto。
常见的写法
margin-left:auto;margin-right:auto;
margin:auto;
margin:0 auto;
行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
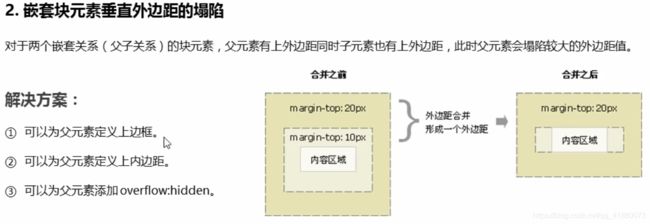
9、外边距合并
10、清除内外边距
* {
margin: 0;
padding: 0;
}
11、综合案例
12、圆角边框
div {
width: 300px;
height: 150px;
background-color: #00FFFF;
border-radius: 10px;
}
13、盒子阴影
div {
width: 300px;
height: 300px;
background-color: #00FFFF;
margin: 100px auto;
/* box-shadow: 20px 20px 10px -4px rgba(0,0,0,0.3) ; */
}
div:hover {
box-shadow: 20px 20px 10px -4px rgba(0,0,0,0.3) ;
}
14、文字阴影
.nav {
font-size: 3.125rem;
text-shadow: 5px 5px 5px #333333;
}
十一、浮动
传统网页布局的三种方式,标准流、浮动、定位
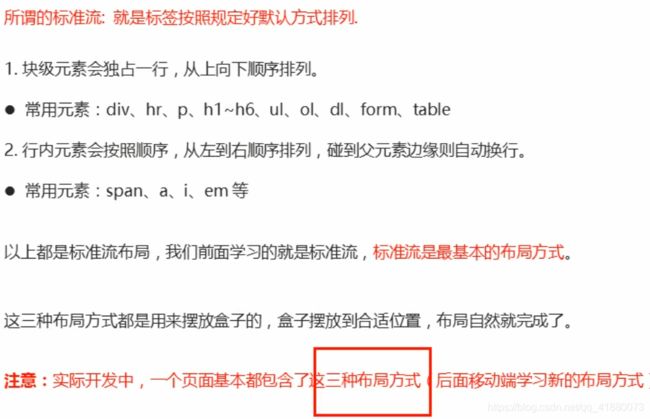
1、标准流
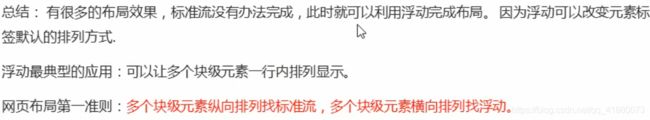
2、为什么需要浮动
3、什么是浮动
.left,
.right {
width: 200px;
height: 200px;
background-color: #00FFFF;
float: left;
}
.right {
float: right;
}
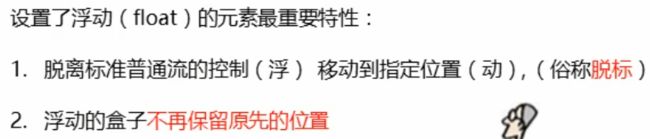
4、浮动的特性
1)浮动元素会脱离标准流
2)浮动的元素会一行内显示并且元素顶部对齐
3)浮动的元素会具有行内块元素的特性
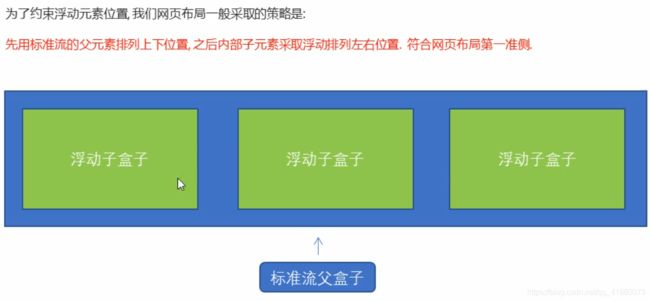
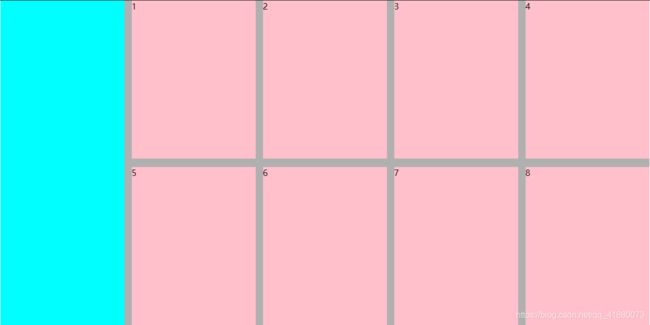
5、浮动元素经常和标准流父级搭配使用
6、综合案例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
7、浮动布局注意点
8、为什么要清除浮动
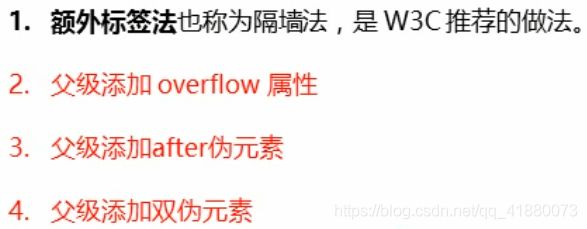
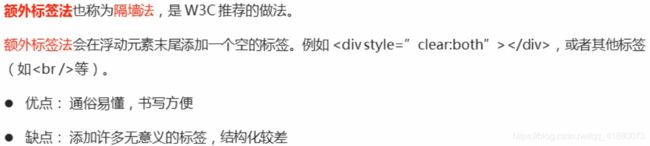
9、清除浮动
.box .clear {
clear: both;
}
2、父级添加overflow属性,将其属性值设置为hidden、auto、或scroll
.box {
overflow: hidden;
border: 2px solid black;
width: 800px;
background-color: pink;
margin: 50px auto;
}
十二、CSS属性书写顺序
十三、大型综合案例
效果如图
十四、定位
1、为什么需要定位
2、定位组成
定位=定位模式+边偏移。
定位模式用于指定一个元素在文档中的定位方式。
边偏移则决定了该元素的最终位置。
1、定位模式
2、边偏移
3、静态定位static
4、相对定位relative
.box {
position: relative;
top: 10px;
left: 200px;
width: 500px;
height: 500px;
background-color: #0000FF;
}
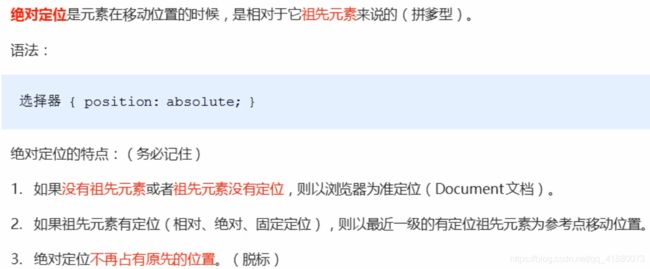
5、绝对定位absolute
.box {
position: relative;
width: 600px;
height: 600px;
background-color: #0000FF;
}
.box1 {
/* position: absolute; */
width: 300px;
height: 300px;
background-color: #00FFFF;
}
.box2 {
position: absolute;
top: 100px;
left: 100px;
width: 300px;
height: 300px;
background-color: hotpink;
}
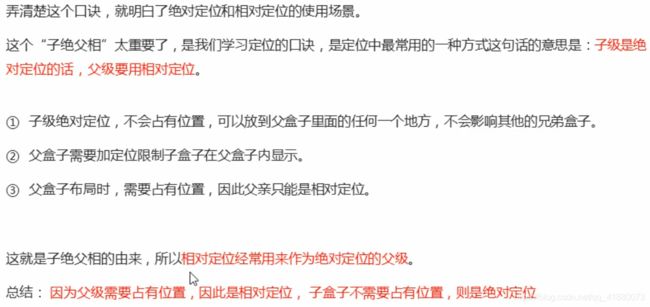
6、子绝父相的由来
7、固定定位fixed
.box {
position: fixed;
top: 100px;
right: 50px;
}
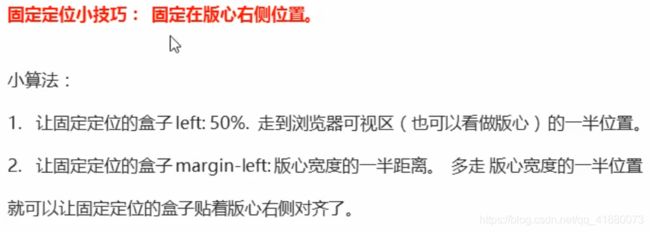
8、固定定位小技巧-固定到版心右侧
.box {
position: fixed;
top: 80%;
left: 50%;
margin-left: 405px;
}
.box img {
width: 50px;
height: 50px;
}
.box1 {
width: 800px;
height: 900px;
background-color: #00FFFF;
margin: 0 auto;
}
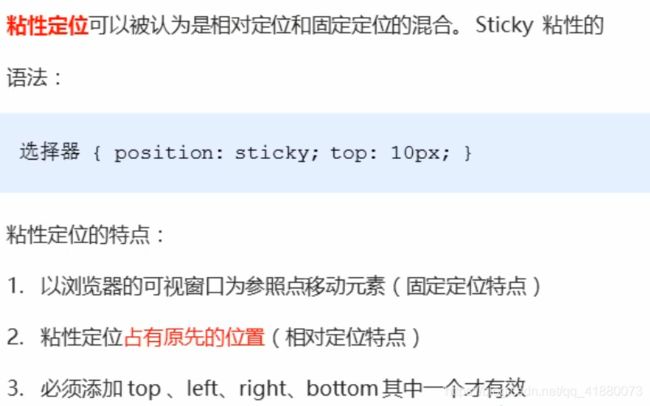
9、粘性定位sticky
.nav {
position: sticky;
top: 10px;
width: 800px;
height: 50px;
margin: 200px auto 0px;
background-color: #00FFFF;
}
10、定位总结
11、定位叠放次序z-index
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.box1 {
z-index: 1;
background-color: #0000FF;
}
.box2 {
z-index: 2;
background-color: #00A4FF;
}
.box3 {
background-color: red;
}
12、绝对定位的盒子居中算法
.box {
position: absolute;
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: #00FFFF;
}
13、综合案例
十五、元素的显示与隐藏
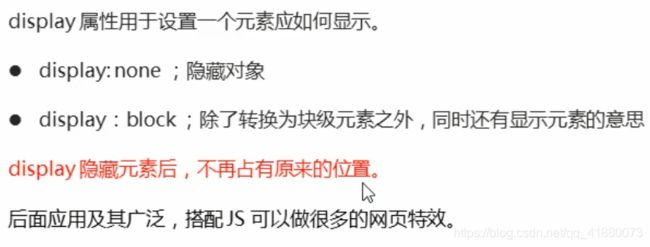
1、display显示隐藏元素
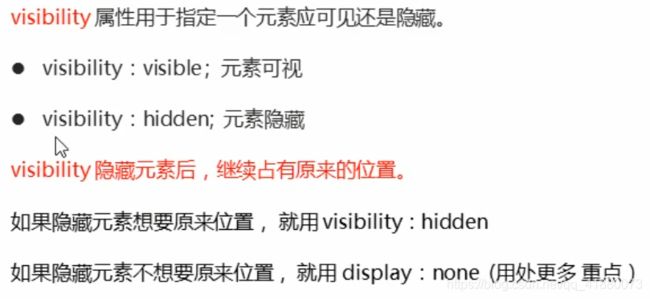
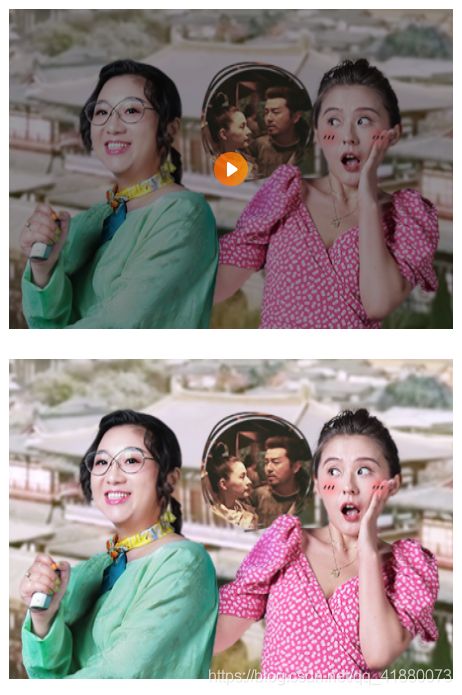
2、visibility显示隐藏
3、overflow溢出显示隐藏
4、综合案例


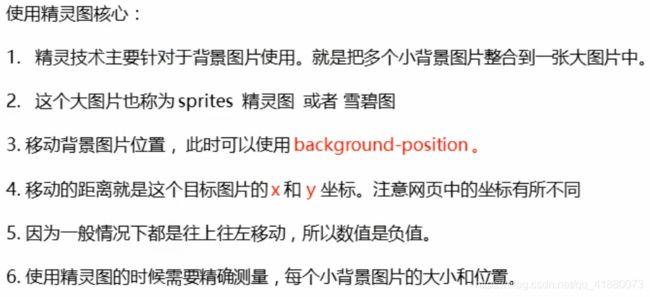
十六、精灵图
1、为什么需要精灵图
为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。
2、精灵图的使用
十七、字体图标
1、字体图标的优点
2、字体图标的下载
3、字体图标的使用
首先将下载好的压缩包解压,然后将其中的font文件夹复制到你项目的目录中。然后引入CSS样式,然后将图标的特殊符号引入,对其进行简单的样式调整。
十八、CSS三角
写法:一定要让盒子的高度和宽度都为0,想要什么样的三角形,就设置什么样的,其余三条边都设置为透明色。
.box1 {
height: 0;
width: 0;
border: 10px solid transparent;
border-top-color: #00A4FF;
}
案例
十九、CSS用户界面样式
1、更改用户鼠标样式cursor
哈哈哈哈哈哈哈啊哈
哈哈哈哈哈哈哈啊哈
哈哈哈哈哈哈哈啊哈
哈哈哈哈哈哈哈啊哈
哈哈哈哈哈哈哈啊哈
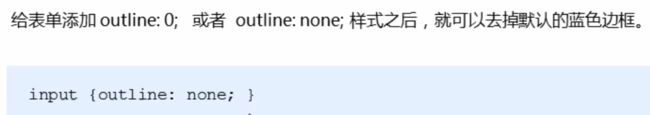
2、取消表单轮廓和防止拖拽文本域
1、轮廓线outline
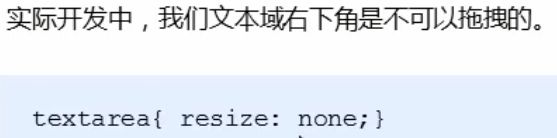
2、防止拖拽文本域resize
textarea {
resize: none;
}
3、vertical-align属性应用
img {
/* vertical-align: top; */
/* vertical-align: baseline; */
/* vertical-align: bottom; */
vertical-align: middle;
}
3、图片底侧空白缝隙的解决方案
4、溢出的文字省略号代替
div {
width: 260px;
height: 80px;
background-color: #00A4FF;
margin: 200px auto;
/* 1、强制一行显示 */
white-space: nowrap;
/*2、 溢出部分隐藏 */
overflow: hidden;
/* 3、用省略号代替 */
text-overflow:ellipsis ;
}
20、常见布局技巧
1、margin负值运用
- 1
- 2
- 3
- 4
- 5
2、文字围绕浮动元素

哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
3、行内块的巧妙运用
4、css三角强化
效果如图:
![]()
本篇博客是自己学习笔记的整理,仅供学习交流,切勿用于商业用途,如有侵权,请联系博主删除,博主QQ:1105810790