填入图片
填入图片
1、拖拽部件库中的image到页面编辑框,填入图片时,显示“自动调整选框”
是:保持原图片大小
否:将图片变形为图片框大小
为了方便显示,将图片位置设置为x:300 y:100
2、在填入某些图片的时候,图片太大太高清,显示警告框如下,选择“是”即可
快捷键
1、ctr+鼠标滚轮放大缩小
2、Space+鼠标左键手型
3、shift+变形箭头<->等比例缩放
4、ctr+shift+拖拽复制粘贴
 几何图形
几何图形
1、控制圆角
·拖拽小三角形左右滑动改变圆角大小。
2、改变几何图形
打组:相对位置保持不变的做好的部件可以先打组。(左边组合,右边取消组合)
要选择组合中的部件不必取消组合,先击部件组合,再点击要目标部件即可
左对齐、水平居中、右对齐、顶端对齐、垂直居中、底端对齐
注意:先选中参考部件,再选中对齐部件。
例如:要保持背景图像不动,小图标在背景图像中水平居中显示
先选中背景图像,再选中小图标,然后再点击水平居中。
置于顶层,置于底层,上移一层,下移一层
注意:后面置于顶层的要比前面的更高一层
动态面板中置于顶层只能动态面板中的顶部。
交互
一、动态面板交互
1、交互目标页面和目标动态面板必须命名便于区别,点击部件管理中的漏斗符号
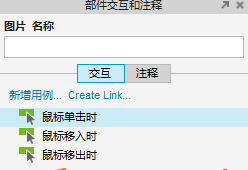
2、点击部件交互和注释中的交互事件,编辑交互效果。
先选择交互动作,再配置动作。
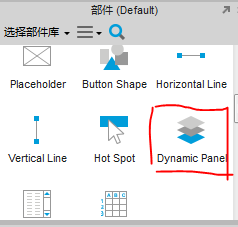
3、动态面板
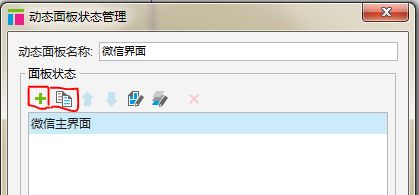
a、记得右击两下部件管理中的动态面板及state1更改名字,单击State1微信主界面进入动态面板编辑。
动态面板:相当于一个什么也没有的线框容器
动态面板可以有很多种状态State,通过部件交互来切换状态
b、进入动态面板:双击状态
隐藏动态面板:单击动态面板旁边的按钮
c、新增状态
新增和复制
d、可选中部分控件,将它转化为动态面板,并且可以修改动态面板的大小
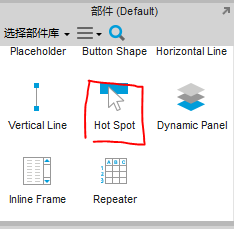
4、热区hot spot
热区框选范围,将范围内部件组合成为共有一个交互的部件
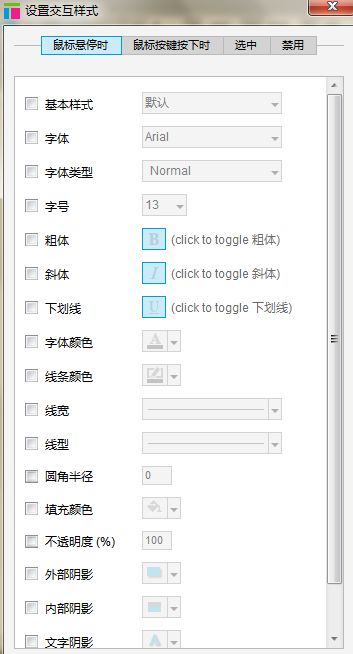
5、部件简单交互:右击部件->交互样式
二、交互动作详解
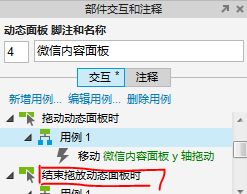
案例一:沿y轴拖动动态面板
1、选中动态面板的交互:拖动动态面板时
选择动作为:移动
选择目标动态面板:微信内容面板
配置移动动作:y轴移动
2、设置弹回。
利用rectangle建立顶端参考线(位于面板最顶部)和底端参考线(底部)。
选中触发动态面板:结束拖放动态面板时
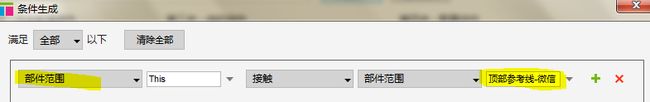
新增条件:选择部件范围-顶部参考线
选择交互动作:部件-移动
选择目标动态面板:微信内容面板
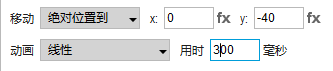
配置移动动作:移动到绝对位置(动态面板的初始位置)
3、设置ELSE IF-IF
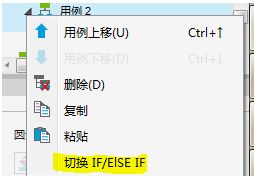
类似2,双击结束拖动动态面板时建立用例2,设置当动态面板触发到底部参考线时的交互效果。
最后,注意,建立完用例2后,右击用例2,将ELSE IF切换为IF
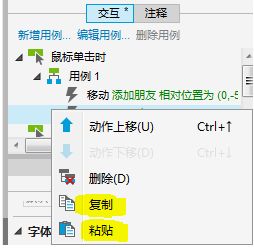
4、动作也可以复制粘贴
直接右击用例中的动作-复制,然后粘贴到其他用例中,不要复制用例。
5、母版:常常用到的部件组合模块可以转化为母版(右击,转换为母版)
要用的时候,直接从母版管理框中拖拽到页面,然后从母版中脱离即可
6、分割图像:右击,分割图像,刀子一下,选中不要的区域,delete