swift详解之二十二-----------UINavigationController的基本用法和页面传值几种方式
UINavigationController的基本用法和页面传值几种方式
本文介绍UINavigationController基本用法,因为涉及多页面顺便介绍页面传值
1、手写代码创建UINavigationController
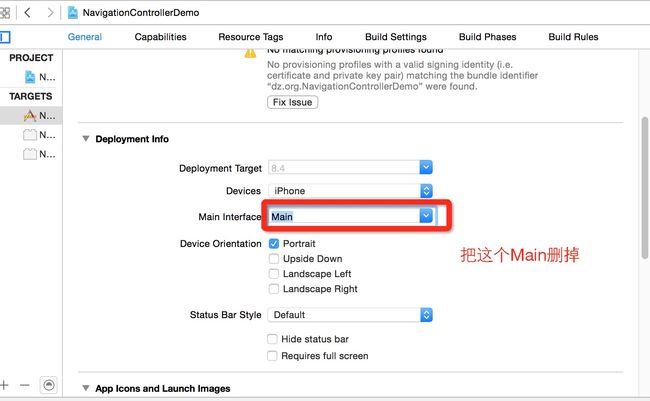
手写方式创建很简单 , 首先创建一个项目 , 默认是从storyboard 加载的。这时候首先去掉默认加载方式 。

然后在AppDelegate.swift 的didFinishLaunchingWithOptions 中创建
代码如下:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//在这里用代码来创建NavigationController
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.makeKeyAndVisible()
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().barTintColor = UIColor(red: 231.0/255.0, green: 95.0/255.0, blue: 53.0/255.0, alpha: 0.3) //修改导航栏背景色
UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName:UIColor.whiteColor()] //为导航栏设置字体颜色等
let rootCv = ViewController();
let nav = UINavigationController(rootViewController: rootCv)
window?.rootViewController = nav
return true
}
不要一看这么多代码,其实没这么多 。UINavigationBar 开头的都是为这个导航栏设置的样式。完全可以不要用默认的,主要就5行 ,前两行创建window 并让window显示 , 后三行创建导航控制器 , 并设置跟控制器 ,然后把window的根控制器设置成这个导航控制器 。这样就OK了。
运行后发现有黑框 ,暴力解决 ,设置下背景色就行了 。然后再添加个 BarButtonItem 什么的
self.view.backgroundColor = UIColor.whiteColor()
self.navigationItem.rightBarButtonItem = UIBarButtonItem(title: "Next", style: .Plain, target: self, action: "goNext:")
self.title = "导航标题" //设置导航栏title(不是 self.navigationController?.title 哦!)
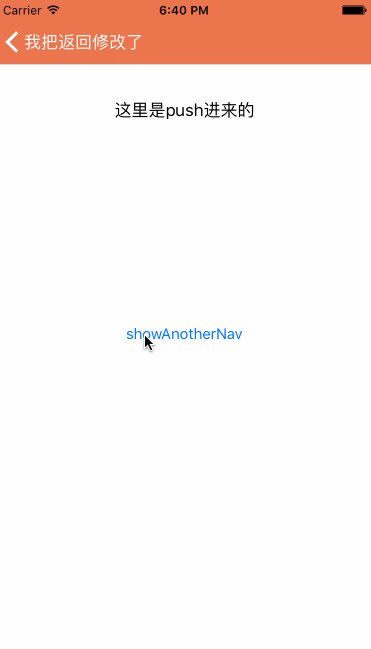
self.navigationItem.backBarButtonItem = UIBarButtonItem(title: "我把返回修改了", style: .Plain, target: nil, action: nil)这里最后一句是修改了返回的BarButtonItem 文字 , 这里设置了标题,又加了个rightBarButtonItem 注册了事件goNext 我们来实现下。
func goNext(sender:AnyObject){
print("去下一个咯")
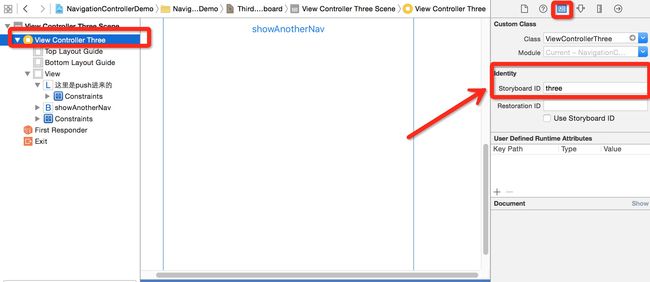
let mainVc = UIStoryboard(name: "Third", bundle: nil).instantiateViewControllerWithIdentifier("three") as UIViewController
self.navigationController?.pushViewController(mainVc, animated: true)
}一看这个又晕了 ,中间那些是什么呀 。。首先我们从storyboard创建了一个控制器(手写的看过了,为了多学点知识) ,这里的instantiateViewControllerWithIdentifier 中的three 如下设置

然后push进去 。 导航控制器是采用栈的方式先进后出 , 用push和pop 。那个storyboard 中很简单就放了一个Label 和一个Button ,等会再介绍那个 ,先看看效果
然后我们给那个按钮也注册个事件 ,这里直接拖就行了。
实现如下
@IBAction func showTabBar(sender: AnyObject) {
let mainVc = UIStoryboard(name: "Main", bundle: nil).instantiateViewControllerWithIdentifier("second") as! UINavigationController
self.presentViewController(mainVc, animated: true) { () -> Void in
}
}这里还是从storyboard 中加载控制器 , 但是却用了presentViewController ,因为导航控制器不让push导航控制器 ,这边主要是像演示通过storyboard 创建导航控制器
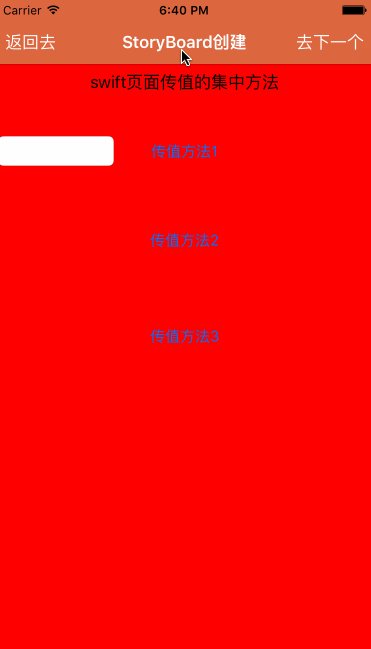
2、 通过storyboard 创建UINavigationController
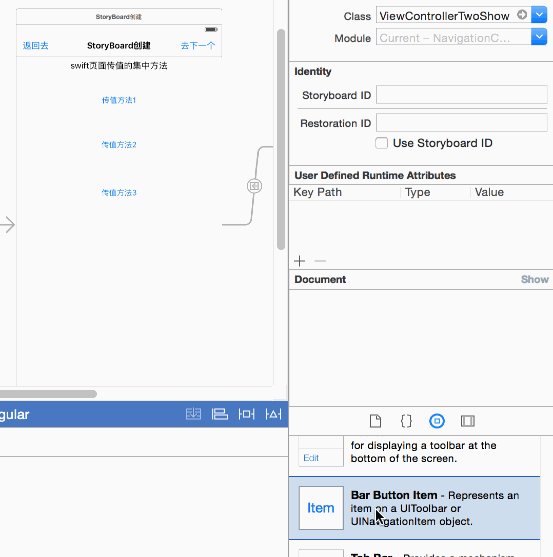
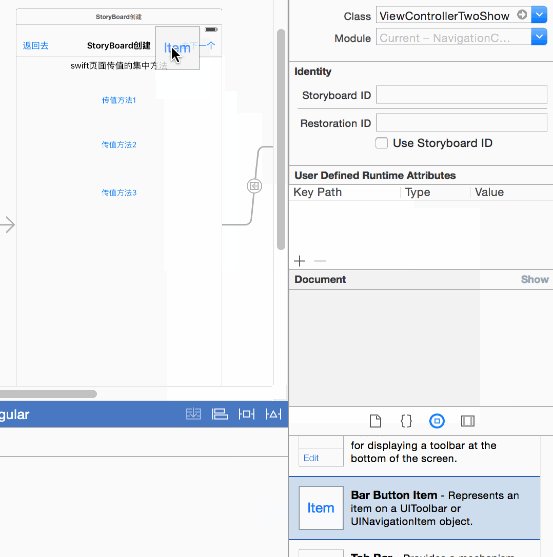
如果你跟我一样用Main.storyboard , 可以先删除默认的那个控制器 , 从右边拖出来一个UINavigationController ,这个会默认带一个UITableViewController , 删掉,拖一个普通的UIViewController 。选中UINavigationController 右键拖到那个UIViewController 选择rootViewController就行了 。然后可以自己拖BarButtonItem 也可以在代码中写 。我这边是拖进来的

就是这么拖的 , 因为我这边拖过了就不再拖了,注册事件也是拖,跟button一样的。就不再演示 。
这里是用presentViewController 弹出的返回用dismissViewControllerAnimated
@IBAction func goBack(sender: UIBarButtonItem) {
self.dismissViewControllerAnimated(true) { () -> Void in
print("返回")
}
}导航控制器基本操作很简单 ,下面看下载不同页面中正反传值
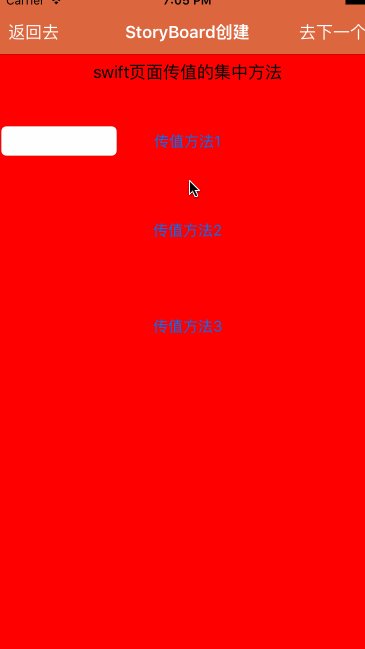
3、页面传值的几种方式
- 正面反面传值 (协议)
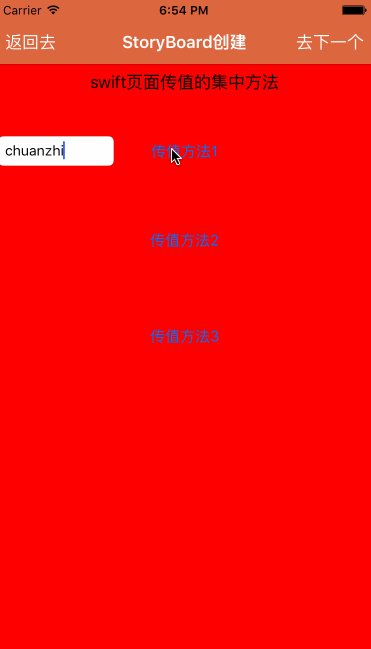
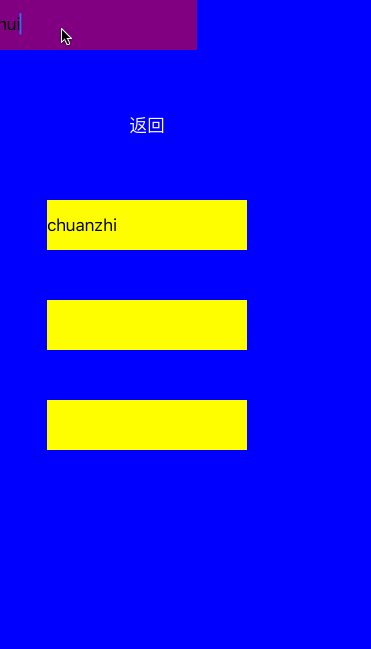
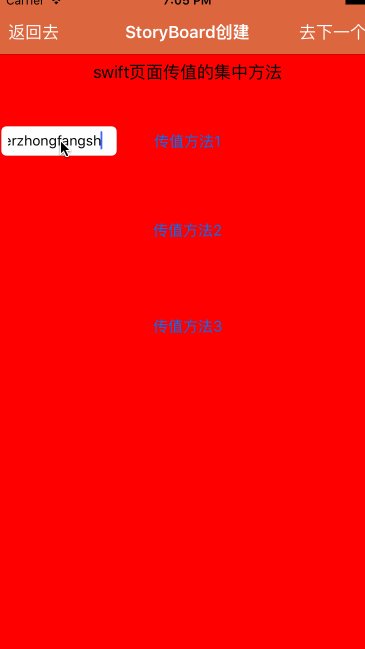
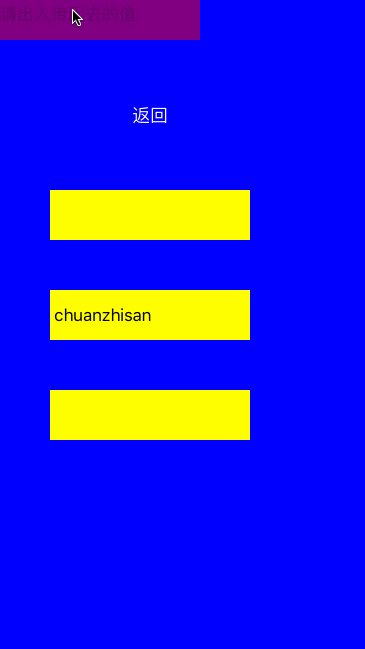
大家看到那个页面我们放了三个按钮和一个输入框 ,按钮都注册了事件。然后手写了一个新的控制器 ,里面是一个返回按钮和几个label 还有一个输入框 。
当我们点击第一个按钮的时候进入下一个控制器 , push进去的 ,那个控制器有个方法 。
func passParams(tmpStr: String){
lb.text = tmpStr
}所以我们在push前,调用这个方法正面传值, 当然你可以直接给他的共有属性赋值。
let vc = ViewControllerFour()
let value = tf1.text
vc.passParams(value!)
self.navigationController?.pushViewController(vc, animated: true)很简单, lb.text = tmpStr 会把传过来的值赋值给label 。
反向传值这里使用了代理,先声明一个协议
protocol ParameterDelegate{
func passParams(tmpStr: String)
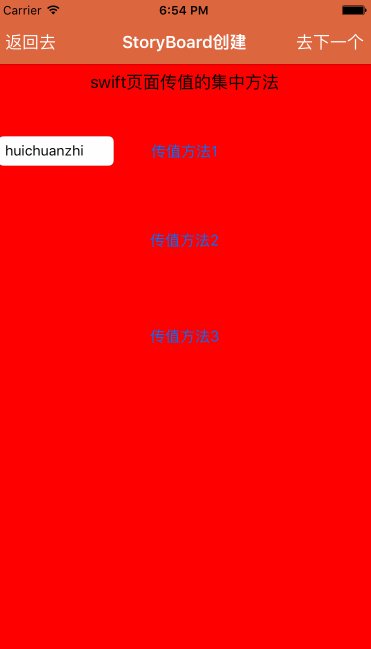
}然后在我们第一个页面实现这个协议 。实现对应的方法
func passParams(tmpStr: String){
tf1.text = tmpStr
}然后在第二页面声明代理为自己的变量
var delegate:ParameterDelegate?在push之前把自己设置为第二个页面的代理
let vc = ViewControllerFour()
vc.delegate = self //通过代理进行反向传值
let value = tf1.text
vc.passParams(value!)
self.navigationController?.pushViewController(vc, animated: true)注意到没,比刚才多一句话
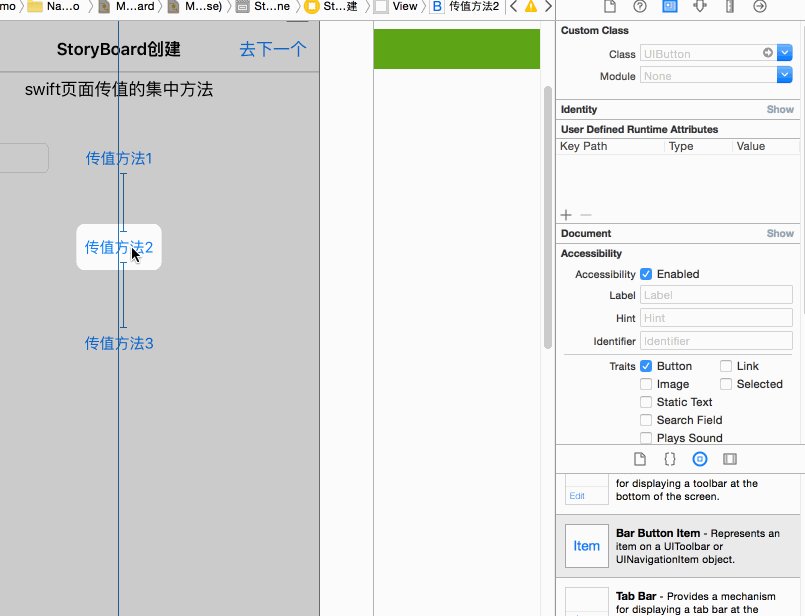
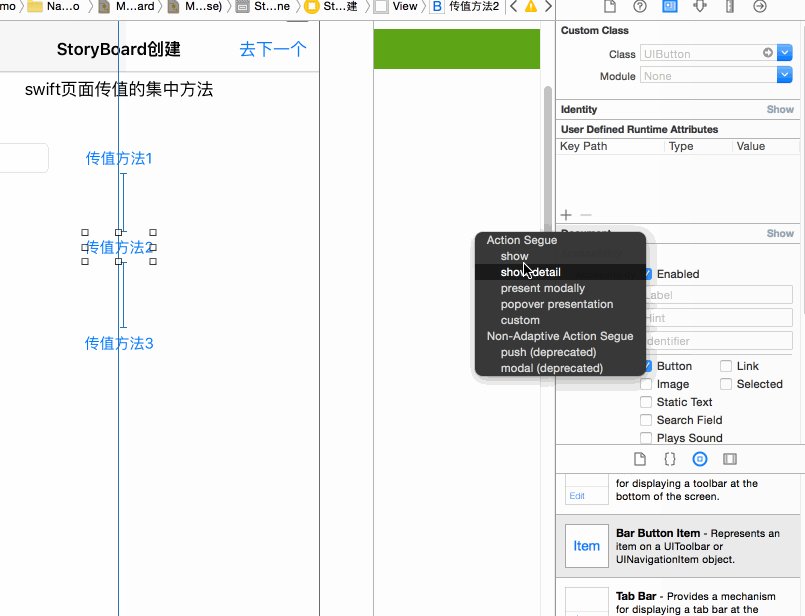
- 第二种方法 (通过segue进行的传值)
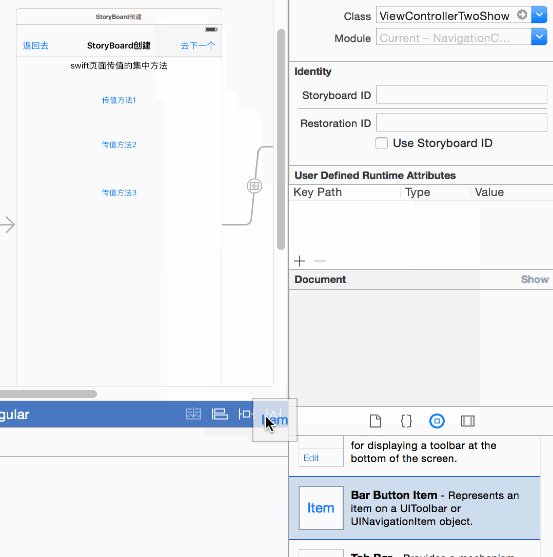
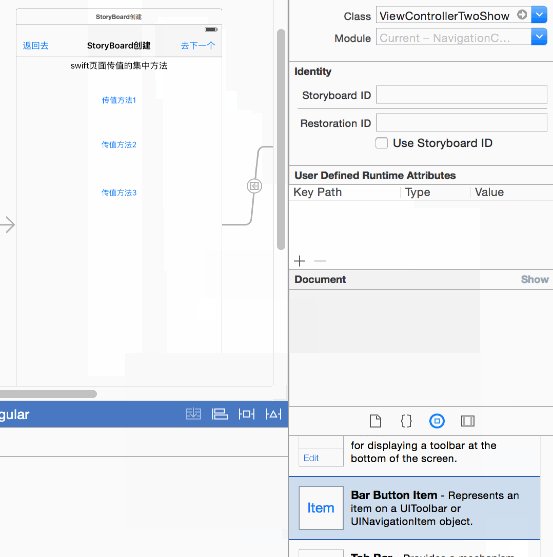
直接通过storyboard拖拽, 话说storyboard做界面还真方便 , 需要好好研究一下
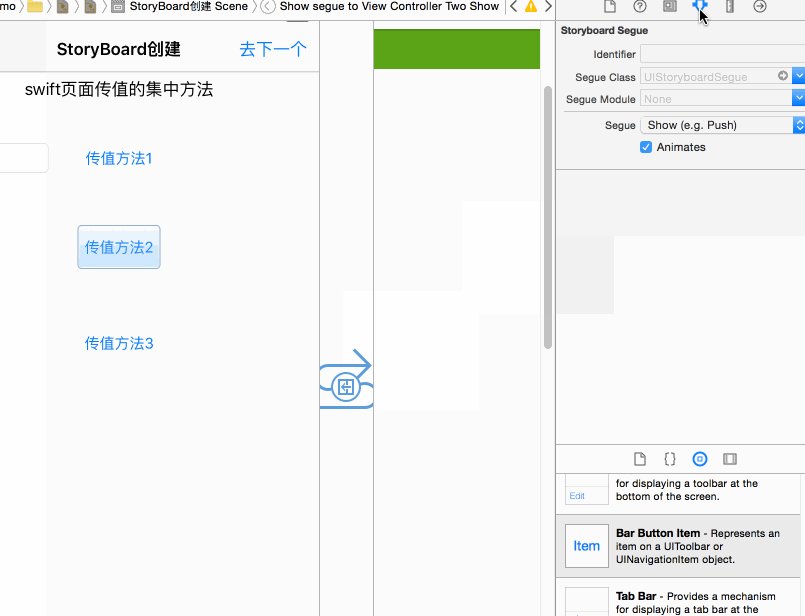
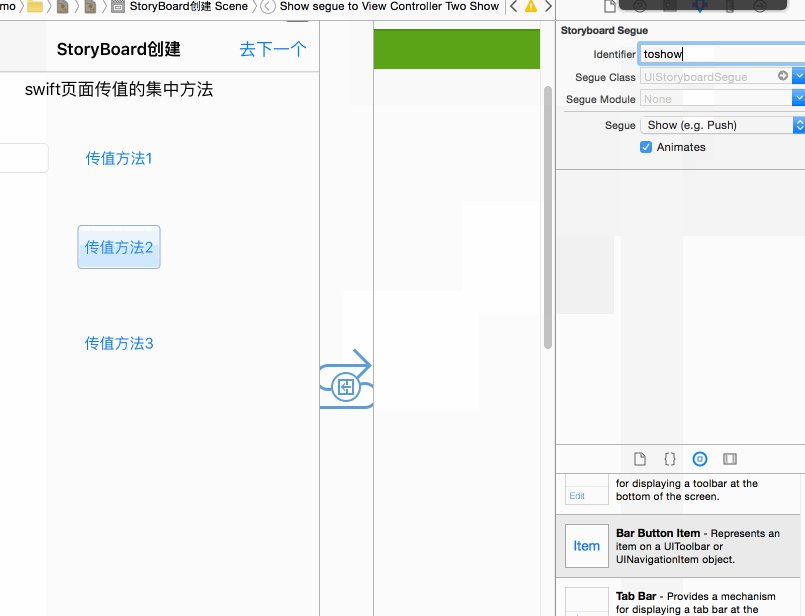
重新拖一个控制器然后连线,我这边已经拖好了,我就演示下连线
//通过segue进行的传值
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "toshow" {
let vc = segue.destinationViewController as! ViewControllerTwoShow
vc.tmpStr = tf1.text
//vc.setValue(tf1, forKey: "tmpStr")
}
}在目标控制器中定义了变量tmpStr (后面会把代码分享出来)
- 通过通知的方式
let vc = ViewControllerFour()
vc.delegate = self //通过代理进行反向传值
self.presentViewController(vc, animated: true) { () -> Void in
//发布一条通知NSNotificationCenter.defaultCenter().postNotificationName("DefaultNotif", object:self.tf1.text)
}先注册一个通知 , 展现界面完成的时候发布一个通知 。在另一个界面的viewWillAppear接收通知 。
override func viewWillAppear(animated: Bool) {
//self.navigationController?.hidesBarsOnSwipe = true
self.navigationController?.setNavigationBarHidden(true, animated: true) //隐藏导航栏
NSNotificationCenter.defaultCenter().addObserver(self, selector: "doSomeT:", name: "DefaultNotif", object: nil)
}对应方法
func doSomeT(title:NSNotification){
lb1.text = title.object as? String
}大概就这么多吧 , 最后把源码发上来吧, 语文不太好估计没讲清楚,大家可以看源码。以后源码都放这个地址了(觉得还行的话给个star 哦)
githubSwiftStudy