input复选框改变样式
展开
今天有人问我input复选框要怎么改变样式,查了一下,特整理下来:
input[type="checkbox"] {
width: 12px;
height: 12px;
display: inline-block;
text-align: center;
vertical-align: middle;
line-height: 12px;
position: relative;
}
input[type="checkbox"]::before {
content: "";
position: absolute;
top: 0;
left: 0;
background: #fff;
width: 100%;
height: 100%;
border: 1px solid #CACDCF
}
input[type="checkbox"]:checked::before {
content: "\2610";
background-color: #000;
color: black;
position: absolute;
top: 0;
left: 0;
width: 100%;
border: 1px solid #000;
font-size: 12px;
font-weight: bold;
}
其中伪类里面的那个content可参照这个链接,然后对应的去修改color、background-color及边框颜色就好了
input checkbox 复选框大小修改
展开
checkbox的大小是不能通过宽高是设定的,而且在调checkbox的样式的同时,很可能会调乱同行的其他样式。
解决方法
设置zoom属性(放大)
利用style:
1
利用css3:
input[type="checkbox"]{
zoom:180%;
}
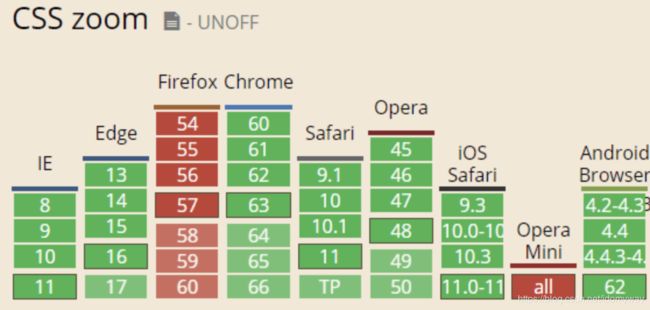
兼容性
原文链接:https://blog.csdn.net/idomyway/article/details/85058581
原文链接:https://blog.csdn.net/MYTLJP/article/details/103542050