基于 springboot+vue 的测试平台开发
继续更新
当前项目进度的前端重构已经完成了,在重构之余也对一些交互做了优化等。在本次的重构过程中感觉还是有不少收获,尤其是对于一些vue的前端知识的应用。
今天不做具体的开发记录分享,整理一下过程中用到的一些vue知识点,结合实际项目代码举例,方便后续回顾,也供有需要的童鞋参考。
主要可以分为 2 个大类:常规的、组件通信相关。
一、常规知识点
1.mounted 与 created
mounted 和 created 这两个都是 vue 生命周期中的钩子函数。在实际开发中,通常用来做一些初始化的事情,比如订阅一个消息、绑定一个自定义事件、发送一个http请求等等。
再通俗一点讲,比如有些事情是我一上来就要做的,就可以放在这里去执行。
但是要注意这两者存在的区别:
created: 在模板渲染成html前调用,这时候浏览器虽然解析dom、css、js,
mounted:在模板渲染成html后调用
拿项目中的代码举例:
- 使用 created
有一个列表页,里面的数据是通过后端接口返回的,我希望列表一上来就能自动展示数据,所以我自然要先去做后端的接口请求的。
- 使用 mounted
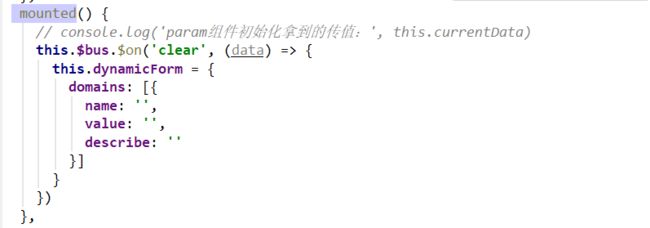
再比如,我抽离出来的一个组件,我希望组件只要准备好了就要给自身绑定一个事件 clear,以便其他组件随时调用这个事件。
如果你的操作不涉及要操作一些dom,那么就可以放在 created 里去做,这时候 data 里的数据是可以访问的。反之就只能放在 mounted 里,因为只有渲染完成了,你才能操作dom。
2. 计算属性 computed
如果你有要使用的一些属性不存在,而需要你通过已有属性进一步运算得来,那么推荐使用计算属性。
实际代码举例:
我在vuex(后面会讲到)中有一些重要的属性需要获取到值,为我当前组件使用。但是直接获取的表达式又臭又长,在这个组件里我要复用很多次,我想简洁点,那我就可以定义一个计算熟悉来使用。
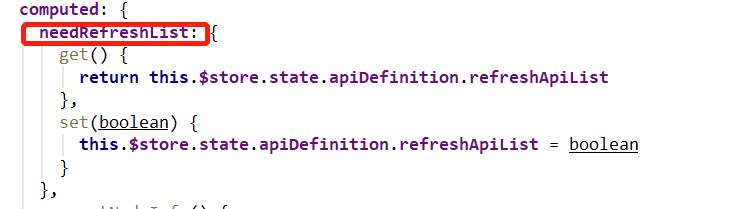
这里我定义了一个计算属性叫needRefreshList,因为计算属性最终出现在vm上,那么我在模板里可以直接needRefreshList使用。而在一些其他方法里也可以通过this.needRefreshList来获取。
这里注意的是,上图中的是一个完整的写法,有get和set方法,干什么用:
get:初次读取的时候、以及依赖的数据发生变化的时候执行。
set:如果计算属性需要被修改,只能通过set函数去修改。而且set函数中还要去改依赖的数据才可以。
如果只用获取而不需要去更改,则可以使用简写方式。
通常来说,使用method方法也可以做到这个结果。但是,computed有这vue内部的缓存机制,效率更高,调试也方便。
3. 监视属性 watch
顾名思义,监视属性可以用来监视属性的变化。当被监视的属性变化时,自动调用回调函数,进行你的一些相关操作。
还是拿上面的计算属性needRefreshList继续举例。
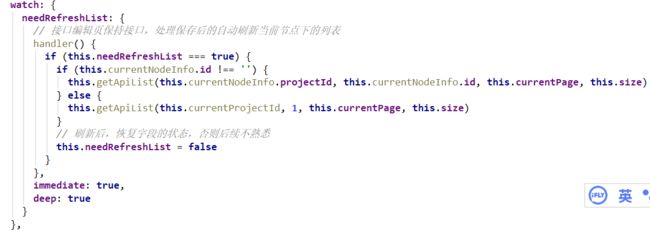
我在 watch 里监视了属性needRefreshList,这个属性是我用来标记是否需要刷新列表用的,所以我要关注needRefreshList值的变化,当产生变动的时候,就去执行handler()方法里的事情。
上图这里也是一个完整写法,还看到了immediate和deep:
immediate: 立即的意思,初始化的时候立马就调用一次。
deep: 深度监视,如果你监视的属性是一个对象,里面可能还有多个层级,只要里面任何层级的值有变动你都要知道,那么deep:true 即可。
如果上面这2个配置项你用不到,那么就可以使用简写方式。
二、组件通信相关
剩下的就是本次重构中用到的重点知识了,都是围绕着组件之间通信来的。
首先,通过一个图说明一下各组件之间的关系。
A 是最外层的父组件,里面包含了2个子组件 B 和 CB 和 C 是兄弟组件C 中 又包含了一个子组件 D
1. 父组件给子组件传递
比如,父组件 C 中要给子组件 D 传值(或者方法),这里使用props来传递。
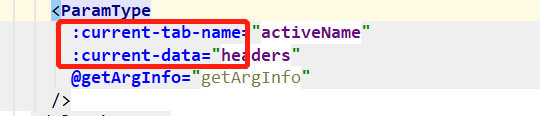
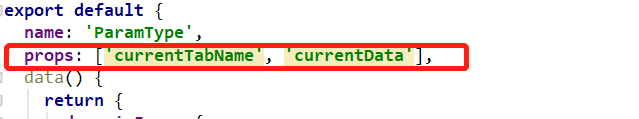
首先,在父组件绑定要传递的数据,比如这里current-tab-name和current-data。
然后,在子组件中使用props来定义要接收属性。
2. 子组件给父组件传值
通过在父组件中绑定一个自定义事件,然后通过事件的方法接收参数,最终由子组件调用这个方法,并且把参数传递过来。
这里在父组件中绑定了自定义事件@getArgInfo,事件触发的getArgInfo方法:
子组件中通过$emit来调用getArgInfo方法,并且发送要传递的值。
3. 任意组件之间传值
如果B 和 C 这种兄弟组件也有东西要传递,通常可以使用2种方法:全局事件总线,消息发布与订阅。
消息发布与订阅我并没有使用,因为通过安装三方的js库来实现。这里我就直接使用了vue原生的全局事件总线的方式。
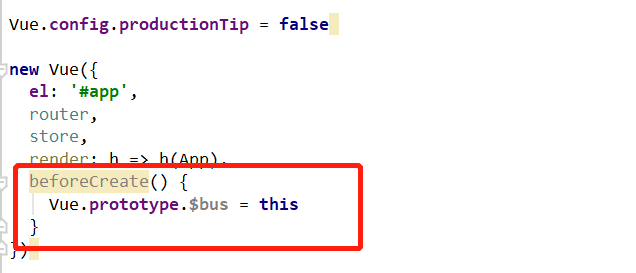
首先开启全局事件总线的配置,在main.js中添加。
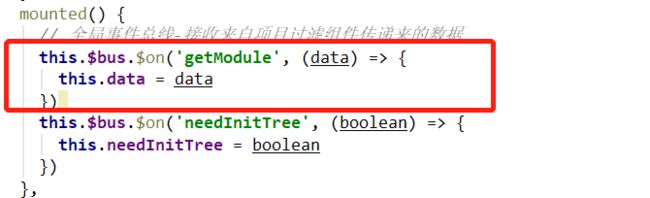
接着,在需要接收数据的组件上绑定一个全局事件,通过使用this.$bus.$on,图中的getModule即事件名称,data接收传递来的数据。
最后,在发送数据的组件上使用这个全局事件,通过this.$bus.$emit,传入要发送的事件名称,带上要发送的数据。
4. vuex
vuex的定义:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方 式,且适用于任意组件间通信。
简单来说,什么时候用这个vuex:
多个组件依赖于同一状态来自不同组件的行为需要变更同一状态
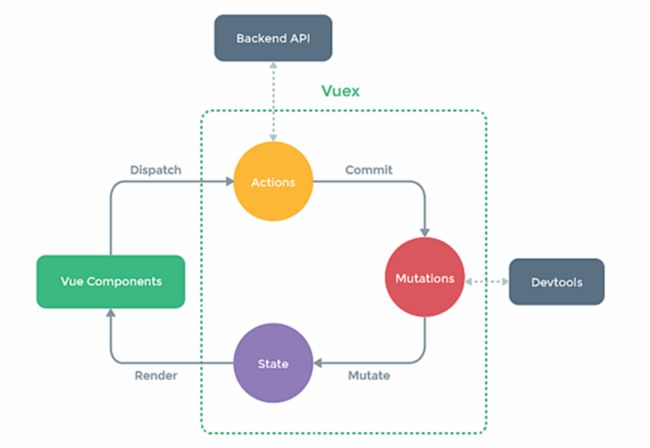
原理图是这样:
在项目中的位置和结构是这样的:
注意在项目的前端脚手架中,vuex 是在store这个模块中使用。
state
这里记录了 vuex 管理的状态对象。
actions
值为一个对象,包含多个响应用户动作的回调函数。通过commit()来触发mutation中函数的调用,间接更新state。
在组件中使用$store.dispatch('对应的 action 回调名') 触发。
不过在实际应用中,如果我只是为了直接修改state,而不用加一些逻辑判断条件后才去修改state,那就可以直接绕开action,直接调用mutations里的方法。
目前项目中actions就是空的,我在代码中直接调用mutations:
mutations
值是一个对象,包含多个直接更新 state 的方法,供actions里调用。
mutations中方法的特点:不能写异步代码、只能单纯的操作 state。
getters
这里还有一个非必须配置项getters,值也是一个对象,包含多个用于返回数据的函数。
什么时候用呢?
比如说 state 中的某个属性值,你需要依赖它然后进一步做计算处理,而且这个处理后的值很多组件都会用到,那么就可以使用getters配置项来处理。
这是脚手架里统一存放的位置,也可以跟上面的actions等写在一个文件中。
最后,要对外暴露这些属性才可以,脚手架中vuex的配置处理在这里:
以上就是vue前端重构computed及watch组件通信等实用技巧整理的详细内容,更多关于vue组件computed watch的资料请关注脚本之家其它相关文章!