Backbone.js学习之一
昨天一个我崇拜的朋友,徐飞送我一本名为《Backbone.js实战》书,让我心中狂喜,于是带着这份浓厚的兴趣,开始研究Backbone.js之路。
打开这本书的第一句话就很有哲理,“授人以鱼,不如授之以渔。”,我花了一段时间仔细的看完了的第一章节,今天通过自己所理解的,
记录下我自学的第一步。其他不多说,进入主题:
首先在学习Backbone.js之前要了解Backbone.js是什么?
在我看来它是一个处理前端MVC很好的js框架,Backbone是一个非常轻量级的javascript库,自身具备以下几个方面:
1. MVC结构化(这个是Backbone的核心结构,大家都对java开发的MVC很熟悉,但对前端js的MVC或许有些人听都没听过,只能说不同领域,不同理解。)
2.继承特性(在js的世界里,没有类的概念,所以这个继承概念就变得模糊,而Backbone既能以面向对象方式编写数据,集合,视图模型,又具有可继承性,概念清晰化。)
3.事件统一管理
4.绑定页模板(这个后续研究)
5.服务端无缝交互(这个概念在以后的文章中专门详解)
以上5种就是Backbone.js的主要特点,要全理解透彻,需要花大量时间和精力。
代码块编写:
在开始写第一段代码之前,需要把框架环境搭建好,首先要引用一个JQuery,和underscore.js,然后在引用Backbone.js,一开始我觉得奇怪,为什么还要引用jQuery,后来在编写代码的时候,发现一些获取dom元素的写法,还是以jQuery方式获取,毕竟jQuery是对dom封装操作很优秀的库,兼容,轻巧。然后还要引用underscore.js,据我学习的了解underscore.js是Backbone的依赖库,只要使用Backbone就必须先导underscore.js,因为underscore.js是一个最基础的函数库,该库按类别又可以划分为(集合,数组,函数,对象,实用工具等),了解这些之后,只要将其引用即可,但引用的时候要注意顺序,先引入jQuery,其次是underscore.js,最后才是Backbone.js。切记!
进入了我第一次编写Backbone代码记录,非常的兴奋。
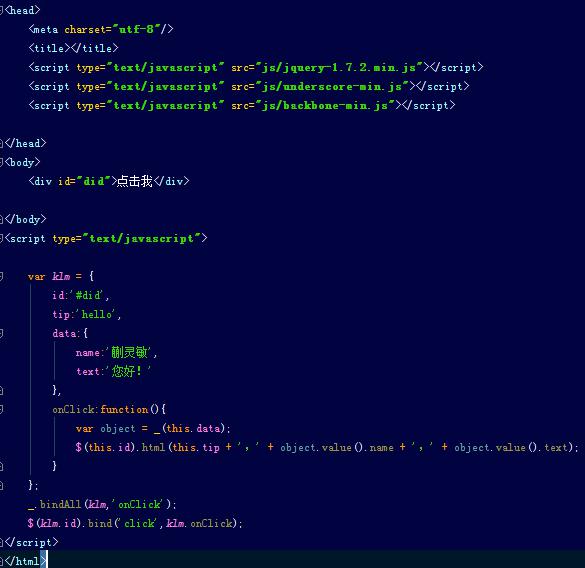
首先我想实现一个小操作,说明下,在页面显示“点击我”的字样,

当我鼠标点击“点击我”操作的时候,字马上换成“hello,蒯灵敏,您好!”

代码如下:

在这段代码的实现思路不难,先创建一个object类型的变量klm,然后通过_.bindAll函数去把onClick方法绑定到klm对象中,而这个_.bindAll是在
underscore.js中实现的,

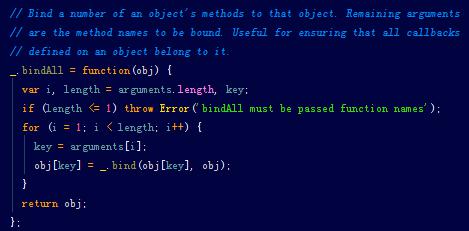
这就是封装的_.bindAll源码,会判断元素的长度,如果长度小于等于‘1’的时候会抛出异常“bindAll must be passed function names”,
如果长度大于1的时候会进行一个循环操作调用_.bind()函数,这个函数源码的详细解析在http://www.cnblogs.com/mxw09/archive/2012/07/06/2579329.html 这里就不多说了,用_.bindAll函数给对象绑定onClick事件之后,再添加到jQuery中的bind函数绑定,绑定的事件为'click',绑定的值为klm.onClick,绑定的对象就是 ,感觉绑定了很多次,不过功能就这么实现了。
,感觉绑定了很多次,不过功能就这么实现了。
在这个小程序中我还学习到一个知识点,_()方法,因为underscore没有对原生的js进行封装,而是调用_()方法进行封装,一旦使用这个_()方法封装就成了underscore对象。
 在这里定义一个object属性,然后放入到_()方法中去,
在这里定义一个object属性,然后放入到_()方法中去,

转换underscore对象的object是怎么获取里面的name和text值呢,underscore.js提供了value()方法,只要写成object.vlaue().name就能把值获取到。
如图: 这段代码是我一个实现过程,在underscore.js还有很多函数去学习,去理解,
这段代码是我一个实现过程,在underscore.js还有很多函数去学习,去理解,
今天就分享这些,走完学习Backbone.js的第一步!激情的前进着。。。