Javascript中ES6模块化及其Webpack打包
目录:
-
- 一、引言
- 二、模块化
-
- 1、模块化是什么
- 2、模块化规范
-
- (1)浏览器端模块化规范
- (2)服务器端模块化规范
- (3)大一统的模块化规范
- 三、ES6模块化的基本语法
-
- 1、默认导出与默认导入
- 2、按需导出与按需导入
- 3、直接导入并执行模块代码
- 4、注意
- 四、Babel 编译器
-
- 1、Babel是什么
- 2、Node 中通过 Babel 体验 ES6 模块化
- 五、项目打包
-
- 1、当前 Web 开发面临的困境
- 2、Webpack
-
- (1)Webpack是什么
- (2)使用
-
- 1、列表隔行变色案例
-
- 1.1 初始化项目结构和基本的H5代码
- 1.2 在项目中安装和配置 webpack
- 1.3 配置打包的入口与出口
- 2、配置 webpack 的自动打包功能
- 3、配置 html-webpack-plugin 生成预览页面
- 4、Webpack 加载器
-
- 简介
- loader 的调用过程
- 1、打包处理 css 文件
- 2、打包处理 less 文件
- 3、打包处理 scss 文件
- 4、配置 postCSS 自动添加 css 的兼容前缀
- 5、打包样式表中的图片和字体文件
- 6、打包处理 js 文件中的高级语法
- 六、Vue单文件组件
-
- 1、传统组件的问题和解决方案
- 2、Vue单文件组件的结构
- 3、打包Vue文件(配置vue组件的加载器)
- 4、在 webpack 项目中使用 vue
- 七、Webpack打包发布
一、引言
随着JavaScript的快速发展,超过了它起初产生时候的自我定位,所以当一个前端项目开发的越来越复杂的时候,你会遇到一些问题,这时候js不得不需要模块化来解决这些问题。比如:
- 命名冲突(变量和函数命名可能相同)
- 文件依赖(引入外部的文件数目、顺序问题)
二、模块化
1、模块化是什么
模块化开发是一种管理方式,是一种生产方式,一种解决问题的方案。他按照功能将一个软件切分成许多部分单独开发,然后再组装起来,每一个部分即为模块。当使用模块化开发的时候可以避免以上的问题,也提高了代码的重用性,并且让开发的效率变高,以及方便后期的维护。
2、模块化规范
(1)浏览器端模块化规范
- AMD:Require.js (http://www.requirejs.cn/)
- CMD:Sea.js(https://seajs.github.io/seajs/docs/)
(2)服务器端模块化规范
CommonJS
- 模块分为 [单文件模块] 与 [包]
- 模块成员导出语法:
module.exports和exports - 模块成员导入语法:
require('模块标识符')
(3)大一统的模块化规范
在 ES6 模块化规范诞生之前,Javascript 社区已经尝试并提出了 AMD、CMD、CommonJS 等模块化规范。但是,这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
- AMD 和 CMD 适用于浏览器端的 Javascript 模块化
- CommonJS 适用于服务器端的 Javascript 模块化
因此,ES6 语法规范中,在语言层面上定义了 ES6 模块化规范,是浏览器端与服务器端通用的模块化开发规范。
ES6模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入模块成员使用 import 关键字
- 暴露模块成员使用 export 关键字
三、ES6模块化的基本语法
1、默认导出与默认导入
- 默认导出语法:
export default 默认导出的成员 - 默认导入语法:
import 接收名称 from '模块标识符'
// 当前文件模块为 01-m1.js
// 定义私有成员 a 和 c
let a = 10
let c = 20
// 外界访问不到变量 d ,因为它没有被暴露出去
let d = 30
function show() {}
// 将本模块中的私有成员暴露出去,供其它模块使用
export default { a, c, show }
// 当前文件模块为 index.js
// 导入模块成员
import m1 from './m1.js'
console.log(m1)
// 打印输出的结果为:
// { a: 10, c: 20, show: [Function: show] }
注意❗:每个模块中,只允许使用唯一的一次 export default,否则会报错!
2、按需导出与按需导入
- 按需导出语法:
export let s1 = 10 - 按需导入语法
import { s1 } from '模块标识符'
// 当前文件模块为 02-m2.js
// 向外按需导出变量 s1
export let s1 = 'aaa'
// 向外按需导出变量 s2
export let s2 = 'ccc'
// 向外按需导出方法 say
export function say = function() {}
// 当前文件模块为 index.js
// 导入模块成员,并给s2起一个别名ss2,那么在该文件中使用s2则必须使用s2的别名ss2
import { s1, s2 as ss2, say } from './m1.js'
console.log(s1)
// 打印输出 aaa
console.log(ss2)
// 打印输出 ccc
console.log(say)
// 打印输出 [Function: say]
注意❗:每个模块中,可以使用多次按需导出
3、直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码。
// 当前文件模块为 03-m3.js
// 在当前模块中执行一个 for 循环操作
for (let i = 0; i < 10; i++) {
console.log(i);
}
// 当前文件模块为 index.js
// 直接导入并执行模块代码
import "./03-m3";
import m3 from "./03-m3"
// 以上两种方法都可以,但是我个人更喜欢第一种方法,比如css文件我们就可以使用这种方式来导入
4、注意
由于现在浏览器对于ES2015(ES6)的语法支持度还不是很强, 即便是使用Firefox和Chrome浏览器, 如果版本比较低的话, 可能还只能支持一部分语法, 因此想要使得开发人员编写出来的ES6语法能够正常地在各个浏览器运行的话, 还是需要将编写的JS文件通过一些工具编译成ES5语法才行, 那么这个工具就是babe。
四、Babel 编译器
1、Babel是什么
Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
2、Node 中通过 Babel 体验 ES6 模块化
-
安装依赖包,执行以下命令
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node -
安装 @babel/polyfill
npm install --save @babel/polyfill -
项目根目录创建文件 babel.config.js
-
babel.config.js 文件内容如下所示
const presets = [ ["@babel/env", { targets: { edge: "17", firefox: "60", chrome: "67", safari: "11.1" } }] ]; module.exports = { presets }; -
通过npx环境执行项目的主文件(index.js)
npx babel-node index.js
五、项目打包
1、当前 Web 开发面临的困境
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对高级 Javascript 特性兼容程度较低
- etc…
2、Webpack
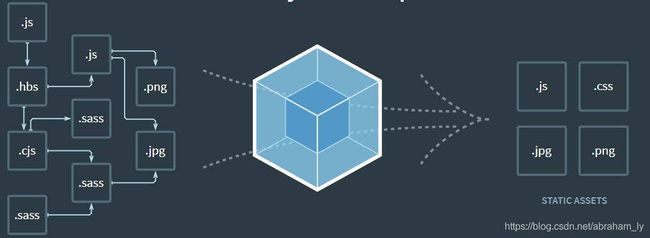
(1)Webpack是什么
Webpack 是一款流行的前端项目构建工具(模块加载器兼打包工具),可以解决当前 web 开发中所面临的困境。它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。并且Webpack 提供了友好的模块化支持,以及代码压缩混淆、处理 js 兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
简单说就是模块加载器,通过使用Webpack,能够像Node.js一样处理依赖关系,然后解析出模块之间的依赖,将代码打包,目前绝大多数企业中的前端项目,都是基于 webpack 进行打包构建的。
(2)使用
1、列表隔行变色案例
需求:通过模块化的形式,实现列表隔行变色效果,并进行打包
1.1 初始化项目结构和基本的H5代码
-
新建项目空白目录,初始化包管理配置文件 package.json
npm init –y -
新建 src 源代码目录(该目录主要存放原源代码,比如html、js、css……等文件或者文件夹)
-
新建 src -> index.html 首页,并初始化首页基本的结构
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>隔行变色title> head> <body> <ul> <li>1li> <li>2li> <li>3li> <li>4li> <li>5li> <li>6li> <li>7li> <li>8li> <li>9li> ul> body> html> -
运行 npm install jquery –S 命令,安装 jQuery
-
新建 src -> js -> index.js,并初始化首页的行为
// 导入jquery import $ from "jquery"; // 加载函数 $(function() { // 奇数行蓝色 $("li:odd").css({ "backgroundColor": "pink", "listStyle": "none" }); // 偶数行红色 $("li:even").css("backgroundColor", "blue"); });
1.2 在项目中安装和配置 webpack
-
安装 webpack 相关的包
npm install webpack [email protected] -D -
在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下基本配置
module.exports = { mode: 'development' // mode 用来指定构建模式 } -
在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:
// script 节点下的脚本,可以通过 npm run 执行 "scripts": { // --open 打包完成后自动打开浏览器页面 // --host 配置 IP 地址 // --port 配置端口 "dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888" }
1.3 配置打包的入口与出口
webpack 的 4.x 版本中默认约定:
- 打包的入口文件为 src -> index.js
- 打包的输出文件为 dist -> main.js
如果要修改打包的入口与出口,可以在 webpack.config.js 中新增如下配置信息:
const path = require('path') // 导入 node.js 中专门操作路径的模块
module.exports = {
entry: path.join(__dirname, './src/index.js'), // 打包的入口文件的路径
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
}
-
在index.html中引入打包的文件
<script src="../dist/bundle.js">script> -
启动 webpack 进行项目打包:
npm run dev
2、配置 webpack 的自动打包功能
-
安装支持项目自动打包的工具
npm install [email protected] --save-dev -
修改 package.json -> scripts 中的 dev 命令如下:
"scripts": { "dev": "webpack-dev-server" // script 节点下的脚本,可以通过 npm run 执行 } -
重新进行打包
npm run dev -
在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
注意❗:
- webpack-dev-server 会启动一个实时打包的 http 服务器
- webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的,所以我们看不到打包的结果
3、配置 html-webpack-plugin 生成预览页面
-
安装生成预览页面的插件
npm install html-webpack-plugin -D -
修改 webpack.config.js 文件头部区域,添加如下配置信息:
// 导入生成预览页面的插件,得到一个构造函数 const HtmlWebpackPlugin = require('html-webpack-plugin') const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象 template: './src/index.html', // 指定要用到的模板文件 filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示 }) -
修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:
module.exports = { // plugins 数组是 webpack 打包期间会用到的一些插件列表 plugins: [ htmlPlugin ] }
4、Webpack 加载器
简介
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 .js 后缀名结尾的模块,webpack 默认处理不了,但是我们有时候则必须打败,所以需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:
- less-loader 可以打包处理 .less 相关的文件
- sass-loader 可以打包处理 .scss 相关的文件
- url-loader 可以打包处理 css 中与 url 路径相关的文件
loader 的调用过程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZSSEKOIC-1616316156212)(E:\框架\vue\笔记\images\loader调用过程.png)]
1、打包处理 css 文件
-
安装处理 css 文件的 loader
npm i style-loader css-loader -D -
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] }其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
2、打包处理 less 文件
-
安装处理 less 文件的 loader
npm i less-loader less -D -
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] } ] }
3、打包处理 scss 文件
-
安装处理 scss 文件的 loader
npm i sass-loader node-sass -D -
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] } ] }
4、配置 postCSS 自动添加 css 的兼容前缀
-
运行
npm i postcss-loader autoprefixer -D命令 -
在项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下配置:
const autoprefixer = require('autoprefixer') // 导入自动添加前缀的插件 module.exports = { plugins: [ autoprefixer ]} // 挂载插件 -
在 webpack.config.js 的 module -> rules 数组中,修改 css 的 loader 规则如下:
module: { rules: [ { test:/\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] } ] }
5、打包样式表中的图片和字体文件
-
运行
npm i url-loader file-loader -D命令 -
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { rules: [ { test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16940' } ] } -
注意:
- 其中 ? 之后的是 loader 的参数项
- limit 用来指定图片的大小,单位是字节(byte),只有小于 limit 大小的图片,才会被转为 base64 图片
6、打包处理 js 文件中的高级语法
-
安装babel转换器相关的包
npm i babel-loader @babel/core @babel/runtime -D -
安装babel语法插件相关的包
npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties –D -
在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:
module.exports = { presets: [ '@babel/preset-env' ], plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties’ ] } -
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// exclude 为排除项,表示 babel-loader 不需要处理 node_modules 中的 js 文件 { test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
六、Vue单文件组件
1、传统组件的问题和解决方案
(1)问题:
- 全局定义的组件必须保证组件的名称不重复
- 字符串模板缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤限制,只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器(如:Babel)
(2)解决:针对传统组件的问题,Vue 提供了一个解决方案 —— 使用 Vue 单文件组件。
2、Vue单文件组件的结构
- template 组件的模板区域
- script 业务逻辑区域
- style 样式区域
具体如下:
<template>
<!-- 这里用于定义Vue组件的模板内容 -->
</template>
<script>
// 这里用于定义Vue组件的业务逻辑
export default {
data: () { return {} },
// 私有数据
methods: {}
// 处理函数
// ... 其它业务逻辑
}
</script>
<style scoped>
/* 这里用于定义组件的样式 */
</style>
3、打包Vue文件(配置vue组件的加载器)
-
运行
npm i vue-loader vue-template-compiler -D命令 -
在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = { module: { rules: [ // ... 其它规则 { test: /\.vue$/, loader: 'vue-loader' } ] }, plugins: [ // ... 其它插件 new VueLoaderPlugin() // 请确保引入这个插件! ] }
4、在 webpack 项目中使用 vue
-
运行 npm i vue –S 安装 vue
-
在 src -> index.js 入口文件中,通过 import Vue from ‘vue’ 来导入 vue 构造函数
-
创建 vue 的实例对象,并指定要控制的 el 区域
-
通过 render 函数渲染 App 根组件
// 1. 导入 Vue 构造函数
import Vue from 'vue'
// 2. 导入 App 根组件
import App from './components/App.vue'
const vm = new Vue({
// 3. 指定 vm 实例要控制的页面区域
el: '#app',
// 4. 通过 render 函数,把指定的组件渲染到 el 区域中
render: h => h(App)
})
七、Webpack打包发布
项目上线之前需要通过webpack将应用进行整体打包,可以通过 package.json 文件配置打包命令:
// 在package.json文件中配置 webpack 打包命令
// 该命令默认加载项目根目录中的 webpack.config.js 配置文件
"scripts": {
// 用于打包的命令
"build": "webpack -p",
// 用于开发调试的命令
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 3000",
},