Mapnik初学笔记
前言:夏天总是感觉想要睡觉,一心想颓废的我却要一周六天都要处于工作状态,但有些事虽然麻烦,但还是要去做,不由得想起火影忍者里面鹿丸这一个角色,有时候真能理解他的心理状态,或许我应该向他学习:善于思考的头脑+悠然自得的生活状态。前阵子想玩node.js,这几天因为看单反教程和修图给暂停了,现在有一个关于地图的项目要去做,有一个有趣的工具叫做mapnik,不知道你们有没有听说过,反正我是没听说过,不过让我惊喜的是mapnik能和node.js一起玩,哎呦,不错哦,这个叼。
Mapnik:
Mapnik 是一个用来开发 GIS (即地理信息系统)应用程序的工具包,其核心是一个 C++ 的共享库提供空间数据访问和可视化的算法和模式。特别是包含一些地理对象,如地图、层、数据源、特征和地理几何等。该共享库支持多种操作系统,可以在多线程环境下很好的运行,主要面向一些提供GIS服务的Web应用开发。
从另一种角度解释,Mapnik是一个开源的Python/Node.js/C++地图渲染引擎,其功能是把数据形式的地图,包含一些地理对象,如地图、层、数据源、特征和地理几何等,通过一个样式表的定义,渲染成位图格式,用来提供网络地图服务(WMS服务)。
矢量瓦片:
矢量瓦片是将矢量数据转换成图片块,用于在线地图,借助瓦片的缓存机制,实现可缩放的地图呈现服务,每一个图片块都代表一个坐标区域。
一个矢量瓦片,包含所有的坐标信息和元数据,比如道路名称、地块类型、建筑高度,以一种紧凑的可解析的格式。矢量瓦片是一种高性能格式,在样式、输出格式和交互方面更加灵活。
3.Node.js 与 Express
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动,非阻塞 I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
Node.js官网:https://nodejs.org/
Express 是一个简洁、灵活的 Node.js Web 应用开发框架, 它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
推荐网站:http://www.expressjs.com.cn/
通过Node.js与Express搭建本地Http访问服务命令:(基于Windows)
去Node.js官网下载安装node.js
确认已经安装 node -v
npm安装Express插件 npm install express
Express安装node.js项目bin express bin
进入项目目录,安装node.js依赖模块 cd bin && npm install
启动服务 node ./bin/www
浏览器输入http://localhost:3000/,进行访问.(localhost可换成IP地址)
Mapbox Studio:
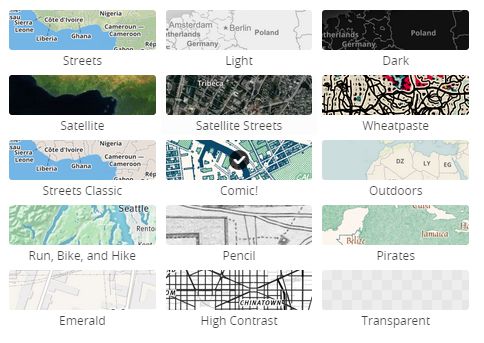
关于mapnik这个工具包的使用我找到一款软件可以供大家参考,即Mapbox推出的Mapbox Studio,官网是https://www.mapbox.com/,mapbox是一个更专业的地图应用,可以定制出简单、专业、漂亮的地图,但我们需要一个Mapbox账号来访问Mapbox中默认的矢量瓦片数据源。
而Mapbox Studio是一款开源软件,使用了大量的web技术,其中有mapnik、node.js、backbone.js、codemirror、leaflet等,其客户端本身就是一个webapp + Chrome,跨平台并且有良好的交互体验,加入了前端的技术。Mapbox Studio 是一个由Mapbox全新设计的应用,全力支持矢量瓦片,开源,Mapbox Studio代码托管在GitHub。
Mapbox Studio基于矢量瓦片,使得样式渲染更快,允许任何人使用海量全球数据库,样式修改布局可以在几秒钟内完成。分辨率独立,基于矢量瓦片的样式项目,可以支持视网膜屏幕,支持高达600dpi渲染,这是普通地图所不支持的。
Mapbox Studio这个平台基于mapnik矢量瓦片格式,用Mapnik在后端渲染。PS:任何单独的瓦片不能超过500k,优化时,记得降低数据源的最小缩放比例,可使在较低的缩放级别时每个矢量瓦片包含较少的数据。