拖拽化、低代码、可视化布局学习资料搜集
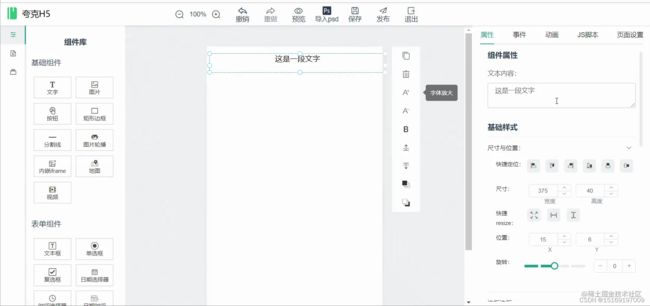
quark-h5: https://github.com/huangwei9527/quark-h5
技术栈
前端:
vue: 模块化开发少不了angular,react,vue三选一,这里选择了vue。
vuex: 状态管理
sass: css预编译器。
element-ui:不造轮子,有现成的优秀的vue组件库当然要用起来。没有的自己再封装一些就可以了。
loadsh:工具类
服务端:
koa:后端语言采用nodejs,koa文档和学习资料也比较多,express原班人马打造,这个正合适。
mongodb:一个基于分布式文件存储的数据库,比较灵活。 《视搭》https://github.com/tnfe/shida
《视搭》https://github.com/tnfe/shida
是一个视频可视化搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或百度 H5 等 h5 搭建工具一样的简单:
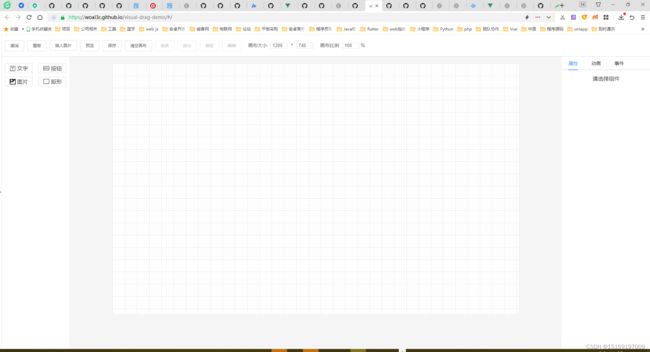
visual-drag-demo: https://github.com/woai3c/visual-drag-demo
编辑器
自定义组件
拖拽
删除组件、调整图层层级
放大缩小
撤消、重做
组件属性设置
吸附
预览、保存代码
绑定事件
绑定动画(支持动画时长,是否循环等配置)
导入 PSD
手机模式
拖拽旋转
复制粘贴剪切
数据交互
发布
多个组件的组合和拆分
文本组件
矩形组件
锁定组件
快捷键
网格线
编辑器快照的另一种实现方式
 可视化拖拽组件库一些技术要点原理分析: https://github.com/woai3c/Front-end-articles/issues/19
可视化拖拽组件库一些技术要点原理分析: https://github.com/woai3c/Front-end-articles/issues/19
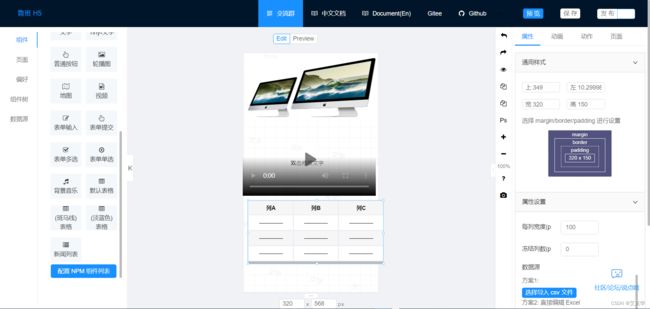
鲁班H5: https://github.com/ly525/luban-h5/

data-view-web: https://github.com/ggymm/data-view-web

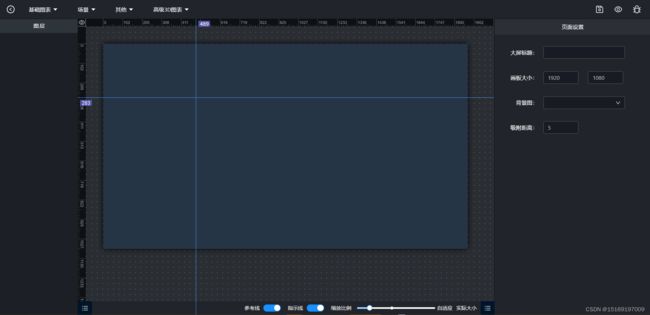
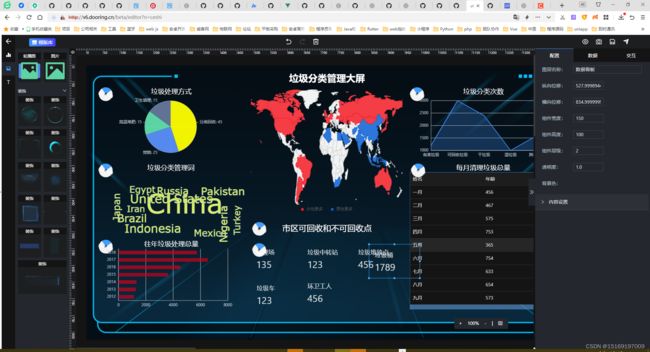
v6.dooring可视化大屏: https://github.com/MrXujiang/v6.dooring.public

基于 Vite2.x + Vue3.x + TypeScript H5 低代码平台: https://github.com/buqiyuan/vite-vue3-lowcode
技术栈
编程语言:TypeScript 4.x + JavaScript
构建工具:Vite 2.x
前端框架:Vue 3.x
路由工具:Vue Router 4.x
状态管理:Vuex 4.x
PC 端 UI 框架:Element Plus
H5 端 UI 框架:vant
CSS 预编译:Stylus / Sass / Less
HTTP 工具:Axios
Git Hook 工具:husky + lint-staged
代码规范:EditorConfig + Prettier + ESLint + Airbnb JavaScript Style Guide
提交规范:Commitizen + Commitlint
单元测试:vue-test-utils + jest + vue-jest + ts-jest
自动部署:GitHub Actions

dragUI: https://github.com/wozhishilaonanhai/dragUI . 对应的dcloud介绍https://ext.dcloud.net.cn/plugin?id=1035#%E5%9C%A8%E7%BA%BF%E6%BC%94%E7%A4%BA.
https://ovine.igroupes.com
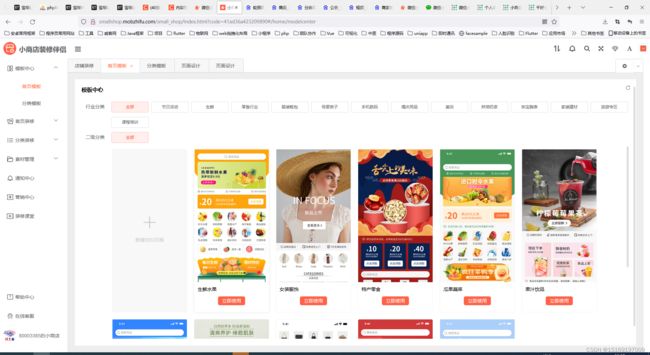
链接: https://github.com/wangyuan389/mall-cook. 魔方功能挺酷炫
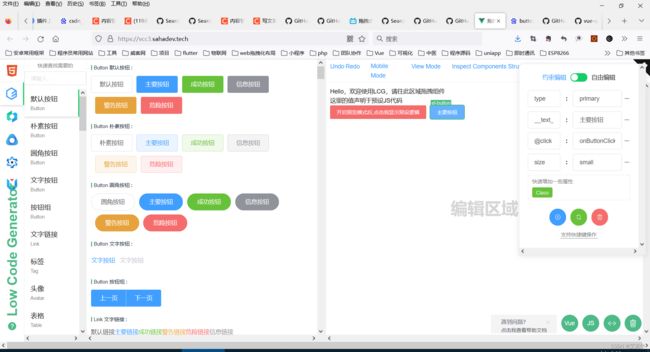
链接: https://vcc3.sahadev.tech/.最左侧为框架分类,中间是组件,第三列为组件流,跟第二列联动,
这款国外开源框架, 让你轻松构建自己的页面编辑器 GrapesJS,
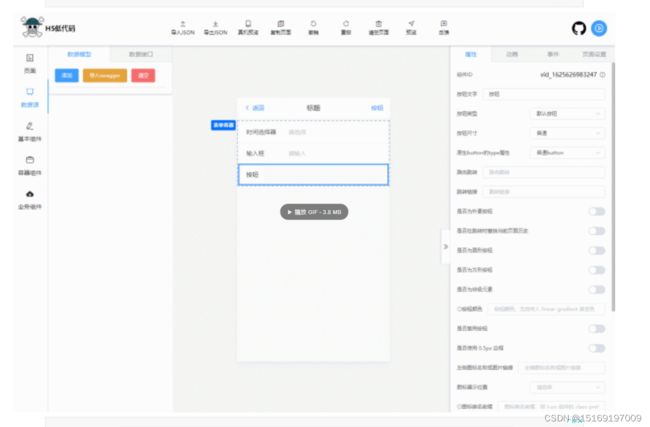
h5-Dooring | H5编辑器, 积木式搭建H5页面
v6.dooring | 可视化大屏搭建解决方案
craft | 基于React的拖拽页面生成器
dooringx-lib | 快速高效搭建可视化拖拽平台

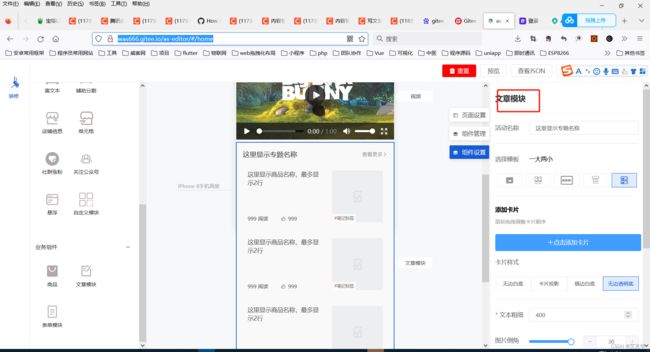
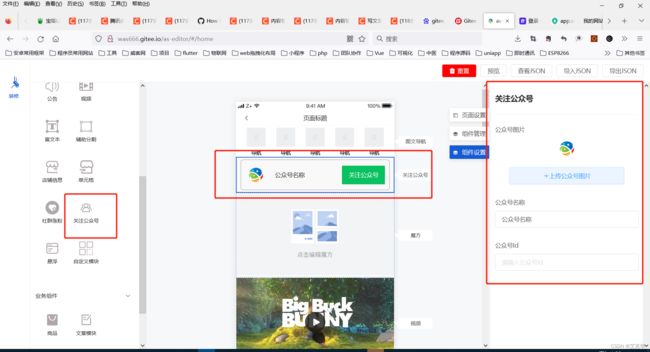
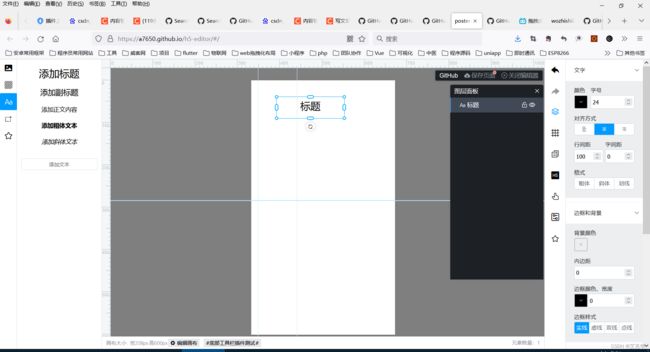
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。AS-EDITOR: http://was666.gitee.io/as-editor/#/home 文章模块、单元格
 关注公众号模块,发散一下,打开小程序模块
关注公众号模块,发散一下,打开小程序模块

一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功能,持续更新…链接: https://gitee.com/daidaibg/IofTV-Screen
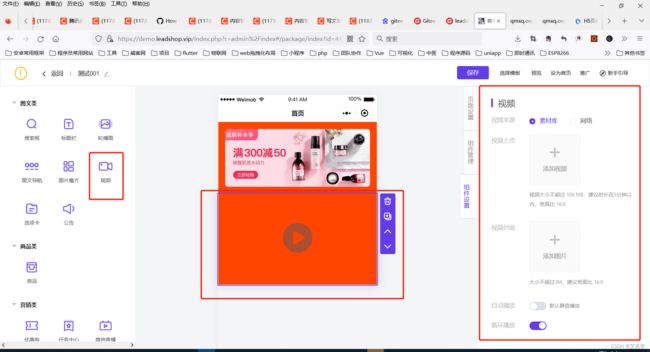
Leadshop开源商城可视化部分: demo.leadshop.vip
账号:18888888888
密码:123456

链接: http://x.dooring.cn/editor/home

DIY官网可视化工具: https://www.diygw.com/demo.html#/
 OverVue是一种原型设计工具,允许开发人员动态创建和可视化Vue应用程序,实现组件层次结构的实时直观树形显示和实时生成的代码预览。 生成的样板可以作为模板导出,以便进一步开发。: https://github.com/open-source-labs/OverVue
OverVue是一种原型设计工具,允许开发人员动态创建和可视化Vue应用程序,实现组件层次结构的实时直观树形显示和实时生成的代码预览。 生成的样板可以作为模板导出,以便进一步开发。: https://github.com/open-source-labs/OverVue
码前: https://www.devbefore.com/
H5-Dooring: http://www.dooring.cn/h5_plus
ElemeFE / element https://github.com/ElemeFE/element
ElemeFE / v-charts https://github.com/ElemeFE/v-charts
josdejong / jsoneditor https://github.com/josdejong/jsoneditor
SortableJS / Vue.Draggable https://github.com/SortableJS/Vue.Draggable
mauricius / vue-draggable-resizable https://github.com/mauricius/vue-draggable-resizable
kirillmurashov / vue-drag-resize https://github.com/kirillmurashov/vue-drag-resize
koajs / koa https://github.com/koajs/koa
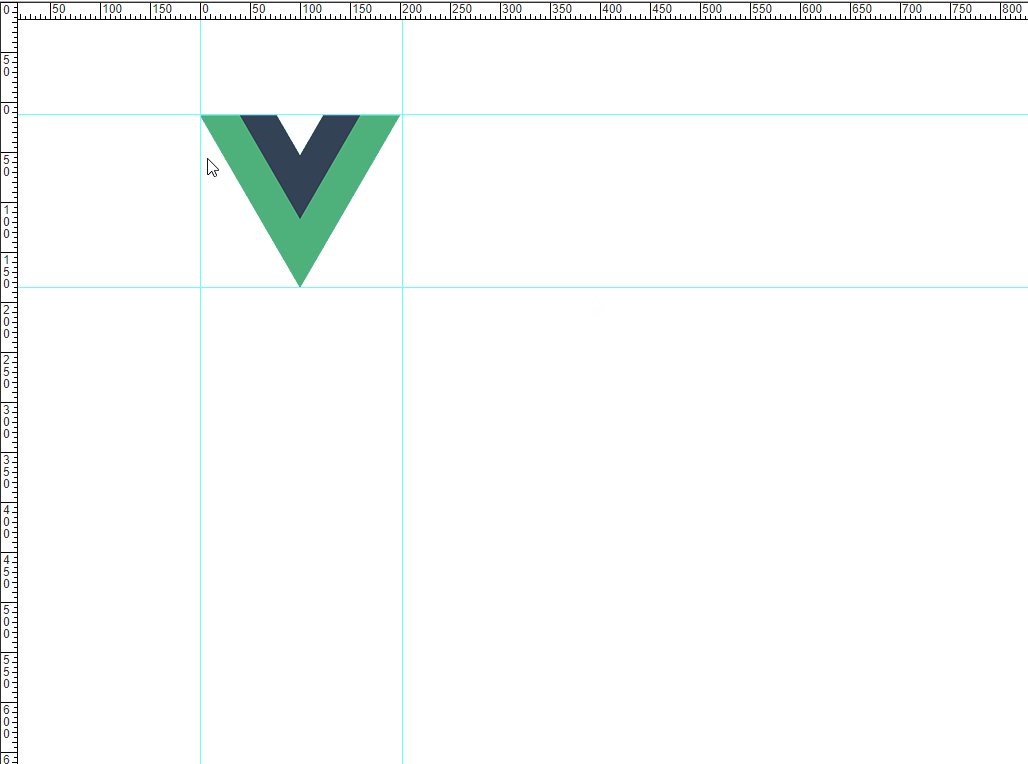
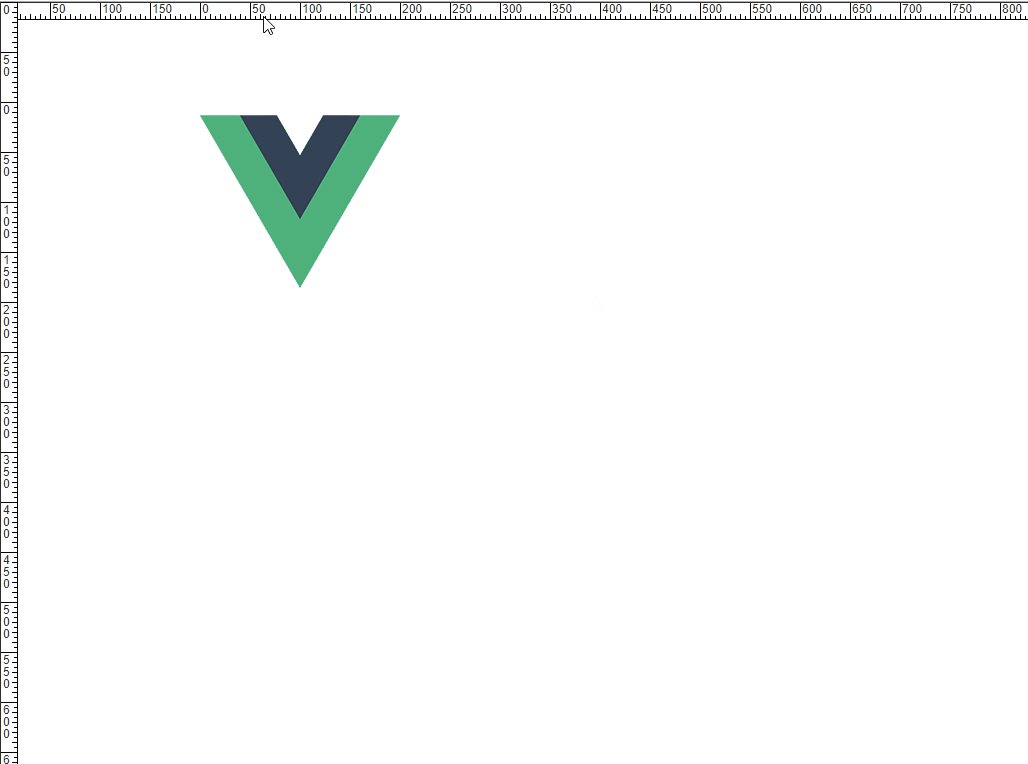
标尺工具 vue-ruler-tool https://github.com/gorkys/vue-ruler-tool

拖拽时提供 参考线 和 磁性吸附 元素: https://github.com/think2011/ref-line

ChartFun https://github.com/ddiu8081/ChartFun
h5可视化编辑器,支持添加图片/文本/形状等,拥有图层/参考线/标尺/自动吸附对齐等功能 : https://github.com/a7650/h5-editor

[Vue3 组件] 用于拖拽调整位置和大小的的组件,同时支持冲突检测,元素吸附对齐,实时参考线。: https://github.com/a7650/vue3-draggable-resizable
链接: https://github.com/sahadev/vue-component-creater-ui
 一个用vue实现的拖拽排列卡片组件: https://github.com/dwanda/dragComponent
一个用vue实现的拖拽排列卡片组件: https://github.com/dwanda/dragComponent
 Variant Form: https://gitee.com/vdpadmin/variant-form
Variant Form: https://gitee.com/vdpadmin/variant-form
go-view: https://gitee.com/dromara/go-view