- 华为IPD研发管理体系的3大核心框架解析
猴哥聊项目管理
IPD(产品集成开发)自动化测试工具前端国产化信创项目经理华为IPD项目管理软件
开篇:从“偶然成功”到“持续领先”,华为IPD的蜕变密码1999年,华为面临研发周期长、产品质量不稳定、过度依赖“英雄主义”的困境,甚至被内部称为“工程师的乐园,客户的噩梦”。引入IBM的IPD(集成产品开发)体系后,华为实现了研发周期缩短40%-60%、新产品收益增长100%的飞跃。如今,这套体系已成为全球企业竞相学习的标杆。本文将深入解析华为IPD的三大核心框架,揭示其如何将产品开发从“无序博
- 【产品小白】什么是AI产品经理
百事不可口y
产品经理的一步一步人工智能产品经理学习产品运营内容运营用户运营
一、AI产品经理的定义与角色定位AI产品经理是人工智能技术与商业应用之间的核心桥梁,负责将复杂的AI技术转化为满足市场需求的产品。需同时具备技术理解力、商业洞察力和用户思维,既要参与算法选型与数据建模,又要定义产品功能与市场策略,是贯穿产品全生命周期的关键角色。与传统互联网产品经理相比,AI产品经理的独特之处在于:技术深度参与:需理解机器学习、自然语言处理(NLP)、计算机视觉等技术原理,并参与数
- C语言中的函数
NaZiMeKiY
C/C++c语言linux开发语言
一.函数:1.函数的概念:函数就是程序中独立的功能2.函数的使用场景:我们需要反复书写的代码,但是又不确定什么时候会用到二.函数的定义和调用:①:函数的结构返回值类型函数名(形参1,形参2,...,形参n){函数体;return返回值;}②:举例:#includevoidstudy(){printf("准备开始学习\n");printf("打开b站\n");printf("打开自己想要学习的课程\
- 记录学习的第七天
xiufeia
学习
还是老规矩,力扣的每日一题这道题我的思路是有了,不过在实现思路的时候遇到很多问题我首先也是想到了用一个哈希表之类的把出现次数最多的元素依次记录下来,然后再进行分配,不过由于我的STL不太熟练,所以我用的方法存在问题我的思路与题解的思路存在最大的差异就是,题解是根据每一行来存的,而我想的是每一列进行存元素。接着写了两道滑动窗口的题。滑动窗口需要注意的就是外循环扩展右指引,内循环扩展左指引,然后进行出
- 软件设计师之树与二叉树:非线性数据结构的深度探索
一杯年华@编程空间
软考中级数据结构
软件设计师之树与二叉树:非线性数据结构的深度探索在软件开发领域,数据结构是程序设计的核心基础,其中树和二叉树作为重要的非线性数据结构,在众多场景中都有着广泛应用。我写这篇博客,就是希望和大家一起学习进步,深入解析树和二叉树的相关知识,用通俗易懂的语言结合图表和Java代码示例进行讲解,帮助大家更好地掌握这些内容。一、树的定义与基本概念树的定义树是由n(n≥0)个结点组成的有限集合。当n=0时,为空
- Python 的 ORM(Object-Relational Mapping)工具浅讲
Code_Geo
python开发语言
SQLAlchemy相关讲解1.SQLAlchemy是什么?定义:一个Python的ORM(Object-RelationalMapping)工具,允许开发者通过Python类与对象操作数据库,而非直接编写SQL。核心组件:Core:底层SQL表达式语言,提供数据库无关的SQL操作接口。ORM:基于Core的高层抽象,将数据库表映射为Python类(模型),记录映射为对象。适用场景:需要灵活操作数
- 人工智能(AI)系统化学习路线
xiaoyu❅
python人工智能学习
一、为什么需要系统化学习AI?人工智能技术正在重塑各行各业,但许多初学者容易陷入误区:❌盲目跟风:直接学习TensorFlow/PyTorch,忽视数学与算法基础。❌纸上谈兵:只看理论不写代码,无法解决实际问题。❌方向模糊:对CV/NLP/RL等细分领域缺乏认知,难以针对性提升。正确的学习姿势:“金字塔式”分层学习(理论→算法→框架→应用→工程化),逐步构建完整的AI知识体系。二、人工智能学习路线
- AI 时代,学习 Java 应如何入手?
琢磨先生David
人工智能java
一、Java的现状:生态繁荣与AI融合的双重机遇在2025年的技术版图中,Java依然稳坐企业级开发的“头把交椅”。根据行业统计,Java在全球企业级应用中的市场份额仍超过65%,尤其在微服务架构、大数据平台和物联网(IoT)领域占据核心地位。随着云原生技术的普及,Java生态正经历新一轮进化:轻量化框架通过无服务器架构优化,启动速度提升300%,内存占用降低50%,使得Java在容器化部署中更具
- 深度学习-130-RAG技术之基于Anything LLM搭建本地私人知识库的应用策略问题总结(一)
皮皮冰燃
深度学习深度学习人工智能RAG
文章目录1AnythingLLM的本地知识库1.1本地知识库应用场景1.2效果对比及思考1.3本地体现在哪些方面1.3.1知识在本地1.3.2分割后的文档在本地1.3.3大模型部署运行在本地2问错问题带来的问题2.1常见的问题2.2原因分析3为什么LLM不使用我的文件?3.1LLM不是万能的【omnipotent】3.2LLM不会自省【introspect】3.3AnythingLLM是如何工作的
- 设备树学习(二十三、番外篇-中断子系统之softirq)
奔跑的小刺猬
设备树设备树原理和实现
既然开始学了,那么还是一次把中断的所有知识都系统的学一下。刚好有蜗窝大神的博客做指引。http://www.wowotech.net/irq_subsystem/soft-irq.html一、前言对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(tophalf),是全程关闭中断的,另外一部分是deferabletask(bottomhalf),属于不那么紧急需要处理的事情
- 3DMAX点云算法:实现毫米级BIM模型偏差检测(附完整代码)
夏末之花
人工智能
摘要本文基于激光雷达点云数据与BIM模型的高精度对齐技术,提出一种融合动态体素化与多模态特征匹配的偏差检测方法。通过点云预处理、语义分割、模型配准及差异分析,最终实现建筑构件毫米级偏差的可视化检测。文中提供关键代码实现,涵盖点云处理、特征提取与深度学习模型搭建。一、核心算法流程点云预处理与特征增强去噪与下采样:采用统计滤波与体素网格下采样,去除离群点并降低数据量。语义分割:基于PointNet++
- Java数据类型 Arrays VS ArraysList VS LikedList 解析
fantasy_4
Javajava
在学习Java过程中,在刷题时总是搞不清楚这三种数据结构的区别,打算写篇文章记录一下ArraysVSArrayListArrayListVSLinkedList总结ArraysVSArrayListArraysArrayList类型Java的基本数据类型Java集合框架中的一个类,实现了List接口存储内容基本数据类型+对象引用对象引用可变性数组长度创建后不可变长度可变适用场景查询元素会比较快,直
- 信创系统安全优化与持续改进策略有哪些?
weixin_37579147
系统安全安全
信创系统(信息技术应用创新系统)的安全优化与持续改进是保障国产化技术生态安全可靠运行的关键。以下从技术、管理、组织等多个维度提出系统性策略,并结合实际场景展开说明:一、技术层面的安全优化策略1.核心组件安全加固国产化组件漏洞管理:建立针对国产操作系统(如统信UOS、麒麟)、数据库(达梦、OceanBase)的漏洞扫描与修复机制,联合厂商建立漏洞情报共享平台。硬件层可信计算:采用基于国产芯片(如鲲鹏
- 数据增强:扩充数据集提升模型泛化能力
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1.数据增强的重要性在机器学习领域,模型的泛化能力至关重要。一个泛化能力强的模型能够在未见数据上表现良好,而过拟合的模型则会在训练数据上表现出色,但在新数据上表现糟糕。数据增强是一种有效提升模型泛化能力的技术,它通过对现有数据进行各种变换,人为地扩充数据集,从而增加训练数据的数量和多样性。1.2.数据增强的应用场景数据增强广泛应用于各种机器学习任务中,包括:图像识别:对图像进行旋转
- 数据增强:扩充数据集,提升模型的鲁棒性
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型LLM大模型落地实战指南计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
数据增强:扩充数据集,提升模型的鲁棒性1.背景介绍1.1数据集的重要性在机器学习和深度学习领域中,数据集是训练模型的基础。高质量的数据集对于构建准确、鲁棒的模型至关重要。然而,在现实世界中,获取大量高质量的数据通常是一个巨大的挑战。数据采集过程耗时耗力,而且成本高昂。此外,某些领域的数据存在隐私和安全问题,难以获取。1.2数据集不足的挑战当数据集规模有限时,模型很容易过拟合,无法很好地推广到新的、
- NL2SQL 优化之 Schema 编写标准
kakaZhui
oracle数据库AIGCpythonllamachatgpt
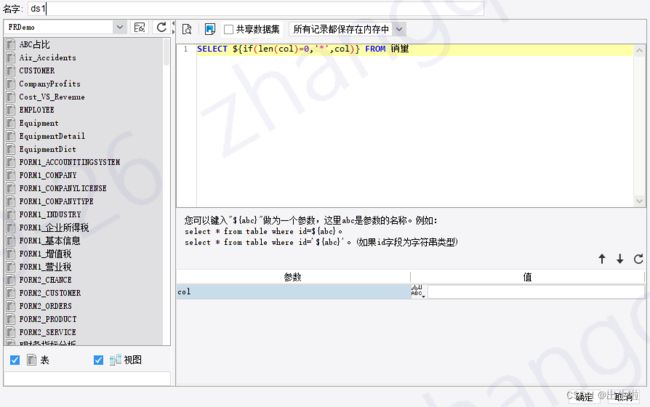
写在前面在自然语言转SQL(NL2SQL,或Text-to-SQL)任务中,数据库Schema的质量和表示方式对模型的性能有着至关重要的影响。一个清晰、规范、易于理解的Schema能够帮助模型更好地理解数据库结构,从而生成更准确的SQL查询。相反,一个混乱、不规范的Schema会增加模型的理解难度,导致生成的SQL查询错误百出。本文将深入探讨NL2SQL任务中Schema的编写标准,详细介绍如何为
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
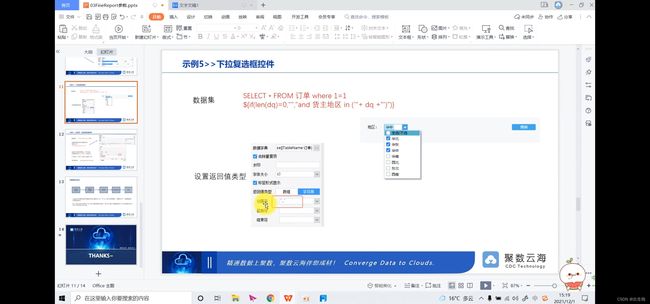
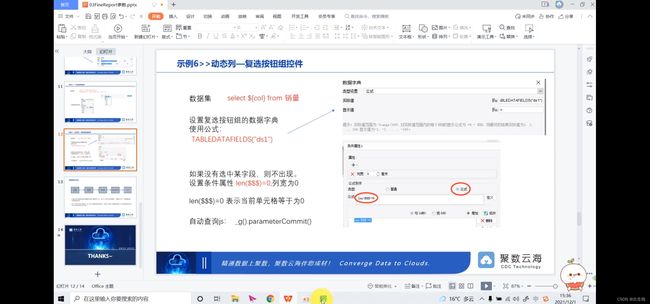
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- 嵌入式C语言学习笔记(2)
愿抬头有阳光
c语言学习笔记
1.数组指针数组指针本质上就是一个指针,它里面存放的是数组的首地址。#includevoidshow(int(*p)[4],intn){for(inti=0;i4*4=16;3.命令行传递参数,main函数的标准格式intmain(intargc,constchar*argv[]){return0;}//argc:参数的个数包括./a.out//argv:参数的值列表argv[0]="./a.ou
- 【算法学习之路】12.DFS
零零时
算法学习之路深度优先算法学习c++开发语言数据结构全排列
DFS前言一.DFS简介二.思路三.缺点四.三种类型五.题目1.2前言我会将一些常用的算法以及对应的题单给写完,形成一套完整的算法体系,以及大量的各个难度的题目,目前算法也写了几篇,题单正在更新,其他的也会陆陆续续的更新,希望大家点赞收藏我会尽快更新的!!!一.DFS简介1.深度优先搜索,是一种用于遍历或搜索树或图的算法。所谓深度优先,就是说每次搜尝试向更深的节点走。2.在搜索算法中,该DFS常常
- C++学习笔记:引用
etp_
c++学习笔记
引用是已知变量的别名,通过将引用变量用作参数,函数将使用原始数据而不是其副本。下面将r作为a的别名:inta;int&r=a;就像char*是指向char的指针一样,int&是指向int的引用。(a和r指向相同的值和内存单元)注意:&r表示r引用变量的地址。引用和指针的区别1.必须在声明引用时将其初始化,而不能像指针那样先声明再赋值。2.引用更接近const指针,一旦与某个变量关联起来便有一直效忠
- 2025年计算机毕业设计springboot 智慧社区管理系统
zhihao503
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于智慧社区管理系统的研究,现有成果多聚焦于单一功能模块的数字化(如物业缴费或门禁系统),缺乏对多场景服务整合与用户体验优化的系统性研究。国外研究侧重物联网技术应用(如新加坡“智慧国”计划中的社区传感器网络),而国内研究更多关注管理平台的基础框架设计,但针对业主、物业、设备多方
- 关于使用python进行处理雷达数据笔记
六毛驴
python数据分析
好久不见,甚是想念本人深知这段时间鸽了一篇博(上一篇博),后续会补上的,今天想写一下关于使用python进行TI雷达接收回波数据处理的一些常见问题和解决方法。这也是前几天领导给我布置的任务,所以我将这段时间自己遇到的并且已经解决的问题进行了简单的汇总,也会推荐几本这几天阅读了python书籍。python书籍推荐:python学习手册MarkLutz著(对应python版本3.X,2.X都可)Py
- Tsfresh + TA-Lib + LightGBM :A 股市场量化投资策略实战入门
船长@Quant
Python金融科技pythontsfreshTA-LibLightGBM量化技术策略开发
Tsfresh+TA-Lib+LightGBM:A股市场量化投资策略实战入门本项目以A股市场为研究对象,通过量化技术对市场数据进行分析,构建量化投资策略,并利用历史数据回测验证策略的有效性。项目旨在为量化技术初学者提供一个系统的学习框架,帮助读者掌握从数据获取到策略评估的全流程操作。文中内容仅限技术学习与代码实践参考,市场存在不确定性,技术分析需谨慎验证,不构成任何投资建议。适合量化新手建立系统认
- Docker打包深度学习项目
FLY_LTL
docker深度学习容器
文章目录Docker打包深度学习项目1.Docker和NVIDIAContainerToolkit的安装1.Docker2.NVIDIAContainerToolkit3.添加国内镜像源2.使用Dockerfile打包并保存镜像1.Dockerfile2.通过Dockerfile生成镜像3.保存镜像和加载4.运行Docker并测试参考Docker打包深度学习项目本文来源于个人实践总结,供各位同学参
- Flink读取kafka数据并写入HDFS
王知无(import_bigdata)
Flink系统性学习专栏hdfskafkaflink
硬刚大数据系列文章链接:2021年从零到大数据专家的学习指南(全面升级版)2021年从零到大数据专家面试篇之Hadoop/HDFS/Yarn篇2021年从零到大数据专家面试篇之SparkSQL篇2021年从零到大数据专家面试篇之消息队列篇2021年从零到大数据专家面试篇之Spark篇2021年从零到大数据专家面试篇之Hbase篇
- MyBatisPlus 代码生成器如何使用?一篇文章学会它!!!
程序猿ZhangSir
Java数据库#MyBatisjavaspring数据库
目录一.MP代码生成器简介二.准备工作2.1建立数据库和表2.1创建项目三.编写工具类3.1创建类3.2定义数据库连接变量3.3定义单表代码生成函数3.4扩展为任意表自动生成代码四.测试代码生成器4.1测试单表生成model方法一.MP代码生成器简介代码生成器是MyBatis-Plus提供的一个非常实用的功能,可以快速生成Entity、Mapper、MapperXML、Service、Contro
- MyBatis-Plus分页查询IPage的使用方法,如何自定义分页查询功能?
程序猿ZhangSir
Spring全家桶微服务#MyBatismybatis开发语言
目录1.MyBatis-Plus分页插件介绍2.准备工作-创建项目配置环境2.1创建数据库表Product商品表2.2创建Maven项目,创建包,接口,类2.3添加MyBatisPlus依赖和Lombok插件2.4编写Configuration分页插件配置文件2.5编写application.properties配置文件2.6实体类代码,接口代码3.IPage分页的使用方式4.自定义分页查询5.Q
- 【数据库】MySQL的索引详解
此木|西贝
数据库数据库mysql
简介索引是一种用于快速查询和检索数据的数据结构,类似于书的目录。在几百页的书通过几页目录就可以精确定位到我们想看的章节优点和缺点优点正确的使用索引可以大大提高检索速度可以使用唯一索引保证数据在库中的唯一性使用聚合索引减少回表,降低IO次数缺点索引不宜创建的太多,否则增删改时不仅修改数据,还要修改大量的索引数据索引也会占用磁盘空间索引结构B树:多路平衡查找树,B树的所有节点都会存储key(索引)和d
- 【数据库】MySQL事务详解
此木|西贝
数据库数据库mysql
事务的隔离级别读未提交(read-uncommitted):最低级的隔离级别,允许其他事务读到未提交的值;读已提交(read-committed):事务只能读取到其他事务提交的数据;可重复读(repeatable-read):对同一条数据多次读取结果都是一样(mysql默认隔离级别);串行化(serializable):最高的隔离级别,所有事务穿行执行,事务间不会产生干扰隔离级别存在的问题读未提交
- 使用TensorFlow、OpenCV和Pygame实现图像处理与游戏开发
UwoiGit
tensorflowopencvpygame
在本篇文章中,我们将介绍如何结合使用TensorFlow、OpenCV和Pygame来进行图像处理和游戏开发。这三个工具在机器学习、计算机视觉和游戏开发领域都非常流行,并且它们的结合可以提供强大的功能和无限的创造力。我们将逐步介绍如何安装和配置这些工具,并提供相关的源代码示例。安装TensorFlowTensorFlow是一个基于数据流图的开源机器学习框架,提供了丰富的工具和库来构建和训练各种深度
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin