本文参与了SegmentFault 思否 2023 年度有奖征文活动,欢迎正在阅读的你也加入。
2023 年终总结
又是这样匆匆忙忙的度过了一年,今年付出了很多,也收获了不少,接下来,我想盘点一下我今年所做的付出与收获。
收集曾经的作品
我收集了我曾经写的诗词,小说等作品,虽然写的不怎么样,但也是值得看看,留作纪念,网站地址我的个人诗词,国内可以访问这个地址。
如下图所示:
虽然是一个简单的网站,但其实也收获了不少知识点,总结如下:
- gh-pages 依赖可以帮助我们将打包后的代码一键部署到 github 的服务器上。
- dumi 框架的使用。
写了一个收集资源网站
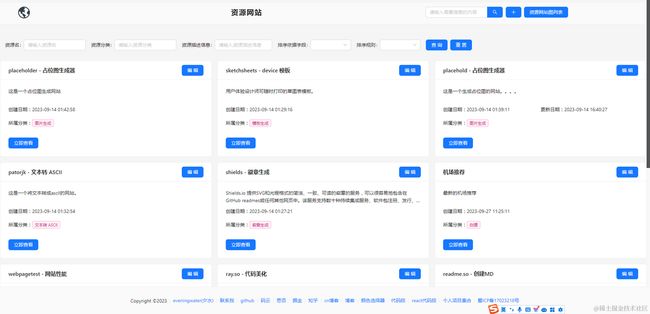
这是一个自己使用 php+react 技术栈写的资源收集网站,当然还有很多功能未开发完成,只是完成了一个初版,网站地址资源网站。如下图所示:
之所以要开发这个网站,起因在于,我看到很多推荐一些资源的网站地址,我就觉得应该写一个网站用于收藏这些资源网站地址,一个资源网站地址包含如下:
- 网站名
- 网站分类
- 网站 url 地址
- 封面图
- 网站描述信息
而我开发也正是按照这个来开发的,如下图所示:
ps: 也希望诸位大佬可以分享你们收藏的一些资源网站。
当然目前基本功能虽然完成了,但是还是有一些问题的,比如:
- 封面图是必须要上传的。
- 图片上传之后是不能再次上传同名图片的,需要使用其它图片名替换。
- 如果翻页了,再搜索会有问题(这个应该是前端的问题,需要处理)。
目前这个网站完成的功能有:
- 图片上传
- 分页
- 局部搜索与全局搜索
- 资源网站数据的添加与修改(不支持删除)
- 图片列表的展示
待完成的功能有很多,这里可以列一下我认为需要扩展的功能:
- 新增分类的添加,删除,修改。
- 新增用户的添加,删除,修改以及权限。
- 图片支持不是必须上传,也支持删除封面图。
这个网站是我在课余时间研发的,慢慢来。
ts 代码段
阅读了type-challenges里的类型体操,然后动手实践,并总结到了我的个人代码段网站中。如下图所示:
自己亲自写,也学到了很多 ts 的知识,比如条件类型,infer,keyof 等关键字,ts 中的递归,ts 的类型编程就好像 js 的值编程一样,比如实现数组的 slice 方法,这里应该叫截取数组元素,代码如下所示:
// 第一步
type ToPositive<
N extends number,
Arr extends unknown[]
> = `${N}` extends `-${infer P extends number}` ? Slice['length'] : N;
// 第二步
type InitialN<
Arr extends unknown[],
N extends number,
_Acc extends unknown[] = []
> = _Acc['length'] extends N | Arr['length']
? _Acc
: InitialN;
// 第三步
type Slice<
Arr extends unknown[],
Start extends number = 0,
End extends number = Arr['length']
> = InitialN> extends [
...InitialN>,
...infer R
]
? R
: []; 使用示例代码如下:
type Arr = [1, 2, 3, 4, 5];
// basic
type SliceRes1 = Slice; // [1]
type SliceRes2 = Slice; // []
type SliceRes3 = Slice; // [3, 4]
// optional args
type SliceRes4 = Slice<[]>; // []
type SliceRes5 = Slice; // Arr
type SliceRes6 = Slice; // Arr
type SliceRes7 = Slice; // [3, 4, 5]
// negative index
type SliceRes8 = Slice; // [1, 2, 3, 4]
type SliceRes9 = Slice; // [3, 4]
// invalid
type SliceRes10 = Slice; // []
type SliceRes11 = Slice; // []
type SliceRes12 = Slice; // [] 我把以上的三步分成,第一步要将负数索引值转成正整数索引值,也就是 ToPositive 实现的含义,第二步就是根据正整数索引,截取数组中每一个元素到一个新数组中,这也就是 InitialN 类型的含义,最后再根据前面两者的实现即可推导出 Slice 的实现。
具体的详细解释,可以前往这个地址查看。
当然,js 代码段我也修改了一下,添加了很多示例,这里也不必多说。
写了一个文档网站
然后就是自己写了一个文档网站,网站地址文档网站。如下图所示:
并且仔细阅读了 vue.js 设计与实现,js 红宝书,css 世界,然后抄录在文档网站上,方便自己查看阅读,当然抄录仅供我自己参考学习,无任何商用传播的含义。
然后目前正在编写这个文档网站的实现文档,写完后再放出来。这个文档网站只使用 ts 实现,实现了很多插件,比如:
- 弹出框插件
- 预览图插件
- 响应式图片插件
- 下拉框插件
- 抽屉插件
- 警告展示框插件
- 消息提示框插件
对于消息提示框插件,我还单独写了一个仓库,地址ew-message。配套也有使用文档官网。
对源码感兴趣的可以看看。
文章方面
今年写的文章也不多,一共 15 篇,分别如下:
- 国产工具好强大-一个可以允许小程序运行在任意 APP 的容器技术
- 作兔器——手写一个可爱的兔兔相册展示器
- 抖音两个旋转小球的 loading 实现
- 原来 typescript 也可以这么有趣
- 10 个 效果不错的值得收藏的 css 代码片段
- 强大的 css 计数器,你确定不来看看?
- 奇怪,奇怪,真的好奇怪的 javascript
- ew-message 一个基于 typescript 封装的消息提示框插件
- 难以置信,一个小小的需求让我捣鼓出一个提效的网站来
- 有关安卓软键盘遮挡输入框的问题分析及处理方案
- 隐藏元素 display:none 与 visibility:hidden 的区别你真的知道吗?
- 这么有趣的 ts 类型,你确定不来看看?
- 进来看看,剖析正则表达式数组去重原理,没用你找我
- 20 个值得收藏点赞的 ts 代码段
- 一个小小的备忘录,让我熟悉了 vue3 全家桶
ps: 可能有些文章有点水吧,见谅见谅。
个人觉得值得一看的就这几篇文章:
- 作兔器——手写一个可爱的兔兔相册展示器
- 抖音两个旋转小球的 loading 实现
- 20 个值得收藏点赞的 ts 代码段
- 一个小小的备忘录,让我熟悉了 vue3 全家桶
- 难以置信,一个小小的需求让我捣鼓出一个提效的网站来
- 10 个 效果不错的值得收藏的 css 代码片段
这几篇文章点赞量也不错,我也很满意,没什么可说的。
工作与生活
工作方面吧,马马虎虎,可能算是得过且过吧,其实工作方面也让我学到了不少,我觉得我今年相比过去,应该是变成熟了不少,生活方面有了一笔小小的存款,也算是对自己的告诫吧。希望下一年再接再厉,努力积极向上。
未来展望
我还是希望明年自己能够坚持将自己的文档网站实现文档给写完,然后希望能完成一本技术书《ts 项目实战》。
最后
最后感谢大家阅读,如果本文有什么不好的地方,感谢批评指正,愿我们都能积极努力,实现自己的梦想。