使用PLAY Framework创建一个helloworld项目
引用
此文只是最基本的演示了一下怎么样使用PLAY框架去新建一个WEB项目,过段时间去用PLAY写个简单的DEMO,到时候在做演示。
如果是WIN用户,首先把PLAY Framework解压到C盘,或者D盘,之后把目录名改一下,我直接改成了play,这样做方便以后的命令行操作。之后跑一下目录里的play.bat文件。
OK,打开命令提示符。重定向到play目录下,比如向我这样:

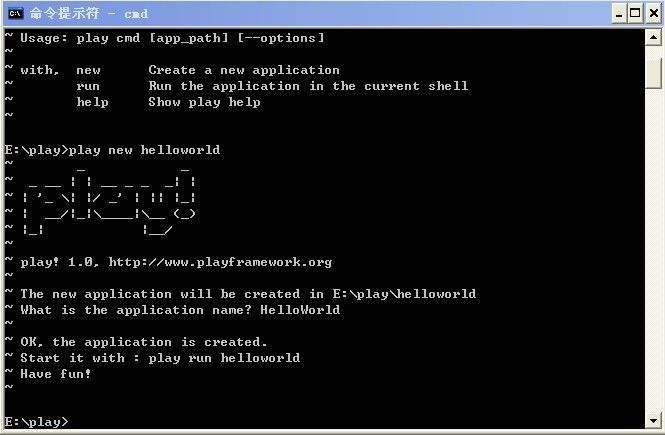
成功。下一步。建立一个新的helloworld项目。

命令行出了几个提示:首先,我们的新项目将被放在E:play/helloworld 目录下;之后就是问我们给这个应用起个什么名字。我们就叫HelloWorld吧。如下图:

OK,到E:play/helloworld 目录下看一看,果然有个新文件夹:

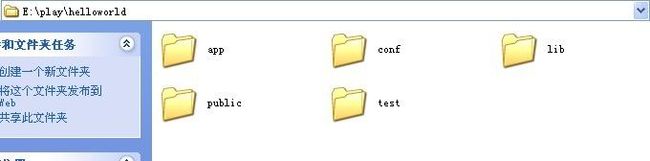
很自然的,helloworld 目录下产生了这些文件夹:

app/ 存放一些CODE的地方。比如类,领域模型什么的。
conf/ 很明显是存放配置文件的。
lib/ 系统中需要用到的JAR包。
public/ 应该是放一些资源文件的地方,比如HTML里的图啦,CSS啦,JS文件什么的。
test/ 测试类,把测试的东西都放这里。
注意:PLAY使用UTF-8字符集,所以我们所有的格式应该使用UTF-8。
OK了,我们创建好了刚才的helloworld应用,现在是启动WEB服务器的时候了,我们只需要在命令行里输入 play run helloworld 就可以了。如图:

哈哈,从输出来看,一切都还不错。全部OK。如果我们需要停止服务就:Ctrl+C 。
OK,在浏览器里输入 http://localhost:9000/ 看效果吧。如图:
