- 《Python实战进阶》No26: CI/CD 流水线:GitHub Actions 与 Jenkins 集成
带娃的IT创业者
Python实战进阶pythonci/cdgithub
No26:CI/CD流水线:GitHubActions与Jenkins集成摘要持续集成(CI)和持续部署(CD)是现代软件开发中不可或缺的实践,能够显著提升开发效率、减少错误并加速交付流程。本文将探讨如何利用GitHubActions和Jenkins构建高效的CI/CD流水线,并通过实战案例展示如何自动化构建、测试和部署Python应用程序。无论你是个人开发者还是团队成员,本文都将帮助你掌握CI/
- 用 AI 提高开发效率:自动生成代码、优化 SQL 查询、写测试用例
Js_x
人工智能sql测试用例
引言人工智能(AI)正在深刻改变软件开发行业。从代码自动补全到SQL查询优化,再到自动化测试,AI工具已经成为开发者提高生产力的重要助手。本文将介绍ChatGPT、GitHubCopilot、Tabnine等AI编程工具的实际应用,帮助开发者更高效地编写代码、优化数据库查询,并自动生成测试用例。1.AI代码生成:提升开发效率1.1ChatGPT代码生成ChatGPT具备强大的自然语言处理能力,可以
- 被单方面删除VX?这款工具帮你一键检测!
学术裁缝李师傅
微信开源软件软件分享
还在为"红色感叹号"深夜emo?教你一招神不知鬼不觉揪出单删好友!今天实测这款GitHub开源神器WechatRealFriends,电脑端免安装直接运行,检测6000+好友只要喝杯奶茶的时间!软件介绍软件名字“WechatRealFriends”,软件是绿色版,双击exe即可打开软件。▶️三大核心优势✅开源免费无广告|GitHub万人星标项目✅极速扫描不打扰|15分钟扫完7000好友✅双维度精准
- 开发一个go模块并在其他项目中引入
小诸葛的博客
golang开发语言后端
若要把Go项目作为公共项目放到GitHub上供其他项目使用,可按以下步骤初始化项目:1.1创建项目目录首先,在本地创建一个新的目录作为项目根目录,例如:mkdirmy-go-common-projectcdmy-go-common-project1.2初始化Go模块在项目根目录下,使用gomodinit命令初始化Go模块,模块名一般使用GitHub仓库的完整路径,格式为github.com/you
- 01 什么是RPC?原理是什么?
立刀旁
rpc手写rpc框架lidaopang
系列文章目录后续会出教程文章目录一、什么是RPC?二、RPC原理是什么?总结前言从零开始手把手教你实现一个简单的RPC框架,Rpc项目完整源码我已经上传到github上,可以结合教程一起学习,有疑问的地方可以私信问我。如果觉得这个项目有帮到你的话,希望你能给我的项目一个star,这也是我更新的动力。一、什么是RPC?RPC(RemoteProcedureCall)即远程过程调用,通过名字我们就能看
- YOLOv8n-OBB使用C#在windows10进行部署(CPU)
cd_Ww777
YOLO
1.训练YOLOv8-OBB模型1.1数据集制作所用标注工具:X-AnyLabeling下载链接:https://github.com/CVHub520/X-AnyLabeling/releases/download/v2.3.6/X-AnyLabeling-CPU.exe附上两张图片为标注过程中的重要步骤;标注快捷键的使用具体参考官方文档,附图为简单实用的快捷键。https://github.c
- LLaMA-Factory 微调训练
zsh_abc
llamadocker深度学习人工智能pythonlinux
LLaMA-Factory微调训练该框架功能,标注-微调-导出-合并-部署,一整条流程都有,而且训练时消耗的gpu算力也会小一些一,安装(推荐在linux中训练,win可以用wsl+docker)gitclonehttps://github.com/hiyouga/LLaMA-Factory.gitcdLLaMA-Factory#根据cuda版本选择安装pytoch版本pip3installtor
- GitHub Copilot两期连看:开发流程全览及 Copilot 在 SQL 开发中的妙用
microsqlgithub
GitHubCopilot,这款备受瞩目的AI开发助手,正以前所未有的姿态重塑开发流程。而现在,专为开发者和技术团队精心打造的GitHubCopilotFridays系列课程,正持续为大家解锁Copilot的无限潜能。今天,我们迎来了第五期和第六期课程,这将是两场不容错过的技术盛宴,深度探索Copilot在更多复杂场景、特定角色工作流中的卓越应用,准备好与我们一同深入挖掘其中的奥秘了吗?GitHu
- Yolov11目标检测(ultralytics)
@M_J_Y@
目标检测YOLO目标检测人工智能
Yolov11目标检测(ultralytics)1.克隆仓库2.安装环境依赖3.训练、验证、推理以及onnx模型导出1.克隆仓库从官网下载Yolov11到本地。gitclonegit@github.com:ultralytics/ultralytics.git2.安装环境依赖pipinstall-e.-ihttps://pypi.mirrors.ustc.edu.cn/simple/3.训练、验证
- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- OpenAI Agents SDK 中文文档 中文教程 (6)
wtsolutions
openaiagentssdkopenaiagentssdkpython中文
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接(3)
- 【C++】开源:brpc远程过程调用(RPC)配置与使用
DevFrank
#c++开源库和框架c++开源rpc
★,°:.☆( ̄▽ ̄)/$:.°★这篇文章主要介绍brpc远程过程调用(RPC)配置与使用。无专精则不能成,无涉猎则不能通。——梁启超欢迎来到我的博客,一起学习,共同进步。喜欢的朋友可以关注一下,下次更新不迷路文章目录:smirk:1.项目介绍:blush:2.环境配置:satisfied:3.使用说明1.项目介绍项目Github地址:https://github.com/apache/brpcb
- 将现有Web 网页封装为exe应用
2501_91133393
前端
写在前面:我这有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire文章目录方式一:Web2Desk方式二:Nativefier+NSIS使用步骤步骤1:安装所需工具步骤2:使用Nativefier生成应用程序步骤3:创建许可证文件license.txt步骤4:创建NSIS脚本步骤4:通过NSIS打包步骤5:测试安装程序不足
- Cool Admin5(Go版)后台管理系统开发框架搭建使用记录
后青春期的诗go
经验分享golang开发语言后端go
一、环境说明nodejs建议版本:18二、安装安装框架github下载最新的zip压缩包,然后解压。#进入解压缩后的目录cdcool-admin5#直接修改go.mod里面的模块名(或删除原go.mod文件,重新初始化:Gomodinitcool-admin5)#根据需要调整man.go文件里的导入路径#安装依赖gomodtidy#运行后端项目Gorun.#进入前端目录Cdfrontend#安装依
- 论文阅读:Deep Stacked Hierarchical Multi-patch Network for Image Deblurring
行走的歌
文献阅读图像处理计算机视觉机器学习深度学习图像去雨图像处理
这是一篇去模糊的文章,后来发现直接套用不合适,无法获取到相应的特征,遂作罢,简单记录一下。2019CVPR:DMPHN这篇文章是2019CVPR的一篇去模糊方向的文章,师兄分享的时候看了一下,后来也发现这个网络结构在很多workshop以及文章中都见过。文章:ArXiv代码:Github在去模糊领域,目前的多尺度和尺度循环模型存在一些问题:1)由粗到细方案中的去卷积/上采样操作导致运行时间昂贵;2
- 理解我们单片机拥有的资源
charlie114514191
系统学习单片机系列STM32学习笔记单片机嵌入式硬件笔记学习教程
目录为什么要查询单片机拥有的资源所以,去哪些地方可以找数据手册一个例子:STM32F103C8T6前言本文章隶属于项目:Charliechen114514/BetterATK:ThisisarepothathelpsrewriteSTM32CommonRepositorieshttps://github.com/Charliechen114514/BetterATK为什么要查询单片机拥有的资源这个
- PyTorch 生态概览:为什么选择动态计算图框架?
小诸葛IT课堂
pytorch人工智能python
一、PyTorch的核心价值PyTorch作为深度学习框架的后起之秀,通过动态计算图技术革新了传统的静态图模式。其核心优势体现在:动态灵活性:代码即模型,支持即时调试Python原生支持:无缝衔接Python生态高效的GPU加速:通过CUDA实现透明的硬件加速活跃的社区生态:GitHub贡献者超1.8万人,日均更新100+次二、动态计算图VS静态计算图对比#动态计算图示例(PyTorch)impo
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 单目3d重建DUSt3R 笔记
AI算法网奇
3D视觉人工智能
目录DUSt3R三维重建报错RecursionError:maximumrecursiondepthexceededincomparison报错numpy.core.multiarrayfailedtoimport报错Numpyisnotavailable解决升级版mast3r速度变慢修改了参数设置脚本:测试效果操作技巧DUSt3R三维重建git地址:GitHub-naver/dust3r:DUS
- 零基础入门AI:一键本地运行各种开源大语言模型 - Ollama
和老莫一起学AI
人工智能开源语言模型机器学习prompt深度学习学习
什么是Ollama?Ollama是一个可以在本地部署和管理开源大语言模型的框架,由于它极大的简化了开源大语言模型的安装和配置细节,一经推出就广受好评,目前已在github上获得了46kstar。不管是著名的羊驼系列,还是最新的AI新贵Mistral,等等各种开源大语言模型,都可以用Ollama实现一键安装并运行,支持的更多模型的列表可以查看Ollama官网。ModelParametersSizeD
- 创建 Tauri + Vue + Typescript + Vite + Less 应用
niuiic
rustvuevuetypescriptlessrust
更多分享内容可访问我的个人博客https://www.niuiic.top/更新:本文内容已不适用于最新版本,若遇到相同问题可以继续参考。要创建项目首先按https://tauri.studio/docs/getting-started/prerequisites/配置环境,然后参考https://github.com/niuiic/develop-tools中关于tauri的内容。项目创建流程直
- 宇树科技单线雷达L2的坑货驱动
wuicer
科技
最烂的github网站:GitHub-unitreerobotics/unilidar_sdk:SDKforUnitreeL1LiDAR搞不懂这家公司火的道理,卖个烂机器狗忽悠火了,瞎眼买了个激光雷达,捯饬半天。一句话搞定的事技术支持就是不和你说清楚别用这个网站,错误的没有更新使用官网的SDK驱动网站:下载中心L2-宇树科技完全没有技术支持,扔一堆手册,问一下问题还要提交工单,代理商、销售心高气傲
- 部署微调框架LLaMA-Factory
高原魔女
llama
LLaMAFactory1.我们在ChatGLM3的github官方页面上能看到对LLaMA-Factory的推荐2.LLaMAFactorygithub链接hiyouga/LLaMA-Factory:UnifyEfficientFine-Tuningof100+LLMs(github.com)步骤一:安装LLaMAFactory进入DSW开发环境。登录PAI控制台。在页面左上方,选择DSW实例所
- YOLOv8n-seg.pt的使用(实例分割,训练自己制作的数据集)
再坚持一下!!!
YOLO
Ubuntu+python3一、YOLOV8源码下载参考:GitHub-ultralytics/ultralytics:NEW-YOLOv8inPyTorch>ONNX>OpenVINO>CoreML>TFLite二、数据集制作1.labelme下载:pip3installlabelme2.终端输入labelme,打开labelme。界面“打开目录”,打开图片目录images,进行多边形标注(右键
- Spring Boot项目中集成sa-token实现认证授权和OAuth 2.0第三方登录
山高自有客行路
#Springbootspringboot
OAuth2.0第三方登录OAuth2.0是一种授权协议,允许第三方应用在不暴露用户密码的情况下访问用户的资源。它通常用于第三方登录场景,例如使用GitHub、Google等社交平台进行登录。在sa-token框架中,OAuth2.0第三方登录可以通过集成sa-token-oauth2模块来实现,并且可以结合sa-token的安全特性来增强安全性。导入依赖首先,在你的pom.xml文件中添加必要的
- Github2025-03-10 开源项目周报 Top13
老孙正经胡说
开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-03-10统计)共有13个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目2JavaScript项目2C++项目1JupyterNotebook项目1Vue项目1文档项目1Rust项目1Svelte项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个For
- 利用github部署项目
浪裡遊
github前端持续部署
挂载GitHubPages的方法基本步骤创建仓库:在GitHub上创建一个新的仓库。如果使用自定义域名,则仓库名应为.github.io;否则可以是任意名称。启用GitHubPages:进入仓库的设置页面,在“Pages”部分选择要发布的分支(通常是main或master),然后保存更改。上传网站内容:将你的HTML、CSS、JavaScript等文件上传到仓库中指定的分支。什么是SSHSSH是一
- python-git- GitHub
45度看我
github
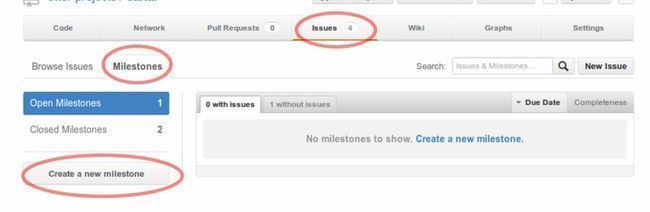
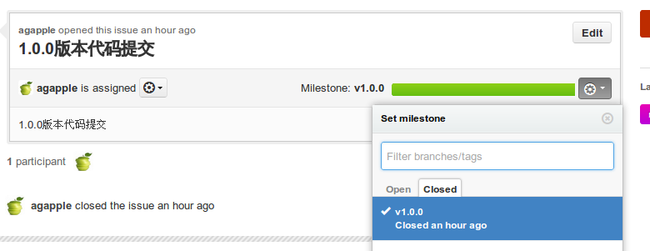
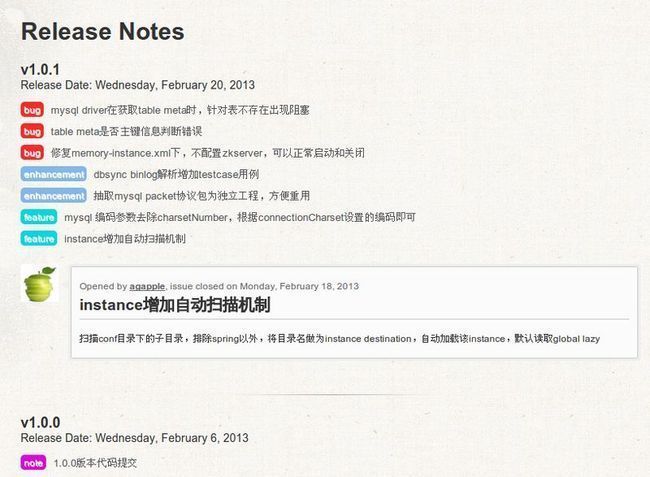
python之git-GitHub一:github原文链接二:WhatisGitHub1>创建仓库2>创建分支3>提交修改4>发起PullRequest三:理解GitHub流四:创建你的GitHub主页1>setting-->“Commitchanges”按钮五:典型的项目1>社区(TheCommunity)2>文档(TheDocs)3>Issue创建一个问题单4>PullRequest六:Git
- 上传本地项目到GitHub
shi_jiaye
笔记github
一、在GitHub上创建仓库1.点击右上角头像–>点击Yourrepositories2.点击New3.创建仓库网址复制一下,在后面git上传时会用到二、打开GitBash1.cd进入项目所在路径2.输入gitinit在当前项目的目录中生成本地的git管理(当前目录下出现.git文件夹)3.输入gitadd.将项目上的文件添加到仓库中注意add后面有个空格,后面还有个点4.输入gitcommit-
- github 上拉取,修改,增加分支及提交
AI_央木
githubgit
1.github中ssh配置1.1gitconfig--globaluser.name“你的名字”gitconfig--globaluser.email“你的邮箱”1.2生成id_rsa.pubssh-keygen-trsa-C"姓名/邮箱"1.3ssh配置将生成的id_rsa.pub中的内容拷贝到key中2.拉取项目gitclonegit@xxxx3.本地创建新分支gitcheckout-bxx
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s