- YOLO缺陷检测学习笔记(2)
tt555555555555
YOLO缺陷检测学习笔记YOLO学习笔记
YOLO缺陷检测学习笔记(2)残差连接1.**YOLO的残差连接结构**2.**YOLO使用残差连接的目的**3.**YOLO中的残差块**4.**YOLOv3和YOLOv4的残差连接架构**YOLO网络架构概述1.特征提取网络2.预测头(DetectionHead)3.后处理(Post-processing)YOLOv3/v4的改进YOLOv3YOLOv4SoftmaxSoftmax的性质:So
- Unity 场景烘培 ——unity Post-Processing后处理1(四)
野区捕龙为宠
unity之场景烘焙unity游戏引擎
提示:文章有错误的地方,还望诸位大神不吝指教!文章目录前言一、Post-Processing是什么?二、安装使用Post-Processing1.安装Post-Processing2.使用Post-Processing(1).添加Post-processVolume(2).Camera添加Post-processLayer(3).新增Layer层取名:PostProcesing1.Post-pro
- Unity | HDRP高清渲染管线学习笔记:Post-processing后处理效果
烫青菜
#HDRPunityHDRP
目录一、后处理效果顺序二、16个后处理效果1.Tonemapping(色调映射)2.WhiteBalance(白平衡)3.Bloom(泛光)3.1Quality3.2Bloom3.2.1Threshold(临界值)3.2.2Intensity(强度)3.2.3Scatter(散射)3.2.4Tint(着色)3.3LensDirt3.3.1Texture(纹理)3.3.2Intensity(强度)3
- GraphicsLab Project之Color Processing
i_dovelemon
3D引擎OpenGL游戏开发GraphicsLabProjectShader图形试验室
作者:i_dovelemon日期:2016/09/15来源:CSDN主题:Post-processing,Gammacorrection,ColorGrading引言今天来和大家分享下一种在屏幕空间对整体的画面进行(ColorGrading)颜色调制的一种简单方法。这些方法在成熟的引擎中,都有运用。比如CryEngine中使用的大量滤镜,还有Unreal中Post-processing中的Colo
- Unity Post-Processing学习(一) ------ 简介与使用
千喜Ya
本系列文章是学习GettingStartedwiththePost-ProcessingStackforVR笔记参考:Unity官方GitHubPostProcessingUnity官方文档环境:Unity版本:2018.4Post-Processing版本:2.1.7一.搭建环境项目下载之后是一个.unitypackage包,因为我之前在研究LightweightRenderPipeline,结
- Image De-raining Using a Conditional Generative Adversarial Network
HenryFanQAQ
图像去雨GAN网络学习深度学习
经典的有关本方向的GAN网络文章引入CGAN去执行一个附加的约束,derain图像必须更加接近ground-truth提出了GAN的对抗LOSS和新型的LOSS函数生成器子网络利用密集连接网络(densenetwork)鉴别器是利用全局和局部信息来判断图像的真伪。contribution不需要post-processing的一个传统的条件GAN;专门为单幅图像去雨设计的密集连接生成器;多尺度鉴别器
- Unity后处理:Post-processing ——(2)各种处理效果
山秋菌
unity
11种处理效果及翻译:1.AmbientOcclusion环境光遮蔽(俗称的AO添加前:添加后:面板显示:用于增加真实感。2.AutoExposure自动曝光3.Bloom辉光**开启前后:让自发光产生辉光。4.ChromaticAberration色差5.ColorGrading颜色分级**添加前:添加后面板描述:其中较为重要的是颜色模式,选择ACES。saturation为饱和度,contra
- Unity 后处理堆
weixin_30567471
游戏
Unity安装后处理的过程:windows---PacageManager---PostProcessingPostProcessing后处理堆需要知道要修改那个相机渲染的内容,先定位到相机,再添加一个后处理组件:AddComponent---Rendering---Post-processingLayer;将Layer修改为post-processing,我们还需要创建一个Post-proces
- Unity Post-Processing学习(二) ------ 创建Global Post-Processing Volume
千喜Ya
本系列文章是学习GettingStartedwiththePost-ProcessingStackforVR笔记参考:Unity官方GitHubPostProcessingUnity官方文档环境:Unity版本:2018.4Post-Processing版本:2.1.7基本设置步骤参考:UnityPost-Processing学习(一)------简介与使用一.创建Post-processingP
- Fairness in Deep Learning: A Computational Perspective
肉嘟嘟的zhu
机器学习公平性测试深度学习机器学习
深度学习的公平性:计算的角度利用深度学习缓解歧视性,从三个方面:DiscriminationviaInput,DiscriminationviaRepresentation,PredictionQualityDisparity的三个阶段Pre-processing,In-processing,Post-processing论述缓解的方法。一、DiscriminationviaInput(1)Pre
- 目标检测之NMS算法
qq_37172182
目标检测NMSsoft-NMS
非极大值抑制(Non-MaximumSuppression,NMS),即抑制不是极大值的元素,可以理解为局部最大搜索。目标检测的piplinne:NMS在post-processing中起到了筛选最大IOU相似度的类别anchor的作用。soft-NNMS:在NMS中存在的一个问题:高度重叠的同类目标会被滤除,因此需要对IOU的计算结果做非线性变换,保留IOU较低的值而不是直接滤除,即打分根据来确
- intel realsense系列中 D435深度相机获取较为优质的场景数据,其中涉及内容:数据采集、图像对齐、post-processing、点云生成以及相机坐标系变换等问题的解决
weixin_42734533
pclrealsense计算机视觉人工智能opencv
接触D435深度相机将近两个月了,这里总结一下这段时间的使用过程中,碰到的问题以及相关的解决方法。所使用的配置环境如下:win10+VS2017+PCL1.9.0+OpenCV4.1.0在使用相机之前,首先要下载相机厂商提供的官方SDK文件,进行学习和使用以及查阅一些基本的环境配置问题。这里可以参考之前写过的文章。链接如下:https://blog.csdn.net/weixin_42734533
- 【Unity后期渲染】Post Processing 后处理插件最全使用说明
里约热内驴
Unity3D插件unity3d渲染plugin
Post-Processing使用手册近段时间接触使用了Unity的后处理插件Post-Processing。该插件十分强大,能增强画面真实感,产生发光效果,进行调色等。使用也很简单,调节一下参数即可。本文主要参考来源为官方文档(若有翻译不到位处,欢迎指出),部分参考来自他人文章,链接一并放出。Post-Processing官方文档:https://docs.unity.cn/Packages/c
- Unity Post-processing后处理笔记
二氧化碳碳碳碳碳
Unityunity
UnityPost-processing后处理笔记叠,都可以叠README一些说明:后期处理效果和效果的应用方式取决于所使用的渲染管线,且与其他渲染管线不兼容。这里暂时仅列出Unity的通用渲染管线URP下的一些效果及相关内容多看手册,以官方Document为准:UnityPost-processingEffectList先把URP慢慢更了之后再写HDRPVolumnURP使用Volumn框架,除
- unity | 后处理篇
A札
unity游戏引擎图像处理游戏美术
unity|后处理篇前言一、Post-Processing1、Post-Processing的使用2、Post-Processing后处理效果抗锯齿①、AmbientOcclusion环境光遮蔽②、AutoExposure自动曝光③、Bloom辉光/泛光④、ChromaticAberration|色差⑤、ColorGrading色调/颜色分级⑥、DepthOfField景深⑦、Grain⑧、Len
- 【Unity】Post-Processing Stack V2 使用入门四步走
至肝主义圈毛君
UnityUnityPostProcessing后处理堆栈
第一步:安装PostProcessing打开Window》PackageManager,找到PostProcessing并安装(等待刷新可能要一会)。后面把PostProcessing简称为PPS。第二步:创建PostProcessingProfile在项目窗口的资源文件夹中右击,新建一个Profile(记得养成文件夹分类保存的习惯)。可以将PPSProfile理解为PPS的效果包。选择新建的PP
- 基于NN的编码:Content-adaptive neural network post-processing filter(Nokia Technologies)
涵小呆
视频编码深度学习深度学习视频编码
JVET-V0075该提案为了深度学习作为滤波的编解码器复杂度之间进行权衡,提出了一种新的训练方法:在一个足够大的数据集上预先训练一个相对较小的后处理神经网络,然后将其作为编码操作的一部分专门用于输入视频序列,对网络进行微调。网络结构和工作流程我们的NN过滤器的架构如图1所示。NN的输入是YUV+归一化的QP。第一块包括64个核的卷积层(不包括偏置)、偏置层、作为非线性激活函数的LeakyReLU
- 深入WebGL后处理特效——掌握变形技
YoneChen
后处理(Post-processing),是针对原有的游戏画面进行算法加工,达到提升画面质量或增强画面效果的技术,可通过着色器Shader程序实现。概述变形特效是处理和增强画面效果的一类后处理技术,经常被应用在各类相机短视频app特效中,如美颜瘦身、哈哈镜特效。美颜相机的变形特效本文主要从各类美颜相机中梳理了以下几种常用的变形特效:局部扭曲(twirleffect)局部膨胀(inflateeffe
- unity后期处理(post-processing)在手机上无法显示的问题
虫小白
1,在projectsettings->Graphics中确定项目使用的渲染管线设置文件。01.JPG2,在项目中找到对应的设置文件,启用HDR,并将GradingMode设置为HDR02.JPG
- Unity自定义SRP(十一):后处理
Dragon_boy
https://catlikecoding.com/unity/tutorials/custom-srp/post-processing/1后处理效果栈一个渲染好的图像需要经过一些特殊的处理,使用许多不同的效果。通常的效果包括发光,颜色分级,景深,运动模糊和色调映射等,这些效果以栈的形式排列。1.1设置为一个栈创建一个类用于存储相关设置:usingUnityEngine;[CreateAssetM
- 【GDC2013】Particle Shadows & Cache-Efficient Post-Processing
离原春草
本文是对NVidia在GDC2013上关于粒子阴影以及AO加速算法的学习记录,如有谬误之处,请不吝批评指正,这里是原文传送1.ParticleShadowAssumption传统粒子(特效)阴影的实现是建立在穿透每个粒子的光强以(是粒子的透明度)衰减的假设上的,按照这种假设,经过多次穿透之后得到的光强比例就是多个粒子衰减力度之积。TranslucencyMapCrytek2011就是用这种方法为场
- Unity的HDRP的后处理Post-processing
小星星亮闪闪
#Unity3d游戏开发
开始使用先来一个全局效果组件,新建GlobalVolume然后就多了一个profile文件;下面多了添加后处理的按钮;这个profile文件是可以通用的,就是可以在另一个地方也使用这个文件;可以在volume里面选择mode和权重weight:global就是全局效果,local就是局部效果;开始添加效果添加一个Bloom,然后点击all全部开启,但是选择还没有效果;把Bloom里面的intens
- Unity URP中的Post-processing
bommy游戏
unity渲染
在Unity中,你可以选择不同的渲染管道。渲染管道执行一系列获取场景内容的操作,并在屏幕上显示它们。在高水平上,这些操作包括:Culling,Rendering,Post-processing。不同的渲染管道具有不同的功能和性能特征,适用于不同的游戏、应用和平台。Unity提供了以下渲染管道:内置的渲染管道:Unity的默认渲染管道。它是一个通用的呈现管道,只有有限的定制选项。通用渲染管道(URP
- Scriptable Render Pipeline 可编程渲染管线
T.D.C
unity渲染
ScriptableRenderPipeline可编程渲染管线概述可以使用c#脚本定制渲染管线内置渲染和SRP不兼容shader不共用,因为shaderlib不同Pre-builtSRPs概述HDRP,LWRP可以和ShaderGraph、Post-processing一起使用HDRP和LWRP不兼容,并且同时和built-inRenderPipeline不兼容HighDefinitionRend
- 高品质后处理:十种图像模糊算法的总结与实现
侑虎科技
blurprocessing算法渲染图形学
后处理(Post-Processing),在图形学和游戏开发等领域是提升最终画面呈现品质的重要渲染技术。后处理渲染技术的好坏,往往决定了游戏画面是否能够达到令人惊艳的级别。图像模糊算法在后处理渲染领域中占据着重要的地位。很多产品级后处理的实现,都会直接或间接依赖于图像模糊算法中的一种或多种。无论是基于高斯模糊(GaussianBlur)或其改进算法的Bloom特效,还是基于径向模糊(RadialB
- 场景文本检测(一)-可微分二值化在基于语义分割方法的场景文本检测中的应用
linjiet
场景文本检测和识别
2020年AAAI的oral文章。动机和Contributions因为语义分割模型是pixel-levelprediction,能够检测各种各样shape的文本区域,所以基于语义分割方法的场景文本检测目前非常流行。抛开语义分割网络,处理segmentationresult相当关键了,目前现存的很多方法使用了不同的post-processing,但使用了类似的post-processingpipel
- Unity3D 2018版本 Post Process 后期处理插件使用介绍
SilverFoxGame
Post-processing是将全屏的滤镜和特效应用于摄像机的图像缓冲区,然后渲染在屏幕上的过程。只需要花费较少的时间进行设置,就可以大大提高产品的视觉效果。下面的图片展示了应用和没应用Post-processing的差别。应用前应用后很明显,使用后画面效果得到肉眼可辨的提升.看看画面还都用到那些后期处理效果,不难发现其中有Antialiasing、AmbientOcclusion、Screen
- 高品质后处理:十种图像模糊算法的总结与实现
侑虎科技
blurprocessing算法渲染图形学
后处理(Post-Processing),在图形学和游戏开发等领域是提升最终画面呈现品质的重要渲染技术。后处理渲染技术的好坏,往往决定了游戏画面是否能够达到令人惊艳的级别。图像模糊算法在后处理渲染领域中占据着重要的地位。很多产品级后处理的实现,都会直接或间接依赖于图像模糊算法中的一种或多种。无论是基于高斯模糊(GaussianBlur)或其改进算法的Bloom特效,还是基于径向模糊(RadialB
- 视频编解码学习之四:视频处理及编码标准
weixin_34290352
第10章视频处理1.视频处理在视频压缩前后,对视频图像质量增强的操作视频编解码系统输出的图像主观质量不仅与压缩算法的性能有关,还受视频处理的影响压缩之前对视频的处理称作预处理(Pre-processing)压缩之后对视频的处理称作后处理(Post-processing)2.预处理预处理的目的为了减少原图像受到的损害,保持原图像的重要特征,使原图像能被高效的压缩噪声污染光照差抖动为了进行视频格式转换
- 立体匹配中常用的后处理-左右一致性处理
NO-24
OpenCV
在过去的一段时间内,我也实现了几篇关于立体匹配的学术论文,程序最终的显示效果却远不如论文中呈现的效果,可是自己编写的程序是严格按照论文中的步骤和参数设置的,为什么?经过上网查找资料和阅读论文,发现了其中一个原因。如果程序真没问题,可能是论文中没有介绍额外的处理步骤,即一些后续处理步骤(post-processing),比如左右一致性检测(left-rightconsistency,LRC)。遮挡介
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr
![]() varying vec4 Color;
varying vec4 Color;![]() uniform sampler2D tex;
uniform sampler2D tex;![]()
![]() float
arsampleat[
4
]
=
float
arsampleat[
4
]
=
 {
{![]() vec2(0.002,0.002),vec2(0.002,-0.002),vec2(-0.002,0.002),vec2(-0.002,-0.002)
vec2(0.002,0.002),vec2(0.002,-0.002),vec2(-0.002,0.002),vec2(-0.002,-0.002)![]() }
;
}
;![]()
![]() void
main(
void
)
void
main(
void
)
 {
{ ![]() vec3 table = vec3(0.5,0.5,0.5);
vec3 table = vec3(0.5,0.5,0.5);![]() vec4 tex_color;
vec4 tex_color;![]() int i=0;
int i=0;![]()
![]() for(i=0;i<=10;i++)
for(i=0;i<=10;i++) {
{![]() tex_color = texture2D(tex, gl_TexCoord[0]+arsampleat[0]);
tex_color = texture2D(tex, gl_TexCoord[0]+arsampleat[0]); ![]() tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[1]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[1]);![]() tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[2]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[2]);![]() tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[3]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[3]);![]() tex_color=tex_color/4.0;
tex_color=tex_color/4.0;![]() }
}![]()
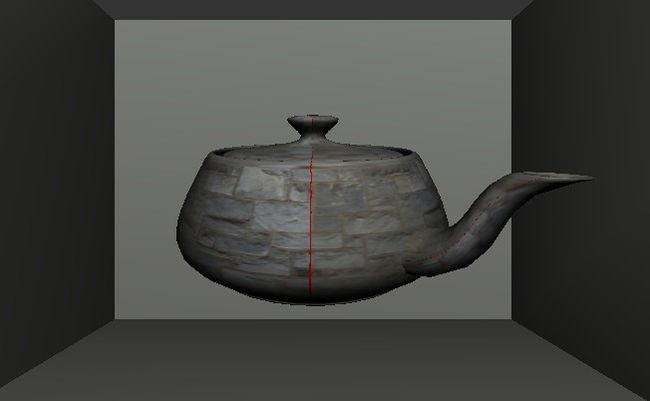
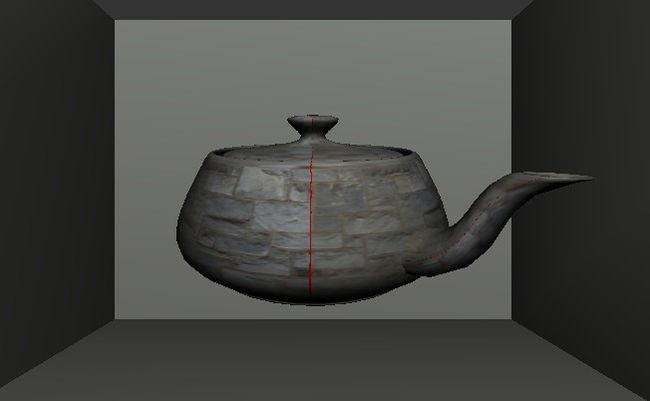
![]() if(gl_TexCoord[0].x > 0.495 && gl_TexCoord[0].x < 0.505)
if(gl_TexCoord[0].x > 0.495 && gl_TexCoord[0].x < 0.505)![]()
![]()
 {
{![]() tex_color = vec4(1,0,0,0);
tex_color = vec4(1,0,0,0);![]() }
}![]()
![]() if(gl_TexCoord[0].x > 0.5)
if(gl_TexCoord[0].x > 0.5)![]()
![]()
 {
{![]() tex_color= texture2D( tex, gl_TexCoord[0].st);
tex_color= texture2D( tex, gl_TexCoord[0].st);![]() }
}![]()
![]() gl_FragColor = Color*tex_color;
gl_FragColor = Color*tex_color;![]() }
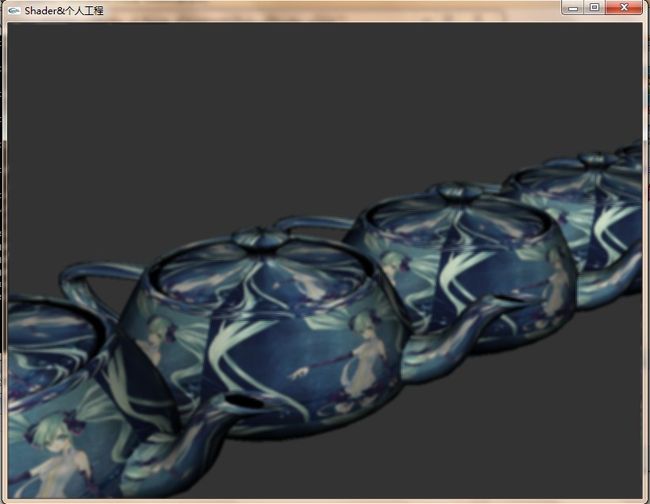
当然这种模糊很简单,效果也不如高斯模糊的效
果:
}
当然这种模糊很简单,效果也不如高斯模糊的效
果: