- Go语言基础总结
Alice_小哪吒
Go学习笔记golang开发语言后端
一、Go语言结构包声明引入包函数变量语句&表达式注释下面简单给出hello.go文件。packagesrc/*定义包名*/import"fmt"/*引入包*/funchello(){/*函数*/fmt.Println("Hello,World!")/*语句&表达式*/fmt.Println("菜鸟教程:runoob.com")}二、Go语言基础语法Go程序可以由多个标记构成。可以是关键字、标识符、
- Html-理解前端开发中单位(em单位和rem单位)和网络地址
2401_87029623
面试辅导大厂内推html前端javascript
emem是CSS2引入的相对单位,作为字体大小使用时和百分比单位类似,都是相对于最近的父元素设置字体大小,为标签元素设置字体大小为100%和设置字体大小为1em是一样的效果,默认情况下浏览器的字体大小为16px,这样只要浏览器默认的字体大小不变,1em=16pxDocument可可可可可可可可可可效果图px一般我都是使用px来设置我们的文本,因为它比较稳定和精确。但是px本身却存在一些问题,当用户
- MYSQL数据库的实验总结_MySQL数据库基础总结
weixin_39993623
MYSQL数据库的实验总结
来源:实验楼链接:https://www.shiyanlou.com/courses/9一、开发准备#打开MySQL服务sudoservicemysqlstart#使用root用户登录,密码为空mysql-uroot二、查看数据库SHOWDATABASES三、新建数据库首先,我们创建一个数据库,给它一个名字,比如mysql_shiyan,以后的几次实验也是对mysql_shiyan这个数据库进行操
- Python爬虫基础总结
醉蕤
Pythonpython爬虫
活动地址:CSDN21天学习挑战赛学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。学习日记目录学习日记一、关于爬虫1、爬虫的概念2、爬虫的优点3、爬虫的分类4、重要提醒5、反爬和反反爬机制6、协议7、常用请求头和常用的请求方法8、常见的响应状态码9、url的详解二、爬虫基本流程三、可能需要的库四、小例1、requests请求网页2、python解析网页源码(使用Be
- 2018-06-15 h5开发记录
superKelly
php加载流程php->html->js+cssphp1.smarty赋值$smarty->assign("loadMsg",array('pic'=>'error','footDesc'=>'ec:'.$res));$smarty->caching=false;2.发起请求$url=Config::getApiActivityUrl().'/activity/anniversary/getGue
- python中display函数_Python-函数基础总结与内置函数
1984黑暗骑士
目录上篇文章思考题简介函数长什么样子?调用函数位置传参与关键字传参传参是值传递还是引用传递定义函数参数默认参数关键字参数参数组返回值指定参数、返回值类型内置函数标准类型函数dirhelpidlenstrtype数字类型函数转换工厂函数功能函数用于可迭代对象的函数思考题上篇文章思考题Python-字典总结(操作符、方法、内置函数)>>>d={(1,):2}>>>d={(1,[1,2]):2}Trac
- MATLAB/Simulink 基础入门讲解(一)
紗梨酱
小萌新初学simulinkmatlabsimulink
MATLAB/Simulink基础总结相信很多朋友总是遇到这种情况,学过的知识总是忘记,尤其是针对课外知识较多的专业技巧课程,老师或者是师兄师姐只是带你入门,然后讲几个例子,你认真地听,最开始觉得也就是如此简单的一个东西罢了,轮到实际操作时,又开始梦游,学过但又没完全学过,每次总是重复在第一个学过的技巧点上。本次就全面的总结一个基础视频,把MATLAB/Simulink中需要使用到的基础知识都化成
- HTML-多媒体嵌入-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档html学习笔记前端
HTML-多媒体与嵌入查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网HTML-中的图片将图片放入网页可以使用来将图片嵌入网页,它是一个空元素,最少只需src属性即可工作src指向图片资源的地址,是正常工作必不可少的属性❗️除非有必要,否则永远不要把src指向其它网站上的图片,这被称之为盗链,如果这样做,你会占用他人带宽,可能降低你的页面加载速度,图片将不受你的控制
- HTML-列表标签
Starboy-
html前端java
HTML中列表标签的分类(1、无序列表2、有序列表3、定义列表)其中无序列表:无序列表格式:需要显示的条目内容li其实是英文listitem的缩写list是列表的意思item是条目的意思所以结合起来就是列表条目的意思#####无序列表样式```htmldisc默认值实心圆circle空心圆square实心方块有序列表有序列表的作用:给一堆数据添加列表语义,并且这一堆数据中所有的数据都有先后之分-有
- HTML-介绍-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档html学习笔记前端
HTML-介绍查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网HTML-简介MDN文档引用:就其核心而言,HTML是一种相当简单的、由不同元素组成的标记语言,它可以被应用于文本片段,使文本在文档中具有不同的含义(它是段落吗?它是项目列表吗?它是表格吗?),将文档结构化为逻辑块(文档是否有头部?有三列内容?有一个导航菜单?),并且可以将图片,影像等内容嵌入到页面中。H
- 解决Typora导出HTML不显示图片
Keven__Java
设置Settingshtmlpycharmpython笔记
解决Typora导出HTML不显示图片产生原因Typora导出HTML不显示图片,可能时图片存放在我们的硬盘中。我们可以将markdown中的图片转化为base64格式,嵌入到html中。解决步骤首先,下载TyporaToBase64.jar密码:45jq其次,将TyporaToBase64.jar文件移动到Typora的安装目录然后,打开Typora->偏好设置->导出->HTML->勾选并填入
- Python基础总结(六)文件与数据格式化
哎哟麻吖∽
pythonpython开发语言后端
第六章文件与数据格式化目录第六章文件与数据格式化一、文件概述:(一)文件标识:(二)文件类型:(三)标准文件:二、文件的基础操作:1.文件的打开与关闭:2.文件的读写:三、字符与编码:四、文件的定位读写:1.tell()方法:2.seek()方法:五、文件与目录管理:六、数据维度与数据格式化:(一)一二维数据的存储与读写:1.数据存储:2.数据读取:3.数据写入:(二)多维数据的格式化:1.dum
- 数据结构与算法关系(基础总结)
不要数手指啦
算法数据结构
目录算法定义算法的特性输入输出有穷性确定性可行性算法设计的要求正确性可读性健壮性时间效率高和存储量低算法效率的度量方法事后统计方法事前分析估算方法函数的渐近增长算法时间复杂度推导大O阶方法常见的时间复杂度算法空间复杂度算法定义算法是解决特定问题求解步骤的描述,在计算机中表现为指令的有限序列,并且每条指令表示一个或多个操作。(为了解决某个或某类问题,需要把指令表示成一定的操作序列,操作序列包括一组操
- SpringMVC快速入门【基础总结】
Carson's blog
javawebrestfulspringjavaspringmvc经验分享
SpringMVC简介什么是SpringMVC?SpringMVC是SpringFramework即Spring框架的一部分,是基于Java来实现MVC的轻量级Web框架。官方文档SpringMVC的特点?轻量级,简单易学。高效,基于请求响应的MVC框架。与Spring兼容性好,无缝结合。约定大于配置。功能强大,如支持:Restful风格,数据验证,格式化,本地化,主题等…简介灵活SpringMV
- pandas+numpy的一些基础总结
conch0329
pandasnumpy
都是我白嫖来的知识,当记笔记了pandas8个常用的set_option设置方法-知乎(zhihu.com)np.set_printoptions()用法总结-CSDN博客特别有用
- java总结
听风347
java
1.基础总结1.1变量的命名必须以字母,下划线或$字符开头,不能以数字开头英文字母大小写敏感,长度不限不能含有java的关键字不能含有空格类名字母第一个大写用做变量的标识符第二个单词的首个字母大写常量的标识符全大写1.2面向对象面向对象是一种符合人类思维习惯的编程思想。现实生活中存在各种形态不同的事物,这些事物之间存在着各种各样的联系。在程序中使用对象来映射现实中的事物,使用对象的关系来描述事物之
- 深度学习入门资料整理
AI视觉网奇
应该看的算法深度学习基础深度学习入门
深度学习基础总结,无一句废话(附完整思维导图)深度学习如何入门?-知乎深度学习入门基础讲义_shuzfan的博客-CSDN博客_深度学习入门神经网络15分钟入门!足够通俗易懂了吧-知乎深度学习基础知识点梳理-知乎
- 双目相机标定基础总结
极客范儿
传感器标定双目相机相机标定双目相机标定立体校正
首先将双目相机的标定进行总结,然后推导本征矩阵和基本矩阵的公式,推导比较复杂,根据前面双目标定的到的参数进行立体校正。文章目录一、双目相机模型1、双目进行立体成像的过程2、理想的双目系统二、双目相机标定1、对极几何2、本征矩阵和基本矩阵4、本征矩阵和基本矩阵推导三、立体校正1、双目标定2、立体校正3、校正映射一、双目相机模型1、双目进行立体成像的过程(1)使用数学方法去除径向和切向变,简称为“去变
- HTML-利用node.js创建的express项目如何访问数据库
杨不旧
node.jsJavaScript数据库htmlnode.js
关于如何创建一个express项目请点击查看1、安装对应的模块名在终端输入:npmimysql命令解析:1、i安装2、mysqlmysql模块名2、使用mysql模块(在js文件中编写)//引入mysql模块constmysql=require('mysql');//配置mysql访问方式constdb=mysql.createConnection({host:'localhost',user:'
- HTML-超链接伪类
wpyyyy@
htmltv前端
一、访没访问过超链接是超链接的两种状态二、超链接伪类的四个类型1.:link---没访问过的链接2.:visited---访问过的链接注意:1、2只可用在a元素上3.:hover---鼠标移入的状态4.:active---点击时的状态注意:3、4可以用在所有元素上三、用法(例)
- python辅助脚本教程_微信跳一跳python辅助脚本实例分享
weixin_39702559
python辅助脚本教程
本文主要为大家整理了关于微信跳一跳的辅助脚本内容,这次我们给大家整理的是关于python的脚本内容,一起来学习下。这段时间微信跳一跳这个游戏非常火爆,但是上分又非常的难,对于程序员来说第一个念头就是通过写一个辅助脚本外挂让上分变的容易,python现在比较火,我们一起来以python语言为基础总结以下各路神仙写的关于跳一跳的辅助脚本,大家在学习的时候主要理解他们的写法思路,对你学习python非常
- 写作基础总结
阿茜茜里
我特别喜欢看故事,看着看着,也想通过自己的笔来描写出自己想要的人物,可是每每下笔的时候,却发现自己脑海中本已有的故事不知从何下笔。目前一直在寻找写作技巧与方向,正想从《这样能写出好故事》这书寻找技巧与灵感,现在我刚开始阅读,感觉开始是不错的,因此我总结一下内容:(一)鼓励自己(二)勇于尝试(三)先写,再写好(四)别紧张(五)定下工作量(六)不放弃如果对写作感兴趣,首先要做的就是给自己打气,再用我们
- 黑马程序员:Java基础总结----子接口 set及其实现类
小小构架师
JavaSE基础黑马程序员Java基础总结
黑马程序员:Java基础总结子接口set及其实现类ASP.Net+Android+IO开发、.Net培训、期待与您交流!java.util子接口set所有已知实现类:AbstractSet,ConcurrentSkipListSet,CopyOnWriteArraySet,EnumSet,HashSet,JobStateReasons,LinkedHashSet,TreeSet特点:Set:无序的
- C语言知识点基础总结
匸桓
C语言linuxc语言
这里写自定义目录标题Linux操作指令2.数据类型运算符3.流程控制语句4.数组5.指针6.函数7.1共用体7.2枚举8链表Linux操作指令Ctrl+Shift+T注意:前提是必需已经打开了一个终端指令:ls显示当前文件夹下的内容ls-l显示文件的详细信息ls-a显示当前路径下所有内容(包括隐藏文件)ls路径显示指定路径下的内容特殊路径:.指代当前路径…指代当前路径的上一级路径~指代当前用户的家
- 头歌-HTML基础
_慢漫漫慢
html前端javascript
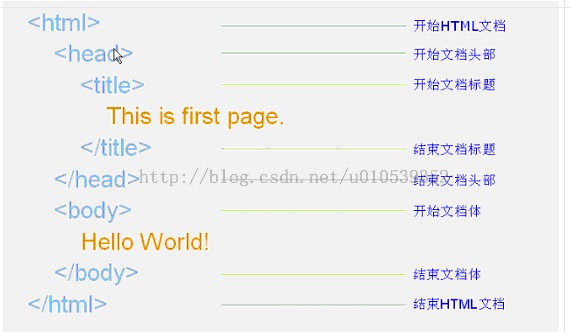
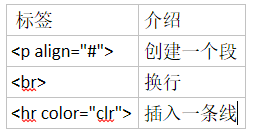
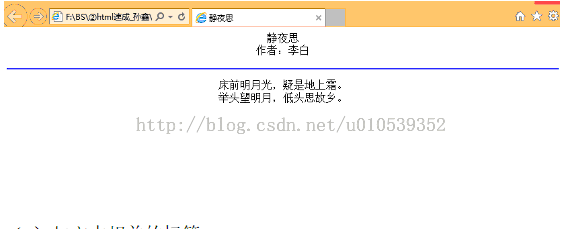
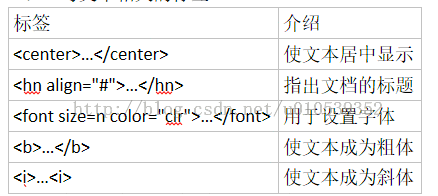
目录HTML-基本标签第一关创建第一个HTML标签第二关创建h2>-h6>标签第三关创建p标签第四关创建a标签第五关创建img标签第六关创建div标签第七关添加注释HTML-文本第一关:HTML链接:带超链接的网页第二关:HTML标题与段落:网络文章网页第三关:HTML表格:日常消费账单表格展示网页HTML-基础第一关:初识HTML:简单的HelloWorld网页制作第二关:HTML结构:自我简介
- HTML-框架标签、实体、全局属性和元信息
Muko_0x7d2
前端开发html前端
HTML1.框架标签iframe标签的实际应用:在网页中嵌入广告。与超链接或表单的target配合,展示不同的内容。2.HTML实体在HTML中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是HTML实体。比如小于号针对IE浏览器的兼容性配置。让IE浏览器能够以更好的性能渲染网页针对移动端的配置,pc端的网页去适配移动端网页的页面配置网页关键字,用于用户进行搜索时的关键字配
- HTML-表单
Muko_0x7d2
前端开发html前端
表单概念:一个包含交互的区域,用于收集用户提供的数据。1.基本结构示例代码:去百度搜索2.常用表单控件1.文本输入框常用属性如下:name属性:数据的名称。value属性:输入框的默认输入值。maxlength属性:输入框最大可输入长度。2.密码输入框常用属性如下:name属性:数据的名称。value属性:输入框的默认输入值(一般不用,无意义)。maxlength属性:输入框最大可输入长度。3.单
- HTML-表格布局
4o4-
个人总结前端htmltablet
1.0table标签1.1table标签是表格布局标签,可以通过表格之间的嵌套合并来实现多所需要的表格。表格标签行标签表头标列标签定义表头元素用于对HTML表格中的主体内容进行分组元素用于对HTML表格中的表注(页脚)通过如图方式实现表格布局序号姓名性别信仰1张三男无2王四男伊斯兰3赵一女耶稣教1.2table常用属性border---用于设置表格边框的大小,用正整数设定,正整数越大表格边框越大。
- 前端基础-html-表格的标题和表头单元格标签
Frrrrrrrrrrr
前端html前端
学生成绩单姓名成绩评语张三100分真棒&l
- HTML-列表
Muko_0x7d2
前端开发html前端
列表abbr:li:listitemol:orderdlistul:unorderedlistdl:definitionlistdt:definitiontitledd:definitiondescription1.有序列表(orderlist)概念:有顺序或侧重顺序的列表要把大象放冰箱总共分几步把冰箱门打开把大象放进去把冰箱门关上2.无序列表概念:无顺序或不侧重顺序的列表我想去的几个城市成都上海
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">