使用xcode storyboard设置按钮圆角方法
使用storyboard如何设置圆角或边框?
通过storyboard的 运行时属性runtime attribute,可以对Button设置圆角或者边框
1.很多人都知道,通常设置一个 Button后者其他的UIView子类的圆角,需要使用如下的语句
<span style="font-size:18px;">self.button.layer.cornerRadius=10;//即可</span><span style="font-size:18px;">说明:这会用到layer图层的属性来实现,原因是在一个 UIView子类中</span>UIView本身只是用来监听事件,而真正显示内容的是layer图层,这当然也包含动画的实现,比如我们对一个view做动画
实际上也是对layer做的动画;
2.但是,总有一些有好奇心的人想知道如何通过,storyboard/xib 设置 一个button或者UIView的圆角:
通过我的研究,我找到一个很强大的方法,可以设置storybord无法添加的属性,比如圆角,或者边框
这个方法就是runtime Attribute运行时属性,也就是在 运行时你设置的这个属性才会起作用,这样体现了oc语言的动态特性和运行时(runtime)的强大
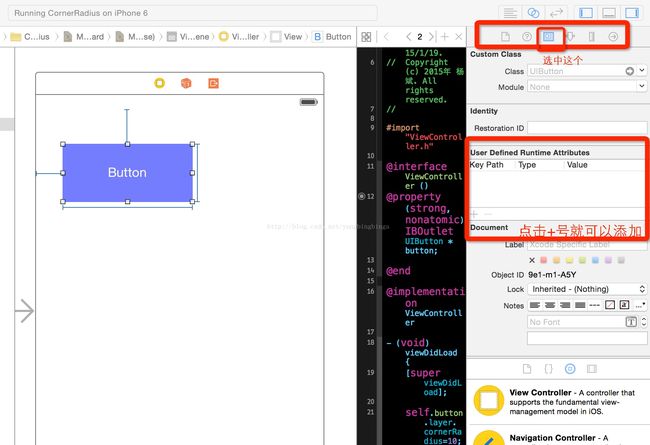
创建一个button然后,设置好约束(以免Button"消失"),如下图,然后选中button 选择右边的inspector
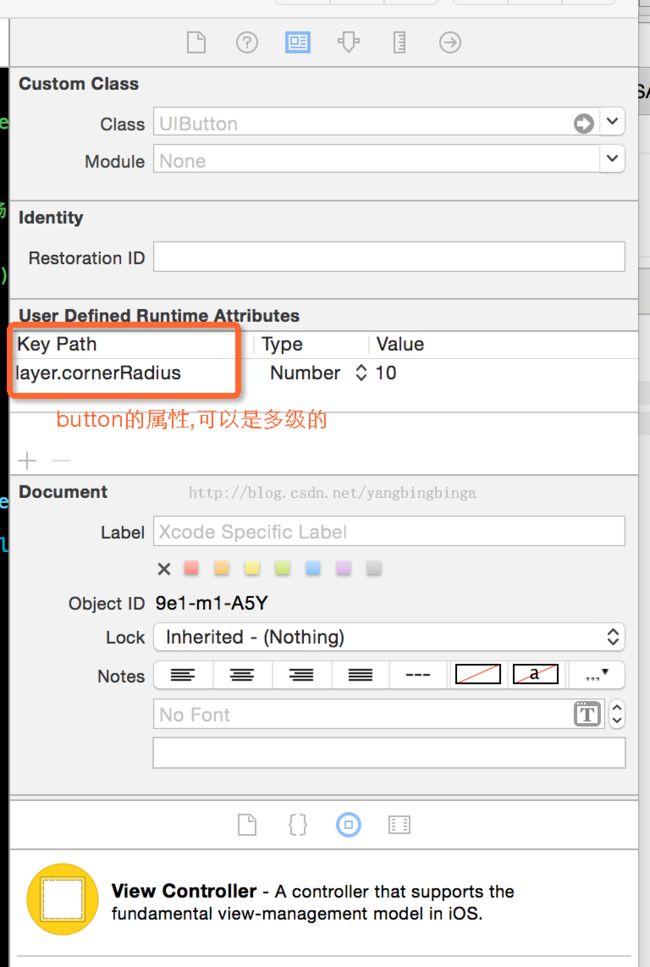
如上图,点击+号即可添加 一个Button相关的属性,这个属性,可以是在storyboard上没有的属性,此方法类似于代码的效果,每一个属性都有与之对应的值(对象),
如数字对应的值类型是 NSNumber,如下图,填入到runtime attrite中的属性名不要写错,否则运行时会崩溃
最终在模拟器上可以看到你想要的圆角啦;
3.类似的你可以添加button的其他属性
更多原文