测试执行_2WEB功能测试
WEB问题定位
一、发现问题
根据测试用例进行测试,发现bug并报给对应的开发;
而互联网产品的前端开发和后端开发是不同的开发人员,则需要借助定位工具定位问题是在前端还是后端,节省开发与测试的沟通成本和开发的调试成本,报的bug更准确,测试人员对产品的理解更深刻。
二、WEB调试工具
1 Firefox FIrebug
Firebug安装:
1‘ 安装Firefox:http://www.firefox.com.cn
2' 安装Firebug
打开Firefox浏览器,点击工具栏中的”打开菜单“按钮,选择”附加组件“,在搜索框输入”Firebug“,点击安装,在工具栏出现”虫子“图标,这就是Firebug。
2 Chrome
三、HTTP请求
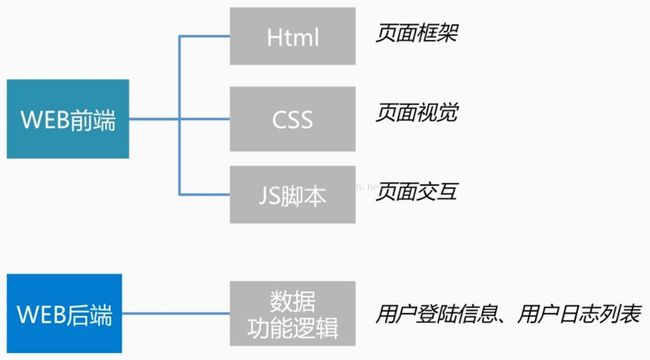
四、前端和后端
前端一般负责浏览器的展现,如图片放在哪里、输入框是什么样式、按钮是什么样式等;
前端包括HTML、CSS、JS脚本;其中,HTML负责页面框架,CSS负责页面视觉,JS脚本负责页面交互;
后端一般负责产品的数据和功能逻辑,如用户登录信息、用户日志列表;
后端包括XHR;
五、分析问题
举例:mini博客案例一
目标网站:study-miniblog-new.qa.netease.com
测试用例:写日志并发表
操作步骤:
1’ 输入网站并登录
2‘ 在日志列表页面点击”写日志“按钮
3’ 在日志编辑页面编辑题目和正文
4‘ 在日志编辑页面点击”发表日志“按钮,此时出现如下错误提示:
定位问题步骤:
1’ 打开Firebug,复现bug
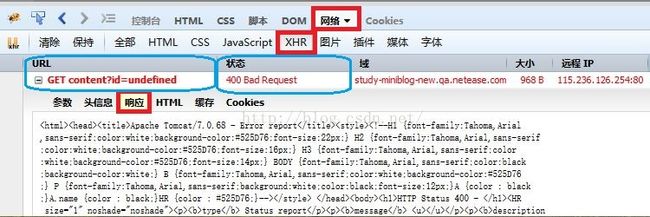
2‘ 查看后端请求
点击网络项中的XHR项,观察到点击”发表日志“按钮后,出现“Bad Request”的状态,且id值是undefined;
点击XHR项中的响应项,将相关信息报给开发人员,bug原因在于发表日志后服务器传回该日志的id,要求浏览器重定向到该id,但是后端将id写错;
因此,确定是后端bug。
上报bug:
具体加入问题的定位原因
举例:mini博客案例二
目标网站:study-miniblog-new.qa.netease.com
测试用例:编辑已发表日志
操作步骤:
1’ 在日志列表页面点击除第一个日志外的其他日志的”编辑“按钮,此时显示第一个日志的相应内容
定位问题:
1’ 打开Firebug,复现bug
2‘ 查看后端请求
查看后端获取id=260的内容,查看get请求响应
3’ 查看前端的HTML
在日志列表页面,右击第二篇日志”编辑“按钮并选择”使用Firebug查看元素“
data="261"指该日志的id值为261,但刚才进入编辑页面,取得id=260的日志
<div data="261" class="ops"> <div class="td delete">删除</div> <div class="td">|</div> <div class="td edit">编辑</div> </div>
在日志列表页面,右击第一篇日志”编辑“按钮并选择”使用Firebug查看元素“
data="260"指该日志的id值为260,说明点击第二个日志的”编辑“按钮,服务器后端发送请求得到的是第一个日志的内容
由此怀疑是”编辑“按钮的click函数出错;
4‘ 查看前端的JS
点击脚本项,选择article.js,定位到$('.edit').click处,将编辑的click函数代码上报给开发,发现无论点击哪一个日志的”编辑“,都会跳转到第一个日志的编辑页面
上报bug:
具体加入问题的定位原因
WEB兼容性测试
一、为什么做兼容性测试
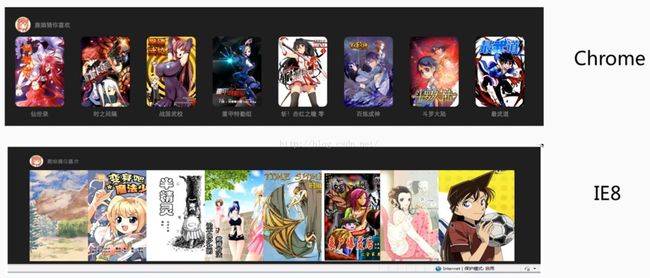
举例:
Chrome浏览器正常显示;IE8浏览器显示的图片之间没有间隙,导致图片拥挤在一起,影响用户体验,称为兼容性问题;
兼容性问题一般以UI问题为主,但对于新产品也有部分严重影响用户使用的兼容性bug。
1 浏览器繁多
不同的浏览器有不同的渲染引擎(HTML, CSS负责界面的呈现)和JS引擎(JS负责JS脚本的执行)。
2 系统繁多
同样的浏览器,在不同的操作系统也可能存在不一样的表现。
兼容性测试的目的是保证WEB工程在不同浏览器、系统下正常运行,保证用户体验。
3 网易产品浏览器覆盖举例:
二、怎么做兼容性测试
1 浏览器怎么选择
1.1 根据产品自身的用户或根据同类产品的用户
若没有数据或新项目,可通过问卷调查获取同类产品使用浏览器占比;
1.2 根据项目收到的用户反馈
对于问题比较多的浏览器,针对性做兼容性测试;
1.3 根据第三方统计,如百度统计
通过第三方统计获取浏览器占有量;
2 用例怎么选择
2.1 选择主干用例覆盖主流程
2.2 选择大部分页面校验页面UI
注意:更加复杂的用例覆盖策略
测试人员应主动发动项目人员对兼容性策略进行讨论;
3 什么时候做
WEB兼容性测试一般在回归测试过程中进行,因为新需求测试期间功能bug比较多,版本改动比较多,不便于进行兼容性测试;
三、经验及工具
1 经验
1.1 CSS样式问题
a 文本:如阴影、溢出
b 背景:背景大小
c 位置:如居中
1.2 JS问题
a 函数和方法差异
b 事件处理:
如IE6不支持XMLHttpRequest请求,只支持ActiveXObject;当用到XMLHttpRequest请求时,需考虑IE6的兼容性
1.3 UI问题
a 压缩图片尺寸
b 图片色彩差异
2 浏览器兼容性工具
IETester:
IE浏览器测试,可测试IE6/7/8等多个版本的浏览器。