- 准备
胡珊珊乐平九小
尊敬的各位领导、各位同仁们:大家上午好!我是来自乐平九小的胡珊珊。今天很高兴能有机会给大家做“智慧作业”应用培训。说到“智慧作业”我感触颇多,我是在智慧作业中成长起来的,我也时常以自己是一名“智慧作业人”自居。早在2020年疫情期间,学校电教处周光杰主任在学校群里发出智慧作业抢题通知,我看了有些心动,一节微课相当于一次省级公开课,这对于我们普通老师是多么难得的机会啊。但想归想,我也不会用软件啊,再
- 经济金融学公开课学习总汇(九)
佳佳爱科技AITech
本章内容:1.什么是金融风险2.什么是风险偏好与满意度,人都是风险厌恶吗3.单一投资还是多元投资4.无差别曲线金融风险:金融风险是指金融变量的各种可能值偏离期望的可能性以及幅度,所以风险不是说,一定会发生概率的亏损或者偏离回报,它也有可能发生超额的回报作为理财的投资人,我们一般只关注系统风险(经济环境不好造成房市大跌等)。还有非系统性风险(购买理财,卷款跑路等)。其中系统风险是可分散的风险;后者是
- 公开课,是选择学生的心灵,还是社会的好评?
文明未央
远方,还有一缕阳光大教育家李镇西,在上完公开课后进行了一个反思,他说,“公开课是为了自己教学的完美而无视学生的精神自由,让学生成为自己表演的道具。而这样的教育,难道是我们应该提倡的吗?在学生的心灵与社会的评价之间,我们究竟该选择什么?”这里需要说明的是,学生的心灵,指的是最纯粹的、本真的、原生态呈现的语文教学效果,是真善美的有效结合,即使不完美,但也是课堂最真实的生成。社会的评价,指的是教育专家、
- 周末小事
林溪留痕
在学校待了两天,总算是把课件搞了个差不多,床单被罩也都洗了。虽然这周没回去,但是还是做了事情的。明天争取多练习几遍要讲的内容,争取做到烂熟于心,来应付后天的公开课,不管最后结果怎么样,总之,我觉得自己尽力了,最起码自己不会后悔。生活就是这样啊,欢快的时间总是那么短暂,接下来又迎来了新的一周,又有新的磨难,每天都有新的挑战,累是真的,偶尔有点快乐也是真的。愿明天的阳光依然灿烂,今天晒过被子的我,阳光
- 2.0第一周检视(8/16-8/20)
aeb1fe80c479
目标一:早起6:30目标二:运动每周3次以上(跑步,跳绳,瑜珈,冥想,快/慢走10000步……)目标三:早睡23点1.健康:本周精力感觉不足,总是犯困,每天也23点睡觉早上6点多会醒,但是醒来后还是感觉困,睡眠软件记录深眠只有1小时左右,午休做10分钟冥想补充精力;运动:两次美姿雅仪锻炼,一次晚上快走1W+2.学习:上了叶老师的财富公开课和PPT公开课发现有上海班,立即决定预约10月PPT3.线下
- 公开课
悉数沉淀w
果果焦点解决网络中十五坚持分享第1165天2022.4.11累,谁不累啊!上好公开课是一个教师教学能力的重要体现,是评各级名师、学科骨干教师、学科带头人的重要依据,也是职评考核重要指标。最近笔者作为评委,连续听了六十多节一线教师参赛公开课,归纳提炼了上公开课时需要注意十个细节,也可以说要提防的十个坑,旨在对青年教师专业提升有所启迪、帮助。01缺即兴导语,师生情感关联度不够课堂首先是个情感场,然后才
- 代码随想录算法训练营第三十九天| 62. 不同路径,63. 不同路径 II
零offer在手
算法动态规划图论
62.不同路径搞清楚dp[i][j]的定义推导出公式遍历顺序,从左到右,从上到下dp的初始化动态规划中如何初始化很重要!|LeetCode:62.不同路径_哔哩哔哩_bilibili《代码随想录》算法公开课开讲啦!快来打卡!本期视频的文字讲解版在「代码随想录」刷题网站:programmercarl.comGithub:https://github.com/youngyangyang04/leetc
- 书法心语
仙泉
书法,对于我来说就是一个梦中情人。心仪已久,却难以企及。所谓伊人,在水一方。书法就是诗经里那个神秘的“伊人”。为什么我总也抓不住她呢?因为,一直没有找到真正接触她的渠道,仅靠我的暗恋,无法得到她的芳心。2016年之夏,某天我在住家附近走路,突然在街道边看到了“北京盛世兰亭书院”书法公开课的宣传海报。于是我记住了日子,在一个星期天到场听了书法课。我一下子像触电了,觉得禅宗所谓的“开悟”时刻到了。没有
- 《兴奋的睡不着》坚持第922天原创分享(2017.06.17星期六)
半夏五月天
《兴奋的睡不着》卓丽,坚持第922天原创分享(2017.06.17星期六):刘老师要来平顶山了,我们平顶山焦点团队的各位老师都开心的不得了,刘老师还特意给我们带来一节公开课,这是多么难得的机会呀,由于场地有限,只能小范围的通知,可是依然挡不住的热情,仅仅一天时间就截止报名了。我们下午四点就开始布置会场,由于来的人多,我们又去借凳子,大家也都早早来占位,都在等待着激动人心的那一刻。刘老师路上耽搁,依
- 记忆力培训与记忆课
乌卓
昨天老徐拉我进了记忆公开课的群,研究了课程助理的工作流程之外,也读了群里提到的那本《世界记忆大师教我的超强记忆法》。先说一下这本书,看了前面一小半,联想记忆。联想记忆包括形象联想、谐音联想、夸张联想、运动联想、代替联想。也就是说,要训练好记忆力,就要把见到的陌生的信息联想成自己脑子里熟悉的信息,通过夸张之类的方法,把信息在脑子里刻下印记,因为我们的大脑对新奇的事物总会印象深刻。今天不写书评,因为我
- 武侠小说节选:扇动江湖:荒山遇袭!
飘云千里
良辰思索了片刻,疑惑地说道:“这可奇怪了,他们辛辛苦苦抢劫而来的官粮,竟然没派高手保护。”李凤不悦地说道:“有什么奇怪的,他们又不是神仙,怎能料到会被人发现藏粮之地。那里外面看起来很不起眼的,又是潭州城外的小岛上。一般人谁能想到粮食就放在潭州眼皮底下,还看管稀松。”刘水接话说道:“凤姑娘说得对,确实出人意料。”李凤撇了刘水一眼,没有理睬他,借口说累了,起身而去。刘水见状,也只能摇摇头。清晨,刘水起
- 终于结束了
有一种夹心叫中国心
心都快提到嗓子眼里了一大早起床躺在床上还在想课,顺流程脑子里一遍一遍的过,一句一句的顺词本来已经参加过好几次的公开课了青年教师必修课可是这次我却不幸排在了第一个讲让我从知道安排之后一直都在准备每天睁眼就在想怎么办周六日也在备课我的师傅是一个很有教学经验,也很有活力的一位老师临到昨天她还在耐心的帮我指导我需要改进的地方,我特别感激其实她也可以不管我,讲成什么算什么可是我运气真的很好,遇到这么认真负责
- C语言知识点完美总结
哪有岁月静好
C语言最重要的知识点总体上必须清楚的:1)程序结构是三种:顺序结构、选择结构(分支结构)、循环结构。其实做为一个开发者,有一个学习的氛围跟一个交流圈子特别重要这里我推荐一个C语言C++交流群583650410,不管你是小白还是转行人士欢迎入驻,大家一起交流成长。免费的公开课供你学习!2)读程序都要从main()入口,然后从最上面顺序往下读(碰到循环做循环,碰到选择做选择),有且只有一个main函数
- 2023-10-16
静待花开1975
感觉今天好忙啊,似乎一刻也没闲着,上午上完课就开始弄知识清单,下午一上班就开始改作业,然后上课、开会,忙到快九点了才下班。明天就要上公开课了,不知道为啥,一点感觉都没有,明明还没准备好呢,却硬是不紧张也不慌乱,大概是这几年被否定的太多,随波逐流,混成油条了吧。下午同事说起一件事,她看我在班里搞图书角,也想做,却直接被班主任否定了。理由是:别玩花样,把成绩提上去才是硬道理。我听了有些难过,让学生多读
- 盘点一下2019年互联网都发生了哪些大事件
测试帮日记
点击链接加入QQ群138269539(全国招聘信息、免费公开课、视频应有尽有):https://jq.qq.com/?_wv=1027&k=5q0IklJ更多内容可以关注公众号:测试帮日记2019年对许多人来说太难了,尤其是对互联网行业从业者来说,有这样一段话:“2019年可能是过去十年中最糟糕的一年,但却是未来十年中最好的一年。”来来来,让我们回顾一下今年都发生了哪些重大事件:锤子卖了,老罗换了
- 2022-01-03
梵兮瑜伽洛洛老师
今天邀约:3办卡:0早上上了一节私教1.吴思捷麻麻:推了次卡明天跟进2.吴清柳觉得没有难度3.贺芬参观了明天再来打电话20邀约公开课:4明天邀约:4个黄雪英潘德桃徐子淇贺芬老会员接待1个考虑升级
- 心累
我在枣快乐呀
这个点才洗漱完毕,10点才回到宿舍,莫名心累,觉得时间真的太浪费了。下午4点多才出发桥头,唉,一些所谓的“交流”,时间全花在路上和听“废话”上。最近开放日,加上考试,一大堆杂七杂八的事情,明天上午去听课,下午磨课,级部还要检查环境,周三上午公开课,周四开始月考,莫名心累,如果有那么些瞬间真的想什么岗位都不要,就安安静静地在当一名幸福的班主任,备好课,上好课,教好学生。大家都不容易,刘主任说回到后还
- 中原焦点网初第34期坚持分享第19天2022.4.24
爱尚教育
本周复盘这周有哪些进步?最希望下一周有哪些变化?这周有哪些进步?1.完成了人人献课、健全人格公开课、学科课题化献课,三课整合的公开课研讨活动,探索了以任务为导向,以问题为驱动,以小组合作的实践探究的课堂教学模式。2.完成了写作分享第19天,每天早上六点起床,健康运动,愉快阅读,有序规划。每天一点点,也许看不到多大变化,但是坚信你一定在发生着变化。最希望下周有哪些变化?1.关注身体:每晚泡脚,每天运
- 做一个学生喜欢的数学老师
a修娟
在双语工作多年,习惯了每天忙忙碌碌的生活和工作的快节奏,在累和忙碌的同时也收获着幸福和快乐,因为我心中有一个信念,那就是:做一个学生喜欢的数学教师。经常看到,优秀的老师们上公开课前师生交流,不是和学生谈话、提问,就是和学生一起做游戏等,他们的目的其实很简单,那就是让学生喜欢上你这个老师,从而喜欢上你的数学课。大家都知道数学课是枯燥无味的,如何让学生喜欢上数学课,是摆在每位数学教师面前的一个很值得思
- 【62】关于上公开课《金色的草地》有感
邓维_ca53
上周五上了一节公开课选自课文《金色的草地》第二课时。一开始学校安排上公开课,我第一感觉是选了这篇课文,纯粹是因为喜欢蒲公英,真的是跟着感觉。后来仔仔细细研究了一下,发现这篇课文还真不是那种被挑出来做可以标准化流程或者有代表性的课文做公开课选材。既然如此那我就走走不寻常的路线。我不适合讲特别讲究细节没有哲学味道的课文!我很喜欢跟学生去聊一些比较深的东西,骨子里想脱离课文,去跟他们说一说圈子外的东西。
- Day 18 既要仰望星空,也要脚踏实地
南和038胡媛媛
已经有三天没有更文了,今天上午的培训强度不是很大,听完两节公开课,简单地来回顾一下这几天的培训内容。28号上午上完两个班的课,安排好班里面的各种事情,中午简单吃过午饭开车来到邢台学院聆听了徐燕坤老师和张校长给我们分享的关于手绘版和电脑版的思维导图的制作。其实思维导图一直是我特别感兴趣的一个研究方向,在我们的课程当中我们可以运用思维导图让孩子们理清头绪,从而把握语言点、把握语法结构以及其它我们需要讲
- 2021-09-25
做个会思考的老师
又要讲公开课了,一如既往地要紧张一段时间。这种感觉可能每个老师都会有吧,站在讲台上已经21年了,大大小小的公开课也讲了不少,可每次要开公开课,还是会这样紧张。紧张,说明自己对课堂有敬畏。站在课堂上,我们就代表了这个学科,这节课我们能带给孩子们一些什么呢?知识的增长,方法的掌握、能力的提升、还是思维的培养?新课程理念下的课堂,仿佛对一节课提出了很多的要求,我们也总想把一节课塞的满满的,似乎这样才能显
- 记第一次录课
半亩方塘点点香
2018年,我有幸走上了教师岗位,从此成为了一名语文老师兼班主任。第一年,自知自己不会讲课和教学,再说,一年级的小豆豆,还是不要带出去挑战的好!第二年,一到公开课,录课的老师特别多,再加上录课教室座位有限,多余的孩子总是没处安排,我从来没有录过课。今年,已经迈入第三年了。说起来要感谢大队部安排的这次活动,也要感谢各位办公室班主任放弃了,让我有机会做一次公开队会课,也算是开启了第一次录课。今天队会的
- 线性代数-MIT 18.06-6(a)
儒雅的钓翁
数学基础线性代数矩阵机器学习
文章目录26.对称矩阵及正定性对称矩阵对称矩阵的特性:矩阵分解(谱定理)定理证明和复数推广对称矩阵和投影矩阵正定性性质1性质227.复数矩阵和快速傅里叶变换复数向量复数矩阵对称性正交性傅里叶矩阵快速傅里叶变换本文在学习《麻省理工公开课线性代数MIT18.06LinearAlgebra》总结反思形成视频链接:MITB站视频笔记部分:总结参考子实26.对称矩阵及正定性对称矩阵对称矩阵的特性:特征值为实
- 写小说很难吗?那就硬着头皮写吧
苏斐涵
今天在喜马拉雅的奇迹文学网,在听公开课,其实也很好奇,喜马拉雅作为有生疏的第1位大厂,本来已经有这么多有生疏了,他为什么又要重新去建立自己的奇迹作家了?原来是因为购买其他作家的版权实在太贵了。这点同美国奈飞公司,为什么要自己起盘,拍摄《纸牌屋》那么好看的电视剧一样!当年也是花费巨资,购买迪斯尼哥伦比亚电影公司的电影,而且还年年涨价。后来干脆自己组建人马写剧本自己拍,现在拍的电视剧比那些大制作公司拍
- 对公开课的思考
迷人的阅读
作为一名教师我们不但能上好家常课,也能上好“公开课”。这不,最近我们学校要举行公开课活动,可愁坏了一些老师,大家不用着急,全国著名名师“贾志敏”老师,已告诉我们秘诀,在他的著作里《积攒生命的光》,分享给大家。我们接到领导分配的任务,下班我迫不及待的疯跑回家,想把“贾老”的妙招赶快共享给大家,他在文中所述:公开课不同于一般的“家常课”,所以,我们还得予以充分重视。有没有规律可循呢?应该是有的。从以下
- 做有温度的教育
刘晓琳_6c39
当课程表无法被填满,当知识的渴求被距离拉开,当缺失的资源不再是硬件却是软件,孩子们该如何看到外面的世界……图片发自App收到这个,心里暖暖的,激情就是被这点滴的用心给一次又一次的点燃教师和孩子一块成长,多么美好的事情用心处处皆精彩今天的公开课孩子们收获良多,感触颇深,我知道,有很多的点震撼了他们的心灵,孩子们也是在这一次又一次的震撼中才能被热血澎湃的内心牵引着不断前行可是,这么一堂课需要老师们多长
- 2018-11-12第十周工作小结
小草莓2017
华夏路小学第10周工作小结(11月5日~11月9日)1、检查教师的听课记录,督促老师们做好常规听课活动;2、校级公开课本周开始,新教师的亮相课,老教师的示范课,为大家相互学习,发现问题,反思课堂提供了更多的机会和依据。3、周四我校邀请书法协会侯世伟老师给师生进行第三次硬笔书法指导。根据作业中发现的问题进行指导,侯老师耐心讲解和示范,老师们学习氛围浓厚;4.进行“完美教室”第一次评比活动,全体教师逐
- 纪念
王琨皓
公元2019年2月7日这一天是新年的大年初三。当天下午,我接到邀请去参加一次公开课。我接触到了一个老师名字叫王鑫平。他讲的是微信营销这块内容。这个内容是我所了解的,但是我依然被王老师的热情、真诚所打动,同样的,他也是一个有梦想的人。他的梦想是在深圳湾举办万人演讲会!我相信他一定可以实现他的梦想,我仿佛已经看到了这一切的实现。所以我当时在现场,我认为我是那个可以支持他完成梦想的人,所以我就冲上台去发
- 什么是好的复盘?
_浅墨_
周末两天,花了一些时间练习了毛笔字,学习了UdemyiOS开发教程、PS教程,看了一集东南大学诗词韵律公开课,简单做了点运动,有点慵懒,但是还好没有一直很颓废。如果每天都有充分的自由时间,我希望过琴棋书画诗酒花那样的生活。我发现我是真心喜欢书画,想学国画,想学弹钢琴,喜欢饮酒,喜欢看花。只是那样的生活估计只有真正财务自由了才会有。昨晚尝试着把以前写的阅读量较大的读书笔记用语音备忘录录制了一遍,然后
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
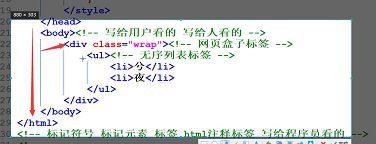
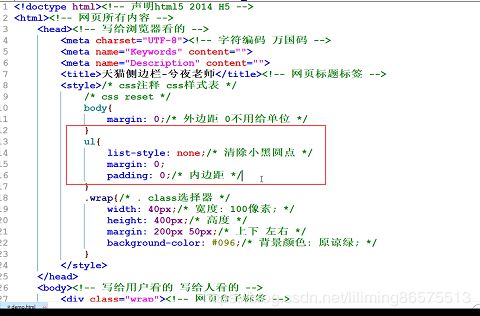
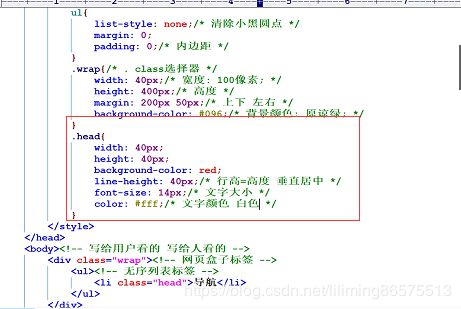
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr