Dynamics CRM 365零基础入门学习(三)Dynamics 通过Web API 来调用自定义的Action(使用插件)
今天想实现一个Search Product的功能,首先要将数据展示在页面,然后前端根据查询需求进行处理。之前是在salesforce中实现的,可以定义一个Search Product的页面,然后在页面中访问查询数据的Webservice即可。但是在Dynamic 365中并没有这种直接调用的方式,最终找到一种方式就是,前端页面通过Js调用工作流中的Action,而在Action上绑定了插件。
实现效果
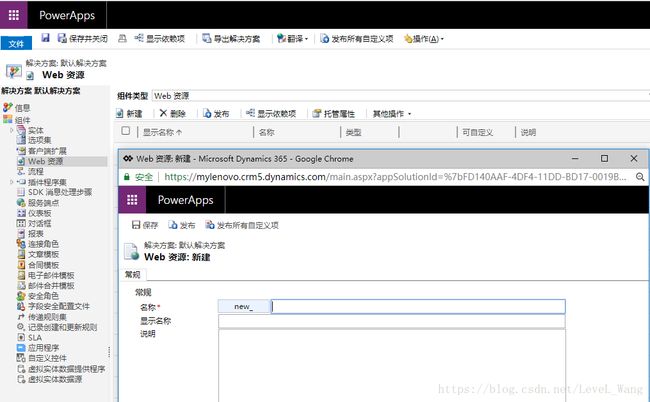
(1) 实现html页面并导入系统
在设置中找到自定义项,然后进去自定义系统,选择Web资源,然后将之前做好的页面上传到系统。

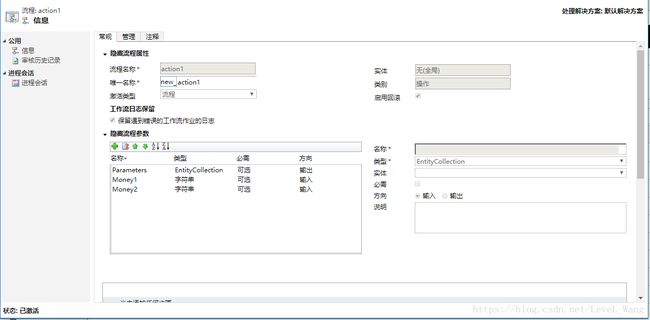
(2) 自定义Action
首先新建一个action,实体设置上可以设置为全局的,也可以单独设定某个实体。
注意:
注册该action,方法同插件注册,在注册step时message选择我们的action的唯一名称,很多人在这一步的message里不显示action的名字,确保两点:第一你的action激活了,第二你的插件注册器是在你激活action后再打开的。

设置好action,这边设置了两个输入参数和一个输出参数,设置完后保存并且激活。
(3) 开发Plugin项目
这里我们简单介绍一下插件的基本用法
1. 要继承IPlugin,并实现Excute方法。
2. 从Service provider里获取执行上下文
3. 我们可以检查出发插件的实体名称
4. 还可以检查触发的事件,是creat, update还是delete
5. 输入参数里获取触发的实体
6. 通过service factory获取IOrganizationService,当CreateOrganizationService方法的参数为null时,表示的是系统用户,当参数为context.UserId 或Guid.Empty时,表示的是当前用户
7. 最后是DoAction方法,插件的逻辑就可以在这里实现了。
以下是实现插件的代码:
public void Execute(IServiceProvider serviceProvider)
{
IPluginExecutionContext context = (IPluginExecutionContext)serviceProvider.GetService
(typeof(IPluginExecutionContext));
IOrganizationServiceFactory serviceFactory = (IOrganizationServiceFactory)serviceProvider
.GetService(typeof(IOrganizationServiceFactory));
IOrganizationService service = serviceFactory.CreateOrganizationService(context.UserId);
//传入两个参数
String InParameters1 = context.InputParameters["InParameters1"] as String;
String InParameters2 = context.InputParameters["InParameters2"] as String;
//查询
//EntityReference entityRef = context.InputParameters["Target"] as EntityReference;
string fetchProductXml = @"<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>
<entity name='new_be_eligible_pn__c'>
<attribute name='new_be_eligible_pn__cid' />
<attribute name='new_name' />
<attribute name='createdon' />
<attribute name='new_value_category__c' />
<attribute name='new_is_tp_part__c' />
<attribute name='new_country__c' />
<attribute name='new_available_quantity_flag__c' />
<order attribute='new_name' descending='false' />
<filter type='and'>
<condition attribute='new_country__c' operator='eq' value='Italy' />
filter>
<link-entity name='new_product' from='new_productid' to='new_product__c' link-type='inner' alias='a_e79f28ae2899e811a96f000d3a828e6c'>
<attribute name='new_wifi__c' />
<attribute name='new_warranty__c' />
<attribute name='new_type__c' />
<attribute name='new_sub_series__c' />
<attribute name='new_series__c' />
<attribute name='new_screen_size__c' />
<attribute name='new_name' />
<attribute name='new_product_hierarchy__c' />
<attribute name='new_description' />
<attribute name='new_productcode' />
<attribute name='new_os__c' />
<attribute name='new_memory__c' />
<attribute name='new_hdd__c' />
<attribute name='new_cpu__c' />
<attribute name='new_brand__c' />
<attribute name='new_battery__c' />
<filter type='and'>
<filter type='or'>
<condition attribute='new_type__c' operator='like' value='%PC System Unit%' />
<condition attribute='new_type__c' operator='eq' value='Non System Unit' />
filter>
filter>
link-entity>
<link-entity name='new_product_sales_country__c' from='new_product_sales_country__cid' to='new_psc__c' link-type='inner' alias='a_c278acd92899e811a96f000d3a828e6c'>
<attribute name='new_currencyisocode' />
<attribute name='new_channel_price__c' />
<filter type='and'>
<condition attribute='new_sales_status__c' operator='like' value='%12%' />
filter>
link-entity>
entity>
fetch>";
EntityCollection products = service.RetrieveMultiple(new FetchExpression(fetchProductXml));
//传出参数
context.OutputParameters["OutParameters"] = products;
//遍历products
foreach (var pair in products.Entities)
{
foreach (var pa in pair.Attributes)
{
Console.WriteLine(pa.Key + ": " + pa.Value);
}
}
Console.WriteLine(products);
}(4)数据查询方式,本篇使用FetchXML
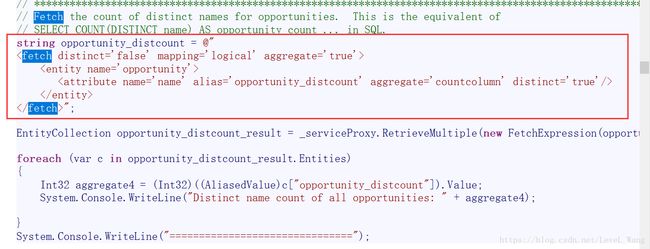
在以上的代码实现中,我使用了FetchXML的方式实现,对于多条件跨表查询,返回多条记录很方便。常用的结构如下,
SDK中有很多类似的案例。

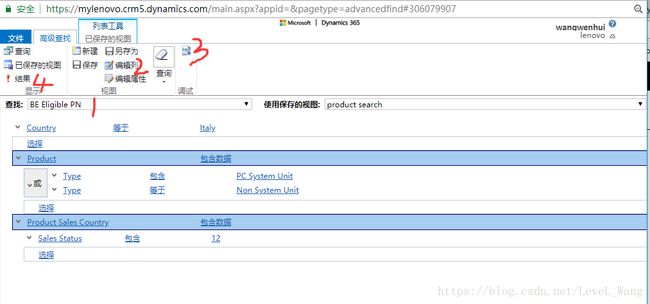
其中XML这块我们可以使用高级查询来自动生成

最后我们可以导出XML文件
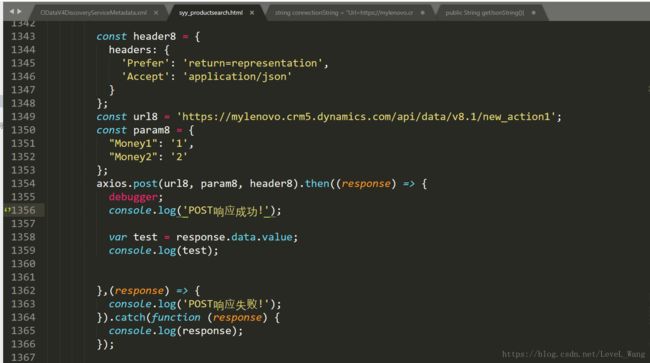
(5)Js调用自定义的Action
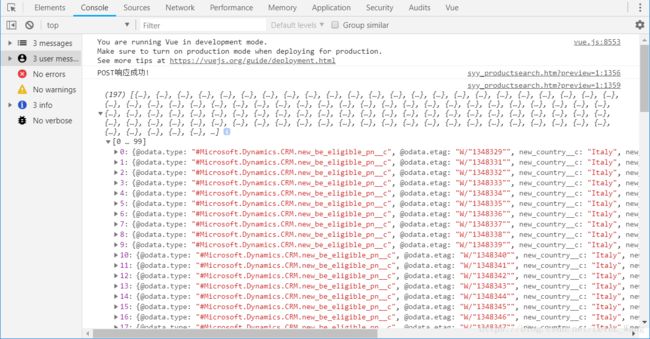
最后可以看到输出结果:
总结:
在on-premises的开发中我们往往把复杂的业务处理逻辑封装成接口供前端js调用,但在online的开发中这样的开发方式无疑增加了成本(需另外架设服务器,添置域名,配置https协议证书等),通过web api调用action给我们提供了新的可行的方式。实现了需求。在下一章我们将分享如何调试插件。