边边角角,偶尔遇到——javascript
边边角角的知识
1. in
数组
// 数组
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
0 in trees // 返回true
3 in trees // 返回true
6 in trees // 返回false
// -------------------------attention----------------------
"bay" in trees // 返回false (必须使用索引号,而不是数组元素的值)
// -------------------------attention----------------------
"length" in trees // 返回true (length是一个数组属性)
delete和undefined
var mycar = {make: "Honda", model: "Accord", year: 1998};
delete mycar.make;
"make" in mycar; // 返回false
var mycar = {make: "Honda", model: "Accord", year: 1998};
mycar.make = undefined;
"make" in mycar; // 返回true
2. slice
可以不指定任何参数,返回原数组
splice、slice、substr、substring
3. isFinite
不太懂为什么???????
isFinite("0"); // true
Number.isFinite("0"); // false
4. 复制数组
// good
const itemsCopy = [...items];
5. 将类似数组的对象转为数组–Array.from
const foo = document.querySelectorAll('.foo');
const nodes = Array.from(foo);
6. URL
percent code
编码原因: Url中有些字符会引起歧义
编码格式:ASCII码
编码方式: %加上两位十六进制字符
encodeURI作对完整的URI进行编码,encodeURIComponent对URI的一个组件进行编码,所以encodeURI的安全字符更多,编码范围小。
url的三个js编码函数escape(),encodeURI(),encodeURIComponent()简介
网络标准RFC 1738做了硬性规定:
“只有字母和数字[0-9a-zA-Z]、一些特殊符号“$-_.+!*’(),”[不包括双引号]、以及某些保留字,才可以不经过编码直接用于URL。”
-
escape()不能直接用于URL编码,它的真正作用是返回一个字符的Unicode编码值。比如"春节"的返回结果是%u6625%u8282,escape()不对"+"编码(网页在提交表单的时候,如果有空格,则会被转化为+字符。服务器处理数据的时候,会把+号处理成空格。),主要用于汉字编码,现在已经不提倡使用。
-
encodeURI()是Javascript中真正用来对URL编码的函数。 编码整个url地址(编码后,它输出符号的utf-8形式,并且在每个字节前加上%),但对特殊含义的符号"; / ? : @ & = + $ , #"以及单引号,不进行编码。对应的解码函数是:decodeURI()。
-
encodeURIComponent() 能编码"; / ? : @ & = + $ , #"这些特殊字符。对应的解码函数是decodeURIComponent()。
7. a标签的download属性采坑
file方式打开无效,而且链接是http协议的无效
8. 使用 download 属性保存画布为PNG格式
save canvas as image
9. ES6 import 循环引用
ES6新特性:使用export和import实现模块化
10. null、undefined、""、0
null == "" // false
undefined == "" // false
null == 0 // false
undefined == 0 // false
Number(null) // 0
Number(undefined) // NaN
"" == 0 // true
关于==和===
绝大多数场合应该使用 === ,只有检测 null/undefined 的时候可以使用 x == null ,因为通常我们不区分 null 和 undefined ,即将 x == null 作为 x === null || x === undefined 的缩写。
11. chrome输入框autofill黄色背景
input:-webkit-autofill 导致chrome的输入框背景颜色变成黄色
并没有什么卵用- 还是乖乖用
box-shadow吧
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset;
}
12. setTimeout 0
How JavaScript Timers Work
setTimeout 的执行时间会大于(等待前一个函数执行完)等于设置时间,setInterval 则不一定,两次 interval 之间可能没有间隔,也可能某次被 drop 掉
Promise的队列与setTimeout的队列的有何关联?【优先级问题】
浏览器的内核是多线程的,它们在内核制控下相互配合以保持同步,一个浏览器至少实现三个常驻线程:javascript引擎线程,GUI渲染线程,浏览器事件触发线程。
- javascript引擎是基于事件驱动单线程执行的,JS引擎一直等待着任务队列中任务的到来,然后加以处理,浏览器无论什么时候都只有一个JS线程在运行JS程序。
- GUI渲染线程负责渲染浏览器界面,当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行。但需要注意 GUI渲染线程与JS引擎是互斥的,当JS引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
- 事件触发线程,当一个事件被触发时该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理。这些事件可来自JavaScript引擎当前执行的代码块如setTimeOut、也可来自浏览器内核的其他线程如鼠标点击、AJAX异步请求等,但由于JS的单线程关系所有这些事件都得排队等待JS引擎处理。(当线程中没有执行任何同步代码的前提下才会执行异步代码)
13. JS模块化
- commonJS
// 暴露
module.exports = myModule;
// 引用s
var myModule = require('myModule');
- AMD
define(['myModule'], function(myModule) {
return something;
});
- UMD
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['myModule', 'myOtherModule'], factory);
} else if (typeof exports === 'object') {
// CommonJS
module.exports = factory(require('myModule'), require('myOtherModule'));
} else {
// Browser globals (Note: root is window)
root.returnExports = factory(root.myModule, root.myOtherModule);
}
}(this, function (myModule, myOtherModule) {
// Methods
function notHelloOrGoodbye(){}; // A private method
function hello(){}; // A public method because it's returned (see below)
function goodbye(){}; // A public method because it's returned (see below)
// Exposed public methods
return {
hello: hello,
goodbye: goodbye
}
}));
14. 跨域cookie
15. 关于浏览器模式的那些事儿
从Chrome源码看浏览器如何构建DOM树
- 怪异模式 会模拟IE,同时CSS解析会比较宽松,例如数字单位可以省略
- 有限怪异模式 和 标准模式 的唯一区别在于在于对inline元素的行高处理不一样。
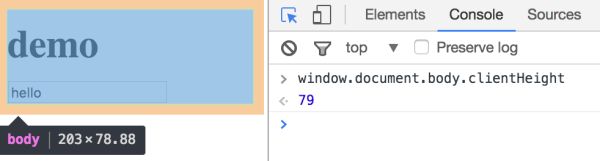
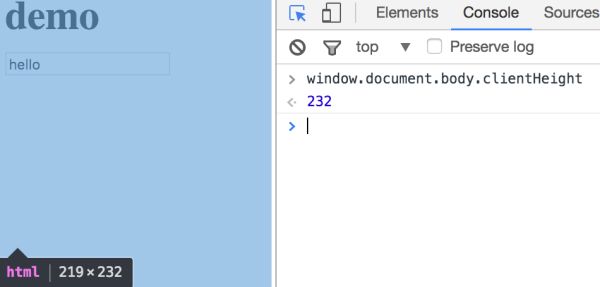
- 有限怪异模式下,div里面的图片下方不会留空白,如下图一所示;而在标准模式下div下方会留点空白,如下图二所示:


这个空白是div的行高撑起来的,当把div的行高设置成0的时候,就没有下面的空白了。在怪异模和有限怪异模式下,为了计算行内子元素的最小高度,一个块级元素的行高必须被忽略。
- 标准模式 将会让页面遵守文档规定
DOM树有一个最大的深度:maximumHTMLParserDOMTreeDepth,超过这个最大深度就会把它子元素当作父无素的同级节点,这个最大值是多少呢?512
16. input、change、propertychange区别
总结oninput、onchange与onpropertychange事件的用法和区别
-
change事件:
事件触发取决于表格元素的类型(type)和用户对标签的操作:和的默认选项被修改时(通过点击或者键盘事件)
【IE(LTE8)中点击、失去焦点后才会触发,见 js change,propertychange,input事件小议】;- 当用户完成提交动作时 (例如:点击了
中的一个选项,从标签选择了一个日期,通过标签上传了一个文件,等 ); - 当标签的值被修改并且失焦后,但并未进行提交 (例如:对