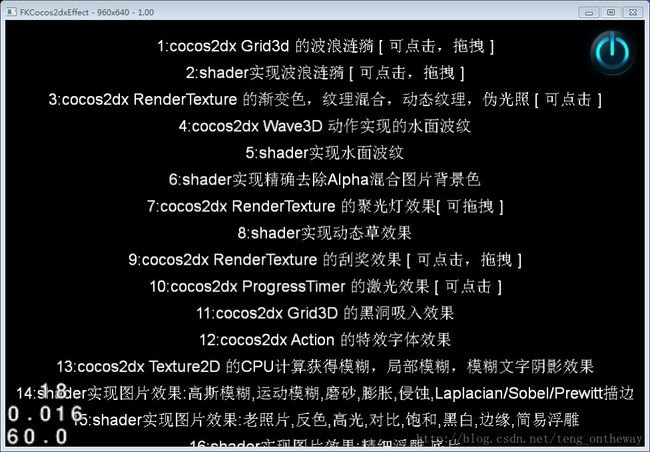
基于cocos2dx 2.x做的一些shader效果Demo .
感谢原作者:自由骑士笃志
适合:
1:想初步学习shader的同学可以了解下。2:想用cocos2dx做点效果的同学可以了解下。
请直接下载当前页面附件的rar包就可以了。
如果需要直接运行程序的可以到百度盘下载:http://pan.baidu.com/s/1jGoRCmM
http://pan.baidu.com/s/1u9jEA
代码预览:
- //--------------------------------------------------------
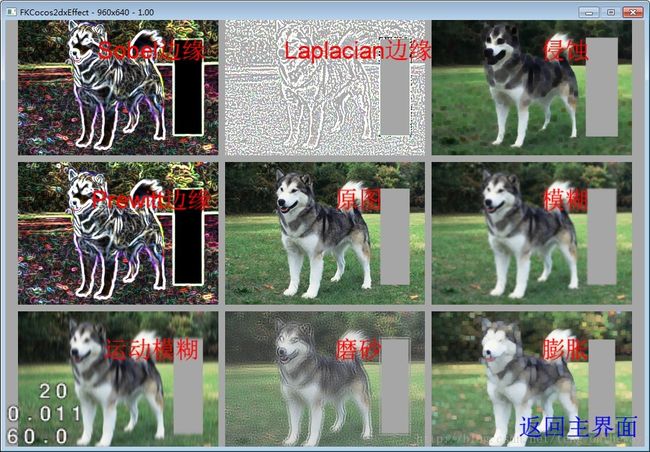
- // 模糊效果
- static const GLchar* s_szBlurFSH =
- " \n\
- precision mediump float; \n\
- uniform sampler2D u_Texture; \n\
- uniform vec2 u_TextureCoordOffset[25]; \n\
- varying vec2 v_texCoord; \n\
- varying vec4 v_fragmentColor; \n\
- \n\
- void main(void) \n\
- { \n\
- vec4 sample[25]; \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- sample[i] = texture2D(u_Texture, \n\
- v_texCoord.st + u_TextureCoordOffset[i]); \n\
- } \n\
- //-------------------------------------------------------- \n\
- // 1 3 1 \n\
- // 3 1 3 / 11 \n\
- // 1 3 1 \n\
- \n\
- //gl_FragColor = (sample[0] + (3.0*sample[1]) + sample[2] + \n\
- // (3.0*sample[3]) + sample[4] + (3.0*sample[5]) + \n\
- // sample[6] + (3.0*sample[7]) + sample[8]) / 11.0; \n\
- //-------------------------------------------------------- \n\
- // Gaussian weighting: \n\
- // 1 4 7 4 1 \n\
- // 4 16 26 16 4 \n\
- // 7 26 41 26 7 / 273 (i.e. divide by total of weightings) \n\
- // 4 16 26 16 4 \n\
- // 1 4 7 4 1 \n\
- \n\
- gl_FragColor = ( \n\
- (1.0 * (sample[0] + sample[4] + sample[20] + sample[24])) + \n\
- (4.0 * (sample[1] + sample[3] + sample[5] + sample[9] + \n\
- sample[15] + sample[19] + sample[21] + sample[23])) + \n\
- (7.0 * (sample[2] + sample[10] + sample[14] + sample[22])) + \n\
- (16.0 * (sample[6] + sample[8] + sample[16] + sample[18])) + \n\
- (26.0 * (sample[7] + sample[11] + sample[13] + sample[17])) + \n\
- (41.0 * sample[12]) \n\
- ) / 273.0; \n\
- }";
- //--------------------------------------------------------
- // 磨砂
- static const GLchar* s_szSharpenFSH =
- " \n\
- precision mediump float; \n\
- uniform sampler2D u_Texture; \n\
- uniform vec2 u_TextureCoordOffset[25]; \n\
- varying vec2 v_texCoord; \n\
- varying vec4 v_fragmentColor; \n\
- \n\
- void main(void) \n\
- { \n\
- vec4 sample[25]; \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- sample[i] = texture2D(u_Texture, \n\
- v_texCoord.st + u_TextureCoordOffset[i]); \n\
- } \n\
- //-------------------------------------------------------- \n\
- // -1 -1 -1 \n\
- // -1 9 -1 \n\
- // -1 -1 -1 \n\
- \n\
- //gl_FragColor = (sample[4] * 9.0) - \n\
- // (sample[0] + sample[1] + sample[2] + \n\
- // sample[3] + sample[5] + \n\
- // sample[6] + sample[7] + sample[8]); \n\
- //-------------------------------------------------------- \n\
- // Sharpen weighting: \n\
- // 0 -1 -1 -1 0 \n\
- // -1 2 -4 2 -1 \n\
- // -1 -4 13 -4 -1 \n\
- // -1 2 -4 2 -1 \n\
- // 0 -1 -1 -1 0 \n\
- \n\
- //gl_FragColor = ( \n\
- //(-1.0 * ( sample[1] + sample[2] + sample[3] + sample[5] + \n\
- //sample[9] + sample[10] + sample[14] + sample[15] + \n\
- //sample[19] + sample[21] + sample[22] + sample[23]) ) + \n\
- //(2.0 * (sample[6] + sample[8] + sample[16] + sample[18])) + \n\
- //(-4.0 *(sample[7] + sample[11] + sample[13] + sample[17]))+ \n\
- //( 13.0 * sample[12] ) \n\
- //); \n\
- \n\
- // 1 1 1 1 1 \n\
- // 1 1 1 1 1 \n\
- // 1 1 -14 1 1 \n\
- // 1 1 1 1 1 \n\
- // 1 1 1 1 1 \n\
- \n\
- gl_FragColor = -14.0 * sample[12]; \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- if (i != 12) \n\
- gl_FragColor += sample[i]; \n\
- } \n\
- gl_FragColor /= 14.0; \n\
- }";
- //--------------------------------------------------------
- // 膨胀
- static const GLchar* s_szDilateFSH =
- " \n\
- precision mediump float; \n\
- uniform sampler2D u_Texture; \n\
- uniform vec2 u_TextureCoordOffset[25]; \n\
- varying vec2 v_texCoord; \n\
- varying vec4 v_fragmentColor; \n\
- \n\
- void main(void) \n\
- { \n\
- vec4 sample[25]; \n\
- vec4 maxValue = vec4(0.0); \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- // Sample a grid around and including our texel \n\
- sample[i] = texture2D(u_Texture, v_texCoord.st + u_TextureCoordOffset[i]); \n\
- // Keep the maximum value \n\
- maxValue = max(sample[i], maxValue); \n\
- } \n\
- \n\
- gl_FragColor = maxValue; \n\
- }";
- //--------------------------------------------------------
- // 侵蚀效果
- static const GLchar* s_szErodeFSH =
- " \n\
- precision mediump float; \n\
- uniform sampler2D u_Texture; \n\
- uniform vec2 u_TextureCoordOffset[25]; \n\
- varying vec2 v_texCoord; \n\
- varying vec4 v_fragmentColor; \n\
- \n\
- void main(void) \n\
- { \n\
- vec4 sample[25]; \n\
- vec4 minValue = vec4(1.0); \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- // Sample a grid around and including our texel \n\
- sample[i] = texture2D(u_Texture, v_texCoord.st + u_TextureCoordOffset[i]); \n\
- // Keep the minimum value \n\
- minValue = min(sample[i], minValue); \n\
- } \n\
- \n\
- gl_FragColor = minValue; \n\
- }";
- //--------------------------------------------------------
- // Laplacian描边效果
- static const GLchar* s_szLaplacianEdgeDetectionFSH =
- " \n\
- precision mediump float; \n\
- uniform sampler2D u_Texture; \n\
- uniform vec2 u_TextureCoordOffset[25]; \n\
- varying vec2 v_texCoord; \n\
- varying vec4 v_fragmentColor; \n\
- \n\
- void main(void) \n\
- { \n\
- vec4 sample[25]; \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- // Sample a grid around and including our texel \n\
- sample[i] = texture2D(u_Texture, v_texCoord.st + u_TextureCoordOffset[i]); \n\
- } \n\
- \n\
- // Laplacian weighting: \n\
- // -1 -1 -1 -1 -1 \n\
- // -1 -1 -1 -1 -1 \n\
- // -1 -1 24 -1 -1 \n\
- // -1 -1 -1 -1 -1 \n\
- // -1 -1 -1 -1 -1 \n\
- \n\
- gl_FragColor = 24.0 * sample[12]; \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- if (i != 12) \n\
- gl_FragColor -= sample[i]; \n\
- } \n\
- }";
- //--------------------------------------------------------
- // Sobel边缘检测
- static const GLchar* s_szSobelEdgeDetectionFSH =
- " \n\
- precision mediump float; \n\
- uniform sampler2D u_Texture; \n\
- uniform vec2 u_TextureCoordOffset[25]; \n\
- varying vec2 v_texCoord; \n\
- varying vec4 v_fragmentColor; \n\
- \n\
- void main(void) \n\
- { \n\
- vec4 sample[25]; \n\
- \n\
- for (int i = 0; i < 25; i++) \n\
- { \n\
- sample[i] = texture2D(u_Texture, \n\
- v_texCoord.st + u_TextureCoordOffset[i]); \n\
- } \n\
- // Sobel x: \n\
- // 1 2 0 -2 -1 \n\
- // 4 8 0 -8 -4 \n\
- // 6 12 0 -12-6 / 12 \n\
- // 4 8 0 -8 -4 \n\
- // 1 2 0 -2 -1 \n\
- // Sobel y: \n\
- // -1 -4 -6 -4 -1 \n\
- // -2 -8 -12-8 -2 \n\
- // 0 0 0 0 0 / 12 \n\
- // 2 8 12 8 2 \n\
- // 1 4 6 4 1 \n\
- \n\
- vec4 vertEdge = sample[0] + 4.0 * sample[1] + \n\
- 6.0 * sample[2] + 4.0 * sample[3] + sample[4] + \n\
- 2.0 * sample[5] + 8.0 * sample[6] + 12.0 * sample[7] + \n\
- 8.0 * sample[8] + 2.0 * sample[9] - 2.0 * sample[15] - \n\
- 8.0 * sample[16] - 12.0 * sample[17] - 8.0 * sample[18] - \n\
- 2.0 * sample[19] - sample[20] - 4.0 * sample[21] - \n\
- 6.0 * sample[22] - 4.0 * sample[23] - sample[24]; \n\
- \n\
- vec4 horizEdge = - sample[0] - 2.0 * sample[1] + \n\
- 2.0 * sample[3] + sample[4] - 4.0 * sample[5] - \n\
- 8.0 * sample[6] + 8.0 * sample[8] + 4.0 * sample[9] - \n\
- 6.0 * sample[10] - 12.0 * sample[11] + 12.0 * sample[13] + \n\
- 6.0 * sample[14] - 4.0 * sample[15] - 8.0 * sample[16] + \n\
- 8.0 * sample[18] + 4.0 * sample[19] - sample[20] - \n\
- 2.0 * sample[21] + 2.0 * sample[23] + sample[24]; \n\
- \n\
- //gl_FragColor.rgb = sqrt(horizEdge.rgb) + sqrt(vertEdge.rgb); \n\
- gl_FragColor.rgb = sqrt((horizEdge.rgb * horizEdge.rgb) + \n\
- (vertEdge.rgb * vertEdge.rgb)) / 12.0f; \n\
- gl_FragColor.a = 1.0; \n\
- }";
- //--------------------------------------------------------
//--------------------------------------------------------
// 模糊效果
static const GLchar* s_szBlurFSH =
" \n\
precision mediump float; \n\
uniform sampler2D u_Texture; \n\
uniform vec2 u_TextureCoordOffset[25]; \n\
varying vec2 v_texCoord; \n\
varying vec4 v_fragmentColor; \n\
\n\
void main(void) \n\
{ \n\
vec4 sample[25]; \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
sample[i] = texture2D(u_Texture, \n\
v_texCoord.st + u_TextureCoordOffset[i]); \n\
} \n\
//-------------------------------------------------------- \n\
// 1 3 1 \n\
// 3 1 3 / 11 \n\
// 1 3 1 \n\
\n\
//gl_FragColor = (sample[0] + (3.0*sample[1]) + sample[2] + \n\
// (3.0*sample[3]) + sample[4] + (3.0*sample[5]) + \n\
// sample[6] + (3.0*sample[7]) + sample[8]) / 11.0; \n\
//-------------------------------------------------------- \n\
// Gaussian weighting: \n\
// 1 4 7 4 1 \n\
// 4 16 26 16 4 \n\
// 7 26 41 26 7 / 273 (i.e. divide by total of weightings) \n\
// 4 16 26 16 4 \n\
// 1 4 7 4 1 \n\
\n\
gl_FragColor = ( \n\
(1.0 * (sample[0] + sample[4] + sample[20] + sample[24])) + \n\
(4.0 * (sample[1] + sample[3] + sample[5] + sample[9] + \n\
sample[15] + sample[19] + sample[21] + sample[23])) + \n\
(7.0 * (sample[2] + sample[10] + sample[14] + sample[22])) + \n\
(16.0 * (sample[6] + sample[8] + sample[16] + sample[18])) + \n\
(26.0 * (sample[7] + sample[11] + sample[13] + sample[17])) + \n\
(41.0 * sample[12]) \n\
) / 273.0; \n\
}";
//--------------------------------------------------------
// 磨砂
static const GLchar* s_szSharpenFSH =
" \n\
precision mediump float; \n\
uniform sampler2D u_Texture; \n\
uniform vec2 u_TextureCoordOffset[25]; \n\
varying vec2 v_texCoord; \n\
varying vec4 v_fragmentColor; \n\
\n\
void main(void) \n\
{ \n\
vec4 sample[25]; \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
sample[i] = texture2D(u_Texture, \n\
v_texCoord.st + u_TextureCoordOffset[i]); \n\
} \n\
//-------------------------------------------------------- \n\
// -1 -1 -1 \n\
// -1 9 -1 \n\
// -1 -1 -1 \n\
\n\
//gl_FragColor = (sample[4] * 9.0) - \n\
// (sample[0] + sample[1] + sample[2] + \n\
// sample[3] + sample[5] + \n\
// sample[6] + sample[7] + sample[8]); \n\
//-------------------------------------------------------- \n\
// Sharpen weighting: \n\
// 0 -1 -1 -1 0 \n\
// -1 2 -4 2 -1 \n\
// -1 -4 13 -4 -1 \n\
// -1 2 -4 2 -1 \n\
// 0 -1 -1 -1 0 \n\
\n\
//gl_FragColor = ( \n\
//(-1.0 * ( sample[1] + sample[2] + sample[3] + sample[5] + \n\
//sample[9] + sample[10] + sample[14] + sample[15] + \n\
//sample[19] + sample[21] + sample[22] + sample[23]) ) + \n\
//(2.0 * (sample[6] + sample[8] + sample[16] + sample[18])) + \n\
//(-4.0 *(sample[7] + sample[11] + sample[13] + sample[17]))+ \n\
//( 13.0 * sample[12] ) \n\
//); \n\
\n\
// 1 1 1 1 1 \n\
// 1 1 1 1 1 \n\
// 1 1 -14 1 1 \n\
// 1 1 1 1 1 \n\
// 1 1 1 1 1 \n\
\n\
gl_FragColor = -14.0 * sample[12]; \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
if (i != 12) \n\
gl_FragColor += sample[i]; \n\
} \n\
gl_FragColor /= 14.0; \n\
}";
//--------------------------------------------------------
// 膨胀
static const GLchar* s_szDilateFSH =
" \n\
precision mediump float; \n\
uniform sampler2D u_Texture; \n\
uniform vec2 u_TextureCoordOffset[25]; \n\
varying vec2 v_texCoord; \n\
varying vec4 v_fragmentColor; \n\
\n\
void main(void) \n\
{ \n\
vec4 sample[25]; \n\
vec4 maxValue = vec4(0.0); \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
// Sample a grid around and including our texel \n\
sample[i] = texture2D(u_Texture, v_texCoord.st + u_TextureCoordOffset[i]); \n\
// Keep the maximum value \n\
maxValue = max(sample[i], maxValue); \n\
} \n\
\n\
gl_FragColor = maxValue; \n\
}";
//--------------------------------------------------------
// 侵蚀效果
static const GLchar* s_szErodeFSH =
" \n\
precision mediump float; \n\
uniform sampler2D u_Texture; \n\
uniform vec2 u_TextureCoordOffset[25]; \n\
varying vec2 v_texCoord; \n\
varying vec4 v_fragmentColor; \n\
\n\
void main(void) \n\
{ \n\
vec4 sample[25]; \n\
vec4 minValue = vec4(1.0); \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
// Sample a grid around and including our texel \n\
sample[i] = texture2D(u_Texture, v_texCoord.st + u_TextureCoordOffset[i]); \n\
// Keep the minimum value \n\
minValue = min(sample[i], minValue); \n\
} \n\
\n\
gl_FragColor = minValue; \n\
}";
//--------------------------------------------------------
// Laplacian描边效果
static const GLchar* s_szLaplacianEdgeDetectionFSH =
" \n\
precision mediump float; \n\
uniform sampler2D u_Texture; \n\
uniform vec2 u_TextureCoordOffset[25]; \n\
varying vec2 v_texCoord; \n\
varying vec4 v_fragmentColor; \n\
\n\
void main(void) \n\
{ \n\
vec4 sample[25]; \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
// Sample a grid around and including our texel \n\
sample[i] = texture2D(u_Texture, v_texCoord.st + u_TextureCoordOffset[i]); \n\
} \n\
\n\
// Laplacian weighting: \n\
// -1 -1 -1 -1 -1 \n\
// -1 -1 -1 -1 -1 \n\
// -1 -1 24 -1 -1 \n\
// -1 -1 -1 -1 -1 \n\
// -1 -1 -1 -1 -1 \n\
\n\
gl_FragColor = 24.0 * sample[12]; \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
if (i != 12) \n\
gl_FragColor -= sample[i]; \n\
} \n\
}";
//--------------------------------------------------------
// Sobel边缘检测
static const GLchar* s_szSobelEdgeDetectionFSH =
" \n\
precision mediump float; \n\
uniform sampler2D u_Texture; \n\
uniform vec2 u_TextureCoordOffset[25]; \n\
varying vec2 v_texCoord; \n\
varying vec4 v_fragmentColor; \n\
\n\
void main(void) \n\
{ \n\
vec4 sample[25]; \n\
\n\
for (int i = 0; i < 25; i++) \n\
{ \n\
sample[i] = texture2D(u_Texture, \n\
v_texCoord.st + u_TextureCoordOffset[i]); \n\
} \n\
// Sobel x: \n\
// 1 2 0 -2 -1 \n\
// 4 8 0 -8 -4 \n\
// 6 12 0 -12-6 / 12 \n\
// 4 8 0 -8 -4 \n\
// 1 2 0 -2 -1 \n\
// Sobel y: \n\
// -1 -4 -6 -4 -1 \n\
// -2 -8 -12-8 -2 \n\
// 0 0 0 0 0 / 12 \n\
// 2 8 12 8 2 \n\
// 1 4 6 4 1 \n\
\n\
vec4 vertEdge = sample[0] + 4.0 * sample[1] + \n\
6.0 * sample[2] + 4.0 * sample[3] + sample[4] + \n\
2.0 * sample[5] + 8.0 * sample[6] + 12.0 * sample[7] + \n\
8.0 * sample[8] + 2.0 * sample[9] - 2.0 * sample[15] - \n\
8.0 * sample[16] - 12.0 * sample[17] - 8.0 * sample[18] - \n\
2.0 * sample[19] - sample[20] - 4.0 * sample[21] - \n\
6.0 * sample[22] - 4.0 * sample[23] - sample[24]; \n\
\n\
vec4 horizEdge = - sample[0] - 2.0 * sample[1] + \n\
2.0 * sample[3] + sample[4] - 4.0 * sample[5] - \n\
8.0 * sample[6] + 8.0 * sample[8] + 4.0 * sample[9] - \n\
6.0 * sample[10] - 12.0 * sample[11] + 12.0 * sample[13] + \n\
6.0 * sample[14] - 4.0 * sample[15] - 8.0 * sample[16] + \n\
8.0 * sample[18] + 4.0 * sample[19] - sample[20] - \n\
2.0 * sample[21] + 2.0 * sample[23] + sample[24]; \n\
\n\
//gl_FragColor.rgb = sqrt(horizEdge.rgb) + sqrt(vertEdge.rgb); \n\
gl_FragColor.rgb = sqrt((horizEdge.rgb * horizEdge.rgb) + \n\
(vertEdge.rgb * vertEdge.rgb)) / 12.0f; \n\
gl_FragColor.a = 1.0; \n\
}";
//--------------------------------------------------------