0917Androird基础自定义View(Matrix)
关于Matrix的详细资料http://www.cnblogs.com/qiengo/archive/2012/06/30/2570874.html#symmetrical
Matrix
本文只介绍了Martrix的一些具体用法,原理方面的请参考上面的链接。
新建一个类继承View,继承他的俩构造器和onDraw以及onMeasure方法。在构造器中初始化Bitmap以及Matrix
// 初始化bitmap对象
mBitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.text);
mPaint=new Paint();
matrix=new Matrix();
mBitmapHeight=mBitmap.getHeight();
mBitmapWidth=mBitmap.getWidth();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(10);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(30);
在onDraw中设置图形的位置,不细说,用的时候查API
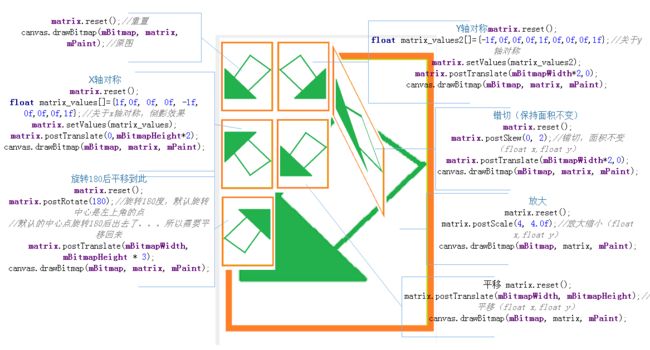
matrix.reset();
matrix.postScale(4, 4.0f);//放大缩小(float x,float y)
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();//重置
canvas.drawBitmap(mBitmap, matrix, mPaint);//原图
matrix.reset();
matrix.postTranslate(mBitmapWidth, mBitmapHeight);//平移(float x,float y)
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
matrix.postRotate(180);//旋转180度,默认旋转中心是左上角的点
//默认的中心点旋转180后出去了。。。所以需要平移回来
matrix.postTranslate(mBitmapWidth, mBitmapHeight * 3);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
matrix.postSkew(0, 2);//错切,面积不变(float x,float y)
matrix.postTranslate(mBitmapWidth*2,0);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
float matrix_values[]={1f,0f, 0f, 0f, -1f, 0f,0f,0f,1f};//关于x轴对称,倒影效果
matrix.setValues(matrix_values);
matrix.postTranslate(0,mBitmapHeight*2);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
float matrix_values2[]={-1f,0f,0f,0f,1f,0f,0f,0f,1f};//关于y轴对称
matrix.setValues(matrix_values2);
matrix.postTranslate(mBitmapWidth*2,0);
canvas.drawBitmap(mBitmap, matrix, mPaint);全部代码(记得将自定义View添加到布局中)
package com.example.laowang.android0916canvas_.weight;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
import com.example.laowang.android0916canvas_.R;
/**
* Created by Administrator on 2015/9/17.
*/
public class MyBitmapView extends View {
private int mWith;
private int mHeight;
private int mBitmapHeight;
private int mBitmapWidth;
private Paint mPaint;
private Bitmap mBitmap;
private Matrix matrix;
public MyBitmapView(Context context) {
super(context);
}
public MyBitmapView(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化bitmap对象
mBitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.text);
mPaint=new Paint();
matrix=new Matrix();
mBitmapHeight=mBitmap.getHeight();
mBitmapWidth=mBitmap.getWidth();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(10);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(30);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWith = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(mWith,mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
matrix.reset();
matrix.postScale(4, 4.0f);//放大缩小(float x,float y)
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();//重置
canvas.drawBitmap(mBitmap, matrix, mPaint);//原图
matrix.reset();
matrix.postTranslate(mBitmapWidth, mBitmapHeight);//平移(float x,float y)
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
matrix.postRotate(180);//旋转180度,默认旋转中心是左上角的点
//默认的中心点旋转180后出去了。。。所以需要平移回来
matrix.postTranslate(mBitmapWidth, mBitmapHeight * 3);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
matrix.postSkew(0, 2);//错切,面积不变(float x,float y)
matrix.postTranslate(mBitmapWidth*2,0);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
float matrix_values[]={1f,0f, 0f, 0f, -1f, 0f,0f,0f,1f};//关于x轴对称,倒影效果
matrix.setValues(matrix_values);
matrix.postTranslate(0,mBitmapHeight*2);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
float matrix_values2[]={-1f,0f,0f,0f,1f,0f,0f,0f,1f};//关于y轴对称
matrix.setValues(matrix_values2);
matrix.postTranslate(mBitmapWidth*2,0);
canvas.drawBitmap(mBitmap, matrix, mPaint);
}
}