-
DOM0级和DOM2级在事件监听使用方式上有什么区别?
DOM0级事件监听:
用JavaScript指定事件处理程序:把一个方法赋值给一个元素的事件处理程序属性,示例:
注:1.每个元素都有自己的事件处理程序属性,这些属性名称通常为小写,如onclick等,将这些属性的值设置为一个函数,就可以指定事件处理程序;
2.用JavaScript指定事件处理程序,事件处理程序会被认为是元素的方法,事件处理程序会在元素的作用域下运行,this就是当前元素。
DOM2级事件监听:
DOM2级在事件监听上定义了2个方法:addEventListener()用于添加事件,removeEventListener()用于移除事件;
所有的DOM节点都支持这两个方法,并且接受3个参数:事件类型,事件处理方法,布尔值(如果是true表示在捕获阶段调用事件处理程序,如果是false(默认),则是在事件冒泡阶段处理),示例:
//事件添加
//事件删除
区别:1DOM0级对同一元素的同一事件只能绑定一个事件处理方法,多个事件处理方法会被覆盖,因为DOM0级对事件的处理实际上是对事件属性的赋值,一个事件属性只能有一个值;
而DOM2级对元素的同一事件可绑定多个事件处理方法,因为DOM2级对事件的处理实际上是函数的调用,函数可以被调用无限次,示例:
-
attachEvent与addEventListener的区别?
在旧IE浏览器中并不支持addEventListener()和removeEventListener()方法,而是实现了attachEvent()和detachEvent()这两个方法,作用与前者对应;
//事件添加
//事件删除
attachEvent()与addEventListener()的区别:
1.addEventListener()作用域在监听元素下,this会指向被监听元素,具体在示例里this就指向id=button1的button的元素;而attachEvent()作用域在全局,this会指向window;
2.addEventListener()用3个参数,而attachEvent()只有两个,因为IE浏览器只支持事件冒泡;
3.addEventListener()第一参数是事件类型,如'click'、'mouseover';而attachEvent()第一个参数是事件处理函数名称,如'onclick'、'onmouseover';
4.addEventListener()添加多个事件处理程序时,会按照先后顺序执行;而attachEvent()添加多个事件处理程序时执行顺序无规律。
-
解释IE事件冒泡和DOM2事件传播机制?
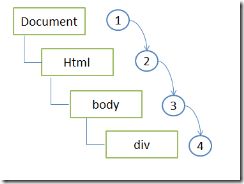
IE事件冒泡:如果元素有嵌套,则事件开始时由最具体的元素接收,然后逐级向上传播,示例:
//输出结果
button was clicked..
box was clicked..
container was clicked.. //button最先被点击,依次向上传播,事件依次触发;
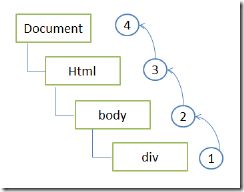
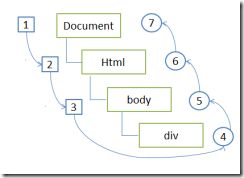
DOM2事件传播机制:DOM2级事件规定事件流包括三个阶段,事件捕获阶段、处于目标阶段、事件冒泡阶段、首先发生的是事件捕获,然后是实际目标接收事件,最后是冒泡阶段,示例:
//输出结果
button was clicked..
box was clicked..
container was clicked.. //button最先被点击,依次向上传播,事件依次触发(事件冒泡);
//这是默认情况下,事件在冒泡阶段被触发,添加第三个参数,可以更改事件触发阶段;
//输出结果为:
container was clicked..
box was clicked..
button was clicked.. //事件在捕获阶段触发,和事件冒泡阶段相反
-
如何阻止事件冒泡? 如何阻止默认事件?
当事件发生时,兼容DOM的浏览器会产生一个event对象传入事件处理程序中,event对象包含许多属性和方法:
preventDefault()方法可以取消默认的事件行为,示例:
link
//阻止了a链接默认的跳转行为;
stopPropagation()方法可以取消事件进一步捕获或冒泡,示例:
//输出结果
button was clicked..
在IE中,同样也有两个方法可以实现上面的功能:
cancelBubble:默认为false,设置为true后可以取消事件冒泡;
returnValue:默认为true,设为false可以取消事件默认行为。
-
有如下代码,要求当点击每一个元素li时控制台展示该元素的文本内容。不考虑兼容。
- 这里是
- 饥人谷
- 前端6班
//方法1
var li = document.querySelectorAll('.ct li');
for(var i=0; i-
补全代码,要求:1.当点击按钮开头添加时在"这里是"元素前添加一个新元素,内容为用户输入的非空字符串;当点击结尾添加时在最后一个 li 元素后添加用户输入的非空字符串;2.当点击每一个元素li时控制台展示该元素的文本内容。
- 这里是
- 饥人谷
- 任务班
var ul = document.querySelector('.ct');
var li = document.querySelectorAll('.ct li');
var btnStar = document.querySelector('#btn-add-start');
var btnEnd = document.querySelector('#btn-add-end');
var ipt = document.querySelector('.ipt-add-content');
btnStar.addEventListener('click',function() {
var newLi = document.createElement('li');
if((/^[\S]+$/g).test(ipt.value)) { //检查是否为非空字符串
newLi.innerHTML = ipt.value;
ul.insertBefore(newLi,ul.firstChild)
} else {
alert("That's wrong");
}
})
btnEnd.addEventListener('click',function() {
var newLi = document.createElement('li');
if((/^[\S]+$/g).test(ipt.value)) {
newLi.innerHTML = ipt.value;
ul.appendChild(newLi);
} else {
alert("That's wrong");
}
})
ul.addEventListener('click',function(e) {
if(e.target.tagName.toLowerCase() === 'li' ) { //事件代理
console.log(e.target.innerHTML)
}
})
-
补全代码,要求:当鼠标放置在li元素上,会在img-preview里展示当前li元素的data-img对应的图片。
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
var ul = document.querySelector('.ct');
var show = document.querySelector('.img-preview');
var pic = document.createElement('img');
show.appendChild(pic);
ul.addEventListener('mouseover',function(e) {
if(e.target.tagName.toLowerCase() === 'li') { //事件代理;
pic.setAttribute('src',e.target.getAttribute('data-img')) //添加src;
}
})
ul.addEventListener('mouseout',function(e) { //事件代理;
if(e.target.tagName.toLowerCase() === 'li') { //移除src;
pic.removeAttribute('src');
}
})