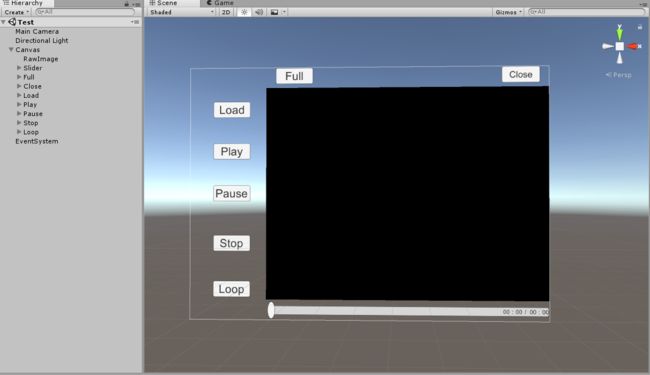
这里我用UGUI做了一个简单的视频播放器界面,界面就如下所示
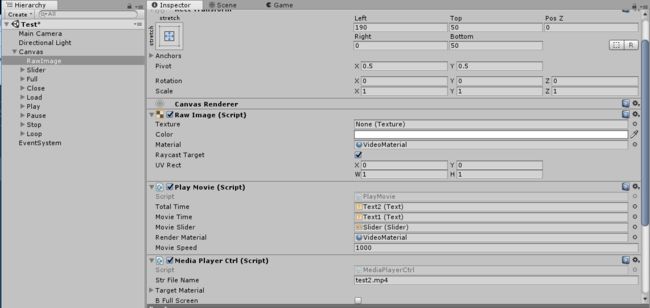
:所写脚本如下
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class PlayMovie : MonoBehaviour
{
public Text totalTime;
public Text movieTime;
public Slider movieSlider;
public Material renderMaterial;
public int movieSpeed = 1000;
private MediaPlayerCtrl mediaPlayerCtrl;
private RawImage movieRawImage;
private Vector2 reducteOffsetMax;
private bool isFinish = false;
private bool isPlay = false;
private bool isCtrlMovie = false;
private int fastbackTemp = 0;
private int totaltime = 0;
//记录视频播放器的大小位置
Vector2 maxOffsetTextrue;
Vector2 minOffsetTextrue;
void Start () {
Init();
mediaPlayerCtrl.OnEnd += OnEnd;
maxOffsetTextrue = movieRawImage.rectTransform.offsetMax;
minOffsetTextrue = movieRawImage.rectTransform.offsetMin;
}
/// 初始化函数
public void Init()
{
mediaPlayerCtrl = this.transform.GetComponent
movieRawImage = this.transform.GetComponent
mediaPlayerCtrl.m_bAutoPlay = false;
if (movieRawImage.material == null)
movieRawImage.material = renderMaterial;
reducteOffsetMax = movieRawImage.rectTransform.offsetMax;
}
// Update is called once per frame
void Update ()
{
UpdateMovieSlider();
UpdateMovieTime();
UpdateTotalTime();
}
// 更新视频进度条
public void UpdateMovieSlider()
{
if (mediaPlayerCtrl.GetSeekPosition() != 0 && !isCtrlMovie)
{
float slider = (float) mediaPlayerCtrl.GetSeekPosition()/(float) mediaPlayerCtrl.GetDuration();
movieSlider.value = slider;
}
}
// 更新视频总时间
public void UpdateTotalTime()
{
if (this.totalTime.text != null && isPlay)
{
if (totaltime != mediaPlayerCtrl.GetDuration() / 1000)
{
totaltime = mediaPlayerCtrl.GetDuration() / 1000;
int min = totaltime / 60;
int seconds = totaltime - min * 60;
// this.totalTime.text = min + ":" + seconds;
if (min<=9||seconds<=9) {
if (min<=9&&seconds<=9) {
this.totalTime.text = "0"+min + ":" + "0"+ seconds;
}
if (min<=9&&seconds>=10) {
this.totalTime.text = "0"+min + ":" + seconds;
}
if (min>=10&&seconds<=-9) {
this.totalTime.text =min + ":" + "0"+ seconds;
}
} else if (min>=10&&seconds>=10) {
this.totalTime.text = min + ":" + seconds;
}
}
}
}
//更新视频时间
public void UpdateMovieTime()
{
if (this.movieTime.text != null && isPlay)
{
int movieTime = mediaPlayerCtrl.GetSeekPosition() / 1000;
int min = movieTime / 60;
int seconds = movieTime - min * 60;
if (min<=9||seconds<=9) {
if (min<=9&&seconds<=9) {
this.movieTime.text = "0"+min + ":" + "0"+ seconds;
}
if (min<=9&&seconds>=10) {
this.movieTime.text = "0"+min + ":" + seconds;
}
if (min>=10&&seconds<=9) {
this.movieTime.text =min + ":" + "0"+ seconds;
}
} else if (min>=10&&seconds>=10) {
this.movieTime.text = min + ":" + seconds;
}
}
}
// 视频播放
public void MoviePlay()
{
mediaPlayerCtrl.Play();
isPlay = true;
isFinish = false;
}
// 视频暂停
public void MoviePause()
{
isPlay = false;
mediaPlayerCtrl.Pause();
}
// 视频停止
public void MovieStop()
{
isPlay = false;
mediaPlayerCtrl.Stop();
}
// 读取视频
// namePtah读取视频的路径
public void MovieLoad(string namePtah)
{
mediaPlayerCtrl.Load(namePtah);
mediaPlayerCtrl.m_bAutoPlay = false;
isPlay = false;
isFinish = false;
}
// 视频设置循环播放
public void MovieLoop()
{
mediaPlayerCtrl.m_bLoop = !mediaPlayerCtrl.m_bLoop;
}
/// 视频全屏显示
public void OnClickFullScreen()
{
if (!mediaPlayerCtrl.m_bFullScreen)
{
mediaPlayerCtrl.m_bFullScreen = true;
movieRawImage.rectTransform.offsetMax = new Vector2(0, 0);
movieRawImage.rectTransform.offsetMin = -new Vector2(0, 0);
}
else
{
mediaPlayerCtrl.m_bFullScreen = false;
movieRawImage.rectTransform.offsetMax = maxOffsetTextrue;
movieRawImage.rectTransform.offsetMin = minOffsetTextrue;
}
}
// 关闭视频界面
public void OnClickClose()
{
mediaPlayerCtrl.Stop();
movieRawImage.gameObject.SetActive(false);
}
/// 移动视频进度条
public void OnDragSlider()
{
if (!isPlay)
return;
int seekPos = (int)(movieSlider.value * mediaPlayerCtrl.GetDuration());
mediaPlayerCtrl.SeekTo(seekPos);
}
// 按下视频进度条
public void OnPoniterDownSlider()
{
if (!isPlay)
return;
isCtrlMovie = true;
}
/// 弹起视频进度条
public void OnPoniterUpSlider()
{
if(!isPlay)
return;
int seekPos = (int)(movieSlider.value * mediaPlayerCtrl.GetDuration());
mediaPlayerCtrl.SeekTo(seekPos);
isCtrlMovie = false;
}
public bool GetIsFullScreen()
{
return mediaPlayerCtrl.m_bFullScreen;
}
public bool GetIsLoop()
{
return mediaPlayerCtrl.m_bLoop;
}
void OnEnd()
{
isFinish = true;
}
}
将该脚本和Media Player Ctrl脚本放到RawImage组建里面,其中图中的test.mp4为本地视频,放在StreamingAssets文件夹下,可以写想要播放的视频链接地址,接着我们要在要改改RawImage的锚点设置,改成全屏自动拉伸的锚点。如图:
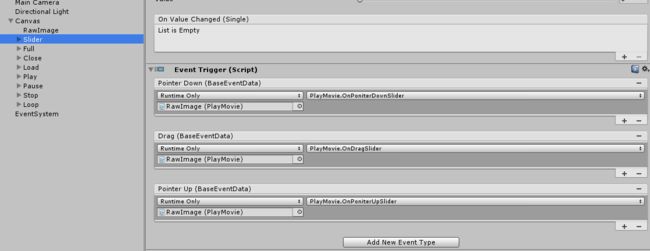
然后我们为Slider组件添加事件监听器,用来控制视频的快进和倒退,详细的如图所示:
大家将一些按钮点击事件绑定好后,一个视频播放器就OK了。