1 引言
为了了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解他们的最新动态和未来规划。这是解密大厂前端技术体系的第三篇,前两篇已经讲述了阿里和百度在前端技术这几年的技术发展。这一篇从腾讯讲起。
2 腾讯团队介绍

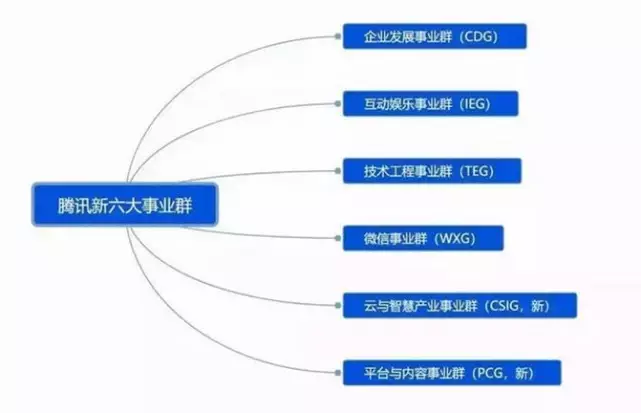
2018年9月30日,腾讯宣布正式启动新一轮战略升级,优化组织架构,将原有的七大事业群拆分重组,在保留原有四个事业群的基础上新增平台与内容事业群和云与智慧产业群。
平台与内容事业群(PCG)成立后,把过去散落在QQ、QQ浏览器等不同产品中的团队聚集到一起。腾讯是希望,5G时代到来的时候,它们在内容流方面成为国内的重要媒体。全新的平台与内容事业群(PCG)成立,腾讯业务最多、规模最大的部门诞生了。涵盖新闻、长短视频、影业、动漫、信息流、社交平台各级管理干部和产品业务,来自于原先四个不同的事业群,员工数量超过一万人。
云与智慧产业事业群(CSIG)的主要部分,脱胎于原SNG旗下的腾讯云业务,也包括原SNG的音视频团队、优图AI实验室团队,另外还并入了原CDG的智慧零售、原MIG的地图、安全、孵化器的互联网+业务。这是腾讯成立20年历史上,第一次出现完全TO B的大业务单元。腾讯把TO B业务提升到了一个前所未有的战略高度。原本分散在各个事业群下面的TO B业务,获得了一个统一的接口,将以更加聚合、更加高效的方式为企业客户提供服务。
介绍完腾讯的组织架构后,下面重点介绍一下腾讯前端的技术团队情况:
AlloyTeam

腾讯 Web 前端团队 - Alloy Team 来自于腾讯 SNG(社交网络事业群),源于 2008 年成立的腾讯 WebQQ 团队,于 2011 年 10.24 正式对公司外以< 腾讯 AlloyTeam> 为团队名称进行对外交流,AlloyTeam 的寓意是:像合金一样将各种技术,以及各个成员的聪明才智聚合在一起,从而产生更强的合金特性,未来我们也希望通过聚合业界的各大前端牛人,来共同推动 Web 前端技术在中国的发展!我们致力于 Web 前端技术的研究,热衷 HTML5、移动 Web 技术,用最酷的新技术开发各种有趣的开源项目。
Alloy Team在业界具有非常高的知名度,在开源社区也是非常活跃,一些热门的项目有:wepy - 小程序组件化框架,omi - 前端跨平台框架,weui - 微信风格UI组件库等等。
IVWeb

IVWEB团队是腾讯专业的前端团队,我们的口号是“卓越Web,全栈研发”。主要负责腾讯移动直播产品NOW直播 、花样直播、花样交友、手Q附近等腾讯直播平台研发工作。团队注重社区建设和对外交流分享,目前对外开源项目有:Feflow和Aegis。
除了开源项目以外,IVWEB团队还组织了TLC腾讯Live开发者大会,目前已经是第三年了,会议内容涵盖跨平台、小程序开发实践、服务端Node/Serverless、监控等等主题,在业内已经颇具影响力。
CDC
腾讯CDC,全称“腾讯用户研究与体验设计部(Customer Research & User Experience Design Center)”,2003年开始组建,正式成立于2006年5月,是腾讯公司级的设计团队,分布深圳、北京、成都三地,致力于提升腾讯产品的用户体验,探索互联网生态体验创新。
CDC经历过腾讯重大产品的体验设计,如QQ、QQ空间、QQ游戏、RTX 、QQ电脑管家、QQ浏览器、QQ音乐、腾讯视频、开放平台、企业QQ、腾讯网、财付通、腾讯微博、朋友网、腾讯地图、QQ拼音、SOSO、拍拍、腾讯WE大会、微众银行、米大师、企业云、安全云、AI LAB、微保、腾讯公益、数字广东等,以及更多概念产品的孵化。
TGideas
TGideas隶属于腾讯互动娱乐旗下,专注IP内容力构建与发展,是集产品内容开发,内容营销,IP商业化拓展,体验设计等能力为一体的中台设计团队。成员由资深创意人,内容创作者,视觉设计师,概念艺术家,技术工程师,内容营销策划,内容商务等成员组成。
这个团队在创意设计方面有非常深厚的功力,有不少关于图像、影视方面的创作。同时在技术方面,他们也开源了例如适用于移动端的Motion组件库、移动端Mocha-UI组件库、字体压缩Font Spide等等。
下图是腾讯前端技术体系的全景图,涵盖基础设施、服务层、跨平台框架、UI组件库、小程序以及工程化等方面:

3 基础设施
依托于腾讯云服务的能力,腾讯沉淀了强大的基础设施能力,这里只摘取了一小部分和前端技术体系相关的服务。

CDN作为静态资源分发已经得到广泛运用,对于用户体验的提升有极大的作用。腾讯云除了在全网有着快速、稳定、智能、安全的内容加速服务,还能够支持海外加速、全球应用加速等能力,对于全球化应用可以起到很好的帮助。

Serverless作为无服务器的技术服务现在已经成为了各大云厂商的标配,云函数 SCF 是腾讯云为企业和广大开发者们提供的无服务器执行环境,您无需购买和管理服务器,而只需使用平台支持的语言编写核心代码并设置代码运行的条件,代码即可在腾讯云基础设施上弹性、安全地运行。腾讯云完全管理底层计算资源,包括服务器 CPU、内存、网络和其他配置/资源维护、代码部署、弹性伸缩、负载均衡等。代码按需运行,空闲时不收费。使用云函数将帮您免除所有运维性操作,使您更加专注于核心业务的开发,实现快速上线和迭代,把握业务发展的黄金时期。
腾讯云还提供了关于视频直播、短视频、网络安全、大数据可视化平台、小程序云开发解决方案、测试服务、监控服务等等能力、极光推送等等能力。
其中,HTTPDns解析服务提供了稳定中立的第三方DNS解析服务,有效的解决了DNS劫持、DNS解析速度等问题,可以有效提升用户体验。
极光推送更是作为国内移动APP推送的主要解决方案,集成了iOS、Android的推送能力,解决了国内Android机型分散,缺乏统一的推送能力的问题,具备了每日数亿信息量的处理能力和极高的到达率。
4 小程序
微信小程序
微信小程序在2017年推出,是一种不用下载就能使用的应用,已经构造了新的小程序开发环境和开发者生态。现在已经有超过150万的开发者加入到了小程序的开发,小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿。

微信小程序是一个真正现象级的平台型产品,改变了许多人使用App的方式。而且随着微信小程序的成功,各大互联网厂商都开始开发各自平台的小程序,同时手机厂商也联合起来开发快应用平台。

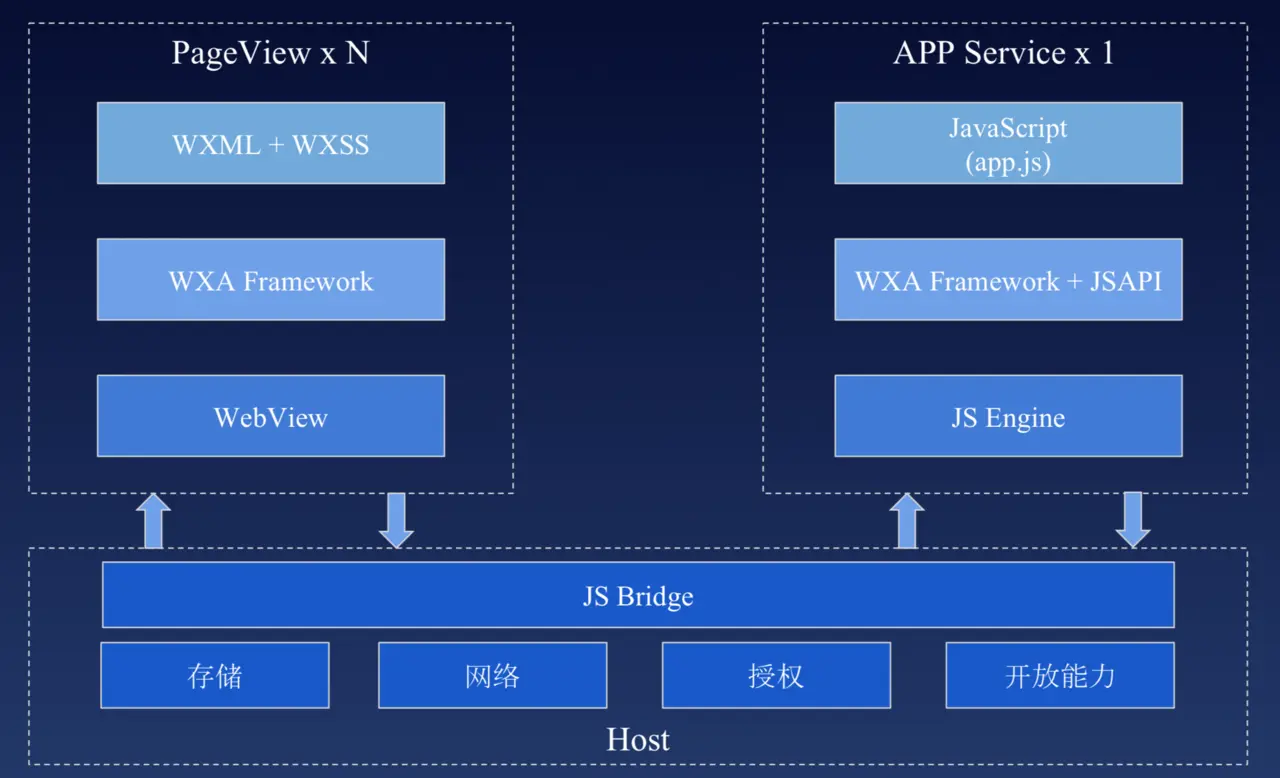
小程序的渲染层和逻辑层分别由 2 个线程管理:渲染层的界面使用了 WebView 进行渲染,逻辑层采用 JsCore 线程运行 JS 脚本。
为什么要这么设计呢?前面提到的管控和安全,为了解决这些问题,我们需要阻止开发者使用一些浏览器提供的,诸如跳转页面、操作 DOM、动态执行脚本的开放性接口。
- 逻辑层:创建一个单独的线程去执行 JavaScript,在这个环境下执行的都是有关小程序业务逻辑的代码
- 渲染层:界面渲染相关的任务全都在 WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程
同时,小程序的资源文件是下载到本地缓存进行加载、渲染、运行,类似于原生App中Hybrid离线包的方式,能够提供了非常好的性能体验。
wepy - 小程序组件化开发框架

原生小程序开发方式相对比较封闭,无法利用前端开发的完整体系生态,于是wepy就希望通过组件化、现代前端式的开发方式引入到小程序开发中。
WePY (发音: /'wepi/) 项目启动于 2017 年 11 月份, 是小程序最早的框架之一,是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions的引入都是为了能让开发小程序项目变得更加简单,高效。
特性:
- 使用 Vue Observer 实现数据绑定
- 支持 Vue watch/computed/mixin 等特性
- 基于原生组件实现组件化开发
- 支持 TypeScript

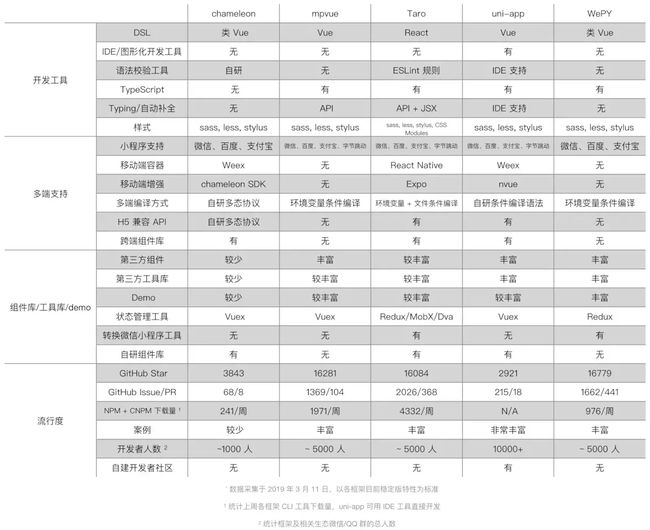
小程序开发框架目前在业界已经百花齐放,下图就是一个对比,可以看到对于小程序多端开发的诉求是非常高的,wepy对于小程序类型支持略显不足,同时也没有移动端容器支持的能力,但其在流行程度和组件丰富度上还是占据优势。
westore - 微信小程序解决方案
github.com/Tencent/wes…
受 Omi 框架 的启发,且专门为小程序开发的 JSON Diff 库,所以有了 westore 全局状态管理和跨页通讯框架让一切尽在掌握中,且受高性能 JSON Diff 库的利好,长列表滚动加载显示变得轻松可驾驭。总结下来有如下特性和优势:
- 和 Omi 同样简洁的 Store API
- 超小的代码尺寸(包括 json diff 共100多行)
- 尊重且顺从小程序的设计(其他转译库相当于反其道行)
- 增强 data 数据绑定,函数属性可直接绑定到 WXML
- this.update 和 setData 语法类似,但返回一个Promise
- this.update 比原生 setData 的性能更优,更加智能
- Westore 专为小程序插件开发定制了模板
- Westore 集成了腾讯云开发
解决了小程序的痛点:
- 使用 this.data 可以获取内部数据和属性值,但不要直接修改它们,应使用 setData 修改
- setData 编程体验不好,很多场景直接赋值更加直观方便
- setData 卡卡卡慢慢慢,JsCore 和 Webview 数据对象来回传浪费计算资源和内存资源
- 组件间通讯或跨页通讯会把程序搞得乱七八糟,变得极难维护和扩展
5 UI组件库
WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
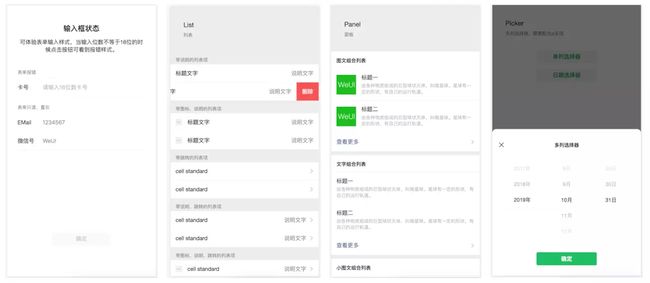
WeUI提供了表单、基础组件、操作反馈、导航相关、搜索相关、层级规范等方面的组件库,下图就是部分表单、列表、选择器的组件示例。通过这套UI组件库,可以在微信Web生态中打造出和微信原生体验一致的界面风格,可以保证用户的体验。

腾讯云图


腾讯云图(Tencent Cloud Visualization,TCV) 是一站式数据可视化展示平台,旨在帮助用户快速通过可视化图表展示海量数据,10 分钟零门槛打造出专业大屏数据展示。精心预设多种行业模板,极致展示数据魅力。采用拖拽式自由布局,无需编码,全图形化编辑,快速可视化制作。腾讯云图支持多种数据来源配置,支持数据实时同步更新,同时腾讯云图基于 WEB 页面渲染,可灵活投屏多种屏幕终端。
6 跨平台
Hippy - 多端一体化方案

Hippy 作为前终端的一体化方案,其拥抱W3C标准,通过自绘和源生混合绘图组件复用以追求极致性能,并不断接入实现更多优质组件。其已经在浏览器上应用了数十个内外部业务,承载了数十亿计的用户访问量,拿下了公司内部2018年年度代码文化奖。
对于多端一体化的研发方式,业界一直在探索,例如React Native、Weex实现了通过JS编写、Native渲染很好的平衡了研发效率和渲染效率,但是依旧无法直接实现Web/Native的多端一体化,因此依旧需要寻找一个框架可以在多端实现跨平台、高性能、动态化发布的开发解决方案。
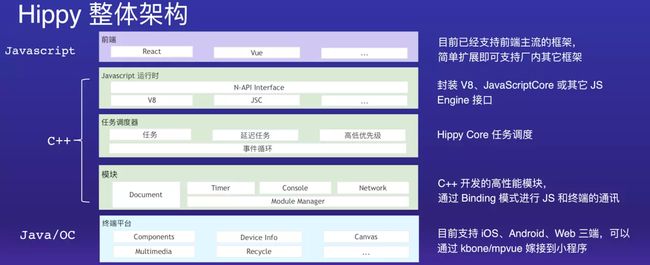
项⽬目架构 Hippy SDK 采⽤用三层设计,其中:
- JavaScript 层:提供业务代码运⾏行行时的前端上下⽂文环境;目前支持前端主流框架,例如React、Vue
- C++ 层:JavaScript运行时接口的封装;任务调度器包含延迟任务、优先级管理、事件循环等等;提供基础 UI 组件与布局计算框架,并负责渲染⾄至⽬目标平台;
- Native Framework 层:负责前终端通讯与 JavaScript VM,并提供 Native 相关模块;

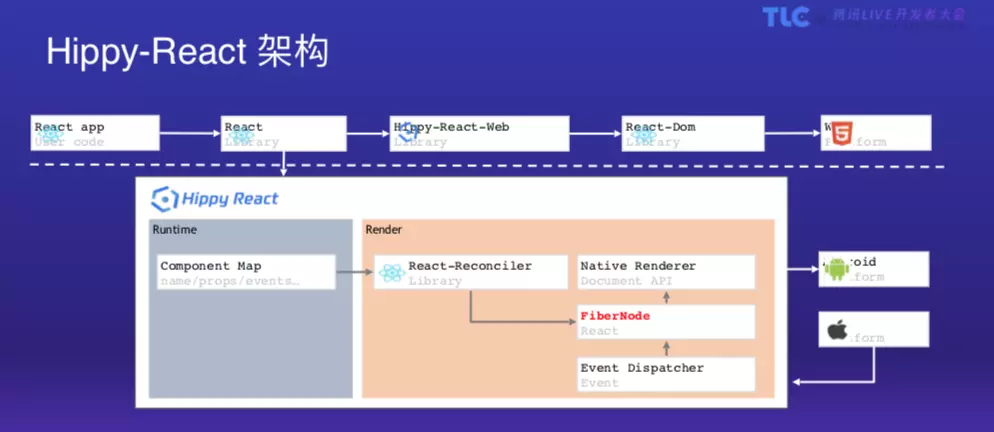
从Hippy-React架构中可以看到其如何支持三端:
- Web端:依赖Hippy-React-Web将Hippy React代码转换成React-Dom,然后再渲染到Web浏览器
- Android/iOS:通过运行时的C++布局引擎对Hippy React代码进行解析得到类似React Element对象,里面会含有组件对象的基本属性(name/props/events等),再通过React-Reconciler进行转换成对应的FiberNode,然后再通过Native Renderer渲染出原生组件。

Hippy目前来看拥有以下特点:
- 拥抱社区:即将开源,同时会紧跟W3C标准,将来开源后可能会有更多的社区去丰富其组件
- 追求性能:采用Binding模式的前终端通讯方式,提升Web和Native之间的通信性能,同时基于C++的接口封装、任务调度、UI/布局计算框架等等,都达到了高性能渲染能力
- 更多组件:支持Canvas、Lottie/PAG动画、腾讯地图
- 设计适用:设计稿直出代码
omi - 前端跨端平台

Omi (读音 /ˈomɪ/,类似于 欧米) 是跨框架框架,基于 Web Components 设计,也可以使用相同语法的 omio 兼容 IE8+。支持 PC Web、移动 H5 和小程序开发(One framework, Mobile & desktop & mini program)。
相对于React或者Vue现在主流的前端框架而言,Omi有以下特点:
- 4KB 的代码尺寸,比小更小
- 顺势而为,顺从浏览器的发展和 API 设计,Webcomponents + JSX 相互融合为一个框架 Omi,Webcomponents 也可以数据驱动视图, UI = fn(data)
- Shadow DOM 与 Virtual DOM 融合,Omi 既使用了虚拟 DOM,也是使用真实 Shadow DOM,让视图更新更准确更迅速
- 类似 WeStore 体系,99.9% 的项目不需要什么时间旅行,也不仅仅 redux 能时间旅行,请不要上来就 redux,Omi store 体系可以满足所有项目

基于omi,现在已经有了一整套完整的生态支持:
- omip:小程序和H5跨端开发
- omix:小程序开发框架
- omi-router:路由
- omi-cli:脚手架工程
- ...
Kbone - 前端和小程序同构框架
Kbone 这个方案出现,源自于一个需求:微信开放社区当时只有 Web 端,为了让信息可以更方便地传播、分享和使用,希望实现社区小程序版,交互体验尽量贴近于 Web 端。
此次同构到小程序端需要考虑几个因素:多端代码复用、尽可能支持已有的特性和性能要有保证。其实最主要的就是要在尽量不改动现有代码的情况下来完成小程序的开发。

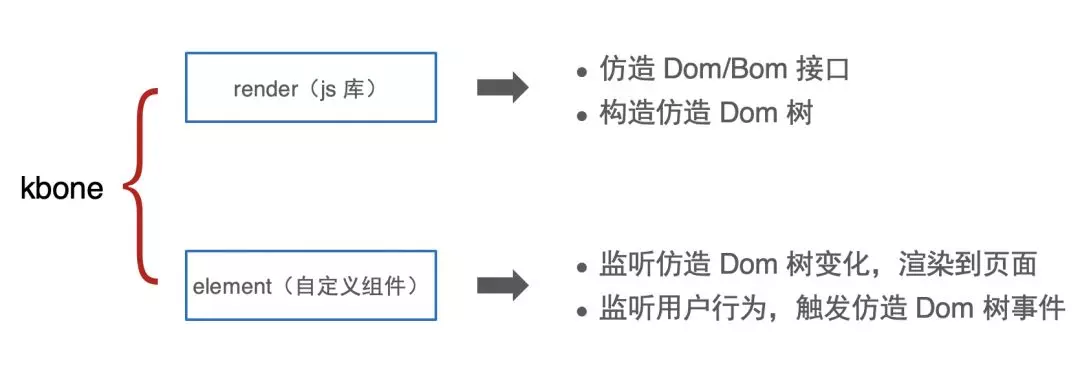
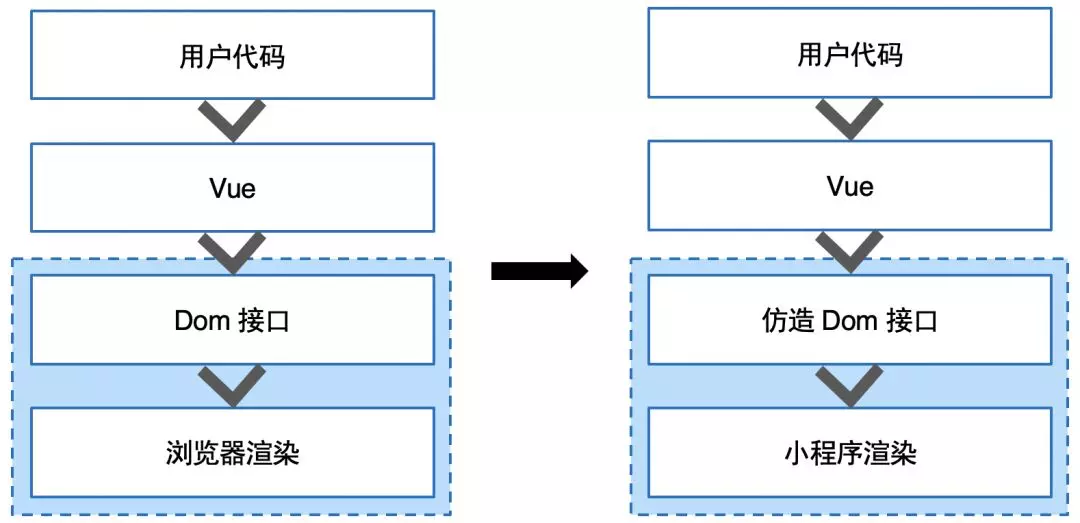
Kbone 这个适配器方案的大致设计思路,我们将其归纳为两个模块:仿造接口和自定义组件。正因为这个方案是通过提供适配器的方式来仿造出 Web 环境,所以用户代码不需要做任何魔改,大部分特性都可以继续使用不需要被删减,比如 vue-router、window.location 操作等。

不同于其他前端和小程序同构框架通过语法转译的方案,Kbone通过实现仿造Dom接口,从而让上层前端代码无须太多改变。Kbone 这套方案最大的优势:扩展性强、对各个特性的支持全面、对代码编写的要求少以及自由度高、不需要魔改 Web 框架的底层实现,这样对于代码的维护、升级也都更为简单方便。
7 工程化
腾讯Now直播团队在2019 ArchSummit大会上分享了团队在工程化相关建设的思考,可以给到不少启发。

前端工程化不再是简单的Webpack打包、部署而已,从完整的研发流程来看,可以涵盖创建项目、本地开发、功能测试、发布、线上监控多个环节,每个环节又有各自需要建设的基础能力,只有有了这些Devops的能力,才能促使研发团队技术的标准化,提高研发运维效率。

分享中重点提到了打造前端工程化几个方面的思考:
- 本地开发:基于CLI/GUI打造一体化工作流。由于各个团队的技术栈不一样,导致每个团队使用例如create-react-app或者vue-cli等不同的cli工具。在创建项目时,往往也是简单通过项目复制。为了解决这个问题,基于开发套件和插件方案,可以实现在项目创建、本地开发、发布等环节实现统一的cli工具,统一了研发流程。
- 部署发布的演化。团队经历了三个阶段:1)手工发布,依赖手工配置实现打包发布。2)基于Jenkins实现了一定的自动化,但系统无法进行自定义。3)自研CI,基于docker并且打通企业微信进行消息通知,实现了代码提交、分支合并、持续部署等能力。
- 团队工具平台实践。沉淀了从质量、性能、效率等方面完整的工具集,可以有效沉淀最佳实践,提升团队的基础能力。

- 团队规范:开发、协作规范制定和落地。包含开发规范(各种代码编码规范),协作规范(git规范、分支规范、文档规范、commit规范等),发布规范(监控告警规范、发布checklist规范、离线包规范)。在代码规范通过eslint方式落地,并且集成进入CI流程,git commit也通过工具进行检查。
写在最后
腾讯给大家的感觉一直都是产品驱动、闷声发大财的样子,而且从技术方面由于有阿里、百度这类技术沉淀深厚的公司作为对比也没有给人留下深刻的印象。但是,最近几年随着微信平台的崛起,围绕微信平台的开发框架、跨端同构方面获得了比较大突破,同时,也举办例如TWeb conf、腾讯Live开发者大会,在业界的影响力也不断扩大。
本篇文章力图从前端各个方面去整理总结腾讯当前的技术体系,但一定会有许多遗漏,同时开源信息毕竟有限,希望相关同学可以一起多多交流。
这是大厂前端技术体系解密系列第三篇,后续还会有其他大厂的内容,精彩还将继续,有兴趣的同学可以关注本公众号【奶爸码农】第一时间获得信息。

『奶爸码农』从事互联网研发工作10+年,经历IBM、SAP、陆金所、携程等国内外IT公司,目前在美团负责餐饮相关大前端技术团队,定期分享关于大前端技术、投资理财、个人成长的思考与总结。
推荐阅读
解密国内BAT等大厂前端技术体系-阿里篇(长文建议收藏)
解密国内BAT等大厂前端技术体系-百度篇(长文建议收藏)