概要:用户体验要素从5个层面阐述了产品的构成(or过程),是方法论,也是指导形成健康决策观、产品观的教材。
这本书从听说到读完,实在花了太多时间///汗颜,不过亡羊补牢,此书应该是常读常新的,以下只是部分我的摘抄和想法。
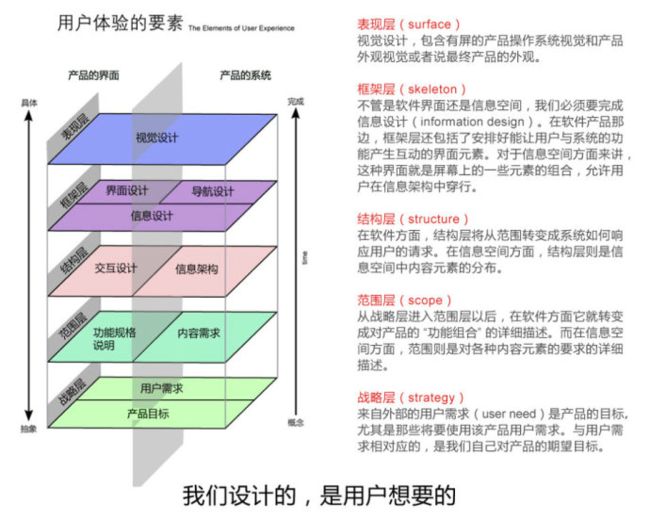
著名的用户体验要素图
1.战略层:为什么
定义:产品目标+用户需求
即,我们要通过此产品得到什么,用户可以通过此产品得到什么。明确回答这两个问题,才可以获得对产品战略的认识。
1.1产品目标
产品目标:避免在充分了解问题之前下结论。决定,应该建立在充分了解其影响力的基础上;明确「成功的条件」而不是「通往成功的路径」。
1)品牌识别;
2)定义成功标准。(广义上的定义检验时机和标准)
·设置成功标准的方法:确认验收方法是「明确地与用户行为绑定」的标准。在验收时也要考虑竞品等背景因素。
1.2用户需求
这里主要讲了一些获取和确认用户需求的方法论。
包括:用户细分;市场调查(问卷,现场调查);用户测试;脑补典型用户画像
2.范围层:是什么
定义:有价值的过程,有价值的产品。
反面案例(!!!):这样做的结果,就产生了一个不断变化的,混合了完整产品的各个阶段功能的产品。只要有人读到的一篇新文章或一个新的想法,都会启发这个负责人的灵感,然后考虑增加另一个功能特性。我们有固定工作流程,但是没有日程安排,也没有里程碑,项目也看不到尽头。
「范围蠕变」!QAQ
定义范围层的好处:1.这样你才知道应该建设什么,2.这样你才知道不应该建设什么
在范围层的问题转变:为什么→ 是什么
2.1定义需求:需求(文档)的详略程度不由需求的大小决定,由其本身的详略程度决定
需求的3种分类:
A显而易见的解决型需求。如,口渴喝水是「喝水解决口渴」的直接解决方案。
B从用户口中得知的困难,从另外一种角度可以解决的需求。如,解决电影排队,通过打通线上购票的方式。
C创造出来的,人们还未意识到的需求。如,微信。不知例子是否恰当哈
讽刺意味:那些很少去想象产品新方向的人,恰恰是参与创建和设计产品最深入的人。(( ⊙ o ⊙ )!
解决方案:集合各个部门的思维参与头脑风暴和考虑产品方向。(重要)
2.2功能规格说明的小tips
①stay positive:
系统不允许购买没有风筝线的风筝
→ 如果用户试图购买无风筝线的风筝,引导用户去风筝线页面
②be specific:明确简单无歧义才是正解
③avoid subjective language:
这个网站的风格应为闪耀、精彩
→ 这个网站的风格应符合邮递员wayne期待的时尚
2.3内容需求
·内容格式:关注某段内容的目的,而不是实现的形式。
·内容规模(大小,数量,格式,etc):繁琐而重要的工作。
·确认内容模块的负责人
·内容的冷启动和更新频率
2.4确定需求优先级
考虑3个问题:1.需求可以满足多少战略?2.战略产生了多少需求?3.需求的可行性
打脸:当管理层谈到战略的时候,他们通常从某种产品特性开始,然后你不得不耐心地把他们引导到后面的战略因素上去。由于管理层常常分不清特性和战略,某些特性总是会占据上风。因此需求的定义过程就变成了与这些管理层进行谈判的过程。
解决方案:关注战略目标,对决策者的需求表示认同,委婉沟通,曲线救国。
3.结构层:怎么搞(结构层面)
定义:「是什么」从抽象到具体,确定呈现给用户的「模式」和「顺序」;交互设计+信息架构
以什么方式运作
3.1交互设计
「可能的用户行为」vs「带有预测性质的系统配合+响应」
概念模型:现实中的概念抽象到软件系统呈现中,如,购物车。
错误处理:1.强制防止错误发生 2.使错误难以发生 3.undo
3.2信息架构
两种模式:从上至下vs从下至上,各有利弊
上=战略
下=已有资料
3.2.1结构方法
①层级结构:父节点+子节点(树状图)
②矩阵结构:如,容纳不同用户:想通过颜色来浏览的用户和想通过尺寸来浏览的用户
③自然结构:逐一连接,无分类
④线性结构:如,连贯的语言流程。特点:内容需求符合用户需求,如,音像教学资料
3.2.2组织原则:节点在信息架构中安置的顺序,即,哪些节点要组合,哪些节点独立
截面(facets):节点的属性。
具体地识别出用户心目中至关重要的信息。
3.2.3语言和元数据
受控词典和类控词典:建立用户熟悉的语言和网站命名规则之间的映射
(对开发也有好处)
元数据(metadata):信息结构化描述
【团队角色和流程】略~
4.框架层:具体怎么搞(元素如何实现)
界面设计:做某些事
导航设计:页面跳转
信息设计:传达想法
4.1界面设计
习惯和比喻:让用户更容易地理解你的设计。包括,尊重现有设计习惯,拟物
4.2导航设计
全局导航,局部导航,辅助导航,友好导航的例子↓
指示标识:告诉用户身在何处。如,面包屑导航
5.表现层:和用户建立联系
提供了一些关于(主要是)视觉设计的小tips
对五感的呈现;视觉和听觉(目前)最重要。解决方案:有效引导视线
色彩对比,内外和版本的一致性,排版,强烈风格印象。
最后一章:要素的应用
1.创建良好的用户体验关键在于收集以下两点
·你要解决的问题
如书中例,解决一个按钮的问题。是颜色设计不对(表现层),放置位置不对(框架层)还是代表功能不对(结构层),还是不需要有这个按钮(范围层)?
·解决方案带来的后果
在任意层面作出的任意决定都会对其上、下层面造成影响,产生连锁反应。
2.用户体验的决策包含3种
①由现状决定的设计,如,技术系统
②由模仿决定的设计,如,人人网vsfacebook
③由领导决定的设计
3.怎么做:将每一个决定建立在对背后议题的基础之上
最大的挑战:比用户自己更准确地理解他们的需求(wtf好难- -)
观点:不管你是否采取了正确的做法,都很容产生沮丧和怀疑。提出正确的问题!