【综合学习】CentOS7 使用jenkins并部署基于npm的vue项目
1.CentOS 安装 wget工具(可能已有)。
sudo yum install wget -y
2. 按照jenkins官网,执行几个命令即可安装jenkins成功。
安装`Jenkins`之前需要有`java`环境,不多说。
Jenkins官网安装页
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
然后
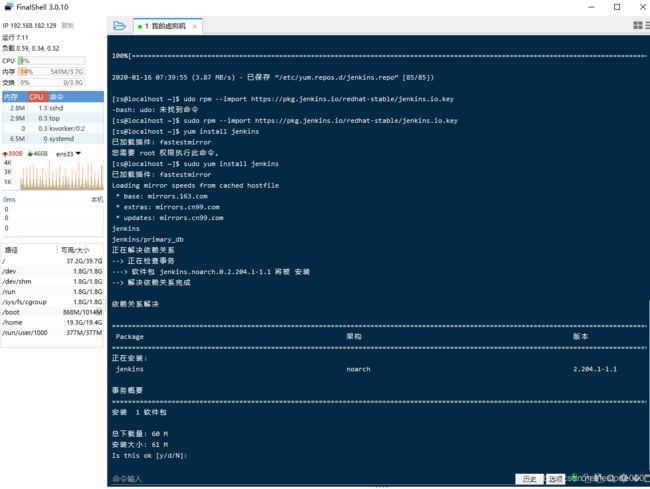
yum install jenkins
3. 安装Jenkins之后的几条命令
sudo systemctl status/start/stop/reload jenkins.service
或
sudo service jenkins start/stop/reload
另外,
systemctl enable jenkins.service 设置jenkins开机启动
4. 修改jenkins端口
打开配置文件:
vim/etc/sysconfig/jenkins
JENKINS_PORT="8081"
我个人把这个文件里的JENKINS_USER="jenkins"也改成了JENKINS_USER="root",暂不明确会有什么影响。
改了配置后重启启动jenkins即可。
但有可能原来默认的8080端口仍可访问,重启机器即可解决。
5. 防火墙
有时候为了简便,不想逐个控制端口,干脆直接关闭防火墙即可。
开启8888端口
firewall-cmd --zone=public --add-port=8081/tcp --permanent
firewall-cmd --reload
甚至直接开启/关闭/禁用启用…防火墙:
systemctl status/stop/start/enable/disable.. firewalld.service
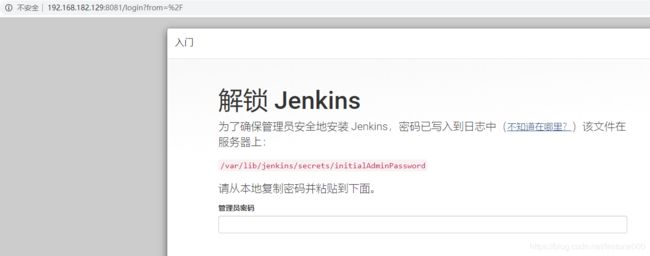
6.然后就可以在本机访问。
7. jenkins 配置项目的过程略.
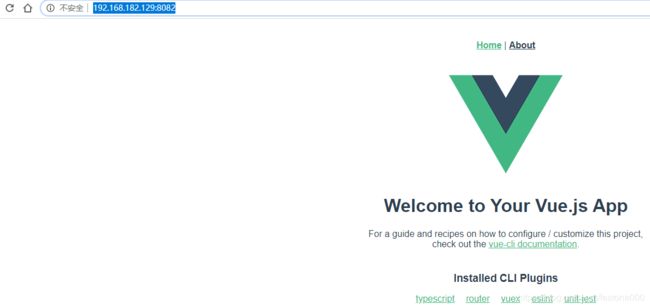
因项目的技术栈不同而各个不同,我这里配置了一个我的npm的vue-cli创建的项目。
已经访问成功,注意这都是在我虚拟机里的,我在宿主机访问的。
8. 小小tips.
linux查看文件夹大小。
//查看系统中文件的使用情况
df -h
//查看当前目录下各个文件及目录占用空间大小
du -sh *
//方法一:切换到要删除的目录,删除目录下的所有文件
rm -f *
//方法二:删除logs文件夹下的所有文件,而不删除文件夹本身
rm -rf log/*
9. vue项目要怎么发布
vue项目在Jenkins已经操作成功,但究竟要怎么发布才科学呢?
不是在vue项目的git目录里执行npm run serve 就完了,这是开发阶段要用到的。
发布到生产环境不是这样的。
是应该先build,产生编译后的文件到dist文件夹中,然后把dist文件夹中的内容copy到 tomcat或者nginx对应的文件夹中才算完。
因此,先安装nginx,这个很简单,略。
比如这里:
CentOS7安装Nginx及配置
效果:
[root@localhost html]# /usr/local/nginx/sbin/nginx
[root@localhost html]#
11. 一个nginx要部署多个站点怎么办
参考一下:
https://www.cnblogs.com/langhaoabcd/p/11413973.html
12. linux cp命令覆盖时候的问题
Linux下cp -rf总是提示覆盖的解决办法