Unity Shader 学习笔记(8) 纹理映射、凹凸映射
Unity Shader 学习笔记(8) 纹理映射、凹凸映射
参考书籍:《Unity Shader 入门精要》
3D数学 学习笔记(9) 凹凸映射(bump mapping)和切线空间(tangent space)
- 逐纹素(texel,区别与像素)控制模型的颜色。
纹理映射坐标(UV坐标)
定义了该定点在纹理中对应的2D坐标。通常用一个二维变量(u, v)表示,u为横坐标,v为纵坐标,坐标原点在左下角。
单张纹理
使用Blinn光照模型。
面板属性:
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Main Tex", 2D) = "white" {} // 纹理图片,默认为全白
_Specular ("Specular",Color) = (1,1,1,1)
_Gloss ("Gloss",Range(8.0,256)) = 20
}
CG代码中对应添加的变量:_MainTex_ST可以得到该纹理的缩放和平移值,对应面板的Tiling(平铺)和Offset(偏移)。
sampler2D _MainTex;
float4 _MainTex_ST; // S:scale, T:translation, _MainTex_ST.xy:缩放值, _MainTex_ST.zw:偏移值
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0; // 第一组纹理
};
struct v2f {
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2; // 存储纹理坐标
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
// 变换纹理,先缩放(乘xy),后偏移(加zw)。下同,下面是内置函数。
// o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_TARGET {
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
// CG的tex2D函数对纹理进行采样,乘于颜色,作为散射值。
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
// 散射值和环境光相乘得到环境光部分
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
// 漫反射公式(Lambert法则)
fixed3 diffuse = _LightColor0.rbg * albedo * max(0,dot(worldNormal,worldLightDir));
// 下面是高光反射
fixed3 viewDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(worldNormal,halfDir)),_Gloss);
return fixed4(ambient + diffuse + specular,1.0);
}
UnityCG.cginc中 TRANSFORM_TEX (纹理转换)定义如下:
// Transforms 2D UV by scale/bias property
#define TRANSFORM_TEX(tex,name) (tex.xy * name##_ST.xy + name##_ST.zw)
凹凸映射
两种方法:
- 切线空间下计算光照:光照方向、视角方向需要变换到切线空间计算。
- 世界空间下计算光照:把采样得到的法线方向变换到世界空间下,再和世界空间下的光照和视角方向计算。
效率上:第一种优于第二种,第一种在顶点着色器就完成对光照方向和视角的变换,第二种要对法线采样,必须在片元着色器中实现,即进行一次矩阵操作。
通用性:第二种优于第一种,如使用Cubemap进行环境映射时,需要使用世界空间下下的反射方向对Cubemap采样时,那就需要世界空间下的法线方向。
切线空间下计算
计算光照、视角方向从模型到切线空间的矩阵:因为这个变换只包含平移和旋转(正交矩阵),所以变换的逆矩阵就是转置矩阵,即将切线(x)、副切线(y)、法线(z)按行排列。需要注意对于非统一缩放物体,这里的法线计算就是错误的,详细可见这里。
Properties {
...
_BumpMap ("Bump Map", 2D) = "bump" {} // bump:内置法线纹理,对应模型自带的法线信息。
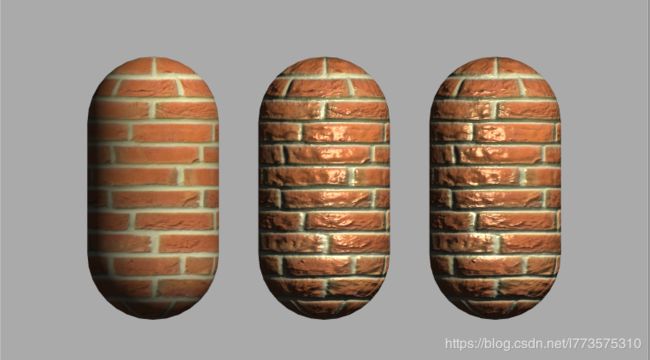
_BumpScale ("Bump Scale",Float) = 0.5 // 凹凸程度:0为没影响
...
}
CGPROGRAM
···
sampler2D _BumpMap;
float4 _BumpMap_ST; // 同上面纹理的ST,即缩放和偏移值
float _BumpScale;
···
struct a2v {
...
float4 tangent : TANGENT; // 顶点的切线方向,tangent.w用来决定副切线的方向性。
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float3 lightDir : TEXCOORD1;
float3 viewDir : TEXCOORD2;
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
// 为了减少插值寄存器数目,可以把纹理映射坐标和凹凸映射坐标放一起。
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; // xy存主纹理的纹理坐标
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw; // zw存凹凸感的纹理坐标
// 法线叉乘切线得出副切线,tangent.w决定方向。rotation为按行排列的 模型到切线 的变换矩阵。
//float3 binormal = cross(normalize(v.normal),normalize(v.tangent.xyz))*v.tangent.w;
//float3x3 rotation = float3x3(v.tangent.xyz,binormal,v.normal);
TANGENT_SPACE_ROTATION; // 完全等于上面两句。在UnityCG.cginc内。
o.lightDir = mul(rotation,ObjSpaceLightDir(v.vertex)).xyz; // 获取模型空间下的光照和视角,转换到切线空间
o.viewDir = mul(rotation,ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag(v2f i) : SV_TARGET {
fixed3 tangentLightDir = normalize(i.lightDir);
fixed3 tangetViewDir = normalize(i.viewDir);
fixed4 packedNormal = tex2D(_BumpMap,i.uv.zw); // 获取顶点对应法线纹理的像素值
fixed3 tangentNormal;
// 如果法线纹理类型没有设置成Normal map,要从像素映射回法线。
// 因为法线都是单位矢量。所以 z = 根号下(1 - x*x + y*y )。
//tangentNormal.xy = (packedNormal.xy * 2 - 1) * _BumpScale;
//tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
// 如果设置了Normal map类型,Unity会根据平台使用不同的压缩方法,_BumpMap.rbg值不是对应的切线空间的xyz值了,要用宏映射回法线。
tangentNormal = UnpackNormal(packedNormal);
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
...
}
ENDCG
UnityCG.cginc中TANGENT_SPACE_ROTATION 定义如下:
// Declares 3x3 matrix 'rotation', filled with tangent space basis
#define TANGENT_SPACE_ROTATION \
float3 binormal = cross( normalize(v.normal), normalize(v.tangent.xyz) ) * v.tangent.w; \
float3x3 rotation = float3x3( v.tangent.xyz, binormal, v.normal )
UnityCG.cginc中UnpackNormal() 定义如下:
inline fixed3 UnpackNormal(fixed4 packednormal)
{
#if defined(UNITY_NO_DXT5nm)
return packednormal.xyz * 2 - 1;
#else
return UnpackNormalDXT5nm(packednormal);
#endif
}
世界空间下计算
切线空间转换到世界空间矩阵:切线(x)、副切线(y)、法线(z)按列排列。
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float4 TtoW0 : TEXCOORD1; // 切线到世界空间变换矩阵3x3。w分量作为世界空间顶点位置,因为计算相同,所以放一起3x4。
float4 TtoW1 : TEXCOORD2;
float4 TtoW2 : TEXCOORD3;
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; // xy存主纹理的纹理坐标
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw; // zw存凹凸感的纹理坐标
// 计算世界空间下的顶点法线、切线、副切线
float3 worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldNormal(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal,worldTangent) * v.tangent.w;
// 变换矩阵,转置即可,每一行按照列摆放
o.TtoW0 = float4(worldTangent.x,worldBinormal.x,worldNormal.x,worldPos.x);
o.TtoW1 = float4(worldTangent.y,worldBinormal.y,worldNormal.y,worldPos.y);
o.TtoW2 = float4(worldTangent.z,worldBinormal.z,worldNormal.z,worldPos.z);
return o;
}
fixed4 frag(v2f i) : SV_TARGET {
float3 worldPos = float3(i.TtoW0.w,i.TtoW1.w,i.TtoW2.w); // 世界坐标存在w值
...
fixed3 bump = UnpackNormal(tex2D(_BumpMap,i.uv.zw));
bump.xy *= _BumpScale;
bump.z = sqrt(1.0 - saturate(dot(bump.xy,bump.xy)));
// 从切线转换到世界空间,即转换矩阵乘于法线纹理向量
bump = normalize(half3(dot(i.TtoW0.xyz,bump),dot(i.TtoW1.xyz,bump),dot(i.TtoW2.xyz,bump)));
...
}