- MacOS Catalina 从源码构建Qt6.2开发库之01: 编译Qt6.2源代码
捕鲸叉
QTmacosc++QT
安装xcode,cmake,ninjabrewinstallnodemac下安装OpenGL库并使之对各项目可见在macOS上安装OpenGL通常涉及到安装一些依赖库,如MGL、GLUT或者是GLEW等,同时确保LLVM的OpenGL框架和相关工具链的兼容性。以下是一个基本的安装步骤,你可以在终端中执行:安装Homebrew(如果还没有安装的话):/bin/bash-c"$(curl-fsSLht
- OpenGL之基础纹理一
我的大好时光
先看下效果图:纹理效果图.pngDemo下载地址:点击下载一、像素图像的数据包装图像存储空间=图像width*图像height*每个像素的字节数ps:有一张RGB的图像(每个颜色通道8位),图像的宽度199个像素,每行需要存储多少空间?解:8位为一个字节,有三个颜色,所以一个RGB需要3个字节存储。199(width)*1(height)*3(字节)二、像素的存储方式/**@parampname:
- Android SurfaceTexture和GLSurfaceView做Camera预览
小小攻城师
AndroidSurfaceTextureGLSurfaceViewSurfaceTextureopenGopenGL
GLSurfaceView是OpenGL中的一个类,也是可以预览Camera的,而且在预览Camera上有其独到之处。独到之处在哪?当使用Surfaceview无能为力、痛不欲生时就只有使用GLSurfaceView了,它能够真正做到让Camera的数据和显示分离,所以搞明白了这个,像Camera只开预览不显示这都是小菜,妥妥的。Android4.0的自带Camera源码是用SurfaceView
- OpenGL GLFW OIT 实现
Padid
学习笔记c++图形渲染着色器
OITLearnOpenGL-IntroductionLearnOpenGL.comprovidesgoodandclearmodern3.3+OpenGLtutorialswithclearexamples.AgreatresourcetolearnmodernOpenGLaimedatbeginners.https://learnopengl.com/Guest-Articles/2020/O
- OpenGL ES基本概念
Irino
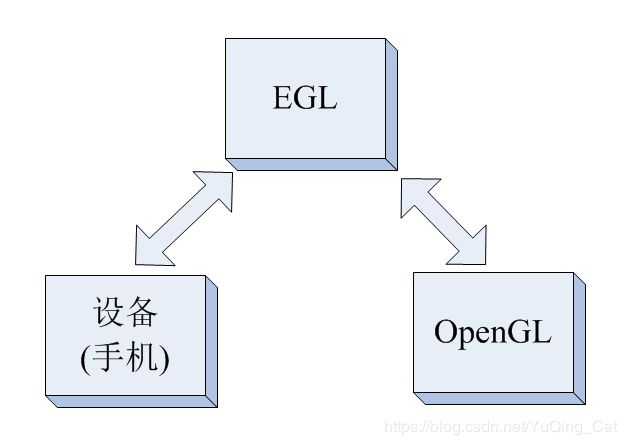
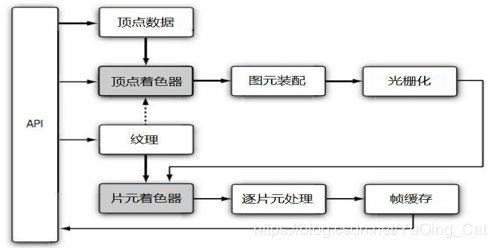
OpenGLES的版本OpenGLES1.X:用于固定功能流水管线硬件OpenGLES2.X:用于可编程功能流水管线硬件OpenGLES3.X:OpenGLES2.0的拓展EGL(EmbeddedGraphicsLibrary)OpenGLES命令需要渲染上下文和绘制表面才能完成图形图像的绘制渲染上下文:存储相关OpenGLES状态绘制表面:是用于绘制图元的表面,它指定渲染所需要的缓存区类型,例如
- vtkResliceImageViewer中显示多张图片
peanut_wu
c++
在VTK中,vtkResliceImageViewer通常用于显示单张图像。如果你想要显示多张图片,你可以使用vtkImageViewer2并结合vtkImageStack。以下是一个简单的例子,展示如何使用vtkImageViewer2和vtkImageStack来显示多张图片:#includeVTK_MODULE_INIT(vtkRenderingOpenGL2);//VTKwasbuiltw
- E: 软件包 libqglviewer-dev 没有可安装候选解决方法
nanfangyuwenle
ubuntulinux运维
解决方法:apt-cachesearchlibqglviewer-dev执行命令出现:libqglviewer-dev-qt4-OpenGL3DviewerlibrarybasedonQt4-developmentfileslibqglviewer-dev-qt5-OpenGL3DviewerlibrarybasedonQt5-developmentfiles选择下面你要安装的软件包即可,我安装了
- Android图形显示架构概览
sino lee
SurfaceFlingerWMSBinderHIDLOpenGL
图形显示系统作为Android系统核心的子系统,掌握它对于理解Android系统很有帮助,下面从整体上简单介绍图形显示系统的架构,如下图所示。这个框架只包含了用户空间的图形组件,不涉及底层的显示驱动。框架主要包括以下4个图形组件。1、图形流生产者图形流生产者一般指的是各个应用,应用通过不同的方式生产出要显示的图形流。可以通过Skia、OpenGLES等图形库绘制得到,也可以通过Camera拍摄得到
- 9 自研rgbd相机基于rk3566之qt框架开发主线程与opengl_widget点云显示
三十度角阳光的问候
qt管线渲染着色器rk3566/rk3588qt-creatorgpuopengl
qt框架开发opengl_widget点云显示mainwindow主线程代码详解1主线程功能:2主线程代码示例:Qopenglwidget点云显示类代码详解1qtopenglwidget框架介绍:2qtopenglwidget渲染流程:3qtopenglwidget顶点与片段着色器配置示例:4qtopenglwidget主线程更新点云函数:5qtopenglwidget类头文件示例:6qtopen
- iOS前后台处理
rogerwu1228
关于OpenGL的前后台问题:BackgroundAppsMayNotExecuteCommandsontheGraphicsHardwareAnOpenGLESappisterminatedifitattemptstoexecuteOpenGLEScommandsonthegraphicshardware.iOSpreventsbackgroundappsfromaccessingthegrap
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- OpenglEs之EGL环境搭建
FlyerGo
Opengl音视频c++opengl
前言前面我们发布了一系列的入门教程,例如C++系列的指针扫盲、多线程的使用等,JNI入门系列,ffmpeg入门系列等,有感兴趣的童鞋们可以关注往回自行查阅。今天我们的主题依然是音视频开发的范畴,做过音视频开发的都知道Opengl也是音视频开发中的一项重要技能,特别是涉及到视频录制、特效处理、画质渲染细分功能。因此后续笔者打算再出一系列的OpenglES的学习笔记,希望能与大家共同温故知新。因为前面
- Linux 编译 qtav,QtAV 1.3.3 发布,跨平台音视频播放库
丶本心灬
Linux编译qtav
QtAV1.3.3发布-支持调用NVIDIA的cuvid库进行CUDA硬解。支持平台:windows,linux。(是linux上第一个支持cuda硬解的么?)。有些视频播放会抖动,目前原因还不清楚。4k硬解画面貌似有点花,效果不如lavfilters好。-OpenGL和OpenGLES2支持16-bit的YUV渲染,包括9,10,12,14,16bit的little/bigendian的yuv。
- 【HarmonyOS NEXT应用开发】案例91:基于OpenGL渲染视频画面帧
青少年编程作品集
音视频算法华为云harmonyos华为华为od
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- HarmonyOS鸿蒙实战( Beta6.0)渲染视频画面帧实践-OpenGL
太空人_喜之郎
HarmonyOSOpenHarmony鸿蒙harmonyos华为linux鸿蒙前端开发语言移动开发
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- 鸿蒙(API 12 Beta6版)图形【NativeImage开发指导 (C/C++)】方舟2D图形服务
移动开发技术栈
鸿蒙开发harmonyosc语言c++openharmony鸿蒙鸿蒙系统图形图像
场景介绍NativeImage是提供Surface关联OpenGL外部纹理的模块,表示图形队列的消费者端。开发者可以通过NativeImage接口接收和使用Buffer,并将Buffer关联输出到OpenGL外部纹理。针对NativeImage,常见的开发场景如下:通过NativeImage提供的NativeAPI接口创建NativeImage实例作为消费者端,获取与该实例对应的NativeWin
- python计算机视觉第四章----照相机模型与增强现实
weixin_45154388
文章目录1、针孔照相机模型1.1照相机矩阵1.2三维点的投影1.3照相机矩阵的分解1.4照相机中心2、照相机标定3、以平面和标记物进行姿态估计4、增强现实4.1PyGame和PyOpenGL4.2从照相机矩阵到OpenGL格式4.3在图像中放置物体1、针孔照相机模型针孔照相机模型(有时称为射影照相机模型)是计算机视觉中广泛使用的照相机模型。对于大多数应用来说,针孔照相机模型简单,并且具有足够的精确
- OpenGL学习之路(4.0) 实现抗锯齿效果
velue
原因当我们放大图片的时候会发现图片上的像素点有很多锯齿形状,这样就会导致图片呈现的效果不佳,所以需要通过抗锯齿处理。方式抗锯齿的方式有两种,一种是混合(GLBlend)处理抗锯齿,一种是多重采样抗锯齿混合(GLBlend)处理抗锯齿需要注意的是,混合处理只能处理点和线段,多边形图形需要多重采样处理打开混合处理/**函数原型:voidglHint(GLenumtarget,GLenummod)参数说
- OpenGL中的向量、矩阵
辉辉岁月
向量了解向量之前,先了解什么是标量标量:只有大小,例如:1,12,13等向量是有方向的标量,即不仅有大小,还有方向单位向量单位向量是长度为1的向量,向量长度通过下列公式计算向量的模的计算如果一个向量不是单位向量,可以通过单位化将其转化为单位向量,即非零向量除以向量的模,如下图所示向量点乘点乘只能发生在两个向量之间点乘得到的是两个向量之间的夹角的余弦值即cosα,范围在[-1,1]之间,是一个标量O
- 从0开始的OpenGL学习(三十六)-Debugging
闪电的蓝熊猫
Debug从0开始的OpenGL学习系列目录说到编程,写代码,有一个我们永远绕不过去的话题就是Debug。BUG这种东西真是对它恨之入骨啊,不经意间的一个BUG就可以毁掉你的夜晚,甚至毁掉你的周末。每次听到有BUG的时候,心里总是会感觉不爽,这种不爽,既包含了对自己无能的愤怒,也包含了对测试人员胡乱操作的愤怒。但是,不管怎么说,对BUG我们只能控制,无法彻底消灭,在编程这条路上,我们正和BUG同行
- SLAM中常用的库
wq_151
人工智能SLAM计算机视觉人工智能机器学习slam
SLAM中常用的库关于库关于库Pangolin是一个用于OpenGL显示/交互以及视频输入的一个轻量级、快速开发库,下面是Pangolin的Github网址:githubEigen是一个高层次的C++库,有效支持线性代数,矩阵和矢量运算,数值分析及其相关的算法。pagenanoflann是一个c++11标准库,用于构建具有不同拓扑(R2,R3(点云),SO(2)和SO(3)(2D和3D旋转组))的
- 第五章 opengl之摄像机
Re_view
OPGENGL线性代数矩阵算法
OpenGL摄像机摄像机/观察空间LookAt矩阵自由移动移动速度视角移动欧拉角鼠标输入缩放补充:摄像机类摄像机OpenGL本身没有摄像机(Camera)的概念,但我们可以通过把场景中的所有物体往相反方向移动的方式来模拟出摄像机,产生一种我们在移动的感觉,而不是场景在移动。摄像机/观察空间首先获取摄像机位置,就是世界空间中的一个指向摄像机位置的向量。glm::vec3cameraPos=glm::
- 鸿蒙开发5.0【基于OpenGL渲染视频画面帧】
爱桥代码的程序媛
鸿蒙harmonyosopenharmony鸿蒙鸿蒙系统程序员OpenGL渲染
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- 【OpenGL】详细介绍Z-Buffer与W-Buffer
伐尘
OpenGl图形渲染openglvulkun3d
【OpenGL】详细介绍Z-Buffer与W-Buffer一、简介:Depth-Buffer(深度缓存)有两种:Z-Buffer和W-Buffer,这里讨论这两种深度缓存的区别,以及如何在两者之间转换。二、w的含义3D空间点的坐标是(x,y,z),为了使矩阵乘法具有平移变换的功效,我们用4D空间中的点(x,y,z,w)来表示3D空间中的点(x’,y’,z’),这两个不同空间点之间的关系是:x'=x
- Learn OpenGL In Qt之系列简介
rainInSunny
LearnOpenGLInQtqtc++3d
竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生~个人主页:rainInSunny|个人专栏:C++那些事儿、LearnOpenGLInQt文章目录传送门写在前面为什么是OpenGL和Qt能学到什么能做点什么国漫女神炫酷进度冷酷机器人传送门待更新写在前面 本博客系列将带领读者逐步学习如何在Qt环境下使用OpenGL进行图形编程。我们将从基础知识开始,介绍OpenGL的基本概念、渲染流程和常用功能。然后,我们
- SDL 与 OpenGL 的关系
melonbo
音视频sdlopengl
OpenGL和SDL是两个不同的库,但它们可以配合使用来创建图形应用程序。SDL(SimpleDirectMediaLayer)SDL是一个跨平台的多媒体库,用于处理图形、声音、输入和其他游戏开发所需的功能。它简化了窗口创建、事件处理和图形上下文管理的复杂性。SDL本身并不提供绘图功能,而是提供了一种机制来创建和管理OpenGL上下文,使得开发者可以使用OpenGL进行实际的渲染工作。SDL提供了
- OpenGL学习笔记(十七)缓冲区(二)纹理缓冲区+帧缓冲区
龙行天下01
openglC++算法
本文为学习OpenGL的学习笔记,如有书写和理解错误还请大佬扶正;一,纹理缓冲区一个纹理包含两个主要组成部分,纹理采样状态和包含纹理值得数据缓冲区;1,为什么使用纹理缓冲区?纹理缓冲区也称texBO或TBO,允许我们完成一些传统纹理不能完成的工作,首先,纹理缓冲区能够直接填充来自其他渲染结果(例如变换反馈,像素读取操作或顶点数据)的数据。TBO的另一个特性上宽松的大小限制,纹理缓冲区与传统一维纹理
- OpenGL学习笔记(十六)缓冲区(一)像素缓冲区
龙行天下01
opengl开发语言图形渲染
本文为学习OpenGL的学习笔记,如有书写和理解错误还请大佬扶正;一,缓冲区概念缓冲区对象,允许应用程序迅速方便地将数据从一个渲染管线移动到另一个渲染管线,以及从一个对象绑定到另一个对象,不仅可以把数据移动到合适的位置,还可以在无需CPU介入的情况下完成这项工作。缓冲区有很多不同的用途,它们能够保存顶点数据,像素数据,纹理数据,着色器处理输入,或者不同着色器阶段的输出。缓冲区保存在GPU内存中,它
- android openGL ES详解——剔除
闲暇部落
OpenGLandroid
一、正面剔除在绘制3D场景的时候,我们需要决定哪些部分是对观察者可见的,或者哪些部分是对观察者不可⻅的.对于不可见的部分,应该及早丢弃.例如在⼀个不透明的墙壁后,就不应该渲染.这种情况叫做”隐藏⾯消除”(Hiddensurfaceelimination).立方体中的正背面任何物体都有两面性,正面和背面,而观察者只能看到一个面.OpenGL可以通过分析顶点数据的顺序检测到面向观察者的面从而渲染他们,
- OPenCV和OPenGL的区别
zxz520zmg
opencv人工智能计算机视觉
OPenCV主要用来处理图像和视频,还涉及到一些机器学习的算法。专注于从图像中获取信息是用机器来理解图像。比如:视频降噪、运动物体的跟踪、目标识别(比如人脸识别)。OPenGL主要用于三维图形的渲染。专注于用机器绘制图像给人看。Graphics,3D绘图。Opencv是从图像到数据OpenGL是从数据到图像
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号