《玩转Django2.0》读书笔记-Django配置信息
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
项目配置是根据实际开发需求从而对整个Web框架编写相应配置信息。配置信息主要由项目对“setting”实现,主要配置有项目路径,密钥配置,域名访问权限,App列表,配置静态资源,配置模板文件,数据配置,中间件和缓存配置。
一.基本配置信息
一个简单对项目必须具备对基本配置信息有:项目路径,密钥配置,域名访问权限,App列表和中间件。以“MyWeb”项目为例,setting.py的基本配置如下:
""" Django settings for MyWeb project. Generated by 'django-admin startproject' using Django 2.1.4. For more information on this file, see https://docs.djangoproject.com/en/2.1/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/2.1/ref/settings/ """ import os ''' BASE_DIR: 指定项目路径,主要通过os模块读取当前项目在系统的具体路径,该代码在创建项目时自动生成,一般情况下无需修改。 ''' BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) ''' SECRET_KEY: 指定密钥配置,是一个随机值,在项目创建的时候自动生成,一般情况下无需修改。主要用于重要的数据的加密处理,提高系统的 安全性,避免遭到攻击者恶意破坏。密钥主要用户用户密码,CSRF机制和绘画 Session等数据加密。 用户密码: Django内置一套用户管理系统,该系统具有用户认证和存储用户信息等功能,在创建用户的时候,该用户密码通过密钥 进行加密处理,保证用户的安全性能。 CSRF机制: 该机制主要用以表单提交,防止窃取网站的用户信息来制造恶意请求。 会话Session: Session的信息存放在Cookies,以一串随机的字符串表示,用于标识当前访问网站的用户身份,记录相关用户信息。 ''' SECRET_KEY = 'nstb+fm4-5oxi8e432bi!w^lty20@a6lb721&byi6^gw_b6)_f' ''' DEGUG: 指定调试模式,该值为布尔值。主要在开发调试阶段应设置为True,在开发调试过程中会自动检测代码是否发生更改,根据检测 结果执行是否刷新重启系统。如果项目配置部署上线,应该将其改为False,否则会泄露系统的相关信息。 ''' DEBUG = True ''' ALLOWED_HOSTS: 设置可访问的域名,默认值为空。当DEBUG为True并且ALLOWD_HOSTS为空时,项目只允许以localhost或者127.0.0.1在浏览器 上访问。当DEBUG为False时,ALLOWED_HOSTS为必填项,否则程序无法启动,如果想允许所有域名访问,可设置ALLOW_HOSTS=["*"]。 ''' ALLOWED_HOSTS = [] ''' INSTALLED_APPS: 指定App列表,告诉Django有哪些App。在项目创建时已有admin,auth和session等配置信息,这些都是Django内置的应用功能。 各个功能说明如下: admin: 内置的后台管理系统。 auth: 内置的用户认证系统。 contenttypes: 记录项目中所有model元数据(Django的ORM框架)。 sessions: Session会话功能,用于标识当前访问网站的用户身份,记录相关用户信息。 messages: 消息提示功能。 staticfiles: 查找静态资源路径。 温馨提示: 如果在项目创建了App,必须在App列表INSTALLED_APPS添加App名称。将MyWeb项目已经创建的App添加到App列表,代码如下: ''' INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'index', 'user', ]
二.静态资源
静态资源指的是网站中不会改变的文件。在一般的应用程序中,静态资源包括CSS文件,JavaScript文件以及图片等资源文件。
此处简单介绍以下CSS和JavaScript文件:
CSS也称层叠样式表(Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
Javascript是一种直译是脚本语言,也是一种动态类型,弱类型,基于原型的语言,内置支持类型。它的解释器被成为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用的,用来给HTML网页增加动态功能。
一个项目在开发过程中肯定需要使用CSS和JavaScript文件,这些静态文件的存放主要由配置文件setting.py设置,配置信息如下:
''' STATIC_URL: 是必须配置的属性而且不能为空。如果没有配置STATICFILES_DIRS,则STATIC_URL只能识别static静态资源文件夹。 ''' STATIC_URL = '/static/' ''' STATICFILES_DIRS: 是可选的配置属性,属性值为列表或元组格式,每个列表(元组)元素代表一个静态资源文件夹,这些文件夹可自行命名。 在浏览器上访问项目的静态资源时,无论项目的静态资源文件夹是如何命名的,在浏览器上,静态资源的上级目录必须为static, 而static是STATIC_URL的默认属性值,因为STATIC_URL也是静态资源的起始URL。 除此之外,静态资源配置还有STATIC_ROOT,其作用是方便在服务器上不熟项目,实现服务器和项目之间的映射。STATIC_ROOT主 要收集整个项目的静态资源并存放在一个新的文件夹,然后由该文件夹与服务器之间的构建映射关系。STATIC_ROOT用于项目生产部署, 在项目开发过程中作用不大,关于STATIC_ROOT的配置和STATICFILES_DIRS类似。 ''' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'public_static'), os.path.join(BASE_DIR,'index/index_static') ]
三.模版路径
在Web开发中,模板是一种较为特殊的HTML文档。这个HTML文档嵌入了一些能够让Python识别的变量和指针,然后程序解析这些变量和指令,生成的完整的HTML网页并返回给用户浏览。模板是Django里面的MTV框架模式的T部分,配置模板路径是告诉Django在解析模板时,如何查找模板所在的位置。创建项目是,Django已经初始的模板配置信息,如下所示:
''' TEMPLATES: 模板配置是以列表格式呈现的,每个元素具有不同的含义,其含义说明如下: BACKEND: 定义模板引擎,用于识别模板里面的变量和指令。内置的模板引擎有Django Templates和jinjia2.jinja2,每个模板引擎 都有自己的变量和指令语法。 DIRS: 设置模板所在路径,告诉Django在哪个地方查找模板的位置,默认为空列表。 模板配置通常配置DIRS路径即可。在项目的根目录和index下分别创建template文件夹。根目录的templates通常存放共用 的模板文件,能够供各个App的模板文件调用,该模式符合代码重复使用的原则。如HTML的部分。index的templates是存 放当前App所需要使用的模板文件。模板的配置如下所示。 APP_DIRS: 是否在App里查找模板文件。 OPTIONS: 用于填充在RequestContext中上下文的调用函数,一般情况下不做任何修改。 ''' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [ os.path.join(BASE_DIR, 'templates'), os.path.join(BASE_DIR,'index/index_templates') ], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
四.数据库配置
数据库配置是选择项目所使用的数据库的类型,不同的数据库需要设置不同的数据库引擎,数据库引擎用于实现项目与数据的链接,Django提供4种数据库引擎:'django.db.backends.postgresql','django.db.backends.mysql','django.db.backends.sqlite3'和'django.db.backends.oracle'。创建项目是默认使用Sqlite3数据库配置信息如下:
''' DATABASES: 指定数据库的类型,如下所示,默认是使用sqlite3。 ''' DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } }
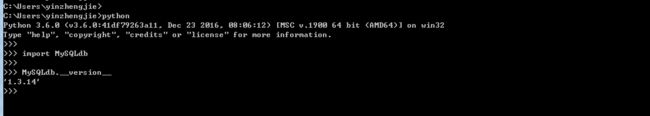
如果把上面的链接信息改为MySQL数据库,首先安装MySQL链接模块,由于mysqldb不支持Python3,因此Django2.0不在使用mysqldb作为MySQL的链接模块,而选择了mysqlclient模块,两者之间在使用上并没有太大的差异。在配置MySQL之前,首先安装mysqlclient模块,这里以pip安装方法为例,打开CMD窗口并输入安装指令“pip install mysqlclient”,等待模块安装完成。然后检测mysqlclient的版本信息,如果mysqlclient版本信息过低,就不符合Django的使用要求。在CMD窗口进入Python交互解释器进行版本验证,如下图所示:
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Users\yinzhengjie>pip install mysqlclient Collecting mysqlclient Downloading https://files.pythonhosted.org/packages/6f/d5/fee36b78367c275d7542181bd522d7204dbfb4bc2ad2c6de72a738059a92/mysqlclient-1.3.14-cp36-cp36m-win_amd64.whl (266kB) 100% |████████████████████████████████| 276kB 57kB/s Installing collected packages: mysqlclient Successfully installed mysqlclient-1.3.14 C:\Users\yinzhengjie>
一般情况下,使用pip安装mysqlclient模块都能符合Django的使用要求。如果在开发过程中发现Django提示mysqlclient版本过低,而且mysqlclient的版本又大雨1.3.7版本,那么可以对Django的源码进行修改,在Python的安装目录下找到base文件(“C:\Users\yinzhengjie\softwares\python36\Lib\site-packages\django\db\backends\mysql\base.py”)。
完成mysqlclient模块的安装后,在项目的配置文件setting.py中配置MySQL数据库链接信息,代码如下:
''' DATABASES 标识指定数据库的配置信息 ENGINE 指定数据库的类型,此处我们指定的是mysql。 NAME 指定数据库的名称 USER 指定数据库的用户名 PASSWORD 指定数据的密码 HOST 指定数据的主机IP地址 POST 指定数据库的端口信息 ''' DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'yinzhengjie', 'USER':'root', 'PASSWORD':'yinzhengjie', 'HOST':'172.30.1.2', 'POST': '3306', } }
上述链接方式用于链接MySQL里面一个名为“yinzhengjie”的数据库,上述配置只是链接了一个“yinzhengjie”的数据库,在日常的开发中,有时候链接需要多个数据库,实现方法如下:
DATABASES = { #第一个数据库 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }, #第二个数据库为mysql 'yinzhengjie': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'yinzhengjie', 'USER':'root', 'PASSWORD':'yinzhengjie', 'HOST':'172.30.1.2', 'POST': '3306', }, #第三个数据库 'MyDjango': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'MyDjango_db', 'USER': 'root', 'PASSWORD': 'yinzhengjie', 'HOST': '172.30.1.2', 'POST': '3306', } }
上述代码供链接了三个数据库,分别是“yinzhengjie”,"MyDjango_db"和“db.sqlite3”。“yinzhengjie”,"MyDjango_db"均属于MySQL数据库系统,“db.sqlite3”属于Sqlite3数据库系统。从DATABASES的数据类型可以发现是一个数据字典,也就是说如果需要链接多个数据库,只需要属性DATABASES中设置不同的键值对即可实现。
值得注意的是,本片博客是以MySQL的5.7版本为例进行介绍的。如果读者使用的是5.7以上的版本,在Django链接MySQL数据库时会提示“django.db.utils.OperationalError”的错误信息,这是因为MySQL8.0版本的密码加密方式发生了改变,8.0版本的用户密码采用的是cha2加密方法。为了解决这Django链接MySQL数据的错误问题。在MySQL的可视化工具中允许以下SQL语句:
ALTER USER 'root'@'172.30.1.%' IDENTIFIED WITH mysql_native_password BY 'yinzhengjie'; FLUSH PRIVILEGES;
Django除了支持PostgreSQL,Sqlite3,MySQL和Oracle之外,还支持SQLServer和MangoDB的链接。由于不同的数据库有不同的链接方式,此处不过多介绍,本篇博客以MYSQL链接为例,若需了解其他数据库的链接方式,可自行搜索相关资料。
五.中间件
中间件(Middleware)是处理Django的request和response对象的钩子,当用户在网站中进行单击某个按钮等操作时,这个动作是用户向网站发送请求(request);而网页会根据用户的操作返回相关的网页内容,这个过程称为响应处理(response)。从请求到响应的过程中,当Django接受到用户请求时,Django首先经过中间件 处理请求信息,执行相关的处理,然后将处理结果返回给用户,中间件执行流程如下图所示:
从上图能清晰的看到,中间件的作用主要是处理用户请求信息。开发者也可以根据自己的开发需求自定义中间件,只要将自定义的中间件添加到配置属性MIDDLEWARE中即可激活。一般情况下,Django默认的中间件配置均可满足大部分的开发需求。在项目的MINDDELEWARE中添加LocalMiddleware中间件,使得Django内置的功能支持中文显示,代码如下:
''' MIDDLEWARE 配置属性MIDDLEWARE的数据格式为列表类型,每个中间件的设置顺序是固定的,如果随意变更中间件很容易导致呈现异常。 SecurityMiddleware: 内置的安全机制,保护用户与网站的通信安全。 SessionMiddleware: 会话Session功能。 LocalMiddleware: 支持中文语言。 CommonMiddleware: 处理请求信息,规范化请求内容。 CsrfViewMiddleware: 开启CSRF防护功能。 AuthenticationMiddleware: 开启内置的用户认证系统。 MessageMiddleware: 开启内置的信息提示功能。 XFrameOptionsMiddleware: 防止恶意程序点击劫持。 ''' MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.local.LocalMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]