小程序富文本rich-text、数组拼接、 包含特殊符号处理
先说一下rich-text的实现,很简单
html
js 注意:里面不能用view 否则运行不出来,可以用html的标签,详细见文档 https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
onLoad: function (options) {// 监听页面加载的生命周期函数
var that = this;
var myrich = 'hello,world';
that.setData({
myrich:myrich
});
},运行结果
下面是我的例子,实现效果,多个数组拼接,数组里包含特殊符号,实现替换的内容要做单独样式处理
先看下json数据格式
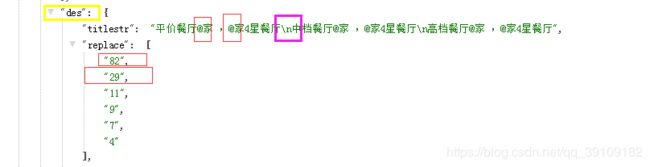
要把title 里面titlestr字段里的@分别换成 replace字段里的数据组成一句话 ,在把des里的titlestr字段里的@分别替换成replace字段里的数据也组成一句话,如果遇到\n 做换行处理
{
"status": "200",
"msg": "OK",
"isPC": 1,
"data": {
"copywriting": [
{
"title": "交通",
"grade": "2.6",
"detailmessage": [
{
"imgurl": "comm_subway",
"grade": "4.272",
"title": {
"titlestr": "距 @ @ 682米",
"replace": [
"2号线",
"安定门地铁站-A口"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
},
{
"imgurl": "comm_bus",
"grade": "2.67",
"title": {
"titlestr": "距 @ 281米",
"replace": [
"安定门西站"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
},
{
"imgurl": "comm_car",
"grade": "1",
"title": {
"titlestr": "北二环内,路网拥堵\n高峰时间平均时速为20.3km/h",
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
}
]
},
{
"title": "生活",
"grade": "4.9",
"detailmessage": [
{
"imgurl": "comm_restaurant",
"grade": "4.8",
"title": {
"titlestr": "500米内",
"color": ""
},
"des": {
"titlestr": "平价餐厅@家 ,@家4星餐厅\n中档餐厅@家 ,@家4星餐厅\n高档餐厅@家 ,@家4星餐厅",
"replace": [
"74",
"12",
"16",
"9",
"10",
"9"
],
"color": ""
}
},
{
"imgurl": "comm_shop",
"grade": "4.98997",
"title": {
"titlestr": "500米内 @便利店\n1000米内 @综合超市\n2000米内 @商场",
"replace": [
"3家",
"89家",
"14家"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
},
{
"imgurl": "comm_convenience",
"grade": "0",
"title": {
"titlestr": "500米内 药店 @\n1000米内 银行 @",
"replace": [
"3家",
"19家"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
}
]
},
{
"title": "品质",
"grade": "0.8",
"detailmessage": [
{
"imgurl": "comm_quality",
"grade": "0",
"title": {
"titlestr": "@\n物业公司为@",
"replace": [
"1982年建成",
"无物业管理服务"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
}
]
},
{
"title": "医疗",
"grade": "4.2",
"detailmessage": [
{
"imgurl": "comm_hospital",
"grade": "0",
"title": {
"titlestr": "2000米内 三级医院 @\n距离 @ (三甲/A类) @",
"replace": [
"3家",
"首都医科大学附属北京中医医院",
"1815米"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
}
]
},
{
"title": "运动",
"grade": "5",
"detailmessage": [
{
"imgurl": "comm_afforest",
"grade": "0",
"title": {
"titlestr": "距离 @ @ ",
"replace": [
"青年湖公园",
"801米"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
},
{
"imgurl": "comm_fitness",
"grade": "0",
"title": {
"titlestr": "1000米内 @ 健身房\n距离最近健身房@ @",
"replace": [
"27家",
"V动健身",
"157米"
],
"color": ""
},
"des": {
"titlestr": "",
"color": ""
}
}
]
}
]
}
}重要的js部分
var houseid; // 这个不重要,我的页面数据需要用的这个字段
Page({
data: {
//房源id
detailId: '',
//城市id
cityId:1,
//指数选项卡 这个需要,是选项卡的
currentTab: 0,
},
onLoad: function (options) {
// this.setData({
// detailId: options.houseId,
// cityId: options.cityId,
// })
this.getData();
},
getData: function () { // 数据获取和处理函数
var that = this;
var url_host = '数据地址';
houseid = { hid: '500109808' };
wx.request({
url: url_host + '/exchange/' + that.data.cityId + '/v1/allinfo',//json数据地址
data: houseid ,
method: "post",
header: { 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8' },
success: function (res) {
if (res.data.status == 200) {
console.log(res.data.data);
// 设置标题
wx.setNavigationBarTitle({
title: res.data.data.houseinfo.housetitle
})
let copywriting = res.data.data.copywriting; // 指数信息
let copywriting_title = []; // 指数标题
let copywriting_info = []; // 指数详细信息
if (copywriting != undefined) {
for (let i = 0; i < copywriting.length; i++) {
copywriting_title.push(copywriting[i].title); // 处理标题信息
let copywriting_child = copywriting[i].detailmessage;
let child_info = [];
for (let j = 0; j < copywriting_child.length; j++) { //处理详细信息
//内容替换
let info = copywriting_child[j].title.titlestr;
let des = copywriting_child[j].des.titlestr;
// @ 替换
if (copywriting_child[j].title.replace != undefined && copywriting_child[j].title.replace.length > 0) {
for (let k = 0; k < copywriting_child[j].title.replace.length; k++) {
info = info.replace('@', `` + copywriting_child[j].title.replace[k] + ``);
}
}
if (copywriting_child[j].des.replace != undefined && copywriting_child[j].des.replace.length > 0) {
for (let l = 0; l < copywriting_child[j].des.replace.length; l++) {
des = des.replace('@', `` + copywriting_child[j].des.replace[l] + ``);
}
}
// /n换行替换
info = info.replace(/\n/g, "
");
des = des.replace(/\n/g, '
');
// 数组封装
let obj = {
'icon': copywriting_child[j].imgurl,
'info': info + ' ' + des
};
child_info.push(obj);
}
copywriting_info.push(child_info);
}
}
console.log(copywriting_info)
that.setData({
communityInfo: res.data.data.houseinfo,
copywriting_title: copywriting_title, // 指数标题
copywriting_info: copywriting_info, // 指数详细
});
}
}
});
},
//选项卡点击切换
clickTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
})html部分
指数
{{item}}
css部分
.xq_zhishu{padding-bottom:42rpx;}
.xq_zhishu_tit{color:#292B33;font-size:38rpx;padding:36rpx 40rpx;font-weight:bold;}
.title {width:100%;height:88rpx;background: white;display:flex;align-items:center;justify-content: space-around;}
.topTabSwiper{height:50rpx;font-size:26rpx;margin-bottom:20rpx;padding:0 40rpx;}
.topTabSwiper:after{content: ""; clear: both;display: block;}
.tabbox{float:left; width:20%;text-align:center; }
.tab{display:block;height:50rpx;line-height:50rpx;width:80%;border-radius:25rpx;color:#292b33;margin:0 auto;}
.tabBorer {color:#fff;background: -webkit-linear-gradient(left,#ffc20d ,#ffad00);
background: -o-linear-gradient(left, #ffc20d ,#ffad00);
background: -moz-linear-gradient(left, #ffc20d ,#ffad00);
background: linear-gradient(to right, #ffc20d ,#ffad00);}
.topTabSwiper .swiper{width:100%;}
.swiper_con{width:100%;height: 100%;}
.zs_bottom_con{border-top:1rpx solid #edecf1;height:83rpx;line-height:83rpx;padding:20rpx 40rpx 0 40rpx;margin-top:20rpx;overflow: hidden}
.phb,.phb_name,.phb_num{float:left;margin-right:12rpx;font-size:25rpx;}
.phb{width:95rpx;height:40rpx;line-height:40rpx;text-align:center;background:#ff5032;border-radius:5rpx;color:#fff;margin-top:19rpx;}
.phb_name{color:#75797c;}
.phb_num{color:#ffc112;}
.adrss_box{padding:20rpx 40rpx;color:#7D7E82;font-size:30rpx;overflow: hidden}
.swiper-tab{height:50rpx;font-size:26rpx;margin-bottom:20rpx;padding:0 40rpx;}
.swiper-tab-item text {display:block;}
.swiper-tab-item{float:left;height:50rpx;line-height:50rpx;width:80%;text-align:center;border-radius:25rpx;color:#292b33; }
.active {color:#fff;background: -webkit-linear-gradient(left,#ffc20d ,#ffad00);
background: -o-linear-gradient(left, #ffc20d ,#ffad00);
background: -moz-linear-gradient(left, #ffc20d ,#ffad00);
background: linear-gradient(to right, #ffc20d ,#ffad00);}
.juzhong{margin: 0 auto;}
.domain{background-color: #fff; height: 100%; margin:0 10px;}
.show{ display: block;}
.hidden{ display: none;}
.zs_icon{width:32rpx;height:32rpx;margin-right:10rpx;margin-top:5rpx;}
.zs_icon image{width:32rpx;height:32rpx;}
.zs_cont{width: calc(100% - 42rpx);}
.zs_icon , .zs_cont{float:left}
.test_0 .icon_00{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAATlBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRUPnjK/AAAAGXRSTlMAMMCQUMvX+PCglmHpiVkYBbYQC+KtayM7tQKVogAAALdJREFUOMvV0EkSgyAARFEcGAUCjun7XzSyEERIzCKb/I1l9SstILFtlVRzgGsq141ccgNFFrXuvDcMRbRJ+5OjEk+ColobAbA0RR78BHpSNACfgb0D/f+B4e4etOouKZ2BWj8Gut1jx8DCm8iADY/HAVxxihqwGRDt3vz2FwLV5ghkHXQRPGZUYiNJYilmrsKemjxATaeklMowYHEkzwDtFD+4C5PvKu2hkV7EAPiwJ+GF6MlXvQBbuyXPkjJmdwAAAABJRU5ErkJggg==);background-size:32rpx 32rpx;}
.test_0 .icon_01{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAXVBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRWwfZgwAAAAHnRSTlMAEe8OF7kf9t+I2bNoKMWupJqAdlUE0pVfShvkOzbFBi75AAAAx0lEQVQ4y73R2WrDMBBG4YktWV6TOImzdDnv/5iF8jcDkYxvSr6rGXPAgrH/suwyi7l6TmTSXD+DAaheANFkghjsRYgwaX7At2W+4KHxAiEPGrh4UOdBgLvGsRjUMG4FZ43nreC0FnQaO1gs58ENrBjcNM2wK4CjgiNFHhxYMSiIFPk59zCEcMBp33vQmAWc9quC6++HD5z2XkELsWkiTnur4JMVlYJqK0issT8d6I/PV+lUfnDofe8BTuamHtLo+z1BO9mb/ACrVSffhLc+5AAAAABJRU5ErkJggg==);background-size:32rpx 32rpx;}
.test_0 .icon_02{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAaVBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRVROx17AAAAInRSTlMABfoV80oJ6XpnMyohb9+VhXNhWj/t0LKLw7ueUxDJpn/XV+90IQAAAVdJREFUOMutU9uWgjAMTNrSC5Q7C4iwav//I7d3cfXReSFNhumcJIVvAotWQkeaTZYfy3VjGC2JcZjHt3o12/wdZxPxq1/rBbNJdtQmgxUvda+88h/zBDk50cyeawqlOeMkcbFH6YLuTNATxvpoPa2Hi3g5tE2s/8C1TgJSA/dsOpQIZcsc4QYPESSQ47gQz+6t+2XgtJW60lWygVI40z1QRYL4nUd26wlbuvNuEqjvnbXmCSwkBfRvBOEJqXWgMkG5/ORyDvm3/dnFCugOMhJYzE5VJlxhdTJbuCJNsEYSoxvufhh68YRrTC9wCUEXh/dAGkaZe0srq9xMMJDk1QPF6Sh7fiRJs0FAHZzzQFfCJAyRgJOSaxdGR4XJmPG5MQcg9VuozLkZGaNPKM6he92oDBV9S1zS//82f2qiL7z5b/P2eLAP9kZ3i5D889O7CEIKKHYOX8QfYXQ3zAzQoQgAAAAASUVORK5CYII=);background-size:32rpx 32rpx;}
.test_1 .icon_00{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAXVBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRWwfZgwAAAAHnRSTlMACXa03CXi1vbuAoDLwKhgTzYVt5eRV0orHg+hiW+TTwmDAAAAsklEQVQ4y9WQ2RKDIAwAsQrIrXhf+f/P7LSDBxkZX9t93R1IQn6NeeiMXnqf8tTCF1PfyEwSbyDARyKzSE+uW6sODvJKtRs9fW1KAFHCifi8Mxx/c7iF7bMoSGBDoFMBCwF7CppUwEPgUsG6X9jeez2RgFe6xLbk7eVSkjqGvKLxsSlHQRVEKhA9Crx7RWwUBTJDSBRMS5NfaGyNglFATI8DPOTjFgMeUhWMFTuMtTP5I95p+Sols5/NLgAAAABJRU5ErkJggg==);background-size:32rpx 32rpx;}
.test_1 .icon_01{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAM1BMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRXPx+5HAAAAEHRSTlMADOhI1DIr9vG5rJyWgHtiFyUU7wAAAKVJREFUOMvVklsKxSAMRBNbbX27/9XeKJU7lNlAz4cQc9QwKB/icOOFOwTZfTQE0EFQEILV4v89P08EHGFtXrt/6TyBQ3Srm5QtFGm2dhDqHEr1HItTdQ5dQcjDSKLlsvuLSpp1BiGOZaio97akVUYQnrtdC6Y097wEwj0IN82JJxW4ECAnygE5UTrkRKmQEyVDTpQIOVFOlhNPynHB8S+L3/Yr/AC8+BtJww6FtAAAAABJRU5ErkJggg==);background-size:32rpx 32rpx;}
.test_1 .icon_02{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAOVBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRWlJaqkAAAAEnRSTlMAcBDBr9C2n0QmOTEH5aiShHw1Maq4AAAAi0lEQVQ4y82SOw6EMAxE2SU4H8LP9z/sjpwtTGKQkCjymilmGj956I9AFG7qNDIY00U9E/+h2aijY4WLde25wp8mBxscasAmauCt3g+K/G3IDxVGR0lciINEzZ0rDCIIlhAwulYDaJqkkd0EVR0O9mJuY96K2b35pZBLiFjEM+LHQLtc2GB54R964Qc5HBFfhVg6vAAAAABJRU5ErkJggg==);background-size:32rpx 32rpx;}
.test_2 .icon_00{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAe1BMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX////9zSD//fT/9dT+8cP/99n+7rP+4n7+33T+2Vn+10/91EL/+eb/+OH+66n+66b+55f90Tb+5Itga484AAAAFXRSTlMAHdbKCPjt5bywoI9gRTgqIxcNcnHBLh2PAAAA00lEQVQ4y62SRw7DMAwE3dJ72ZXcYqfn/y9MBNBJXOiT50JAMwB5kDcw+xlm+x6/DQAEW9WvxnCMV4o/oOLYpaM5fsyjlvdD/BP6Db+eoM5kXfPLEZqMln9+AcHkWYmKxfe8KYTCMsWPaST3QXhasnDzLA9+I7iRiZtZpgSWfHxGyYsSkEwNTEyrBCnJ6+1KxkqQU8iV4Cw+gRLEdNiHUYKX06fS6XZQLbiLagbVgovRgxM/FOgP7ugJTMLE6IFDdDvYQWMnPyZQfOAJm7DThxtvEN60HjHPP8BibAAAAABJRU5ErkJggg==);background-size:32rpx 32rpx;}
.test_3 .icon_00{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAclBMVEX////9yRX9xAH9yBH91Eb9yhr/+N/9yA79zST+7a3+5Iv/++7/+/D9xwn9zB/900D90DH//fP/9dL/9M3/88r+5Ij9wwD//vr/99r/8sT+3Wv//ff9zin+66n+4n39ziv/7rf+5Y7910/91kv92Vn92FcQsUaiAAAA70lEQVQ4y82SWXLDIAxAA0SA7bDY4N2Os7T3v2KLU2hnKvKZyftBzDwkITi8lP5StjvlpUeF2tBuh9oaFSottuM3i9AVXkKyqRmGZmJy/ne4ca4Z9Y9A9Bj2f9K4KaQ2QJa9BCEmrJNP3d07GlBKxSXQ3eso3MwRwdzSZXiG1H6xFghrEed1WgggkKWKglQsQmkKlf4VBHnA4PMDGHkgJCJo72VeYELBwEEJlstgreHcWItnYHAevZtn58czsJzgs0IAYgl41uSQbzIoknP5fA5tq5Ogk7AJEgFIodhO8TWvmiLoa5++1FoirPXhTfgCwa0T4mIswUAAAAAASUVORK5CYII=);background-size:32rpx 32rpx;}
.test_4 .icon_00{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAWlBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRUbsrYYAAAAHXRSTlMAUNAX7+biA829oYVuOichEPPUw6uOempLNjULCQhTc34AAACuSURBVDjLzdLLDoMgEAVQKGAVFfH9vP//m41GCaWDiy6anh25k5A7GfZzVZpWdzmXgOTR+JnjkD/pXGQ4ZYLKSwVHlcSAhEcSA5u1otvDTli7RTriEGs6SffBdNPRNY12pJsuCQLJwnzDY5ec2fEY2If5GpgZaYQzEvGq4dFrmJsGbxoTHEKNQM39JfUg9G5ZogWpvZalEKGuU+GOBjR3iLMpgMJ7fjFglDLs77wAub8fF8m1HN0AAAAASUVORK5CYII=);background-size:32rpx 32rpx;}
.test_4 .icon_01{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAATlBMVEUAAAD9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRX9yRUPnjK/AAAAGXRSTlMAwLCQ792LbBMOuqJ6AffrpZ1ZVi+mgjEwEZVSBgAAAI9JREFUOMvdktsOgyAQRIFFVBStl172/3+02zSYqdnGGJ903s7kkAC75jxJ1NkKuLIdJRRGZm6AB+ERhbsUHrgXvqFgWQL8QbfQq61VoX48v1RwUAXiIpNTBce8UyhtTqkLxDl0XNh3h+PP3P7J+d8s2nkpojpNSCNFD+zX+zBJMawOTAYTfPzZyehDMhfKGz2xF4zCnnvWAAAAAElFTkSuQmCC);background-size:32rpx 32rpx;}