- Unity学习笔记之——ugui的性能优化
Summer_3416
unity学习笔记
在Unity中UI优化的核心问题就是重绘和批处理之间的平衡一、Canvas优化要点1.优化原因:(1)Unity为了性能优化,会合并Canvas下的所有元素;(2)如果把所有面板放到一个Canvas下,会造成重绘Redraw(反复绘制);下面列出了Unity中导致Canvas变脏的地方:·设置顶点脏——SetVerticesDirty,如RectTransform、Image中各种参数修改等;·设
- Unity3D项目中如何正确使用Lua详解
Clank的游戏栈
luajunit开发语言
在Unity3D游戏开发中,Lua作为一种轻量级、灵活且易于学习的脚本语言,被广泛用于游戏逻辑编写、扩展和定制。Lua的集成不仅提高了游戏开发的效率和灵活性,还方便了游戏后期的维护和更新。本文将详细介绍如何在Unity3D项目中正确使用Lua,包括技术详解和代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!Lua的优势轻量级:Lua具有快速的解析和执行速度,非常适
- Unity 3D学习资料集合
returnShitBoy
unity3d游戏引擎
本文包含了unity3D游戏开发相关的学习资料,包含了入门、进阶、性能优化、面试和书籍等学习资料,含金量非常高,在这里分享给大家,欢迎收藏。学习社区1.Unity3D开发者Unity3D开发者论坛是一个专注于Unity引擎的开发者社区。在这个论坛上,开发者们可以分享自己的项目经验、技术问题以及解决方案。该论坛覆盖了Unity中的各种主题,包括脚本编写、资产管理、物理引擎、图形渲染等。社区成员积极参
- Unity、C#、Lua资源链接
ζั͡拼未来i
设计模式unity
Unity学习笔记【Unity】Unity学习笔记目录整理_unity教程目录_是嘟嘟啊的博客-CSDN博客腾讯云开发者社区-腾讯云(tencent.com)Unity_虫虫!的博客-CSDN博客Unity_鹅厂程序小哥的博客-CSDN博客【Unity】Unity学习笔记目录整理_unity教程目录_是嘟嘟啊的博客-CSDN博客网络_OceanStar的学习笔记的博客-CSDN博客P-MVC框架解
- Unity3D 游戏开发中音效的使用详解
Thomas_YXQ
unity游戏引擎服务器游戏开发Unity3D
前言在Unity3D游戏开发中,音效是一个非常重要的组成部分,它可以增强游戏的氛围和互动性。本文将详细介绍Unity3D游戏开发中音效的使用方法,包括技术详解和代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀一、音效的种类在Unity3D中,音效主要分为两种:背景音乐和音效效果。背景音乐通常用来营造游戏的氛围,增加游戏的趣味性;而音效效果则用来表现游戏中的各种
- Unity3D 游戏开发中如何判断几何形状的位置关系详解
Thomas_YXQ
python开发语言unity游戏引擎
前言在Unity3D游戏开发中,经常需要判断不同几何形状之间的位置关系,以便进行碰撞检测、物体运动和触发事件等操作。本文将详细介绍几种常见的几何形状位置关系判断方法,并给出相应的技术详解和代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀AABB包围盒AABB(AxisAlignedBoundingBox)是一种与坐标轴对齐的矩形包围盒,通过比较两个AABB包围
- 【Unity学习笔记】ScrollView和ScrollRect组件
一白梦人
Unity学习笔记ugui
声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦1.ScrollView简介ScrollView是滚动视图,当我们要呈现的内容长宽大于显示区域时,就可以用到ScrollView,用户可以在指定区域内拖拽而查看内容的全貌(如下图)。2.结构分析1.结构看似繁琐,但只要稍微理一下,还是比较容易理清的。大体可以看
- Unity学习笔记(零基础到就业)|Chapter04:C#篇补充到Unity篇过渡
feifei_cloud
unityunity学习笔记unity学习笔记c#游戏引擎游戏游戏程序
Unity学习笔记(零基础到就业)|Chapter02:C#篇补充到Unity篇过渡前言C#总结补充1.值类型和引用类型有什么区别,他们在值的传递上分别有怎样的特性2.string是引用类型,但是他对外表现出值类型的特性,为什么?3.了解常用的容器,包括Array、ArrayList、List、Dictionary、Stack、Queue、LinkedList(1)Array(2)ArrayLis
- Unity学习笔记(零基础到就业)|Chapter03:C#核心
feifei_cloud
unityunity学习笔记unity学习笔记c#经验分享游戏引擎游戏
Unity学习笔记(零基础到就业)|Chapter03:C#核心前言一、面向对象编程二、面向对象编程三大特性(一)封装1.类和对象(1)什么是类(2)类的声明(3)什么是(类)对象(4)实例化(类)对象的语法(5)类和结构体的区别2.成员变量和访问修饰符(1)成员变量基本规则(2)实例3.成员方法(1)成员方法(函数)的声明(2)成员方法(函数)的使用4.构造函数、析构函数和垃圾回收机制(1)构造
- Unity学习笔记(零基础到就业)|Chapter01:C#入门
feifei_cloud
unityunity学习笔记unity学习笔记c#游戏引擎游戏游戏程序
Unity学习笔记(零基础到就业)|Chapter01:C#入门前言一、控制台输入输出语句二、初识变量1.一些好用的tips2.变量声明的固定写法3.变量类型三、变量的本质1.变量的存储空间2.变量的本质:2进制四、变量的命名规范1.必须遵守的规则2.常用命名规范五、常量1.常量的声明2.常量的特点六、转义字符1.转义字符的使用2.取消转义字符七、类型转换(不同变量类型之间的相互转换)1.隐式转换
- Unity学习笔记(零基础到就业)|Chapter02:C#基础
feifei_cloud
unity学习笔记unityunity学习笔记经验分享面试c#游戏
Unity学习笔记(零基础到就业)|Chapter02:C#基础前言一、复杂数据(变量)类型part01:枚举+数组1.特点2.枚举(1)基本概念(2)申明枚举变量(3)枚举的类型转换3.一维数组(1)数组的声明(5种方式)(2)数组的使用4.二维数组(1)声明二维数组变量(类似一维数组)(2)二维数组的使用5.交错数组(非重点知识,了解就好)(1)交错数组的声明(2)交错数组的使用6.补充:关于
- Unity学习笔记之【IK反向动力学操作】
老师好我差点叫何同学
Unity学习笔记学习笔记unity游戏引擎
反向动力学InverseKinematics反向动力学,简称IK。相较于正向动力学,反向动力学旨在子级对父级产生的影响。使用IK,可以实现根据目标位置或方向来计算并调整角色的关节(骨骼)链,以使角色的末端(如手臂、腿部等)达到预期的位置或取向。通过使用Unity的IK功能,你可以实现各种复杂的角色动画效果,如角色抓取、足部对齐、手臂跟随等。前言:使用IK时需要到动画器图层设置勾选IK选项一、实现角
- C#(C Sharp)学习笔记_前言及Visual Studio Code配置C#运行环境【一】
tiamo_16
C#学习笔记vscodec#ide
前言这可以说是我第一次正式的踏入C#的学习道路,我真没想过我两年前是怎么跳过C#去学Unity3D游戏开发的(当然了,游戏开发肯定是没有成功的,都是照搬代码)。而现在,我真正地学习一下C#,就和去年学的Python那样。C#对于我来说,可以做的和我想做的有很多,比如:桌面应用开发,移动应用开发,游戏开发,等等,不仅如此,学习C#对于我以后学习C/C++也是起到很大的帮助的。虽然我对这门语言抱有很多
- Unity学习笔记——Unity基础一:unity界面、场景、游戏物体、组件等基本概念
夕暮丶迟
游戏开发unity游戏
一、unity界面如下图,unity最主要的界面为Scene(场景视图)、Hierarchy(层级视图)、project(工程视图)、Inspector(检视视图)project——工程视图当前工程的所有文件、资源、脚本等等。Scene——场景视图组成游戏的主要部分,一个游戏至少需要一个场景。在场景界面中可以编辑场景中的物体,左上角的标签可以切换至游戏视图(Game)即游戏里看见的样子Hierar
- Unity学习笔记——Unity基础二:基本操作以及坐标系
夕暮丶迟
游戏开发unity游戏
一、基本操作操作工具如下图,用于视角的基本操作,它们分别是手势操作:用于拖拽视角、移动操作用于移动游戏物体、旋转操作用于旋转游戏物体、放大操作用于放大游戏物体,最后一个用于2d游戏的一项操作。快捷方式为Q、W、E、R、Y使用鼠标:按住鼠标右键即可进入观察模式,可以通过wsadqe或方向键来控制视角,和很多游戏类似。按住alt键左键拖动鼠标将移动视角、右键键可以放大、缩小。选中游戏物体按F可聚焦,聚
- Unity学习笔记——Unity基础五:相机控制
夕暮丶迟
游戏开发
一、基本控制玩家所看见的画面是通过相机(camera)来控制,这和我们的编辑视角是不同的。在game窗口,我们可以切换到玩家的相机视角。在unity中,相机也是游戏对象,可以通过和其他游戏对象的一样的操作方式来操作它,控制它的位置和旋转。故,可以通过把相机放置在某个游戏物体之下来对相机位置进行动态改变,当然一般是不会这么做的。二、脚本控制首先是获取相对位置,通过获取对方的Transform来得知对
- Unity UGUI系列十 EventSystem 和Input输入事件
合肥黑
一、EventSystem参考【Unity学习笔记】事件系统EventSystem第一次在Unity中创建UI元素时,总会自动生成一个EventSystem物体,它包含三个组件:Transform、EventSystem、StandaloneInputModule。如果我们把它删除了,会发现UI上的事件(比如点击、拖拽)将不会被检测到。没错,它就是用来处理UI相关的事件的。EventSystem基
- C#-UNITY学习笔记_1
透明Loong
c#unity开发语言
C#语言,是基于,net平台进行编译。BCLBaseClassLibrary基类库通用基础类-文件操作字符串操作集合类-列表字典线程和同步类-多线程XML类-创建、读取以及操作xml文档编译过程源代码->.NET兼容编译器->程序集(在CIL环境中运行).NET源文件包括C#VB等...编译器产生程序集(dll文件或者exe)程序集中包括CIL(公共中间语言)运行过程程序集->JIT编译器(解析)
- unity3d 如何巧妙的使用Resources加载Prefabs
雪弯了眉梢
Unity3Dunity游戏引擎
文章目录前言一、了解组件树二、ComponentTree类三、工作原理四、组件树的好处总结前言在Unity3D游戏开发中,管理大量Prefab是一个常见的任务,每个Prefab代表一个游戏实体或组件。有效组织和检索这些Prefab对于简化开发流程至关重要。在本博客中,我们将探讨一种使用Unity中的组件树进行Prefab管理的简单而有效的方法。一、了解组件树组件树是一种设计模式,有助于在Unity
- unity学习笔记----游戏练习07
2301_79022588
学习笔记游戏
一、僵尸攻击和植物的掉血和销毁当僵尸接触到植物开始攻击时会持续削减植物的血量,当植物血量为零时就销毁当前植物。在plantManager中,为植物添加一个血量HP=100,publicintHP=100;在写一个减少血量的方法,来减少血量。publicvoidLostHP(intattack){HP-=attack;if(HPAktDuration&&CurrentEatPlant!=null){
- Unity读书系列《Unity3D游戏开发》——拓展编辑器(一)
adogai
读书系列unity编辑器游戏引擎c#
文章目录前言一、扩展Project视图1、右键扩展菜单(Asset)2、监听事件3、拓展布局二、扩展Hierarchy视图1、拓展菜单(GameObject)2、拓展布局3、重写菜单三、扩展Inspector视图1、扩展原生组件2、扩展继承组件四、扩展Scene视图1、绘制辅助元素2、辅助UI3、常驻辅助UI五、扩展Game视图总结前言本篇文章是对前文关于编辑器拓展的探讨的延伸。即使内置的Unit
- URP下关于RealtimeShadow的一些笔记——Unity学习笔记
ezcome11
TA个人学习笔记平面unity游戏引擎
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录自言自语一、ShadowMask采样unity_ShadowMask二、AdditionalLight多光源计算单Pass额外光源shader中计算总结自言自语URP经历了几个版本的迭代,内置的一些关于阴影的计算被套娃套的一层有一层。对于美术的我着实头疼。于是一个一个找HLSL,把相关宏,内置变量,相关计算整理出来,方便以后自
- unity学习笔记实时光照
pp-n
unity
实时照明Realtime:Unity在运行时每帧计算并更新这些灯光的照明。可以响应玩家的动作或场景中发生的事件而改变。在光源属性处将其Mode属性设置为Realtime的光源组件。资源消耗大。烘焙光在光源上调整MODE为修改baked为对光源进行烘焙。在lightingsetting对环境光效果进行烘焙。Unity会在运行之前根据这些灯光预先计算照明度,不会响应玩家的动作或场景中发生的事件而改变。
- Unity学习笔记:图片属性
努力长头发的程序猿
Unity
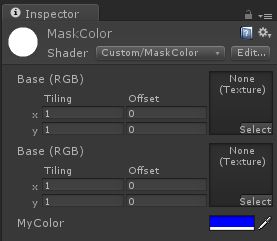
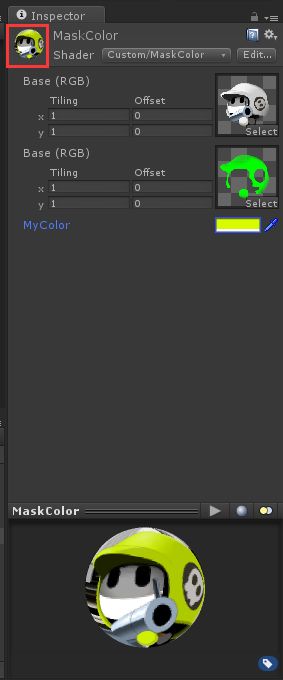
bit:8位图16位图24位图32位图,位图越大图片色彩越丰富,图片大小越大。TextureType:图片的格式1.普通普片2.法线贴图法线贴图:CreatefromGrayscale:显示并设定法线贴图的深度与高度Bumpiness提高法线灰度Filtering1.凸显2.平滑。3.NGUI4.精灵5.光标(改变光标时必须为此类型)6.饼干7.光照烘焙贴图(系统自动创建)8.只保留透明和黑色(黑
- 2021-05-18 unity学习笔记(1.整理-2)
打断你的狗腿
unity学习笔记1unity
目录C语言基础一:初识MonoBehaviour1-1.C语言基础1-2.脚本的创建与调试(Debug.Log)1-3.脚本的生命周期-voidAwake()voidStart()voidUpdate()voidFixedUpdate()1-4.变量的声明与使用:-1.常用变量、值类型、引用类型-2.FindGamePbject获取场景实例-(即用脚本自动获取到物体)-3.数据类型:值类型、引用类
- unity学习笔记02--导入资源
huang11055
Unity
学习目标:1、导入assertstore的资源2、导入本地音频,视频和图片资源3、导入模型,材质和动画一、导入assertstore资源unity商店为游戏开发者提供资源下载和购买的功能,而游戏的资源制作者也允许在商店上出售自己的unity资源商品。导入商店的资源步骤相对简单常见。1、使用联网的计算机,打开unity软件,单击菜单栏的window选项,选择assertstore进入商店。2、用户登
- unity学习笔记----游戏练习05
2301_79022588
学习笔记游戏
一、阳光的收集和搜集动画开发1.收集阳光的思路:当鼠标点击到阳光的时候,就可以进行收集了。可以通过为添加一个碰撞器来检测CircleCollider2D编写脚本:在SunManager中写一个增加阳光的方法//增加阳光publicvoidAddSubSun(intPoint){sunPoint+=Point;UpdataSunPointText();}这里需要注意的是,由于地面也有碰撞器,他会优先
- unity学习笔记----游戏练习06
2301_79022588
unity学习笔记
一、豌豆射手的子弹控制创建脚本单独控制子弹的运动用transform来控制移动voidUpdate(){transform.Translate(Vector3.right*speed*Time.deltaTime);}创建一个控制子弹速度的方法,方便速度的控制privatevoidSetSpeed(floatspeet){this.speed=speet;}回到控制豌豆射手的脚本中,当调用他的射击
- 【Unity学习笔记】第十一 · 动画基础(Animation、状态机、root motion、bake into pose、blendTree、大量案例)
|Ringleader|
unityUnity动画AnimatorbakeintoposeblendTreerootmotionAnimation
转载引用请注明出处:https://blog.csdn.net/weixin_44013533/article/details/132081959作者:CSDN@|Ringleader|如果本文对你有帮助,不妨点赞收藏关注一下,你的鼓励是我前进最大的动力!ヾ(≧▽≦*)o主要参考:官方手册-动画B站upIGBeginner0116动画系列Unity动画系统详解-洪智注:本文使用的unity版本是2
- Unity New Input System 及其系统结构和源码浅析【Unity学习笔记·第十二】
|Ringleader|
unityunityInputSystem源码Binding冲突解决NewInputSystemInputSystem
转载请注明出处:https://blog.csdn.net/weixin_44013533/article/details/132534422作者:CSDN@|Ringleader|主要参考:官方文档:Unity官方InputSystem手册与API官方测试用例:Unity-Technologies/InputSystem如果c#的委托和事件不了解,参考我这篇:【C#学习笔记】委托与事件(从观察者
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟