Android 图片加载工具类 Universal-Image-Loader 的封装和使用示例
Universal-Image-Loader 的封装和使用示例
重点
单例写法=>枚举
通用性考虑
性能考虑
Universal-Image-Loader 已经实现的特殊效果
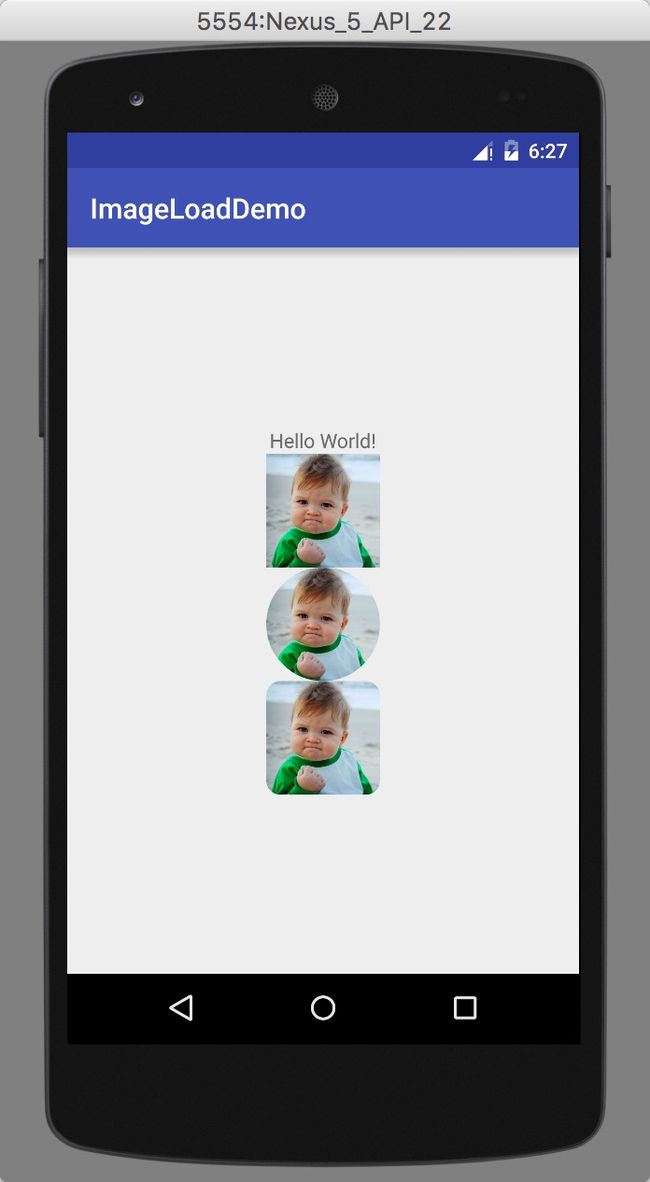
圆角图片 (RoundedBitmapDisplayer(int cornerRadiusPixels))
圆形图片 (CircleBitmapDisplayer())
圆环图片 ( CircleBitmapDisplayer(Integer strokeColor, float strokeWidth))
现在各种大神层出不穷,轮子越来越多,造就一个好用的轮子需要花费很多精力,而对于更多的开发人员来说,如何更好地利用现有的轮子,显然是更具有意义的一个话题。
Universal-Image-Loader 是用的比较多的一个图片加载的第三方库,我个人经历的项目中,很多也使用了Universal-Image-Loader 作为网络图片加载的解决方案。
整体来说Universal-Image-Loader还是比较好用的,能满足基本的图片加载场景的使用。
本文,从封装的角度简要的介绍一下Universal-Image-Loader的使用。
之前经历过的项目中很多使用Universal-Image-Loader 只是随意写,每个使用的地方进行一次初始化、单独配置,这其实没有太大必要,整理一下工程中使用的场景不外乎集中,最好使用单例的形式封装成通用的工具类。
单例的写法,有很多种,懒汉式、饿汉式、双重校验锁,不过从各种写法中,发现比较公认的终极单例写法是使用枚举的方式。本例就使用枚举的方式,实现Universal-Image-Loader 通用工具类的封装。
本文 示例中对普通加载效果、圆形加载效果、圆角加载效果进行了封装,圆环加载效果也很简单,在圆形加载效果基础上加两个构造参数 圆环颜色、圆环宽度(Integer strokeColor, float strokeWidth)读者有需求可自己实现。
代码很简单
如下:
package com.bailiangjin.imageload;
import android.content.Context;
import android.widget.ImageView;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.display.BitmapDisplayer;
import com.nostra13.universalimageloader.core.display.CircleBitmapDisplayer;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import com.nostra13.universalimageloader.core.display.SimpleBitmapDisplayer;
/**
* 基于Universal imageLoader 封装的 图片加载工具类
* 枚举形式 实现单例
* Created by bailiangjin on 16/7/16.
*/
public enum ImageLoadUtils {
INSTANCE;
/**
* 标准配置
*/
private DisplayImageOptions normalOptions;
/**
* 圆形配置
*/
private DisplayImageOptions circleOptions;
/**
* 圆角图片配置
*/
private DisplayImageOptions roundedOptions;
private BitmapDisplayer simpleBitmapDisplayer;
private BitmapDisplayer circleBitmapDisplayer;
private BitmapDisplayer roundedBitmapDisplayer;
private int onLoadingImageResId;
private int onEmptyImageResId;
private int onFailedImageResId;
/**
* 构造方法 参数初始化 单例形式 只会初始化一次 避免不必要的资源开支
*/
private ImageLoadUtils() {
//初始化 全局默认图片
onLoadingImageResId = R.drawable.icon_user;
onEmptyImageResId = R.drawable.icon_user;
onFailedImageResId = R.drawable.icon_user;
simpleBitmapDisplayer = new SimpleBitmapDisplayer();
normalOptions = getOption(onLoadingImageResId, onEmptyImageResId, onFailedImageResId, simpleBitmapDisplayer);
circleBitmapDisplayer = new CircleBitmapDisplayer();
circleOptions = getOption(onLoadingImageResId, onEmptyImageResId, onFailedImageResId, circleBitmapDisplayer);
//圆角图片 圆角半径dp
int cornerRadiusDp = 10;
//圆角大小通过 dp2px转换 使得 不同分辨率设备上呈现一致显示效果
roundedBitmapDisplayer = new RoundedBitmapDisplayer(dip2px(MyApplication.getContext(),cornerRadiusDp));
roundedOptions = getOption(onLoadingImageResId, onEmptyImageResId, onFailedImageResId, roundedBitmapDisplayer);
}
/**
* 重构 抽取出的通用生成Option方法
* @param onLoadingImageResId
* @param onEmptyImageResId
* @param onFailedImageResId
* @param bitmapDisplayer normal 或圆形、圆角 bitmapDisplayer
*
* @return
*/
private DisplayImageOptions getOption(int onLoadingImageResId, int onEmptyImageResId, int onFailedImageResId, BitmapDisplayer bitmapDisplayer) {
return new DisplayImageOptions.Builder()
.showImageOnLoading(onLoadingImageResId)
.showImageForEmptyUri(onEmptyImageResId)
.showImageOnFail(onFailedImageResId)
.cacheInMemory(true)
.cacheOnDisk(true)
.considerExifParams(true)
.displayer(bitmapDisplayer)
.build();
}
public void loadImageView(ImageView iv, String url) {
ImageLoader.getInstance().displayImage(url, iv, normalOptions);
}
public void loadCircleImageView(ImageView iv, String url) {
ImageLoader.getInstance().displayImage(url, iv, circleOptions);
}
public void loadRoundedImageView(ImageView iv, String url) {
ImageLoader.getInstance().displayImage(url, iv, roundedOptions);
}
/**
* dip px 转换工具类 将圆角进行转换 以实现不同分辨率设备上呈现相同效果
* @param context
* @param dpValue
* @return
*/
public static int dip2px(Context context, float dpValue) {
final float density = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * density + 0.5f);
}
/**
* 初始化方法
* @param context
*/
public void init(Context context) {
// This configuration tuning is custom. You can tune every option, you may tune some of them,
// or you can create default configuration by
// ImageLoaderConfiguration.createDefault(this);
// method.
ImageLoaderConfiguration.Builder config = new ImageLoaderConfiguration.Builder(context);
config.threadPriority(Thread.NORM_PRIORITY - 2);
config.denyCacheImageMultipleSizesInMemory();
config.diskCacheFileNameGenerator(new Md5FileNameGenerator());
config.diskCacheSize(80 * 1024 * 1024); // 80 MiB
config.tasksProcessingOrder(QueueProcessingType.LIFO);
config.writeDebugLogs(); // Remove for release app
// Initialize ImageLoader with configuration.
ImageLoader.getInstance().init(config.build());
}
}使用:
1、初始化
package com.bailiangjin.imageload;
import android.app.Application;
import android.content.Context;
/**
* Created by bailiangjin on 16/7/16.
*/
public class MyApplication extends Application{
private static Context context;
@Override
public void onCreate() {
super.onCreate();
context=getApplicationContext();
//初始化 ImageLoad工具类
// 只在Application中初始化一次 全局可使用
ImageLoadUtils.INSTANCE.init(this);
}
public static Context getContext() {
return context;
}
}
2、代码中调用:
package com.bailiangjin.imageload;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
/**
* @author bailiangjin
*/
public class MainActivity extends AppCompatActivity {
ImageView iv_org;
ImageView iv_round;
ImageView iv_rounded_rectangle;
static String picUrl="https://raw.githubusercontent.com/bailiangjin/bailiangjin.github.io/master/dev/download/picture/HeadPortrait.jpeg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_org = (ImageView) findViewById(R.id.iv_org);
iv_round = (ImageView) findViewById(R.id.iv_round);
iv_rounded_rectangle = (ImageView) findViewById(R.id.iv_rounded_rectangle);
//普通加载效果
ImageLoadUtils.INSTANCE.loadImageView(iv_org,picUrl);
//圆形图片加载效果
ImageLoadUtils.INSTANCE.loadCircleImageView(iv_round,picUrl);
//圆角加载效果
ImageLoadUtils.INSTANCE.loadRoundedImageView(iv_rounded_rectangle,picUrl);
}
}
点击查看本Demo Github源码