微信小程序——引入第三方图标、图标组件
这里以Iconfont 为例 https://www.iconfont.cn
一、直接引用
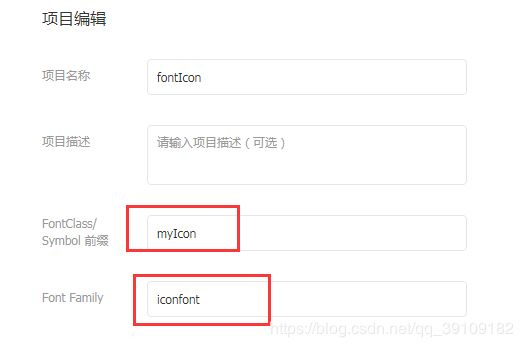
创建一个图标项目,名字自定义,我的是fontIcon,
注意项目的 前缀 和font family两处自己定义的名字 ,后面会用到;
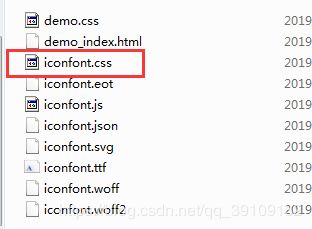
选中Unicod,选择下载至本地,里面包含很多文件,找到iconfont.css,把里面的内容复制到全局里 app.wxss,如果不想放到app.wxss里,可以直接放在自己的目录下,比如放在css文件下,可以直接把iconfont.css文件后缀.css改成.wxss,然后在app.wxss里引用
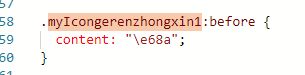
@import "/css/iconfont.wxss";页面里直接用样式名字就可以,例如,iconfot 就是在图标项目里定义的名字 myIcongerenzhongxin1就是对应图标的名字
页面展示效果
二、把图标设置成组件
新建组件文件夹 icon,右键新建组件,起名icon(可以随便起)
icon.wxml文件
{{ info }}
icon.js文件
// pages/icon/icon.js
Component({
// options: {
// addGlobalClass: true
// },
// externalClasses: ['custom-class'],
/**
* 组件的属性列表
*/
properties: {
info: null,
name: String,
size: String,
color: String
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
icon.json文件
{
"component": true,
"usingComponents": {}
}icon.wxss文件,具体样式可以自己改
.myIcon__info {color:#fff;left:2.5em;top:0;font-size: 0.5em;padding: 0 0.3em;text-align: center;min-width: 1.2em;line-height: 1.2;position: absolute;border-radius: 0.6em;box-sizing: border-box;background-color: #f44;
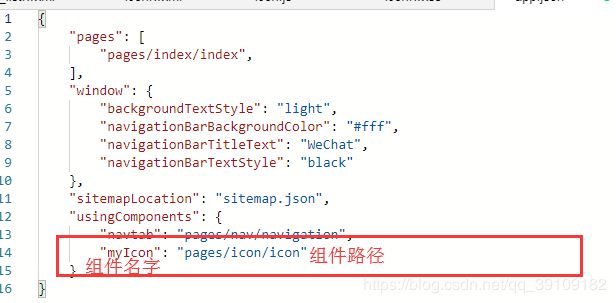
-webkit-transform: translateX(-50%);transform: translateX(-50%);font-family: PingFang SC, Helvetica Neue, Arial, sans-serif;}app.json中配置icon组件
{
"pages": [
"pages/index/index",
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"navtab": "pages/nav/navigation",
"myIcon": "pages/icon/icon"
}
}引用的页面
运行效果
参数说明
| 参数 |
说明 | 类型 | 默认值 |
|---|---|---|---|
| name |
图标名称 |
String |
- |
| info |
图标右上角文字提示 |
String | Number |
- |
| color |
图标颜色 |
String |
inherit |
| size |
图标大小,如 16px,1em |
String |
inherit |
| custom-style |
自定义样式 |
String |
- |