- uniApp实战二:仿今日相机水印功能
博主逸尘
uniApp实战uni-app数码相机javascript
文章目录1.最终效果预览2.页面实现1.最终效果预览2.页面实现页面布局拍照data定义data(){return{snapSrc:"",cvHeight:"",cvWidth:"",tKey:"时间:",addKey:"地点:",};},点击事件及方法handleTakePhotoNew(){this.snapSrc=""uni.chooseImage({count:1,success:(res
- 鸿蒙ArkUI瀑布流开发实战:WaterFlow组件与LazyForEach高效实现
写雨.0
HarmonyOSNEXTharmonyos华为
前言瀑布流布局(WaterfallFlow)是购物、资讯类应用的核心交互设计,如何在鸿蒙ArkUI中高效实现多列动态加载与滚动优化?本文将以小红书类似的结构为例,手把手教你使用WaterFlow组件与LazyForEach懒加载技术,解决数据量大时的性能瓶颈,并提供多设备适配方案。一、ArkUI瀑布流核心组件1.WaterFlow组件鸿蒙的WaterFlow组件是瀑布流布局的容器,支持以下关键属性
- 深度解析:DETR的多尺度特征融合
AI天才研究院
AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
"深度解析:DETR的多尺度特征融合"作者:禅与计算机程序设计艺术1.背景介绍1.1目标检测的挑战与传统方法的局限性目标检测是计算机视觉领域中的一个基本任务,其目标是识别图像或视频中所有感兴趣的目标,并确定它们的位置和类别。传统的目标检测方法,如FasterR-CNN和YOLO,通常依赖于预定义的锚框或候选区域来生成目标proposals。然而,这些方法存在一些固有的局限性:人工先验知识:锚框的设
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 什么是XSS
藤原千花的败北
web漏洞xss前端web安全网络安全
文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
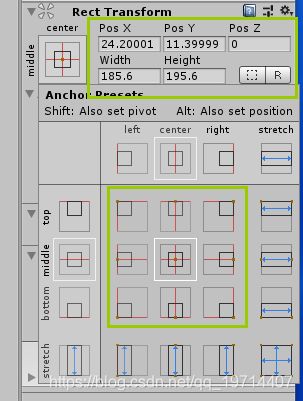
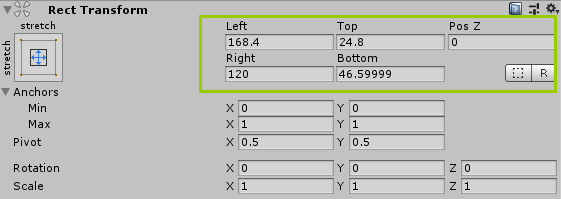
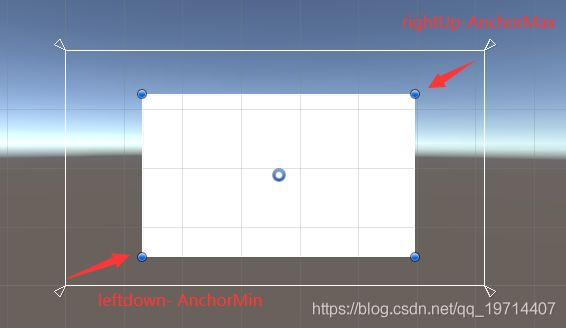
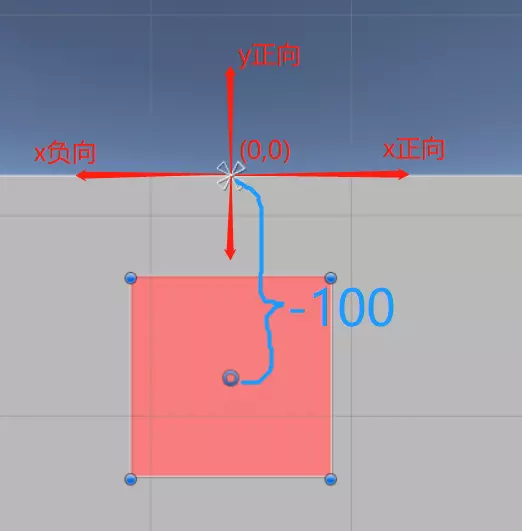
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 知识蒸馏论文精选——《Graph-Free Knowledge Distillation for Graph Neural Networks 》
宇直不会放弃
GKD-Outputlayer人工智能数据挖掘机器学习深度学习神经网络cnnpytorch
(GFKD)无图知识蒸馏《Graph-FreeKnowledgeDistillationforGraphNeuralNetworks》2021作者是XiangDeng和ZhongfeiZhang,来自纽约州立大学宾汉姆顿分校论文地址见文末摘要知识蒸馏(KnowledgeDistillation,KD)通过强制学生网络模仿在训练数据上预训练老师网络的输出,从而将知识从老师网络转移到学生网络。然而,在
- LWC-KD:图结构感知的推荐系统增量学习对比知识蒸馏
宇直不会放弃
GKD-Middlelayer人工智能pythonchatgptgpu算力深度学习机器学习神经网络
LWC-KD:图结构感知的推荐系统增量学习对比知识蒸馏《GraphStructureAwareContrastiveKnowledgeDistillationforIncrementalLearninginRecommenderSystems》2021作者是YueningWang、YingxueZhang和MarkCoates论文地址:https://dl.acm.org/doi/10.1145/
- 【护网行动】最新版护网知识总结,零基础入门到精通,收藏这篇就够了
网络安全小宇哥
oracle数据库安全web安全计算机网络网络安全网络
一、基础知识1.SQL注入:一种攻击手段,通过在数据库查询中注入恶意SQL代码,获取、篡改或删除数据库数据。(1)危害:数据库增删改查、敏感数据窃取、提权/写入shell。(2)类型:按注入点(字符型、数字型、搜索型)、提交方式(get、post、cookie)、执行效果(联合、报错、布尔、时间)分类。(3)注入方式:包括information_schema注入、基于函数报错注入(如updatex
- 做了6年的Java,mysql去重查询方法
m0_57768082
程序员java经验分享面试
前言:求职季在即,技巧千万条,硬实力才是关键,听说今年疫情大环境不好,更要好好准备才行。MySQL是Java程序员面向高级的必备技能,很多朋友在面试时经常在这里折戟沉沙,饮恨不已。熟练掌握MySQL知识,在实践中具有很强的操作性,尤其是在互联网行业,不仅要写好代码、实现功能,而且还要在高并发的情况下能够正常运转。这篇文章总结了许多关于MySQL方面的知识总结,以及面试多家总结出来的常问面试题,希望
- 内容中台的核心架构是什么?
清风徐徐de来
其他
模块化架构设计解析内容中台的模块化架构通过分层解耦实现灵活扩展,其核心由基础资源层、能力服务层与业务应用层构成。基础层以统一数据治理体系为支撑,通过标准化接口实现结构化与非结构化数据的统一存储,例如Baklib采用分布式存储架构保障数据安全性与访问效率。服务层整合智能分发引擎与API协同策略,支持动态编排内容处理流程,如自动标签生成与多版本管理。应用层通过可配置化组件对接多终端场景,确保知识库构建
- 用共线性分析的方法进行古基因组重构(前置知识与准备)
ALPH_
古基因组重构重构wgdi生物信息基因组r语言-4.2.1r语言数据分析
一、什么是全基因组加倍事件许多生物目前是多倍体,或者具有多倍体祖先并且现在具有次生的“二倍体化”基因组。这一发现令人惊讶,因为保留整个基因组重复(WGD)非常罕见,这表明多倍体往往是进化的死胡同。我们认为,古代基因组倍增可能只在非常特定的条件下能够存活,但是,无论何时建立,它们可能对物种多样化产生显著影响,并导致生物复杂性增加和进化新奇性的起源。全基因组复制(WGD)或多倍体,随后伴随基因丢失和二
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- Servlet 服务器 HTTP 响应
wjs2024
开发语言
Servlet服务器HTTP响应引言在JavaWeb开发中,Servlet作为服务器端技术的重要组成部分,扮演着至关重要的角色。Servlet负责处理客户端的请求,并生成响应。HTTP响应是Servlet处理请求后返回给客户端的数据。本文将详细介绍Servlet服务器HTTP响应的相关知识,包括响应状态码、响应头、响应体等。Servlet服务器HTTP响应概述Servlet服务器HTTP响应是指S
- MySQL进阶—— 视图(详解)
1加1等于
MySQLsqlmysql
本文全面介绍Mysql视图相关的核心知识。包括介绍视图定义,基于查询结果的虚拟表,有简化查询、保障安全、解耦逻辑等作用。讲解创建、修改、删除视图的操作,以及及视图可更新条件、安全性控制及性能优化方法。本文目录一、视图的定义与作用定义作用二、视图的创建与管理创建视图修改视图方式1:覆盖原有视图方式2:ALTERVIEW删除视图三、视图两种算法MERGE(默认)TEMPTABLE四、视图的可更新性可更
- Python学习指南:系统化路径 + 避坑建议
程之编
Python全栈通关秘籍青少年编程python开发语言人工智能机器学习
新手小白学习编程就像搭积木——需要从基础开始,逐步构建知识体系。以下是为你量身定制的Python学习路径,帮你告别杂乱,高效入门!一、学习前的关键认知明确目标:想用Python做什么?数据分析(如Excel自动化、可视化)Web开发(如搭建网站)人工智能(如机器学习)自动化办公(如处理文件、邮件)目标不同,后续学习侧重点不同(但基础通用)。避免误区:❌只看教程不写代码✅边学边动手,哪怕抄代码也要运
- 第五周作业——第十章动手试一试
hongsqi
10-1Python学习笔记学习笔记:在文本编辑器中新建一个文件,写几句话来总结一下你至此学到的Python知识,其中每一行都以“InPythonyoucan”打头。将这个文件命名为learning_python.txt,并将其存储到为完成本章练习而编写的程序所在的目录中。编写一个程序,它读取这个文件,并将你所写的内容打印三次:第一次打印时读取整个文件;第二次打印时遍历文件对象;第三次打印时将各行
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- 【LAMMPS学习】四、运行 LAMMPS(1)基础知识
北行黄金橘
LAMMPS学习算法学习
4.运行LAMMPS本部分解释了在安装可执行文件或下载源代码并构建可执行文件后如何运行LAMMPS。命令文档页面描述了输入脚本的结构以及它们可以包含的命令。4.1.运行LAMMPS的基础知识LAMMPS从命令行运行,通过-in命令行标志或从标准输入从文件读取命令。建议使用“-inin.file”变体(参见下面的注释)。LAMMPS可执行文件的名称为lmp或lmp_,其中是编译LAMMPS时使用的机
- 一学就会的深度学习基础指令及操作步骤(6)迁移学习
小圆圆666
深度学习迁移学习人工智能卷积神经网络
文章目录迁移学习模型准备数据增强模型训练模型微调和预测检查预测结果迁移学习迁移学习是将一个任务中学到的知识应用到另一个相关任务上,以提高新任务的学习效率和性能。优势:节省训练时间,提高模型性能,尤其在小数据场景下效果显著。核心是利用源域的知识来帮助目标域任务,比如在ImageNet上预训练的模型用于医疗影像分类。源域(SourceDomain):已有知识的领域(如ImageNet图像库)。目标域(
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- 领域大模型之微调技术和最佳实践
程序员莫玛
人工智能深度学习语言模型金融
BERT和GPT-3等语言模型针对语言任务进行了预训练。微调使它们适应特定领域,如营销、医疗保健、金融。在本指南中,您将了解LLM架构、微调过程以及如何为NLP任务微调自己的预训练模型。-介绍-大型语言模型(LLM)的特别之处可以概括为两个关键词——大型和通用。“大”是指它们训练的海量数据集及其参数的大小,即模型在训练过程中学习的记忆和知识;“通用”意味着他们具有广泛的语言任务能力。更明确地说,L
- 利用AI大模型,破解医疗数据困境_医疗ai大模型
喝不喝奶茶丫
人工智能语言模型大模型深度学习AI大模型AI机器学习
随着AI技术飞跃,医疗基础模型在2023年逐渐涌现。它们不仅能深刻理解临床数据,还能生成富有洞见的医疗知识。从影像诊断到药物研发,这些模型正逐步改写医疗服务的未来。然而,数据量有限、标注成本高、多模态数据融合困难等挑战仍旧存在。如何在确保隐私的前提下,高效利用有限的医疗数据?医疗数据困境新解:基础模型医疗诊断对减少疾病发生、降低死亡率、提高民众健康水平具有重要意义。高质量的医疗数据在其中扮演了不可
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- LeetCode刷题实战522:最长特殊序列 II
编程IT圈
字符串算法leetcodejava数据结构
算法的重要性,我就不多说了吧,想去大厂,就必须要经过基础知识和业务逻辑面试+算法面试。所以,为了提高大家的算法能力,这个公众号后续每天带大家做一道算法题,题目就从LeetCode上面选!今天和大家聊的问题叫做最长特殊序列II,我们先来看题面:https://leetcode-cn.com/problems/longest-uncommon-subsequence-ii/Givenanarrayof
- Click Event Simulation:无需浏览器触发动态数据加载
亿牛云爬虫专家
python代理IP爬虫代理浏览器动态数据ClickEvent模拟点击python爬虫代理代理IP
一、明确目标与前置知识目标使用Python模拟点击事件,直接发送HTTP请求采集拼多多上商品价格和优惠信息。采用爬虫代理(代理IP)的技术,设置好Cookie和User-Agent,以防止被目标网站屏蔽。利用多线程技术加速数据采集,提高效率。前置知识基本的Python编程知识HTTP协议与请求头、Cookie的概念多线程编程基础(如线程、队列的使用)代理IP的使用原理二、按步骤拆解操作1.环境准备
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include