小白的数据可视化学习笔记(四)
小白的数据可视化学习笔记
- 数据可视化·跨媒体数据可视化
- 思维导图
- 一、多媒体可视化
- 0、文本数据可视化
- 1、图像数据可视化
- 图像网络
- 时空采样&平均
- 基于相似性的图像集可视化
- 基于超图的社交照片可视化
- 2、视频数据可视化
- 3、音频可视化
- 二、跨媒体数据可视化
- 数据/信息在不同媒介间的分布与互动:
- 通常涉及:
- 社交网络可视化
- 微博可视化
- 微信可视化
- 三、小结
- 引用
数据可视化·跨媒体数据可视化
在下本次对于数据可视化的学习主要依据浙江大学的数据可视化13年发表的相关ppt作为主要学习资料,并做此博客和相关思维导图。
思维导图
链接: 数据可视化·跨媒体数据可视化.(ProcessOn)
一、多媒体可视化
本人曾经从事过三年新媒体相关工作,浙大这一组ppt涵盖面比较广,所以我都是挑其中一部分写博客的,而刚巧在下在新媒体方面有点基础所以顺手做了。
这里摘录一句来自胡事民老师(清华大学)(PS:之前提过的巨佬教授)ppt中的一句话:
媒体是指信息传播的媒介,常见表现形式:文本,图片,视频,音频等。
0、文本数据可视化
这个部分是查阅胡事民老师的ppt之后添加的部分,我参考学习的浙江大学的ppt这段单独是一份全英文的ppt,之后整理,这里写个大概。
文本信息好理解,就是简单的文字而已,新闻,知乎,小说,huang 段子……开个玩笑。
问题:
怎样表示文档内容,主题等,以便用户不必花太多时间阅读全部文档(我现在就在阅读全部文档,谁来把可视化教程也可视化一下?)
对象:情报分析人员,文学研究者。(有点异议,文学研究还是还是应该踏踏实实的咬文嚼字去。倒是我们这些学生比较需要提纲挈领,还是说,学生也咬文嚼字去?emmmm )
1、图像数据可视化
图像数据顾名思义,就是图片,比如漫画之流的其实都是图像数据,比如表情包,比如……好吧,不开玩笑了,别打我QAQ
但是我们需要知道是核心问题在于图像数据可视化是要可视化什么?
于是这里提出用于可视化的图像特征:
·色彩
·明暗
·轮廓
·场景
图像网络
图像可视化的结果:图像网络

顾名思……思不了义,图像网络其实简单讲就是将视频中的每一帧按时间顺序排列。这是图像数据可视化中间比较简单的一种,相比其他几种,这种可视化就比较简单,除非是很特别的东西,否则基本看不出什么结果。
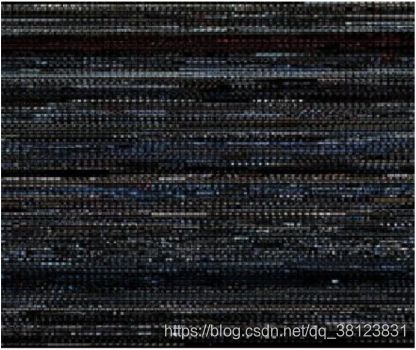
比方说这个案例:

从1923年到2009年4535张时代周刊封面图像(垂直方向每一像素列代表一张封面)
从左到右每一次明显变化代表着一次板式变化。
时空采样&平均

原谅我实在是懒,这里直接把原ppt中的一张截图出来了,从Jason Salavon的图中可以明显的看到年龄特征。相关JS大佬的图还有很多这里不放了。懒~~
问题:
当我们对图像做平均的时候我们希望图像满足怎样的条件?
同类图像:色彩一致+内容对齐
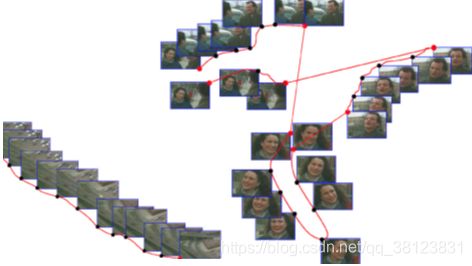
基于相似性的图像集可视化
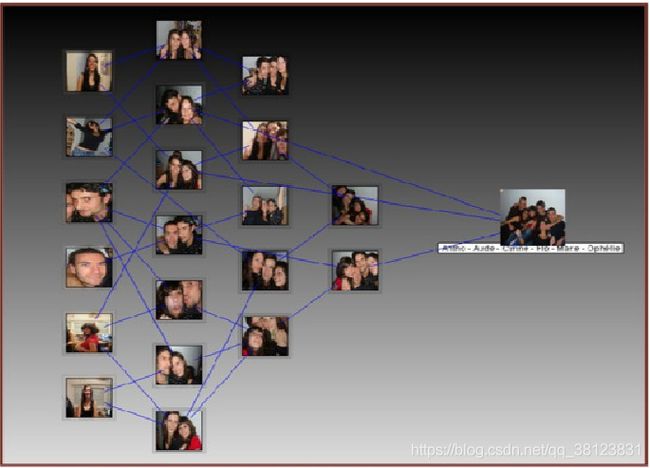
基于超图的社交照片可视化

关于超图:
图论中,超图(HyperGraph)是一种广义的图,特点是一条超边可以连接多个点。超图H是一个集合组H=(X,E),其中的X是顶点的集合,E是X的非空幂集。
超图的好处可以用一个简单例子来解释,假设边是文章,点是文章作者,在简单图中,容易丢失同一篇文章的多个作者。因为简单图只能是两点一线,一篇文章只能连接两个作者;但是对于超图来说,利用其特性他能描述更多。超图的描述比较自由化,因为不规定一条超边必须包含几个顶点,所以,对于语义划分或者是图数据的分割都相对理想。
2、视频数据可视化
视频数据……不解释了,b站,抖音……
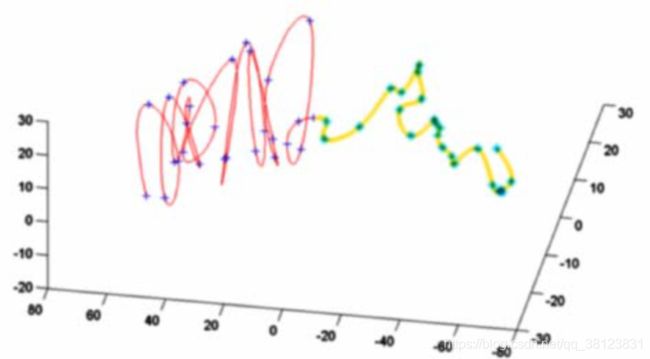
这段直接看思维导图,思维导图里边比较详细。个人感觉视频转换倒是比图像转换相对好理解一些,比如某个蝙蝠……还是鸟?

然后,将每帧当做一个高维数据点进行投影
再然后……

大概就是这样
3、音频可视化
声音:产生听觉的生理信号
可视化使用的特征:响度、频谱等
关键是在于可视化使用的特征,没有特征是无法直接可视化的,不然就是八竿子打不着的东西,所以研究可视化先找可视化的特征部分。
这个部分,可视化其实很好理解,我们平常都会见到的音乐的曲谱就是一种可视化。本质就是把声音带换成符号,比如音符豆芽菜(误),或者数字。
还有一个,比较常见的,emmm,或者说过去很常见的,就是部分音乐播放器里边会出现的那些图形

这部分什么弧图之流的也是详见思维导图
二、跨媒体数据可视化
跨媒体(cross-media)
跨媒体传播是指信息在不同媒体之间的流布与互动,它至少包含两层含义:其一是指相互信息在不同媒体之间的交叉传播与整合。其二是指媒体之间的合作、共生、互动与协调。
数据/信息在不同媒介间的分布与互动:
媒体间信息的交叉传播、整合
通过学习、推理等进行媒体类型的跨越
通常涉及:
文本、网络日志
多媒体资源(视频、音频等)
连接关系(网页间的超链接等)
社会关系
社交网络可视化
为何需要社交网络可视化?
社交网络的数据虽然庞大,但于目标并不一致,需要对社交网络的可视分析,提炼目标相关的规律,辅助认知。
社交网络特性:
“小世界”网络:大部分节点彼此并不相连,但绝大部分节点,经过少数几步就可以到达
无尺度网络:在网络中大部分节点只跟很少节点连接,而有极少数节点与非常多节点连接
还是直接看思维导图。
微博可视化
微博(Microblog)
这个不需要介绍了吧。核心问题是这个:
微博数据研究:数据分析领域热点话题
关于这个部分,见思维导图,不过就个人愚见,微博可视化本质上也是文本可视化的一部分,基本就是关键词的搜索,不过这里多了个微博社交关系,联系上一个部分。其次,微博的特色是实时性,微博的动态信息可视化也是关键。
微信可视化
最后这个部分是在下个人添加的,微信部分,我主要还是打算试试对于公众号发文和朋友圈的可视化,这部分可视化目标是借鉴微博可视化的经验,然后结合微信不同于微博的部分进行区别分析,不过疑点在于,这个可视化是否符合个人隐私权?也许朋友圈晒出来就已经不算了?难点在于,微信实时性更强,还有流行词条的依赖等等问题。
当然,这个部分的可视化如果做的好的话,其实可视试图推广,比如qq,推特等。
三、小结
媒体可视化,跨媒体可视化,这个部分繁杂而且量大,整理也费了老劲儿了。媒体可视化本体来讲其实就是媒体中部分传达信息的可视化,重点是在于可视化的特征是什么,图片可视化怎么可视化,图片本体就是可视化后的产品,这个第一章就写了的。如何对一个可视化之后的产品继续可视化?其实就是摘取其中传达的信息的一部分进行拼接,或者图形组合后通过对比产生结果。当然这个拼接组合方法就很多了,简要拼接,重叠等等,要点是如何把重要的信息组合在接近的地方,也就是信达雅的把媒体可视化做出来。
引用
09浙大数据可视化课件——08跨媒体可视化·陈为
清华大学数据可视化课件·胡事民