神临的 unity shader 学习之多pass渲染 (十)
有一段时间没有写东西了,主要是一些工作上的事情在缠人,脱不开呢,闲话就不多说了,继续开始新的篇章.
在上一篇中已经知道,这样的灯光效果是在PS中由 模糊+图层叠加 形成的.那么在我们的shader图形渲染中同样也是可行的. 首先模糊在图像处理中是非常重要的操作.它的核心算法在于:在目标像素点的附近取像素点,并且给这些点赋予一定的权重,然年将每个像素点的值和其得到的权重加在一起,得到目标像素点的值
大体语义上的算法如下
function Blur(source,dest,radius)
{
for (y=0; yfor(x=0; x0
for(ky = -radius; ky <=radius; ++ky)
{
for(kx = -radius; kx<=radius; ++kx)
{
total += source(x + kx,y + ky)
dest(x,y)= total / (radius * 2+1)^2
}
}
}
}
} 这个方法对每个源像素点进行模糊,然后根据这里唯一的属性半径,来确定影响的范围,通过这个范围来衡量目标像素点的值.
我们在制作在一般情况下是不用简简单单的平均数来计算的,而是使用加权平均,这样会使距离越近的点越亮,从而获得更真实的效果.
下面是优化后的计算方式,相信天才一般的你很容易就能看出这样对计算量的优化是巨大的.
function BlurHorizontal(source,dest.radius)
{
for(y = 0; y < height ; ++y)
{
for(x = 0; x < width ; ++x)
{
total = 0
for(kx = -radius; kx <= radius ; ++kx)
{
total += source(x + kx ,y)
dest(x,y) = total / (radius *2 + 1)
}
}
}
}
function BlurVertical(source,dest.radius)
{
for(x = 0; x < width ; ++x)
{
for(y = 0; y < height ; ++y)
{
total = 0
for(ky = -radius; ky <= radius ; ++ky)
{
total += source(x ,y + ky)
dest(x,y) = total / (radius *2 + 1)
}
}
}
}
function Blur(source , dest , radius)
{
BlurHorizontal(source,temp,radius)
BlurVertical(temp,dest,radius)
}下面再来介绍几种模糊的算法,首先是高斯模糊,相信大家都不陌生,在PS里可以轻易地找到这个选项,那么下面先看这张图

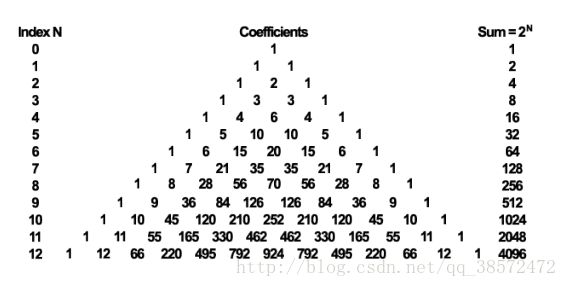
如果把最高点当作源像素点的位置,那么,这从高到低的这些值就是目标像素点的值,可以想象一下,模糊的物体都是中间浓周围淡,符合了这张图所表达的意义,
比如我们的索引半径是8,那么我们就可以根据表中的信息通过(SUN/Coefficients)来计算它的权重,是不是很简单.
另外一种就是盒子滤镜(Box Filter)
它和高斯的计算方法不一样,它会给予周围的点同样的权重,就像下面这样
然后从周围的控制好的范围内,将这些值相加作为目标像素点的值.
这里我写了关于模糊的理论部分,下次来写它的实现部分,再然后来实现我们想要的效果.谢谢.