- 瑶池防线
谜影梦蝶
冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而
- 直抒《紫罗兰永恒花园外传》
雷姆的黑色童话
没看过《紫罗兰永恒花园》的我莫名的看完了《紫罗兰永恒花园外传》,又莫名的被故事中的姐妹之情狠狠地感动了的一把。感动何在:困苦中相依为命的姐妹二人被迫分离,用一个人的自由换取另一个人的幸福。之后,虽相隔不知几许依旧心心念念彼此牵挂。这种深深的姐妹情谊就是令我为之动容的所在。贝拉和泰勒分别影片开始,海天之间一个孩童凭栏眺望,手中拿着折旧的信纸。镜头一转,挑灯伏案的薇尔莉特正在打字机前奋笔疾书。这些片段
- Goolge earth studio 进阶4——路径修改与平滑
陟彼高冈yu
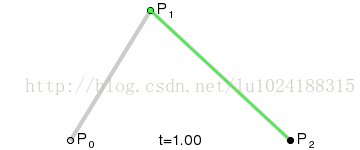
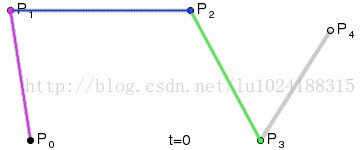
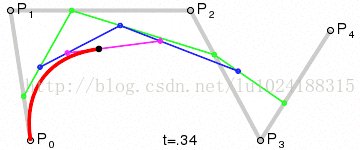
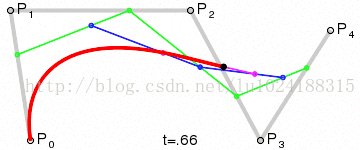
Googleearthstudio进阶教程旅游
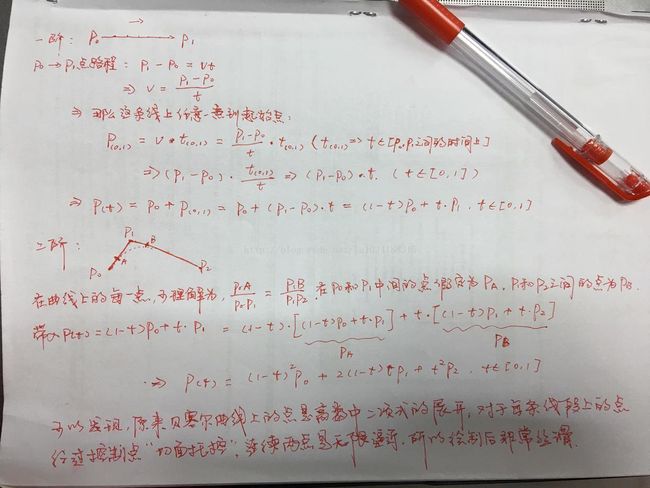
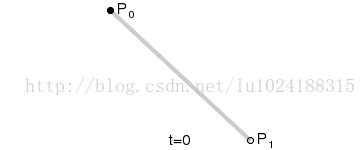
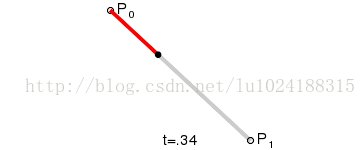
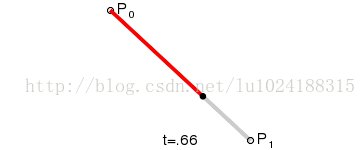
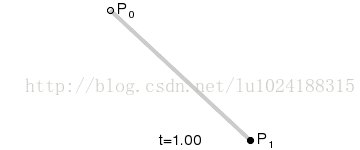
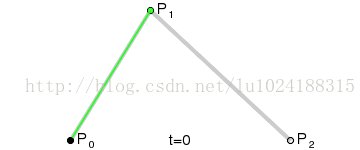
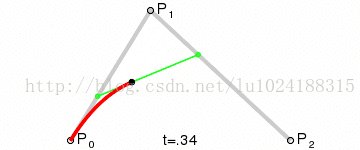
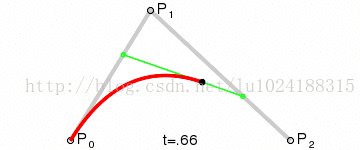
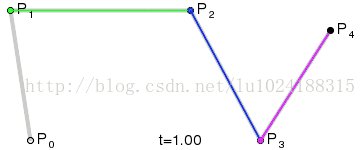
如果我们希望在大约中途时获得更多的城市鸟瞰视角。可以将相机拖动到这里并创建一个新的关键帧。camera_target_clip_7EarthStudio会自动平滑我们的路径,所以当我们通过这个关键帧时,不是一个生硬的角度,而是一个平滑的曲线。camera_target_clip_8路径上有贝塞尔控制手柄,允许我们调整路径的形状。右键单击,我们可以选择“平滑路径”,这是默认的自动平滑算法,或者我们可
- 谁家酒器最绝唱,藏在酒厂人未知?景阳冈酒厂先秦藏品大揭秘
李虓酒评论
文/王赛时中国的酒器酒具历史久远,举世闻名。从北京的故宫博物院、中国国家博物馆,到世界各国的大型博物馆,都以能够收藏中国古代酒具而夸耀。但很少有人知道,在山东阳谷景阳冈酒厂,默默地收藏了两千件中国酒器。这些酒器,就封藏在景阳冈的酒道馆里。其中有一些青铜酒器,一睡就是三、四千年,堪称无声国宝,堪作无字史书!今天,我将引领诸位首先窥视一下景阳冈酒道馆的9件先秦藏品,你自己来说震撼不震撼。提示:这只是景
- 梁文道《尽头:怎样是好的阅读和书写》 片段
白夜书摘
1、写小说的人,有时会强烈地感到一种现实的召唤,想去面对和回应现实。这时他们会觉得自己正站在时代中心,就像黑格尔说的,要把时代精神掌握在自己的小说(不是哲学)里面。但是这也很危险,当一个作家像一个时代那样书写,可能就会出现问题了。2、文字是远比语言大块而且湿冷的木头,又距离我们内心的火花稍远,不容易瞬间点燃起来,这处隙缝,给了我们回身的余地,可以再多看一下想一下设身处地一下;人类过往这最后五千年,
- OPENAIGC开发者大赛企业组AI黑马奖 | AIGC数智传媒解决方案
RPA中国
人工智能AIGC传媒
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。无论您是技术专家还是爱好者,希望能带给您不一样的知识和启发。让我们一起探索AIGC的无限可能,见证科技与创意的完美融合!创未来AI应用赛-企业组AI黑马奖作品名称:AIGC数智传媒解决方案参赛团队:深圳市三象智能技术
- 渝婧感恩日记第68天
梁渝婧lydia
1.哇!我真是太幸福啦!感恩奇迹感恩训练营毕业典礼,让我能共振到同学们的喜悦和能量,感谢!感谢!感谢!2.哇!我真是太幸福啦!感恩每天早起,运动3公里!这个星期又做到连续三天,不间断!感谢亲爱的渝婧!你真的是非常的棒!加油,继续坚持!感谢!感谢!感谢!3.哇!我真是太幸福啦!感恩曾正波班主任给我们分享的艾宾浩斯的记忆曲线255学习法,让我蠢蠢欲试,感谢!感谢!感谢!4.哇!我真是太幸福啦!感恩胜利
- 11月,你好
自由自在的白云
图片发自App今天是11月的第一天阳光明媚,秋日静好。给大家分享一个情绪管理的方法。也许你学习过,也许你还不曾了解,都没有关系,现在,我们一起来温习一下。就像孔老先生说的:学而时习之,温故而知新。种下对的种子,才会结出好的果实。种下情绪良好的种子,就可以收获良好的心态。“你瞧这些白云聚了又散,散了又聚,人生离合,亦复如斯。”世事如此,情绪的变化如山型曲线,一会来了,一会去了。还有那天课堂中老师讲,
- 但行好事,莫问前程
浅草拾光
鸿星尔克被冲上了热搜,他可能做梦也没有想到自己的一个善举便迎来了他的春天。在这次河南救灾中很多明星企业都纷纷捐款,而一个快被人遗忘的品牌掏出了自己的家底。在自己年利润是亏损2.28亿的时候还大方的捐了五千万物资。热心的网友纷纷留言,大家都跑去直播间支持国货,去实体店买鞋子。以至于订单爆满,仓库清空。老板劝大家理性消费,大家反而更冲动。就是这样一种热情,这样一种情怀,感动了平凡的你我。大家都说华夏儿
- 现代汉语粗糙版 文学史与经典
学习搬运工
第十六章文学史与经典文学史的兴起在西方,虽然从亚里士多德开始,在人类的著述中已经可以找到文学史概念与写作方式的萌芽,但是,人们一般认为17世纪后期到18世纪是现代文学史写作真正开始的时期。长达百年波及整个欧洲的“古今之争”孕育出文学研究的历史意识,现代意义上的文学史观念在这场影响深远的论争中初见端倪。从18世纪晚期到19世纪初,由于席勒、弗·施莱格尔和赫尔德等人的介入,文学史研究逐渐变得复杂和成熟
- 张芝华49天共修 - 草稿
李娟AINI
祈禱、靜心、源代碼編程、觀想發願四根支柱,運用靈性能量的助力,讓夢想和渴望在最大向度中輕鬆實現。共修群指定书籍:1.能断金刚麦克格西2.新世界:灵性的觉醒埃克哈特·托尔3.爱是一切的答案芭芭拉迪安吉莉思4.完美的爱,不完美的关系约翰•威尔伍德5.爱的业力法则麦克格西6.漫画《金刚经》蔡志忠7.蔡志忠典藏国学漫画系列(套装共6册)作业:全部在共修群里完成,并请保存好自己的作业。l一周三次共修觉察作业
- 《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版
九月文楼
《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版主角:章小贝简介:开光师,是一种专门给新娘破瓜的职业。在我们那里,我被逼着做了一名开光师,专门做那些新郎官不敢做的事。一开始我很抵触,更怕早死。可是当我真的做了一次以后,就开始欲罢不能起来。小姐姐,别走,今晚,破瓜!关注微信公众号【风车文楼】去回个书号【267】,即可阅读【花都狂少】小说全文!“你怎么流鼻血了?”灵琴清惊讶的问。咳咳,我尴尬的咳
- 粒子群优化 (PSO) 在三维正弦波函数中的应用
subject625Ruben
机器学习人工智能matlab算法
在这篇博客中,我们将展示如何使用粒子群优化(PSO)算法求解三维正弦波函数,并通过增加正弦波扰动,使优化过程更加复杂和有趣。本文将介绍目标函数的定义、PSO参数设置以及算法执行的详细过程,并展示搜索空间中的动态过程和收敛曲线。1.目标函数定义我们使用的目标函数是一个三维正弦波函数,定义如下:objectiveFunc=@(x)sin(sqrt(x(1).^2+x(2).^2))+0.5*sin(5
- 济宁高新区“路长制”8月28日工作日志
JNSGAJGXQFJ
【工作日志】一、洸河路“路长制”工作每日战报【早高峰巡逻】凯赛中队与高新区特警早高峰巡逻【平峰治理】凯赛中队与高新区特警平峰巡逻【晚高峰巡逻】凯赛中队与高新区特警在商检岗集合晚高峰巡逻二、吴泰闸路“路长制”工作每日战报【早高峰巡逻】圣地岗和贵和岗巡逻劝导非机动车走机动车道等重点违法行为,在重点路段疏导交通。【平峰巡逻】吴泰闸中队治理乱停乱放【晚高峰巡逻】圣地岗和贵和岗巡逻劝导非机动车走机动车道等重
- 在模拟游戏《星露谷物语》中,体验一把闪婚需要多长时间?
爱游戏的萌博士
我们知道:游戏圈中有许多速通玩家,他们追求尽可能短的时间完成游戏里的某项挑战,“RTA(RealTimeAttack)”就是其中主要的玩法,也就是“从游戏开始到通关画面出现为止所需现实时间尽可能短”。为了增加难度,高手们有时候还给自己设定一些限制,比如:有玩家挑战在“无伤”的前提下通关《塞尔达传说:荒野之息》等等。近日,博士就在海外玩家社群中留意到一项新的游戏速通纪录引发了热议!游戏产品并非《塞尔
- 2024年华为杯数学建模研赛C题思路代码+论文助攻
DS数模
2024华为杯数学建模华为2024华为杯2024研究生数学建模2024研赛
2024年华为杯研究生数学建模竞赛(以下简研赛)将于9月21日上午8时正式开始。下文包含:2024研赛思路解析、研赛参赛时间及规则信息说明、好用的数模技巧及如何备战数学建模竞赛C君将会第一时间发布选题建议、所有题目的思路解析、相关代码、参考文献、参考论文等多项资料,帮助大家取得好成绩。2024年研赛将于9月21日上午8时正式开始这里有些资料,大家可以看看:【2024最全国赛研赛数模资料包】C君珍贵
- 2020年 12月3日 渥太华 阴
一生守望一人
今天结课了。全面备战,准备期末考试了。最近看到纽约州立阿尔伯尼法学院和西奈山医学院有一个联合生命科学的硕士学位,有点心动,打算考完试以后找教授和相关负责人问一下。新闻方面,中国第一次实现了外太空运载器发射,嫦娥今天正式启程返家了。这也预示着我们面对载人登月又踏出了自己坚实的一步。同时,我们继美国之后在同一年制造出了量子计算机“九章”。“九章”量子计算机可以以200秒的速度计算出当前最强大超级计算机
- 读书打卡83天《孩子:挑战》
青草萍
2021年4月20日#“王磊名班主任工作室”精进打卡#【打卡人】赵亚平【打卡始于】2020年1月28日【日精进打卡第83天】2021年4月20日【今日读书】书名:《孩子:挑战》第40—至63页作者:鲁道夫.德雷克斯薇姬.索尔兹版次:中国人民大学出版社【用时】三十分钟【读书感悟】1.孩子需要鼓励,就像植物需要水,没有鼓励孩子,性格就不能健康发展,孩子就没有归属感。鼓励孩子是一个持续的过程,重点在于给
- 故事||我是一本书(3)
贪玩
我的房间在精装洋房的第二层。这个楼层在书类的房子里,属于黄金楼层,因为无论是被家人选中来作文字交流,还是独自站在房间观察周围,这层都是最佳位置,不高不低,视野开阔。每日放学后,老贝在书桌上写作业的时候,我都能清晰的观察她。毕竟我刚刚认识她,对这个漂亮的、有点调皮的小姑娘,我很想深入的了解她。妈妈在创造我时,记录了一些小朋友学习文化知识情景的小故事,因此我灵魂深处,有一些这方面的记忆,但是毕竟不多,
- Rust是否会取代C/C++?Rust与C/C++的较量
AI与编程之窗
源码编译与开发rustc语言c++内存安全并发编程代码安全性能优化
目录引言第一部分:Rust语言的优势内存安全性并发性性能社区和生态系统的成长第二部分:C/C++语言的优势和地位历史积淀和成熟度广泛的库和工具支持性能优化和硬件控制丰富的行业应用社区和行业支持第三部分:挑战和阻碍学习曲线现有代码库的迁移成本生态系统和工具链的完善度社区和人才培养行业应用和推广法规和标准化第四部分:未来趋势和可能性行业趋势教育和人才培养兼容和共存行业标准化企业支持和应用开源社区和生态
- 留住那一天
临泽四中领读者初三10班代友婷
那天,阳光明媚,微风正好;那天,空气中洋溢着喜悦的气息;那天,笑容在我们的脸上定格。我想,留住那一天。为期两天的运动会,承载着我许多快乐的回忆。还记得,走方阵时,大家神情严肃,姿势端正,齐刷刷的走过主席台。每个人都用尽自己最大的力气喊出我们的梦想,喊出那16个字:“晨曦晨曦,旭日朝阳,初露锋芒,必然夺冠!”是的,我们是晨曦班,充满朝气的晨曦班,为梦想而努力奋斗的晨曦班!还记得,跑接力赛时,运动员们
- 尔勋禄攸
双髻山府正堂
《曹全碑》全碑释文:碑阳君讳全,字景完,敦煌效谷人也,盖周胄,武秉乾机,翦伐殷商,既尔勋,禄攸同,封弟叔振铎于曹国,因氏焉,秦汉之际,曹参夹辅王室,世宗廓土斥竟,子孙迁于雍州之郊,分止右扶风,或在安定,或处武都,或居陇西,或家敦煌,枝分叶布,所在为雄,君高祖父敏,举孝廉,武威长史,巴郡朐忍令,张掖居延都尉,曾祖父述,孝廉,谒者,金城长史,夏阳令,蜀郡西部都尉,祖父凤,孝廉,张掖属国都尉丞,右扶风隃
- 经济金融学公开课学习总汇(九)
佳佳爱科技AITech
本章内容:1.什么是金融风险2.什么是风险偏好与满意度,人都是风险厌恶吗3.单一投资还是多元投资4.无差别曲线金融风险:金融风险是指金融变量的各种可能值偏离期望的可能性以及幅度,所以风险不是说,一定会发生概率的亏损或者偏离回报,它也有可能发生超额的回报作为理财的投资人,我们一般只关注系统风险(经济环境不好造成房市大跌等)。还有非系统性风险(购买理财,卷款跑路等)。其中系统风险是可分散的风险;后者是
- 地市交易呈V型走势,10个三四线城市最活跃
慕容随风
8月26日,上海易居房地产研究院发布最新一期《全国百城居住用地成交报告》。1-7月份,全国100个城市居住用地成交面积为36638万平方米,同比增长4.2%。年初累计土地成交面积同比增速曲线呈现了V型走势,其中前5月呈现了负增长态势,而到了6月份首次转正,7月份继续保持交易活跃态势。全国百城地市交易总体活跃,也说明房企看好此类城市的土地投资,所以会积极拿地。此类土地交易,客观上有力地支持了明后年各
- 2023-03-24
卯金刀_fafd
美丽的伊犁河谷流失大半的伤痛伊犁河谷是祖国新疆一块美丽湿润的土地,有赛江南之美誉,这里风景秀丽,美如诗画,是中国最西部的湿地,在干旱的中亚是非常难得的一片肥美良田;原本整个伊犁河谷都是中国的领土,由于晚清腐败,导致失去了大片伊犁河谷,最终只留下小部分的土地,这是祖国的痛,这么美丽的土地失去了是整个中华民族永不可忘的痛,这一切的原因都是由于中俄《伊犁条约》签订。19世纪60~70年代,中国西北地区发
- 好老师的秘密
渑池3112王莉莉
金先生带来了保镖,斯诺顿校长请来了警察保护孩子们的安全,孩子们都很享受校园里的时光。斯诺顿先生允许吉娅把小狗钱钱带在身边,他认为吉娅需要一只护卫犬。马赛尔和莫尼卡也被准许和吉娅一块去上课,他们在一起过得非常开心,学到了很多知识。吉娅的网球水平有了很大的提高,也学会了如何更好地面对他人演讲,而她最喜欢的还是好老师的伦理学课。每个人都在寻找属于自己的榜样,吉娅尊敬每一个人,并希望能学习到所有的人的优点
- 七绝 油菜花
清风8351
看图作诗油菜花开遍地黄,文人墨客赛诗章。他言色彩太单调,我道纯洁蕊更香。仄仄平平仄仄平,平平仄仄仄平平。平平仄仄平平仄,仄仄平平仄仄平。----作品----油菜花开遍地黄【黄:十唐】押韵文人墨客赛诗章【章:十唐】押韵他言色彩太单调我道纯洁蕊更香【香:十唐】押韵---检测结果(中华新韵)---存在多音字:单调更,请根据词意判断平仄平仄符合要求,请留意多音字!
- 抵挡诱惑
化一化
蒂蒂尔和米蒂尔发现墓地是一个很漂亮的花园里面有很多幸福,那些幸福们邀请他们入席。面包,火....他们都抵挡不住诱惑。而蒂蒂尔发现他们失去了理智,急的哇哇大叫。心想:难道他们要丢下,我们留下我和米蒂尔吗?单独去找青鸟吗?可是看的那些美味的食物,心里直痒痒,那里的玉盘珍馐,可是够多的了。那里什么都有,烤驼峰,糟鹅掌,叫花鸡,西湖醋鱼,东坡肉……应有尽有,就在蒂蒂尔快顶不住的时候。传来了米蒂尔的声音:“
- 悠悠岁月——(法)安妮·埃尔诺
欧阳云飞
崭新的风格和出色的语言使《悠悠岁月》成为一部杰作,安妮·埃尔诺也因此当之无愧地跻身于法国当代第一流作家之列。——“21世纪年度最佳外国小说”评选委员会一种无人称自传,刚开始读还不了解作者的写作样式,有点茫然,摸不着头脑。但是读着读着就明白了作者的写作脉络,而且有点上头,停不下来。读的时候很畅快,有一种似曾相识的感觉,回想过去,再看看现在,仿佛两个平行时空串联起来,我们也恨不得穿越回去亲身经历时代的
- 我得了奖状
小痘痘胡
上周五学校组织手工作品大奖赛。要求让我们做一幅作品,回到家,我考虑了半天才想到要做什么。我利用。以前没用完的魔珠做了一幅潜水艇和武装艇。周一我到学校去,同学们都把作品带到学校来了。有的做飞机,有的做杯子,还有的是做的是赛车。看到同学们的作品,感觉他们好厉害呀!肯定下了不少功夫。经过领导和老师的评比,我得了二等奖,我非常开心!争取图片发自App下次科技节我还要得奖状。
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l