第三周周报
文章目录
-
-
- 练习笔记
- 定位
-
- position 属性
-
- 相对定位
- 绝对定位
- 固定定位
- 定位的居中
- 多个定位元素重叠时
- 补充
- 练习笔记
- 透明
- 更多的伪类选择器
- 更多的伪元素选择器
- 透明度
- 鼠标样式
- 盒子隐藏
- 背景图
-
- 和img元素的区别
- 涉及的css属性
- 一点点关于c语言递归内容
-
练习笔记
nav元素,表示导航菜单
元素选择器和类选择器连用时不能存在空格
a.active{
color:red;
}
list-style:none;
表示把列表元素前面的小圆点去掉
border-radius: 30px;
表示圆角边框,后面的像素值表示边框的弧度,数值越大,边框弧度越大
特殊的伪类选择器nth-child()
表示前面选中的元素是父元素的第几个元素
若括号里面是2n+1表示选中奇数,2n为偶数
overflow:hidden
- 溢出隐藏,该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。
- 清除浮动,一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。然后造成高度坍塌,可以利用overflow:hidden 进行清除浮动,一般为了解决兼容性问题,会再加上一个属性即zoom:1;
当进行精准选中的时候,对同一个元素的两个class属性都进行选中时,中间不能有空格,或者只选中那个元素的一个类选择器
定位
指手动控制元素在包含块中的精准位置
涉及css属性:position
position 属性
- 默认值:static,静态定位(不定位)
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
一个元素,只要position的取值不是static,认为该元素是个定位元素
定位元素也会脱离常规流(相对定位除外)
- 常规流中的元素摆放时,会完全忽略脱离了常规流的元素(包括绝对定位盒子和固定定位盒子)
- 常规流中元素计算自动高度时,会忽略脱离了常规流的元素
相对定位
不会导致元素脱离文档流,只是让元素在原来位置上进行偏移
可以通过四个css属性对其设置位置偏移:
- left
- right
- top
- bottom
margin改变不会影响盒子的位置,会影响内容盒在整个盒子所占的大小
盒子的偏移不会对其他盒子造成任何影响
作用一般为为绝对定位元素提供包含块
绝对定位
一般用于元素的重叠
- 宽高为auto,表示适应内容
- 包含块变化:找祖先中的第一个定位元素,该元素的填充盒为其包含块。若找不到,则它的包含块为整个网页(初始化包含块)
固定定位
其他情况和绝对定位一样,只有包含块不同
包含块:固定为视口(即可视窗口)
要是命令产生冲突,以左边为准,右边忽略
一般效果类似于页面中漂浮的回到顶部
定位的居中
某个方向上的居中:
- 定宽(高)
- 将左右(上下)距离设置为0
- 将左右(上下)margin设置为auto
绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间
多个定位元素重叠时
设置z-index,即类似一个垂直电脑屏幕的z轴从电脑后面穿到电脑屏幕前,通常情况下,该数值越大,越靠近用户
只有定位元素设置z-index有效
z-index可以是负数,如果是负数,则遇到常规流、浮动元素,则会被其覆盖
border-radius 表示边框弧度
当属性设置为50%,表示一个圆即
border-radius: 50%;
补充
- 绝对定位,固定定位元素一定是块盒
- 绝对定位、固定定位元素一定不是浮动
- 没有外边距合并
练习笔记
想要一个盒子隐藏,就可以设置他的display为none,即
display: none;
这样表示不生成盒子,页面上只显示存在的盒子里的元素
盒子隐藏后,想要在鼠标移上去的时候显示之前被隐藏的盒子,只需要在hover后面继续进行类选择器的选择,选中之前被隐藏的盒子的class,将其改display:block;
.header .topnav>li:hover .submenu{
display: block;
}
透明
每个颜色都具有透明通道,0 ~ 1
- rgba(红,绿,蓝,alpha)
- hex: #红绿蓝透
行块盒会自动适应盒子高度
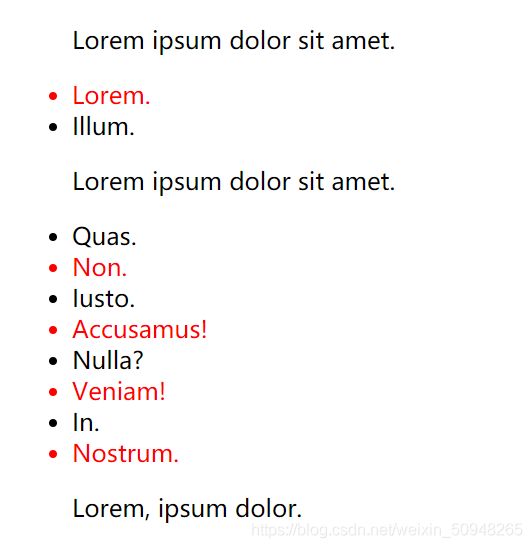
更多的伪类选择器
- first-child
选中第一个子元素,会受到其他类型子元素的干扰元素,因为这个强调第一个子元素
如果前面加上一个元素选择器,那就表示选中第一个子元素且子元素为那个元素选择器所表示的元素
一个子元素:指相对于任何元素或者是html的子元素都可以是被选中的子元素
first-of-type:和其他元素配合使用的时候表示选中子元素中第一个指定类型的元素不理会其他元素
- last-child
具体使用方法和first-chlid一样,也有last-of-type
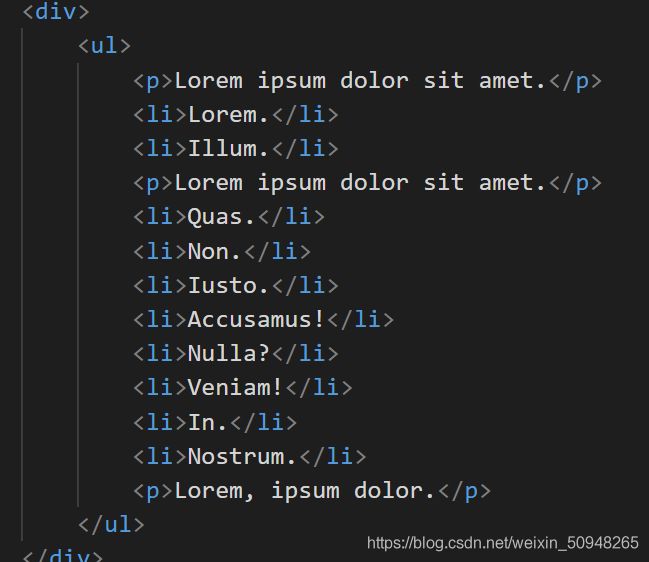
- nth-child
选中指定的第几个子元素,选中的可以是变量,例如可以表示为2n+1(odd)即选中奇数,表示2n(even)即选中偶数
假如和元素选择器搭配使用,那就表示个数要符合伪元素所表示的个数,且在计数时要考虑其他元素的存在
li:nth-child(even){
color: red;
}
可以做到隔行变色的效果
- nth-of-type
选中指定的子元素中的第几个某类型的元素只关注指定元素的第几个,无视其他元素的存在
更多的伪元素选择器
- first-letter
选中元素中第一个字母(不是第一个单词)或者第一个字
如果选中内容前面有标点符号,如果符号和文本内容直接没有空格,那连着文本内容前面的所有符号和该被选中的部分都会被选中,要是存在空格,就都不会被选中
- first-line
选中元素中第一行的文字
- selection
选中被用户框选的元素,设置宽高无效
p::selection{
color: red;
background-color: lightblue;
}
透明度
-
opacity,设置整个元素的透明度,他的取值是0 ~ 1
-
在颜色位置设置颜色(alpha)(rgba)通道
鼠标样式
使用cursor设置
cursor:url(路径),auto;
路径(路径的格式为.ico或.cur)也可以用双引号框起来
盒子隐藏
-
display:none;表示不生成盒子,会影响其他盒子的排列
-
visbility属性,一般默认visible(表示可看见的),需要隐藏将其属性改为hidden,表示仍然生成盒子,只是从视觉上移除盒子,盒子仍然占据空间
背景图
和img元素的区别
img元素是属于html概念
背景图属于css的概念
- 当图片属于网页内容时,必须使用img元素
- 当图片仅用于美化页面时,必须使用背景图
涉及的css属性
-
background-image
-
background-repeat
一般默认重复
是一个简写属性,分为x和y,如果是repeat-x表示在横轴上重复,repeat-y就表示纵轴,no-repeat表示不进行重复
目的是为了减少背景图片占的内存空间
- background-size
显示背景图一般在默认情况下是对图片的尺寸进行显示,不会自动进行缩放
预设值:(类似于object-fit)
- contain表示让图片按照自己的比例完整的显示在规定的区域内
- cover表示让图片一定把区域撑满,还要让图片的比例保持不变,所以会导致图片有部分被隐藏
数值或百分比:相对于盒子的大小,第一个百分比表示长度,第二个百分比表示宽度,也可以直接设置数值,即多少个px
只写一个百分比的时候,长度必须满足条件,宽度按比例适应
图片的属性:object-fit,表示图片的适用方式
默认是fill,表示图片把边框填充满
object-fit:fill
- contain 表示不要打破图片比例,也保证图片不要溢出
- cover 表示把边框填充满,同时不打破图片比例,所以会有溢出。
- background-position
设置背景图的位置
预设值:left,right,top,bottom,center
center:只书写一个center表示横向居中的同时纵向也居中
一般书写也可以写两个,第一个代表图片横向,第二个代表图片纵向
数字和百分比,相对于那个盒子,数值可以为负
雪碧图(精灵图)(spirit)放置一堆小图标的图片,利用这个属性可以从雪碧图里面取出一个小图标
- background-attachment
通常用来控制他的背景图是否固定
background-attachment:fixed;表示图片是相对于视口固定不动,类似固定定位
背景图可以和背景颜色一起使用
- 简写属性:background
先写位置再写尺寸,然后要用/隔开
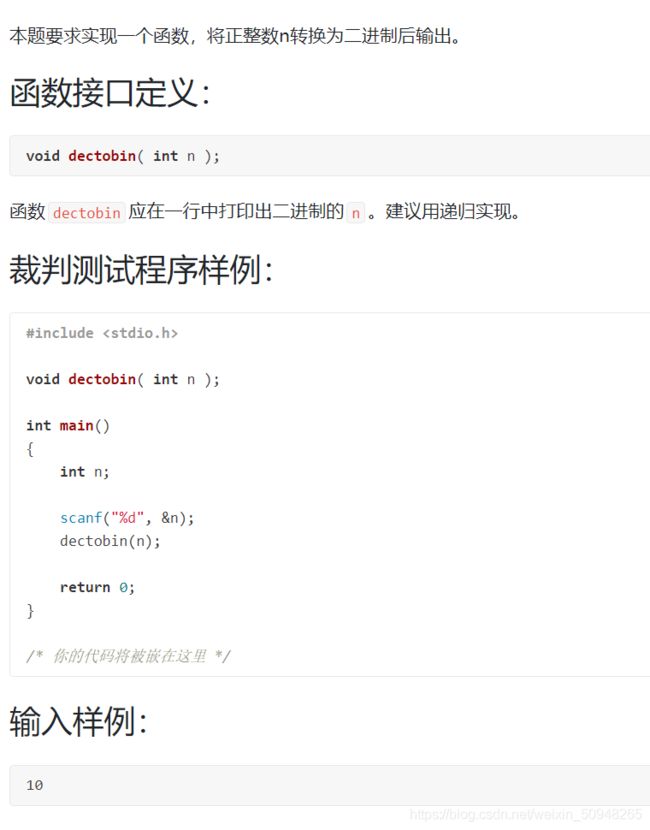
一点点关于c语言递归内容
从一位大佬那里看到的对于递归函数应该处理的三要素
void dectobin( int n ){
if(n>1)
dectobin(n/2);
printf("%d",n%2);
}
这里是我写的关于递归的函数部分
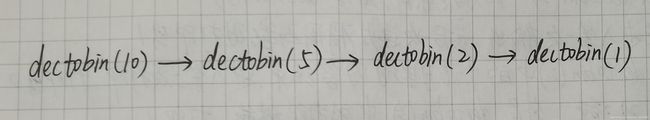
接下来以10为例子,解释一下这个递归是怎样进行的
先是dectobin(10),满足if条件,再次进入函数调用,即dectobin(5),依然满足if条件,继续dectobin(2),继续,dectobin(1),不满足if条件,开始进入打印部分,因为此时还在dectobin(1)中,所以先输出dectobin(1)中的printf,即输出1,此时dectobin(1)结束,进入到dectobin(2),输出0,再进入dectobin(5),输出1,最后是dectobin(10),输出1。
在前面的依次进入函数,即递归过程,就像一个东西一层层的拿别的东西把自己包裹起来
如图所示