探索CSS中的粘性定位:解锁网页布局的新可能
这篇文章详细解释了CSS中的sticky定位方式,并讲解了它的工作原理。
CSS中的sticky定位有很好的浏览器支持,但许多开发者并没有使用它。原因有两方面:一是等待浏览器支持的时间太长,导致这个特性被遗忘;二是大部分开发者并不完全理解它的工作原理。
我假设你们都知道CSS定位,但让我们简要回顾一下:
直到3年前,有四个CSS位置:static , relative , absolute 和 fixed 。
static 或 relative 与 absolute 或 fixed 之间的主要区别在于它们在DOM流中占用的空间。static 和 relative 保留其在文档流中的自然空间,而 absolute 和 fixed 则不保留空间,它们具有浮动行为。而新的sticky定位具有所有类型的相似性。
使用 position: sticky
使用 position: sticky 时,每个人都很快明白,当视口到达定义的位置时,元素会粘在那里。
.some-component{
position: sticky;
top: 0;
}
有时候sticky定位能正常工作,有时候则不能。当它正常工作时,元素会"粘"在一定位置,但在滚动的其他部分,它又会停止"粘"住。作为一个每天都在使用CSS的人,作者无法接受自己不能深入理解这个问题的根本原因,所以决定深入研究sticky定位。
Stick 探索
在尝试使用 sticky 定位的过程中,我很快发现,当一个具有sticky定位样式的元素被包裹起来,并且它是包裹元素内唯一的元素时,这个被定义为sticky定位的元素并不会"粘"住。
SOME CONTENT
当我在包裹元素内添加更多元素时,它开始正常工作了。
为什么?
这样做的原因是,当一个元素被赋予sticky定位样式时,粘性元素的容器是粘性元素可以粘住的唯一区域。这个元素没有其他元素可以浮动,因为它只能浮动在兄弟元素上,而作为唯一的子元素,它没有兄弟元素。
CSS Sticky 定位的真正工作原理!
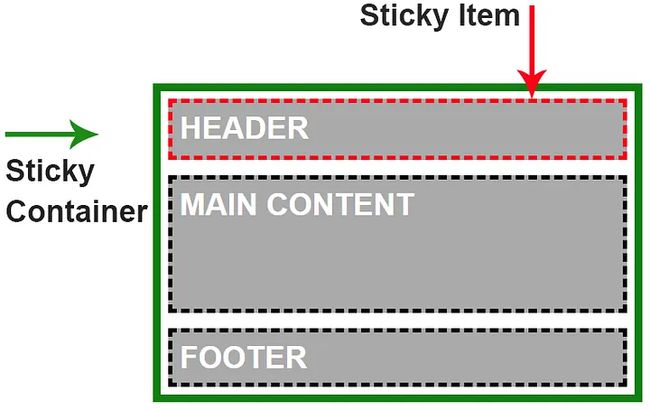
CSS 的 sticky 定位有两个主要部分,即粘性元素和粘性容器。
粘性元素 - 是我们使用 position: sticky 样式定义的元素。当视口位置与位置定义匹配时,元素将浮动,例如:top: 0px 。
.some-component{
position: sticky;
top: 0px;
}
粘性容器——是包裹粘性项目的HTML元素。这是粘性项目可以浮动的最大区域。
当你使用 position: sticky 定义一个元素时,自动定义了父元素为粘性容器!
记住这一点非常重要!容器是粘性项目的作用域,项目无法离开其粘性容器。
这就是前面例子中,粘性元素一开始就没有粘住的原因:粘性元素是粘性容器中唯一的子元素。
CSS Sticky 定位的视觉示例:
理解CSS的Sticky行为
就像我之前说的,CSS的 Sticky 定位与其他所有 CSS 定位方式的行为都不同,但另一方面,它与它们也有一些相似之处。让我来解释一下:
Relative 定位(或Static定位)- 粘性定位元素类似于相对定位和静态定位,因为它保持DOM中的自然间隙(保持在流中)。
Fixed - 当项目固定时,它的行为与 position: fixed 完全相同,浮动在视口的相同位置,从流中移除。
Absolute 定位 - 在粘附区域的末尾,元素停止并堆叠在另一个元素的顶部,就像绝对定位元素在 position: relative 容器内的行为一样。
贴在底部?
在大多数情况下,使用 position: sticky 以将元素固定在顶部,类似于这样:
.component{
position: sticky;
top: 0;
}
这正是它被创建出来的原因,因为在此之前,只能通过JavaScript来实现。
但你也可以使用它将元素粘贴到底部。这意味着可以定义页脚具有粘性位置,并且在向下滚动时始终会出现粘在底部。当我们到达粘性容器的末尾时,元素将停留在其自然位置。最好将其用于自然位置为粘性容器底部的元素。
HTML
HEADER
MAIN CONTENT CSS
.main-footer{
position: sticky;
bottom: 0;
}
Browsers Support
-
除旧版 IE 外,所有主要现代浏览器都支持粘性定位。
-
对于Safari浏览器,需要添加
-webkit前缀。
position: -webkit-sticky; /* Safari */
position: sticky;