- 日常演播练习0822
开阳春天
日常演播练习0822一、绕口令练习司小四和史小世,四月十四日十四时四十上集市,司小四买了四十四斤四两西红柿,史小世买了十四斤四两细蚕丝。司小四要拿四十四斤四两西红柿换史小世十四斤四两细蚕丝。史小世十四斤四两细蚕丝不换司小四四十四斤四两西红柿。司小四说我四十四斤四两西红柿可以增加营养防近视,史小世说我十四斤四两细蚕丝可以织绸织缎又抽丝。二、文本练习狗熊是动物街有名的美食家,它吃得多所以长得胖,它能吃
- 骑昆明到北海—119 砚山县
61清风i
从十年前第一次长途骑行青海湖开始每年一次长途骑行看风景,尝各地美食,探访异域文化,记录途中美食美景美事,已逐渐形成习惯。每年春季详细规划好线路,夏季出行,2020年因为疫情迟迟不能确定线路和行程。总算到了暑期疫情逐渐消失,规划了50多天的云南昆明—广西北海计划。本次行程从云南昆明出发到广西北海市结束,五十一天骑行二千多公里线路昆明-官渡古镇-环滇池--澄江市一抚仙湖—路居镇--江川区--通海县—龙
- 人到中年的5大恐惧
不想独白的独白
这一段时间闭关在家,心里越来越没有底。全球疫情,全国疫情,一直在关心和自我调试中。但是,好像还是对自己的未来充满了无所适从。不想去做什么,也没有激情和兴趣去开始什么。人生过半,还有什么可以逆袭或改变的机会呢。不知道做什么的时候,去追剧,做美食,教育孩子,锻炼,花钱进什么什么读书训练营,打卡训练营,微信群,各种分享和共同体的群。但是还是没有任何的起色。就这样了吗。中午并不困,但是到了12点,还是习惯
- 因为付出,所以精彩
江南雨1
新年第一天,我哪里都没有去。就在家里读书写字,想一想我的人生很平淡:童年是不懂忧虑的。小时候在家里,有父母长辈的疼爱。六岁上的学,那年祖父过世了。祖母继续疼着我,天天给我讲故事,在物质匮乏的年代还能给我做骨头粥、蒸鸡蛋之类的美食。父母虽然贫困,但是只要我需要的学习资料都会给我买,我是1981年开始读小学一年级,小学四五年级的时候父亲就给我订阅了《中国少年报》。家里有不少果树,每年都有梨子、龙眼、番
- 土豆丝别再炒了,10分钟做成早餐,外脆里软香喷喷,连吃3天不腻
美食达人计划
今天给大家介绍一款特别有意思的美食,从外表看有点春卷的味道,但口感上要强太多!这款美食就是饺子皮土豆丝煎饼,是不是感觉有点奇怪呢!饺子皮那么厚真能做出春卷的厚度吗?要是太厚了肯定不好吃哦!饺子皮真有这么大的魔力吗?其实我们有小诀窍呢!普通饺子皮只用简单处理一下,就能做出薄如蝉翼的面皮来!再包入各种馅料,瞬间就能成为一款好吃的美食呢!我们今天就来做饺子皮土豆丝煎饼,比炒土豆丝好吃太多了呢!土豆丝别再
- 游藏马山 邸坤宁
圆祥妈咪
大年初四,我们走完了姥姥家,爸爸说带我们去藏马山旅游度假区赶庙会。藏马山度假区在胶南,开车一个半小时就到了。我们下车排队去买票,天啊,售票处真是人山人海,今天来旅游的人可真不少呢!我们要坐观光车进去。在观光车上,我们看到了一座座别墅,很快,我们就到了景点。说起赶庙会,一共有两个景点可以参观,左右两边都可以参观游玩,我们先进了右边的景点。首先,一进去,一条小吃街映入我们的眼帘,里面有许多美食吸引着我
- 【美食分享】油炸牛奶
吴老师教语文
一直宅在家里,闺女感觉很无聊,又不想学习,干嘛呢?突发奇想:做一道菜!啥菜呢?通过多方搜索,发现有一道菜看起来比较诱人:油炸牛奶。说做就做,这个喜欢拖延的娃,居然这次没有拖延。一个下午的忙碌,居然还真的做出了一道色香味俱全的菜肴。不信,晒图为证:这道菜,看着就很诱人,外焦里嫩。轻轻夹起一块,咬上一口,嫩嫩的,香香的,糯糯的,滑滑的,哇,唇齿留香,美味无比!闺女盯着我,期待地眼光看着我:“咋样?好吃
- 五分钟手机美食插画教程194-秋葵
藩鼠
图片发自App图片发自App工具:procreatepocket+手指第一步:用浅绿色木炭块画笔画一个小花瓣第二步:用墨绿色木炭块画笔在长长的三角形第三步:用浅墨绿色木炭块画笔画秋葵的另一个面第四步:用绿色杂色画笔在秋葵表面刷纹理第五步:用白色木炭块画笔画截面小圆珠
- 骑昆明到北海—181 靖西市鹅泉
61清风i
从十年前第一次长途骑行青海湖开始每年一次长途骑行看风景,尝各地美食,探访异域文化,记录途中美食美景美事,已逐渐形成习惯。每年春季详细规划好线路,夏季出行,2020年因为疫情迟迟不能确定线路和行程。总算到了暑期疫情逐渐消失,规划了50多天的云南昆明—广西北海计划。本次行程从云南昆明出发到广西北海市结束,五十一天骑行二千多公里。2020年9月13日傍晚点从延平站出发,9月15日到达云南昆明开始这一旅程
- 冬至-吃饺子啦
蜡笔小鑫_f350
今儿是冬至,北方自古就有冬至饺子夏至面的习俗,冬至这一天谁不吃饺子冻掉耳朵没人管,这是小时候父母经常说的话,那时候不太理解冬至是什么节日,只记得这天是吃饺子的日子。水饺,对现代人来说,是在普通不过的美食,想吃就去超市里买现成的,各种馅的应有尽有;偶尔有功夫,有兴致,自己动手和面、调馅,忙活个把小时,味美的水饺也就到口了。即使天天吃饺子,也不是什么稀罕事,但我还是时常想念母亲包的手工水饺!时至今日每
- 随笔:2021-11-13
磐孚菩提树下
夜里电话静悄悄大宝被封闭在了学校,为了和大宝沟通,就把小宝的手表电话给他送到了学校大概在10点之后,电话如约而至,明显感觉到了是在被窝里打的电话。由于空气不流通,所以说话的声音也不是太清楚。大宝对送过去的美食,赞不绝口,还说是明天学校组织一场电影。本来是放两天的假的,后来就又改成了半天的假,让大宝也很无奈。说是:又被学校给套路了。忽然之间:大宝有些失落,说是想起了老房子。说着说着之间,有些哽咽了起
- 道德经·第二十六章
李问寸
原文:重为轻根,静为躁君,是以君子终日行,不离辎重;虽有荣观燕处,超然。奈何以万乘之主,而以身轻天下?轻则失本,躁则失君。译文:厚重是轻率的根本,静定是躁动的主宰。因此君子终日行走,不离开载装行李的车辆。虽然有美食胜景吸引着他,却能安然处之。为什么大国的君主,还要轻率躁动以治天下呢?轻率就会失去根本;急躁就会丧失主导。此章宣讲根的教法,道法自然就是归根,复性就是道法自然。什么是根呢?对于树来讲,根
- 美食日记|手抓饼的新吃法
杰丫头的生活碎片
对于我这个做美食的爱好者,唯一做不好的,就是面食,我觉得和面太难了,不是软了,就是硬了,水多了不行水少了不行,简直太难了。所以呢,我就喜欢买手抓饼,直接锅里稍微加工下就可以吃啦,但是减肥以后就很少吃了,因为太油腻了,今天在家心血来潮,突然想试试手抓饼,做馅饼,因为抖音上,介绍了手抓饼可以做很多的美食,天呀,那我可不能错过,必须试试呀。先把馅饼的馅弄好,肉馅就算了,刚好冰箱里面有昨天烤肉剩下的韭菜,
- 什么叫做欲望
续淡蓝色的记忆
欲望是无形的东西,清高的人,以为他没有,冷笑着,路过包子铺,路过蛋糕店,路过美食街,然后,一切都变了,所有的一切,都被激发而出,像黑暗势力一般,席卷而来,无限蔓延,扩散而开,侵蚀着稚嫩的心,放佛再说,这才是你内心真正想要的东西。
- 小红书新手怎么运营赚钱?新手小白运营小红书赚钱的五种方式
高省APP大九
小红书是一款以分享生活方式和购物推荐为主的社交电商平台。在小红书上,用户可以分享自己的日常、美食、旅行、化妆品、服饰等内容,并且还能够通过推广商品获得佣金。对于新人来说,如何在小红书上赚钱呢?以下是几个建议。大家好,我是高省APP联合创始人蓓蓓导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能赚钱有收益的平台
- 人,越朴素,越高贵
云飞扬_6315
2020年12月21日星期二晴读书摘记——庄子说:“朴素而天下莫能与之争美。”朴素,是极致的美。譬如一枝白莲,清清净净立于水中,不染一丝纤尘,素雅而高贵,胜过万千姹紫嫣红。所以古人说:“淡极始知花更艳,花到无艳始称绝。”朴素,也是一种大道。历尽世间喧闹浮华,才明白细水长流的平凡生活的可贵;尝遍天下美食,才知晓人间最有味的,是清淡的欢愉。大道至简,三千繁华,终归朴素。越高贵的人,越朴素。心安茅屋稳,
- 【鱼苗A05】最是难忘故乡情
ting_寓言
今天下午帮忙在外地定居了的老同学寄了一些家乡特产,是属于我们麻城最地道的美食,在我们这儿叫麻城肉糕。肉糕的制作工序非常复杂:先将适量的五花肉和相配比的经去头、皮、骨的鱼肉都磨碎后混入水,苕粉一起拌匀打芡,然后舀入蒸笼上锅蒸40-60分钟直至熟透,这时候满屋飘香,特别有食欲,切点刚出锅的肉糕,入口鲜嫩美味,大家都爱吃。平日煎炒烹炸,随意搭配便成美味。小时候,肉糕是我们这儿的酒席上必不可少的一道菜。除
- 2021.12.21 科技新闻 | 生活很慢,世界很快【豌豆姑娘 整理】
豌豆壳外
2021.12.21科技新闻|生活很慢,世界很快【豌豆姑娘整理】1、薇娅偷逃税重罚13.41亿元,社交直播均被F号风暴中的雪梨:F号关店,买地建楼暂停,融资上市搁浅,直播公司已就地解散今年缴税110亿美元,马斯克或将成为美国史上最大纳税人2、胡润2021全球独角兽榜:字节跳动以2.25万亿估值跃升榜首(蚂蚁第二,SpaceX第三)TikTok计划在美国推出外卖餐厅,专做网红美食3、商汤重启招股,将
- 巧乐卡冬日甜品,让孩子们爱不释手
10c6c4486e6d
北方大部分地区已经进入风雪呼啸的冬季,打开暖气,泡一杯热茶,窗外天寒地冻,室内温暖如春,选一个初冬的周末,躺在舒服的被窝里睡个懒觉,起床后做做家务、做做美食是一件放松又愉悦的事情。大人们在屋子里忙碌起来,孩子们在学习之余,也要有一个放松休息的时间。属于一家人的亲子时光,是冬日居家必不可少的环节。拿出一套巧乐卡《甜甜甜品屋》,用色彩丰富的、柔软的超轻粘土做一些甜点吧!巧乐卡一卡一个主题造型,有草莓芝
- 2019-05-13
萧寒_e605
今天休息,记记我的日常。早上听着音乐,做着家务,感觉到惬意,也愿意在朋友圈晒晒自己的生活状态了,只是有时候还是很情绪化,会为一点小事就光火,比如孩子不好好吃饭,不好好午休。唉!其实不是生气,是着急啊。当然,很快自己又调整过来,不会在心里放很久。中午,睡了一会。朋友圈太多的回应,原来,美食对任何人都有诱惑力,妈妈还抱怨爸爸把鱼给烧糊了,食之不忍,弃之可惜,爸妈一直很节俭,认为钱要花在刀刃上,这件事,
- 《引爆视频号》张萌
成长的饭团
书籍名称:《引爆视频号》作者:张萌推荐理由:在网络时代短视频每个人都不陌生,也占据了多数人的注意力。现在每个人都可以拥有自己的自媒体,也是互联网全民创业的时代。如果你错过了抖音、快手,那么视频号你一定不能错过。视频号的优势在于它自带流量,可以和公众号、朋友圈结合。轻松完成1、2级传播(好友和好友的好友)。视频号内容有三种视频号点击率高的内容,技术类的内容,分享各种小技巧、美食制作、衣服穿搭、化妆品
- 藕片炒鸭,多做这一步 鸭肉不腻不老,营养又美味
Lucky生活美食日记
HI大家好,这里是Lucky生活美食日记,今天我又来给大家说美食做法了,有没有很期待呢,进来了就点个关注吧,每天都有更新的哟!今天看了一本书,很是玩味。书中有这么一句诗:“鹅鸭不知春去尽,争随流水趁桃花——宋·晁冲之”。诗中展现了春去花落之际,人面对花落流水,难免伤感生命的短暂人生的无奈,而鹅鸭却一样的在水中玩闹嬉戏的情景。书看到这里,中午也到了,今天就带给大家藕片炒鸭这道美食吧,这道菜能让你想到
- 陪你一起走过高中三年|504|外卖美食
璇豆的天空
来上海的第二十五天,我们点过很多美食,大部分都是处于踩雷状态,每当这时,你就开始怀念离家很近的那些美食。特别是小学附近的美食一条街,有兰州拉面,有肉夹馍,有热干面,有饭团……,说起来就流口水。而在上海这边,点多了,也会找到一些特别喜欢的,比如干炒和牛。今天晚饭吃的不是很饱,到晚上八点多的时候,肚子有些饿,嘴巴也有点馋,想吃那家的炒和牛。想吃就点呗,虽然距离有点远,耐心等待外卖小哥就好。可今天就发生
- 魔力金钱
2c9ab22a712a
亲爱的钱宝宝,感谢你为我所做的一切。感谢你滋养我的生命,感谢你让我体验了世界上丰盛的一切。谢谢你让我感受到了爱的存在。亲爱的钱宝宝。当我把你换成食物时,当这些美食滋养我的身体时,每次味蕾享受着各种各样的味道,会感觉有你真好。谢谢你让我的身体得到营养和满足。当我把你换成喜欢的衣服,穿在身上的时候,心中是满满的幸福。五颜六色的服装让我的身体感觉轻盈美丽。谢谢你让我穿的很好看。当我买了喜欢的书,看着书上
- 2018-12-23
映余
印染着福字的古色的红灯笼挂在竹楼的梁上,映衬着竹屋里的气氛喜气洋洋,为室内增添了几分暖意!竹屋里的墙上挂着农家食材,仿佛到了农家小院,回到了园田。冬至节气,在古色古香的小竹屋里品尝着晶莹剔透的东北饺子,美食美景美极了!素馅~肉馅,蒸饺~煮饺,美味可口,美滋滋!
- 2021年,我在百家号里的美食碎碎念之五十九
暖暖的柠檬树
这家米线店在我的小城开了有很多年头了,大概将近有30年了吧。记得那个时候去吃的时候,我的孩子还比较小,他们家当时只卖米线和肉夹馍。有时候周末我会带孩子去吃。记得那会他们家的肉夹馍非常香,主要是刚烤出炉的烧饼外壳还沾了一层芝麻,芝麻被烤熟后,香味更浓郁,再夹上腊汁肉,真的非常好吃。再后来小城开的美食店也越来越多,因为不顺路,所以慢慢去得少了。应该好几年都没有去了。这次是一个美食大咖在他的公众号里又提
- 15道“垂涎欲滴”的徽菜!一道“朱元璋御膳房必备的佳肴”(一)
甜歌美食分享
黄山炖鸽:是安徽黄山特色传统名菜,取黄山菜鸽与黄山山药隔水炖制而成。汤清味鲜,鸽肉酥烂,山药清香爽口。此菜鸽肉滋味鲜美,营养丰富,易于消化,有补脑健肾、增强记忆力的食疗功效。山药肉松软细腻,略甜,富含淀粉,常被人们视作为滋补蔬菜食用。此菜又是一道滋补健身的佳肴。一品锅:是徽州山区冬季常吃的特色传统美食,属于火锅类。相传,此菜由明代石台县“四部尚书”毕锵的一品诰命夫人余氏创制。一次,皇上突然驾临尚书
- 极品小农场 名窑
龘龑文轩
第583章法国人的浪漫情结上午餐气氛不错,大家渐渐心情平静下来,有美食和美酒相伴,想来没人能拒绝,当然巨鲨给众人留下深刻的印象,一时半会想要忘却想来不可能的。“弗朗索瓦,怎么样,还合胃口吗?”李汉和弗朗索瓦,雅克琳喝了一杯,随意说道,相对李汉和这对年轻人,说话要随意的多。“很不错,汉,你有个好厨师。”“谢谢,西门很愿意为各位先生和女士服务,这是我荣幸。”西门礼仪不缺,微微点头道谢。“为西门干一杯。
- 一张火锅卡引来的“鸡毛蒜皮”的小事
黑航仔仔
这一瞬间好像都是我的错,可我又错在哪?错在不该约她们去吃火锅,错在办了一张火锅卡,错在不该第二次没叫她们,哦,找到了,错在这。最开始,我在一个美食订阅号上,看到了一个火锅打折的店,然后我就推荐给她们俩,达成一致后三人出发了,到了店里才发现要办一张200元的卡才能享用优惠,并且该餐可以免费,三个人顿时陷入了沉默,二百块钱虽然不多,但无人发言,我想了一会儿,感觉也不亏,就决定办了这张卡,走的时候卡里还
- 2020年终总结
孙栋的故事
感悟。对时间的流逝。对于金钱。对于健康。知行合一很难,有几分钟的反思就很难得了。【看了很多剧】总是容易陷入无聊,然后就是追剧,电影不能获得满足感了。【告别过去】。yy的房子。房间装修有点味道。房间有点小,灰尘很大。告别美食。美团霸王餐好几次没有去。控制食量。晚上和中午2碗饭,变成一碗饭。【最近买了什么书】京东:四大名著小人书。半月谈、一年顶十年淘宝:互联网金融的书。拼多多:痛风吃什么禁什么、晚熟的
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$





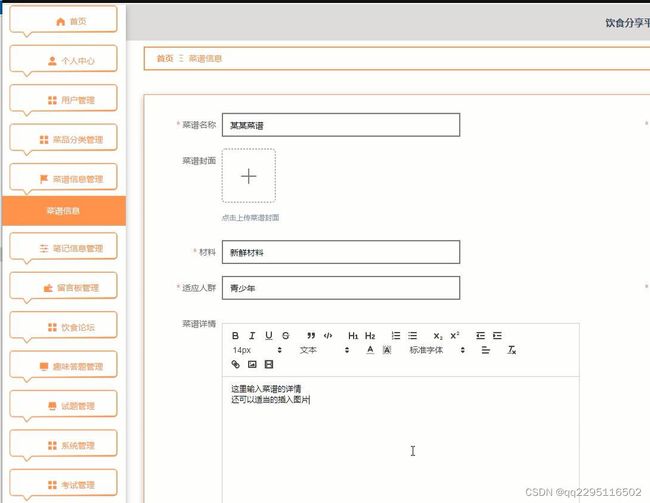
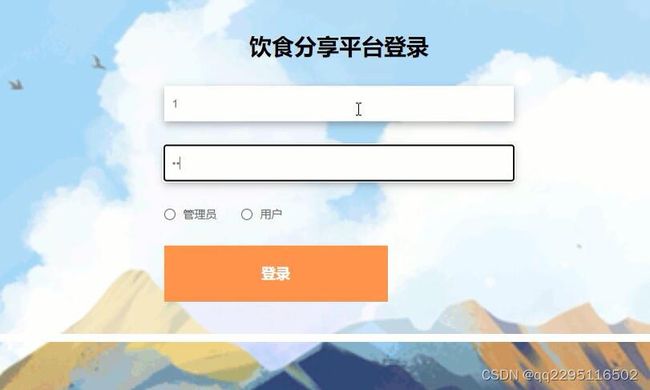
 随着网络科技的不断发展以及人们经济水平的逐步提高,计算机如今已成为人们生活中不可缺少的一部分,为饮食分享轻松便捷的管理信息,基于nodejs技术的饮食分享的设计与实现了一款简洁、轻便的管理系统。本系统解决了饮食分享管理事务中的主要问题,包括首页、个人中心、用户管理、菜品分类管理、菜谱信息管理、笔记信息管理、留言板管理、饮食论坛、趣味答题管理、试题管理、系统管理、考试管理等功能。
随着网络科技的不断发展以及人们经济水平的逐步提高,计算机如今已成为人们生活中不可缺少的一部分,为饮食分享轻松便捷的管理信息,基于nodejs技术的饮食分享的设计与实现了一款简洁、轻便的管理系统。本系统解决了饮食分享管理事务中的主要问题,包括首页、个人中心、用户管理、菜品分类管理、菜谱信息管理、笔记信息管理、留言板管理、饮食论坛、趣味答题管理、试题管理、系统管理、考试管理等功能。